はじめに
今回の記事は一気に書き切ります、中の人です。
これまでの記事では、通知日時判定ロジックを実装、Google DriveにGoogle Apps ScriptとしてアップロードすることでWeb環境上での動作を実現させてきました。
この記事でいよいよ本題となるSlack連携を実現させます。
これまでが長かった…忘れないように書き残したかった部分をようやっと書き始めますよって。
よかったら参考にしてくださいませ。
ちなみに今回までの全3回のシリーズものです。
それぞれ、こんな内容でやっていきます。
Part.1:JavaScriptでの通知日時設定の実装
Part.2:実装通知判定関数のGoogle Apps Scriptへのアップロード
Part.3:Slackとの連携 ←このページです
やりたいことや使用ツールなどの前提条件は、初回の記事に記載があるのでご参照ください。
大枠の流れ
大枠の流れはそれぞれ以下の通りです。
それぞれ順番に手順を記載していきます。
SlackへのAPIアプリの新規作成
通知させたいチャンネルの存在するワークスペースにログインし、以下URLにアクセス
https://api.slack.com/
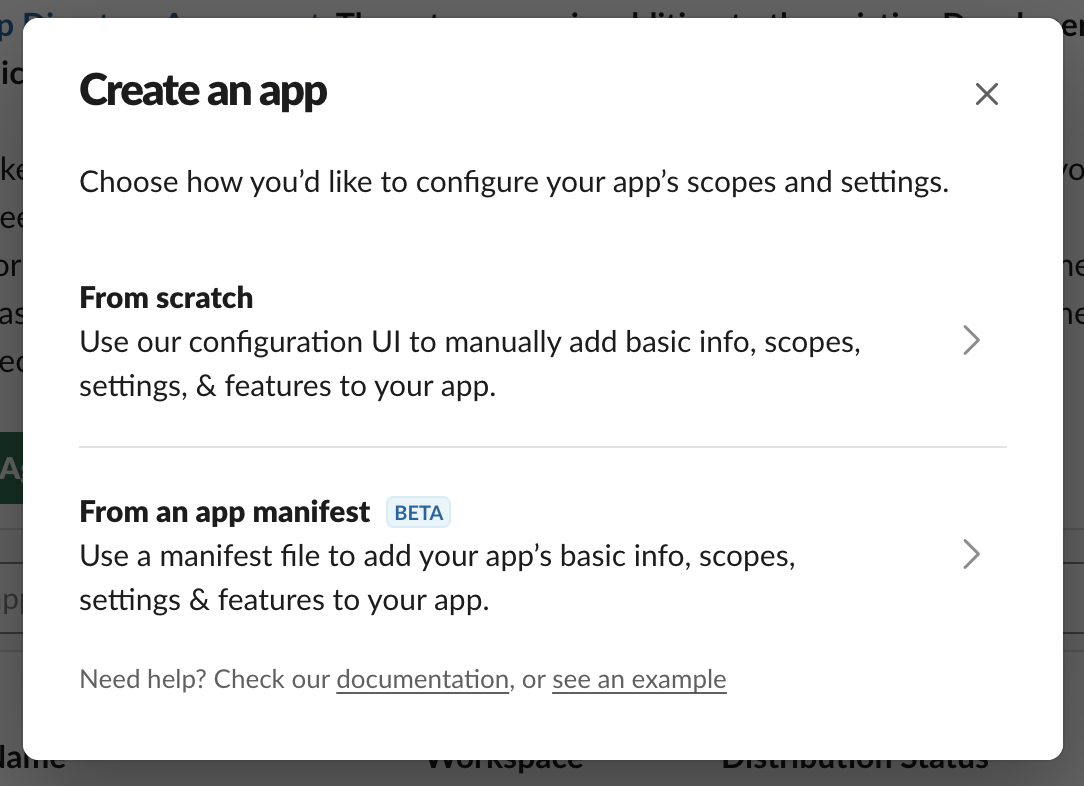
画面内『Create an app』ボタンを押下すると以下ダイアログが表示、『From Scratch』を選択。

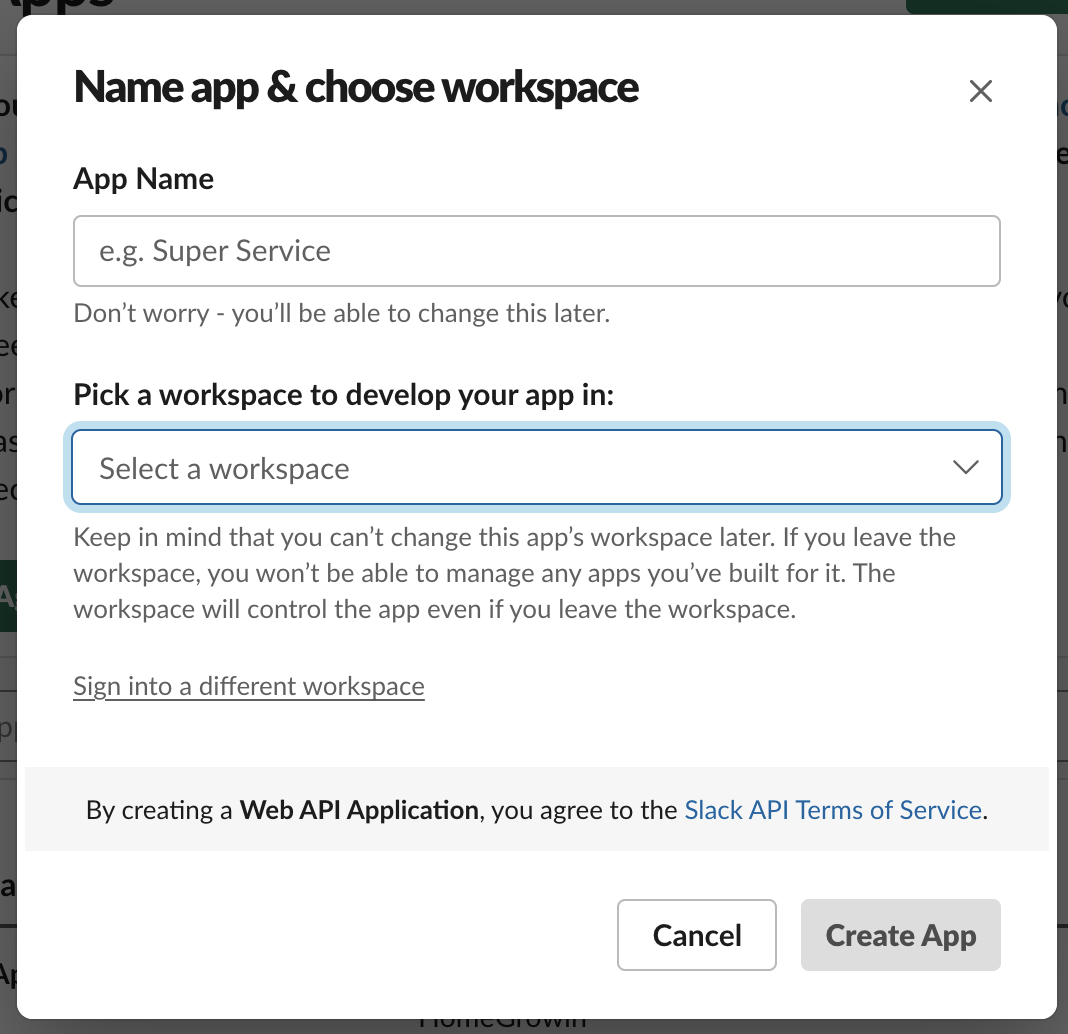
選択後、『Name App & choose workspace』ダイアログが表示されるので、アプリの名前とアプリと連携させるワークスペースを選択し『Create an app』ボタンを押下。

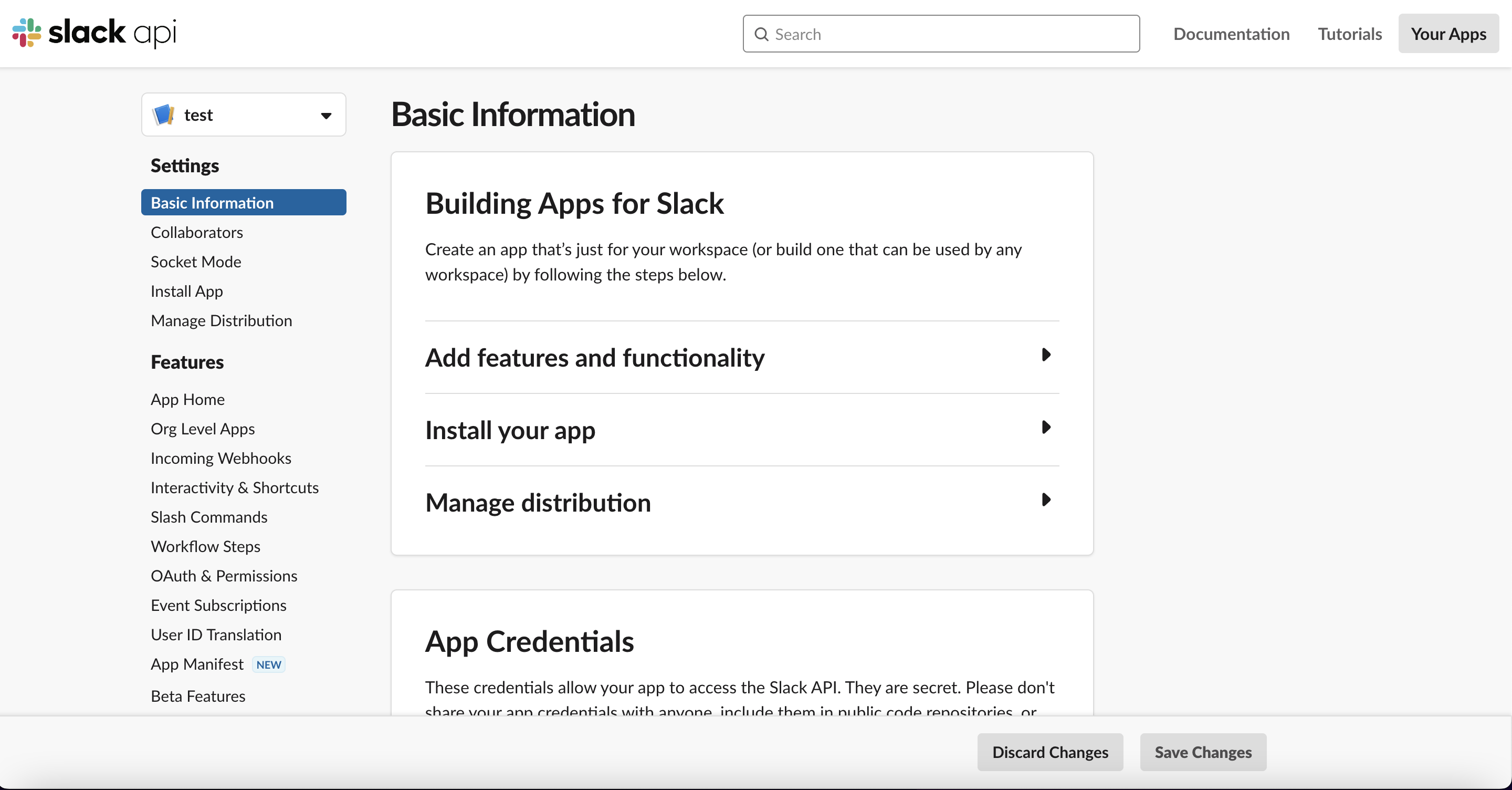
作成が完了すると、以下ページが表示されます。

作成したSlack APIアプリの機能追加
表示されたページ内『Add features and functionality』を押下し、その中の『Incoming Webhooks』を選択してONにすることで、Webhook URLが発行されるため控えておきます。
https://hooks.slack.com/services/XXXXXXXX/YYYYYYY/ZZZZZZZ
これで機能は追加されたため、連携先チャンネルの選択に移ります。
作成したSlack APIアプリのチャンネルへの連携
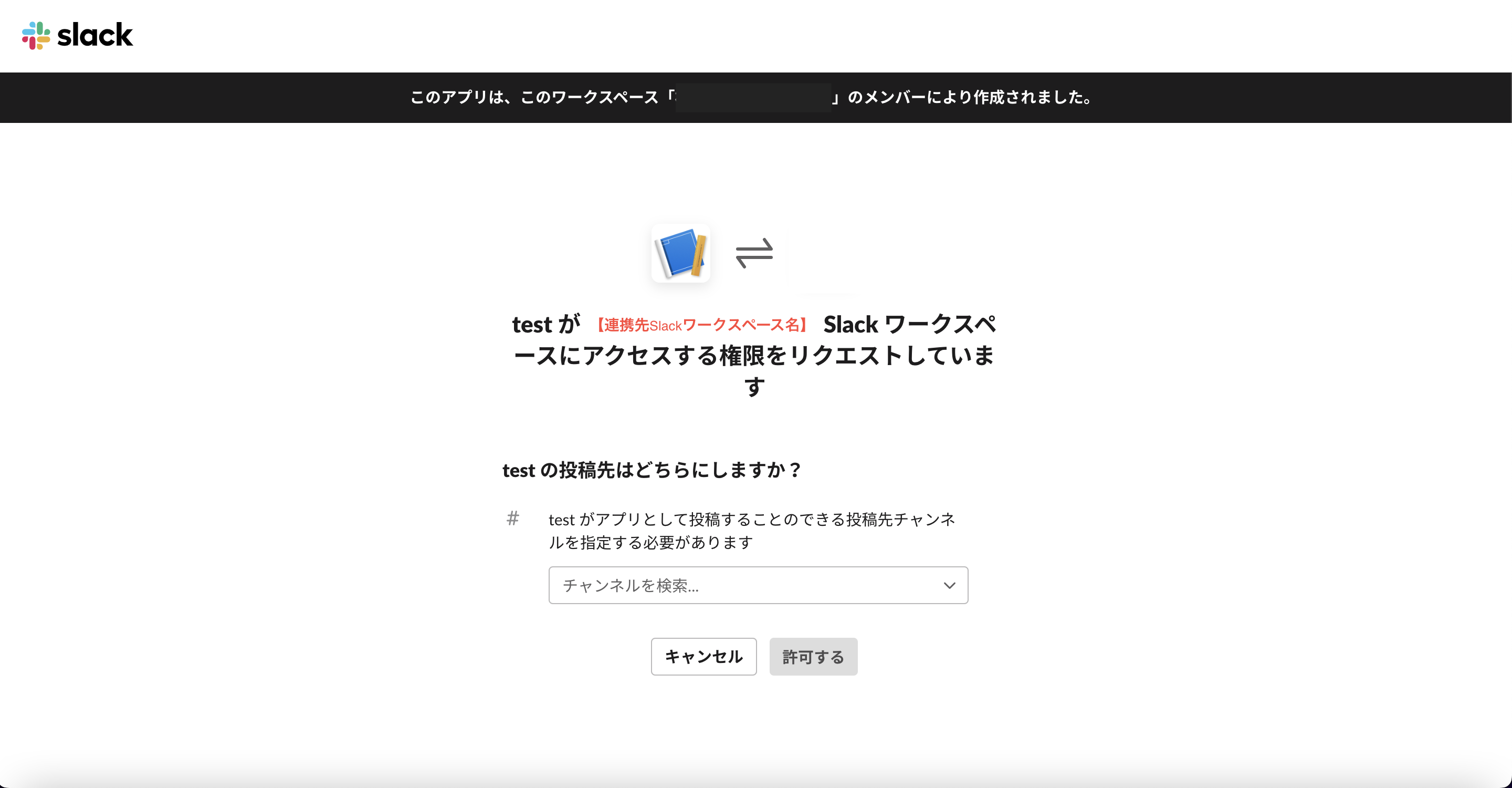
画面下に表示される『Add new Webhook to Workspace』ボタンを押下すると、再度連携確認の画面が以下のように表示されます。

画面内チャンネル検索のセレクトボックスで通知先チャンネルとして指定したいチャンネルを選択すると、『許可する』ボタンが活性状態になるため押下します。
これで、通知先チャンネルとの連携は完了しました。
あとは、Google Apps Script側でSlackとの連携で必要となるパラメータ引き渡しなどの実装を行えば完了となります。
Google Apps Script側への通知先情報の反映
Webhook URLとSlack API Tokenの確認
ソース側で接続先として、Webhook URLとSlack API Tokenを指定する必要があるためその値の確認に移ります。
それぞれ、以下で確認ができます。
Webhook URL
Slack APIアプリページ内『Add features and functionality』>『Incoming Webhooks』を選択
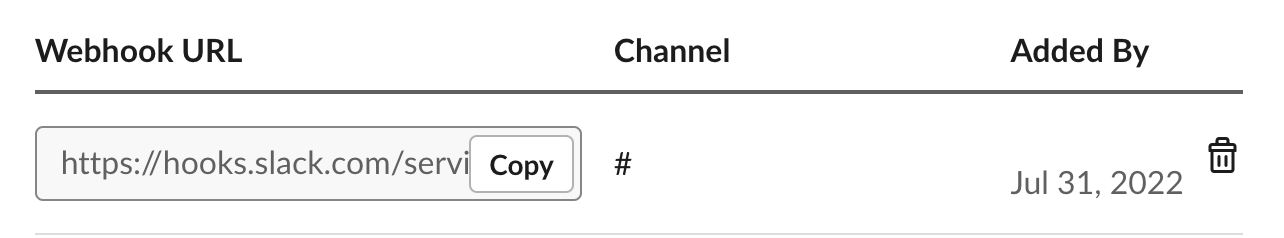
ページ最下部に以下のように表示されているため、『Copy』ボタンを押下して取得すればOK。

取得したWebhook URLは以下のような値になります。
https://hooks.slack.com/services/XXXXXXXX/YYYYYYY/ZZZZZZZ
Slack API Token
Slack APIアプリページ内『Add features and functionality』>『Permission』を選択
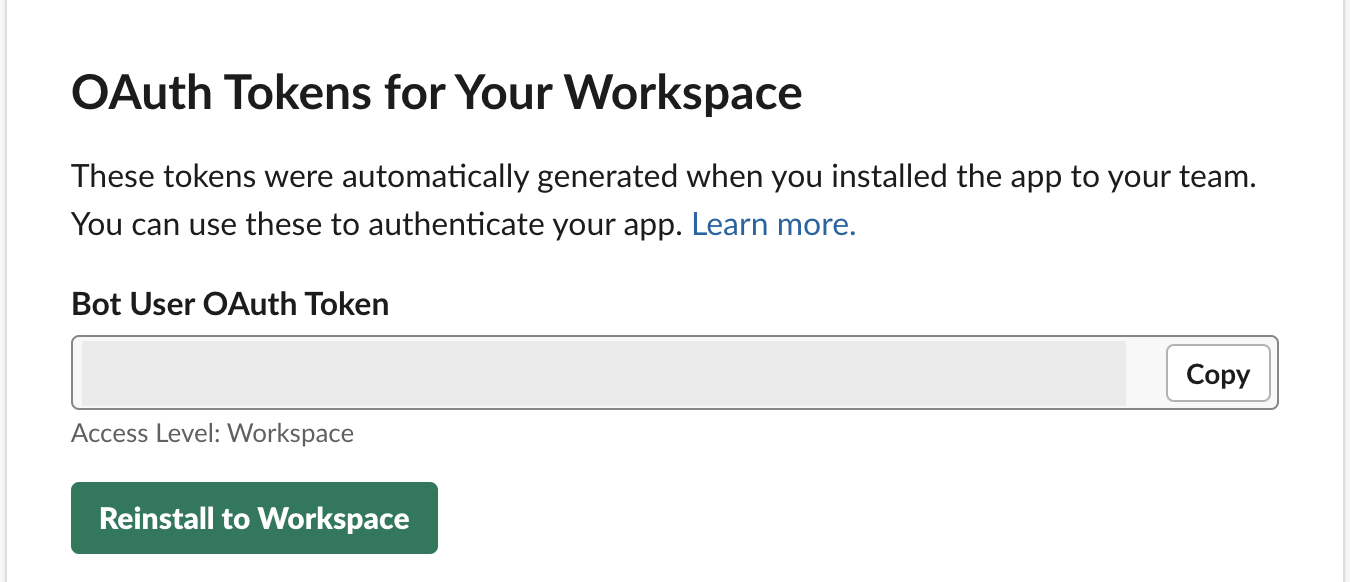
『OAuth & Permissions』画面内で『Install to Workspace』ボタンによるワークスペースへのAPIアプリのインストールを実行して以降であれば、以下のように表示されているため、『Copy』ボタンを押下して取得すればOK。

無作為な文字列で発行されているものになります。
abcde-1fghijklmn....
Google Apps Script側ソース修正
こちらはもうこの書き方、というフォーマットがしっかり存在するため、以下のように修正すればOK。
※元の記事は初回の記事を参考にし、差分を確認して修正してください。
- console.log("【周知】\n月末最終営業日です。勤怠/交通費申請は来月1日中、顧客請求は本日"
+ showCurrentMonth + "月" + currentDate.getDate() + "日中に提出してください。\n"
+ "※長期休暇前の対応は、別途締切日時をご確認ください。");
+ var jsonData =
+ {
+ "channel" : "[ここに通知先チャンネル名を入力]",
+ "username" : "自動通知Bot",
+ "text" : "【周知】\n月末最終営業日です。勤怠/交通費申請は来月1日中、顧客請求は本日"
+ + showCurrentMonth + "月" + currentDate.getDate() + "日中に提出してください。\n"
+ + "※長期休暇前の対応は、別途締切日時をご確認ください。",
+ "link_names": 1
+ };
+ var payload = JSON.stringify(jsonData);
+ var options =
+ {
+ "method" : "post",
+ "contentType" : "application/json",
+ "payload" : payload
+ };
+ var url = "https://hooks.slack.com/services/XXXXXXXX/YYYYYYY/ZZZZZZZ"
+ UrlFetchApp.fetch(url, options);
+ // Slack通知実行結果のログ表示(成功時のみ)
+ console.log("Slack通知が正常に完了しました");
+ } else {
+ // Slack通知が実行されなかった場合のログ表示
+ console.log("Slack通知実行対象外の日時でした");
+ }
終わりに
久しぶりにこういうことをやってみたのですが、自分で見つけたことを解決させるって楽しい!
定期的にまたできたらいいなぁと思いました。
ちなみに、この記事を書くのまで含めて、工数8時間(=1.0人日)と考えると、1人日あれば毎月の一瞬とはいえの手作業が短縮されるのだからそんなにコスパも悪くないんじゃない?と個人的には考えております。
書き上げた時間が遅くなってしまったので、寝ようと思います!
おやすみなさいー
…いつかまた、続く。のか?笑
おしまい