元ネタはこちらになります。
いくつかは使ったことはあるのですが、使った事がないものもあったので自分で試しながらまとめてみました。
Awesome Print
これはオブジェクトを見やすくしてくれるgemです。
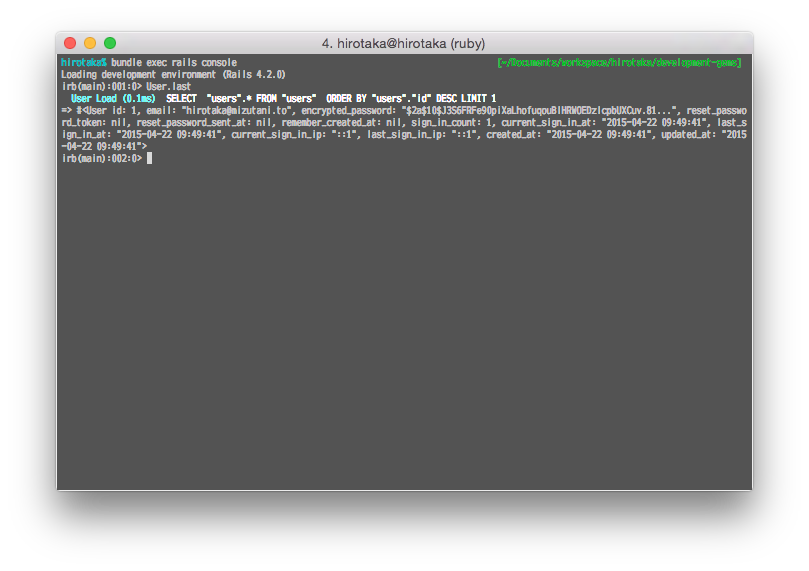
まず、このgemを入れていない場合の出力をみてみましょう。
ちょっとわかりにくいですね。
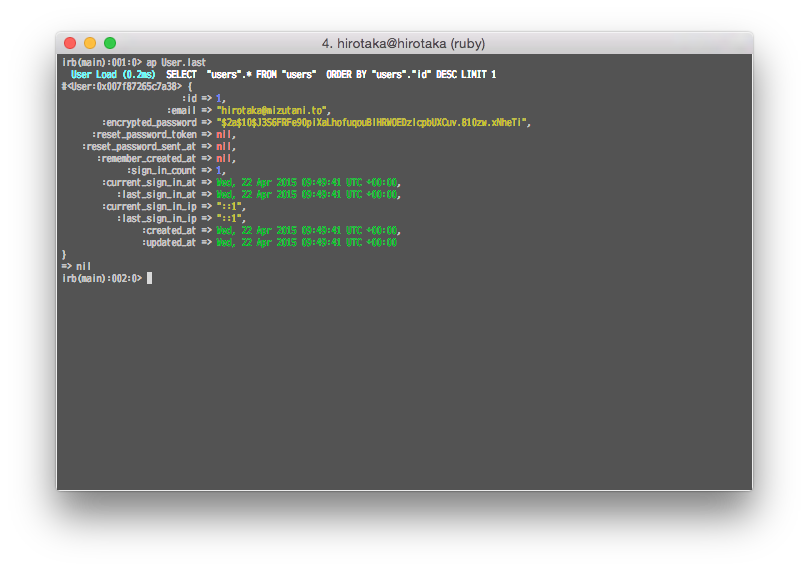
それではgemをいれてみましょう。Gemfileに以下を追加します。
gem 'awesome_print', require: 'ap'
bundle installをして、rails consoleを立ち上げなおします。
だいぶ見やすくなった感じがします。
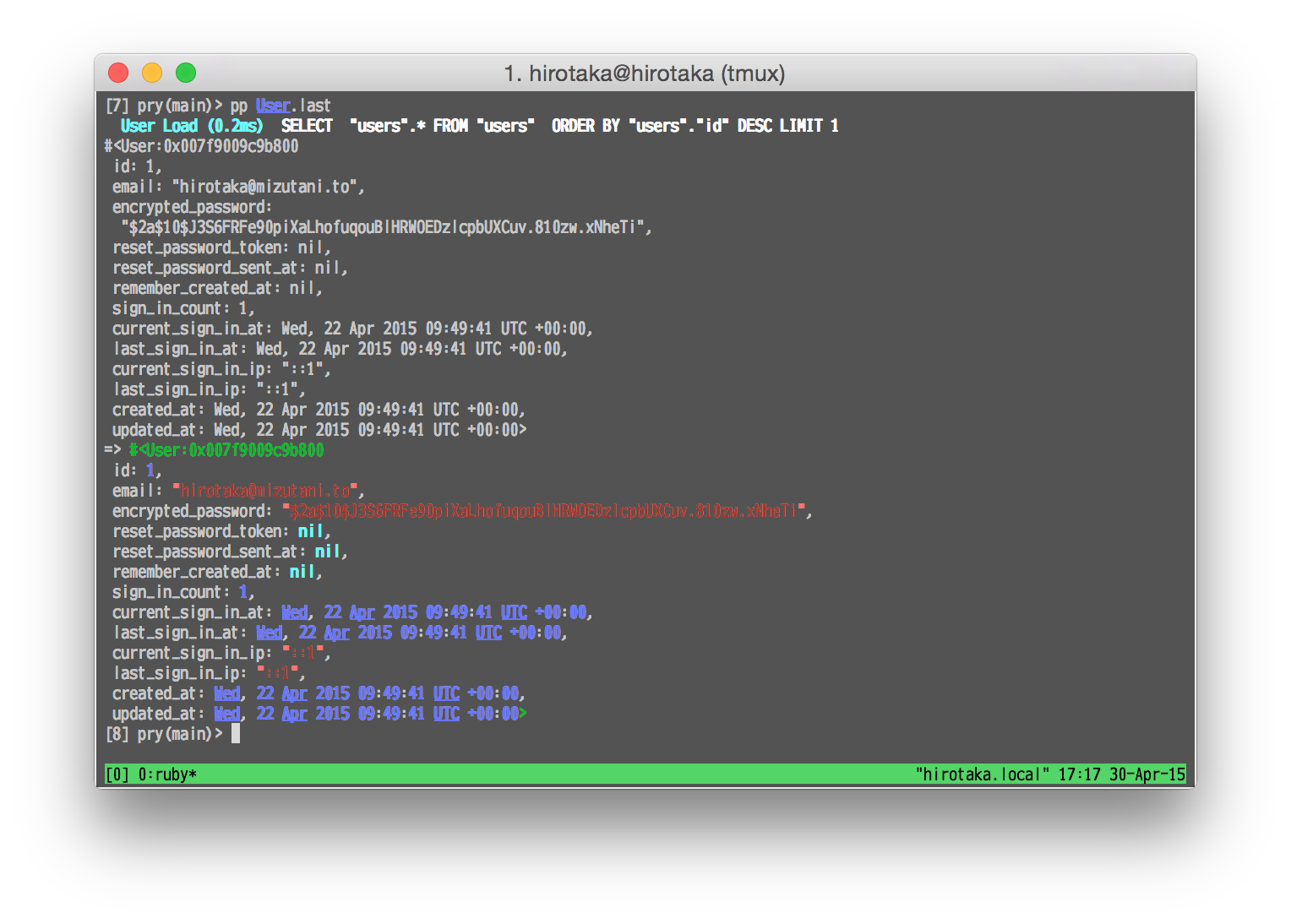
ただ、Rails4.2からは、PrettyPrintというのが標準ではいるようになっていて、標準でもだいぶみやすくなってますね。
Rails Panel
このgemをいれると、ChromeのDeveloper ToolでRailsの情報を取得できるようになります。
まず、Railsアプリケーションにmeta_requestを入れる必要があります。Gemfileにgem 'meta_request', group: :developmentを追加して、bundle installします。
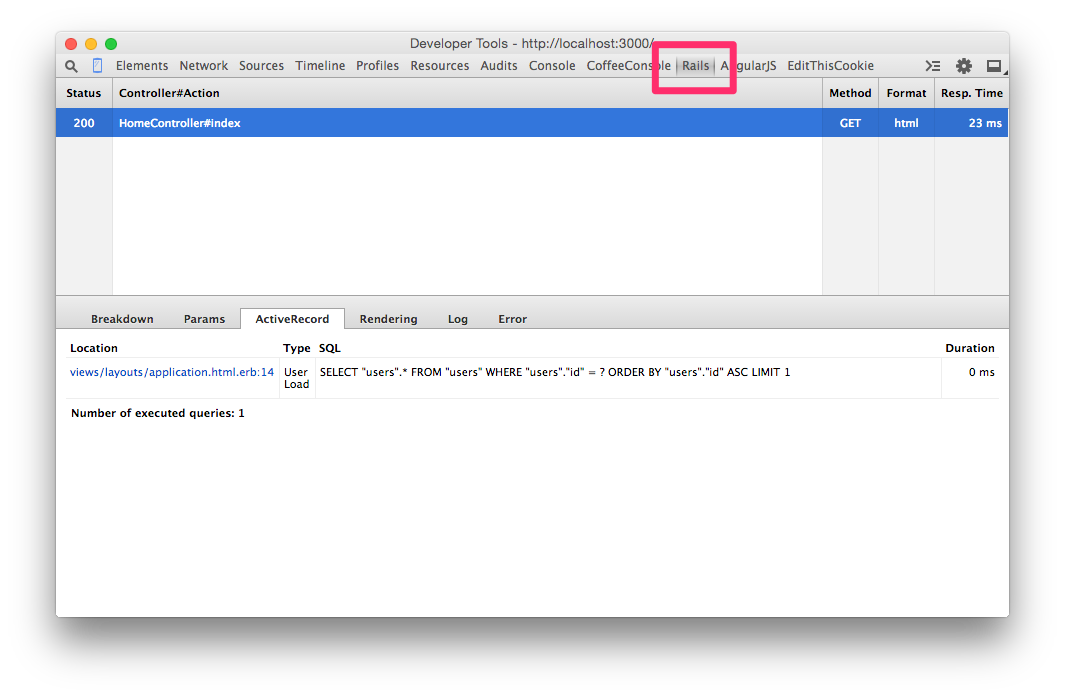
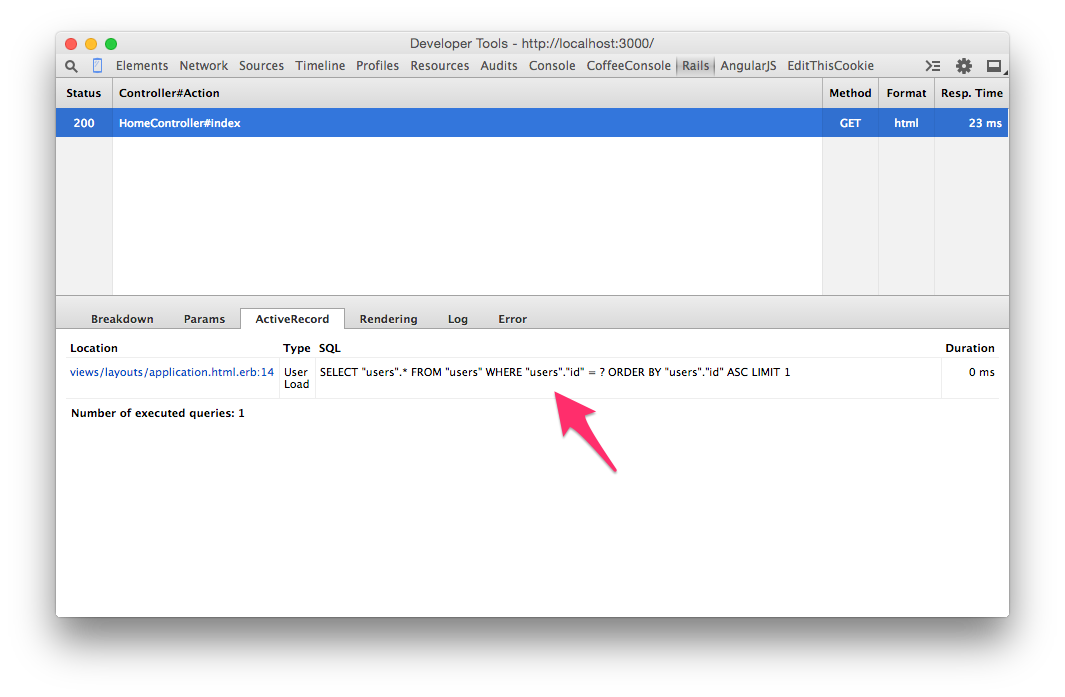
ここからChromeの拡張をインストールして、Railsアプリケーションをブラウザで開いて、[要素の検証]でDeveloper Toolを開くとRailsタブが表れます。
その中でいろいろな情報が取得できます。特に、ActiveRecordで生のSQLがぱっと見れるのは便利だなと思いました。これを使う前はいちいちRailsを立ち上げたコンソールでログを追ってました。
Peek
GitHub社が’作成している(いた?)、システム内部ののぞき穴的な機能を提供してくれます。発行しているSQLの数などアプリケーションの重要な指標を画面上に簡単に表示することができます。アダプタを作成することができるので自分の環境にあわせて拡張もできます。
development環境で常にビュー上に表示するようにしておけば、おもいページでどの処理が時間がかかっているかなど一目でわかるのでいいいと思います。
production環境でも開発者など限定したユーザのみに表示しておけば、production環境での問題解決にも役立ちそうです。
Better Errors
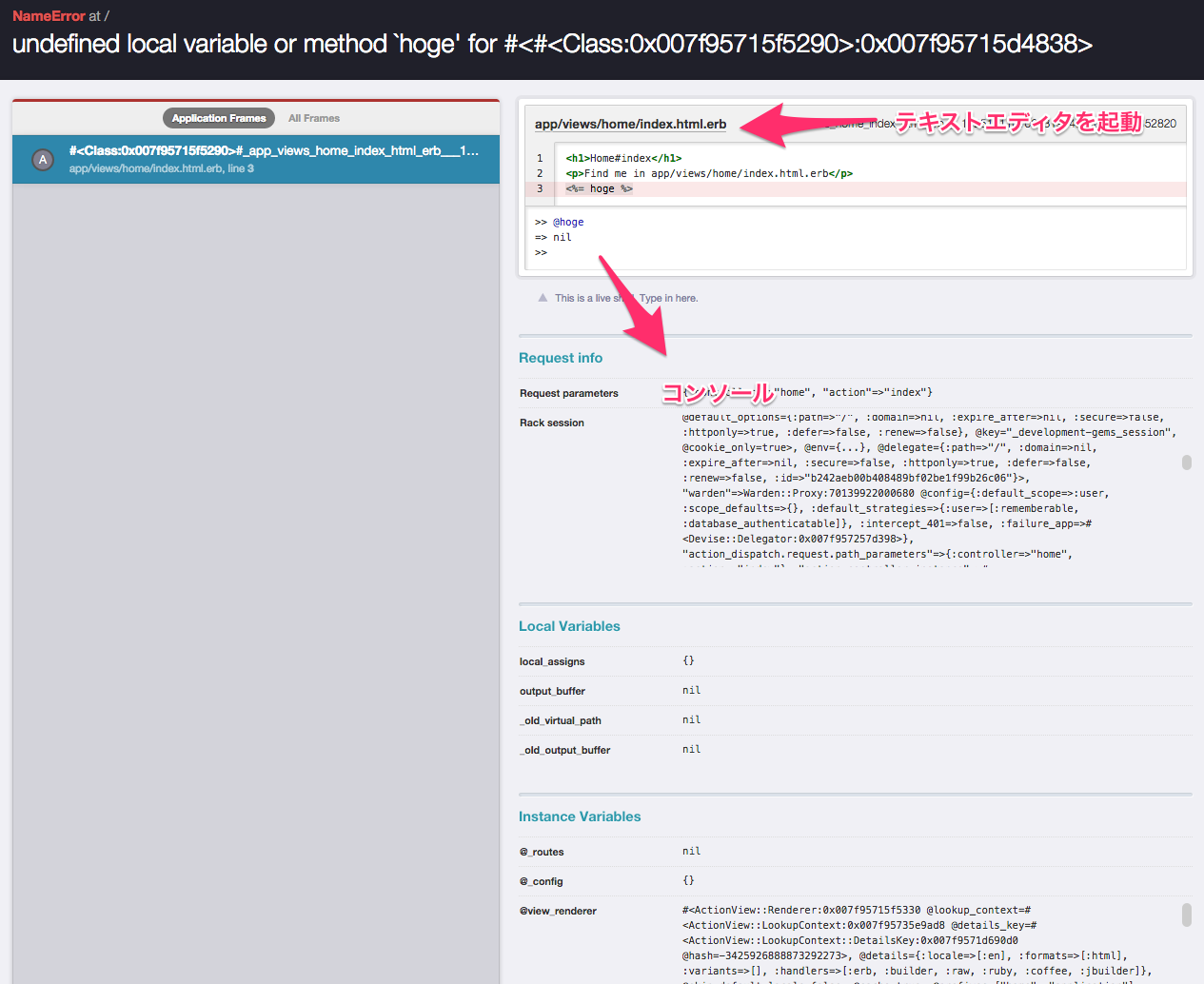
エラーが発生した際に標準のエラーに比べて見やすかったり、テキストエディタを起動できたり、コンソールをブラウザ上で操作してインスタンスの状態を確認することができます。
Pry Rails
Railsのデバッグを非常に楽にしてくれるgemです。私は正直これなしでは開発できないくらいです。Gemfileにgem 'pry-rails', group: :developmentを追加して、bundle installします。
例えば、コントローラのどこかにbinding.pryというのを記述します。
class HomeController < ApplicationController
def index
@hoge = 'hoge'
binding.pry
end
end
該当のビューをブラウザで開くと、rails serverを立ち上げているコンソールがbinding.pryを埋め込んだ箇所でrails consoleが起動します。
Started GET "/" for ::1 at 2015-04-28 09:38:23 +0900
Processing by HomeController#index as HTML
From: /Users/hirotaka/Documents/workspace/hirotaka/development-gems/app/controllers/home_controller.rb @ line 4 HomeController#index:
2: def index
3: @hoge = 'hoge'
=> 4: binding.pry
5: end
[1] pry(#<HomeController>)>
rails consoleと同じように、binding.pryしたタイミングのインスタンスの情報を参照したり、変数を代入したりすることができます。
[1] pry(#<HomeController>)> p @hoge
"hoge"
=> "hoge"
[2] pry(#<HomeController>)>
また、別途pry-navというgemをいれておくとnextを入力するとステップ実行をすることができるようになります。
コントローラ以外にもビューでも<%= binding.pry %>とすると使えます。
Quiet Assets
デフォルトのRailsのログだとこんな出力がいっぱいでききているかと思います。
Started GET "/assets/home.self-e3b0c44298fc1c149afbf4c8996fb92427ae41e4649b934ca495991b7852b855.css?body=1" for ::1 at 2015-04-28 09:32:07 +0900
Started GET "/assets/application.self-e80e8f2318043e8af94dddc2adad5a4f09739a8ebb323b3ab31cd71d45fd9113.css?body=1" for ::1 at 2015-04-28 09:32:07 +0900
Started GET "/assets/jquery.self-d03a5518f45df77341bdbe6201ba3bfa547ebba8ed64f0ea56bfa5f96ea7c074.js?body=1" for ::1 at 2015-04-28 09:32:07 +0900
Started GET "/assets/jquery_ujs.self-8e98a7a072a6cee1372d19fff9ff3e6aa1e39a37d89d6f06861637d061113ee7.js?body=1" for ::1 at 2015-04-28 09:32:07 +0900
Started GET "/assets/application.self-3a3c8b61bda630ee689740ce7cbd0dd8ea6fdd45e2c42eef4661ab38cf268afe.js?body=1" for ::1 at 2015-04-28 09:32:07 +0900
Started GET "/assets/turbolinks.self-c37727e9bd6b2735da5c311aa83fead54ed0be6cc8bd9a65309e9c5abe2cbfff.js?body=1" for ::1 at 2015-04-28 09:32:07 +0900
Started GET "/assets/home.self-877aef30ae1b040ab8a3aba4e3e309a11d7f2612f44dde450b5c157aa5f95c05.js?body=1" for ::1 at 2015-04-28 09:32:07 +0900
これだとリクエストの情報などを参照したいときにスクロールして戻る必要があります。開発しているときはRailsのアセットパイプラインのログ情報はあまり必要ないのではないでしょうか。
Gemfileにgem 'quiet_assets', group: :developmentを追加してあげると、上のようなログは出力されなくなり、すっきりします。
Started GET "/" for ::1 at 2015-04-28 09:54:09 +0900
ActiveRecord::SchemaMigration Load (0.1ms) SELECT "schema_migrations".* FROM "schema_migrations"
Processing by HomeController#index as HTML
Rendered home/index.html.erb within layouts/application (0.9ms)
User Load (0.2ms) SELECT "users".* FROM "users" WHERE "users"."id" = ? ORDER BY "users"."id" ASC LIMIT 1 [["id", 1]]
Completed 200 OK in 154ms (Views: 144.9ms | ActiveRecord: 0.8ms)
Bullet
遅いページでよくある問題としてN+1問題に起因する場合が多いのではないでしょうか。このgemではそういったページに遭遇するとアラートを表示してくれます。developmentで読み込むようにしておけば、特定のページでN+1の問題があることを簡単に認識することができます。
NewRelic
これは有名なシステム監視のサービスですね。ここでは、developement環境で、無料で使えて開発時に便利な方法をご紹介します。
NewRelic.comでアカウント登録(Sign Up)をします。
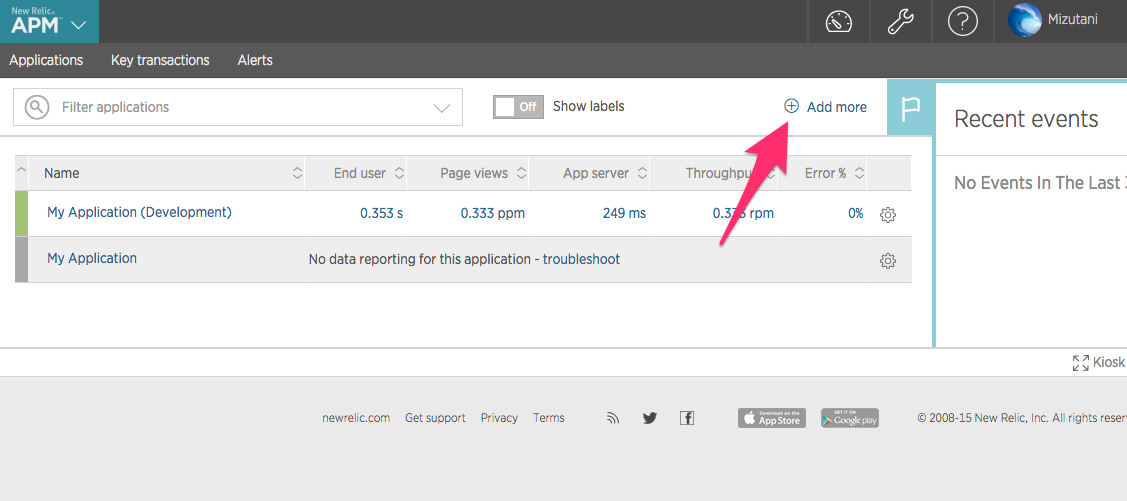
ログインしたら、[Add more]をしてアプリケーションを追加します。
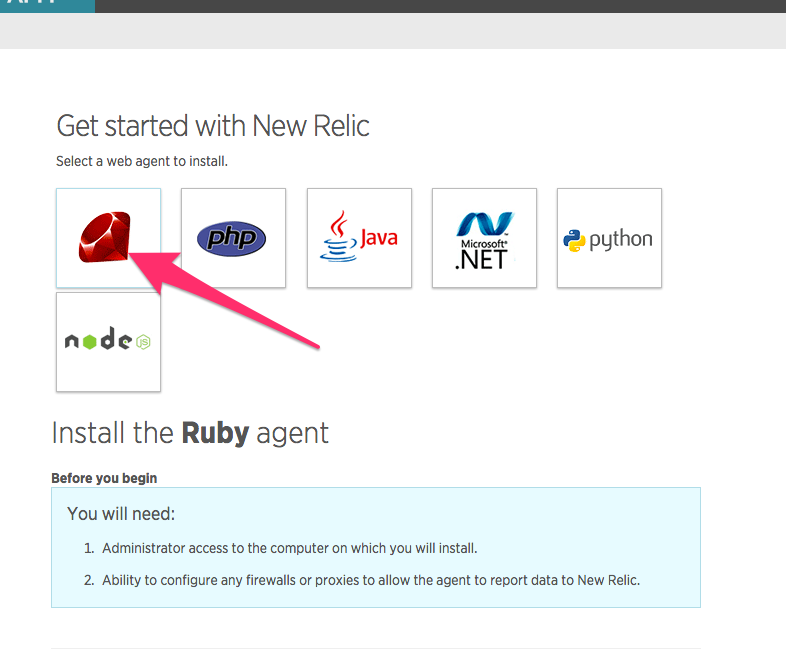
アプリケーションのタイプでRubyを選択すると、
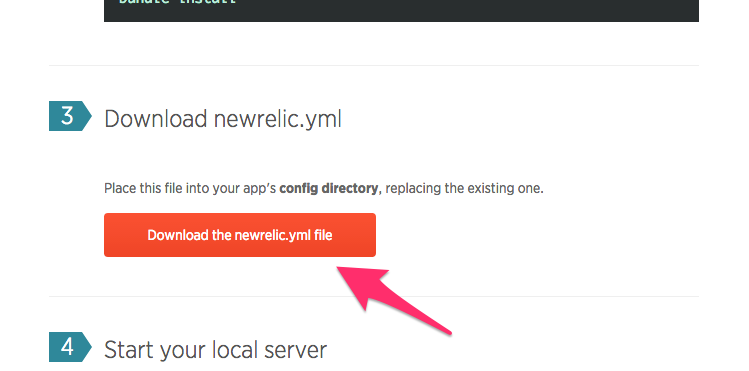
下の方に手順が表示されるので、ここではnewrelic.ymlををダウンロードします。
ダウンロードしたのをconfig/配下に移動します。
Gemfileにgem 'newrelic_rpm'を追加して、bundle installします。
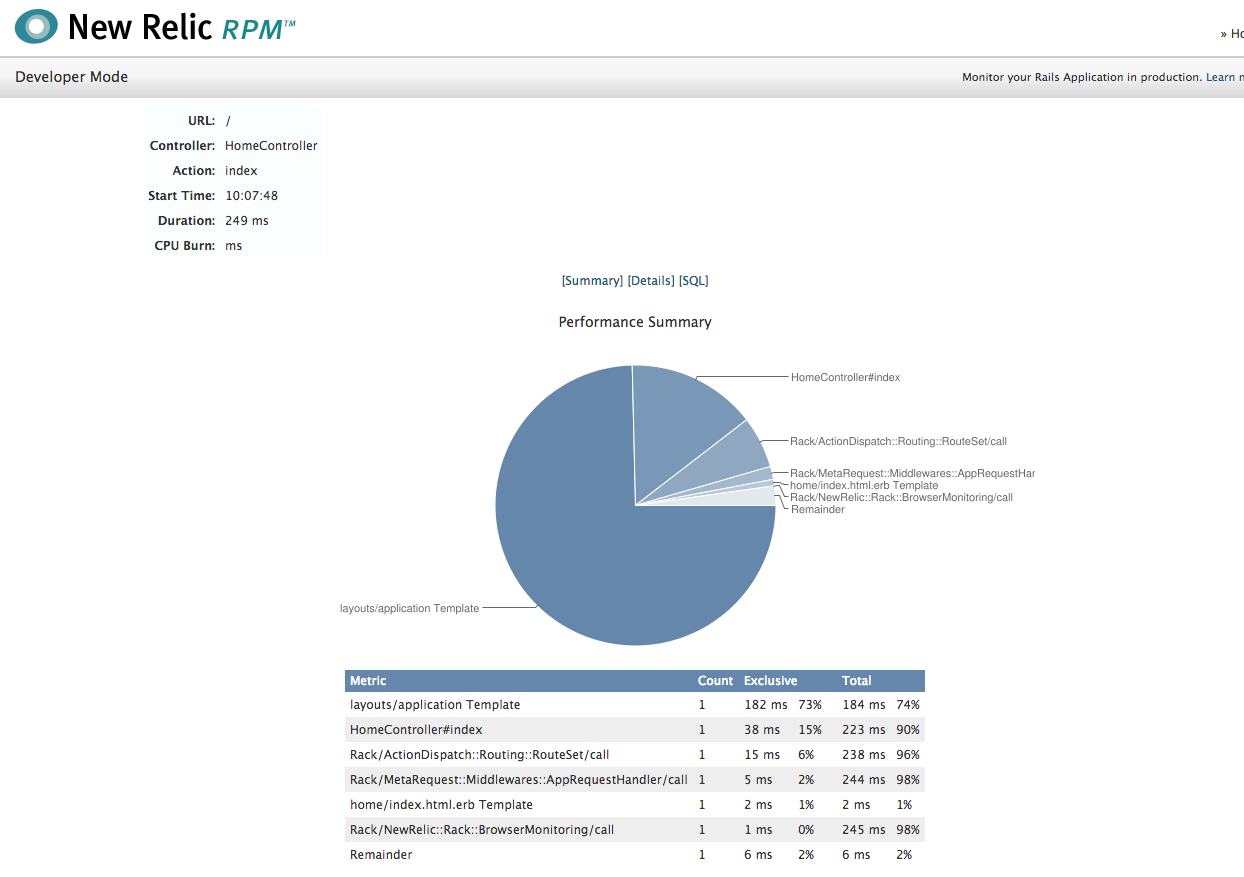
これでrails serverを立ち上げて、/newrelicに接続します。
内部の処理でSQLやコントローラのどこの箇所でどれくらいの時間がかかっているのかなどを細かくみれるので開発時でも便利です。
まとめ
確かに、7つとも開発しているときに便利だなと思いました。これからのプロジェクトではデフォルトでいれておきたいですね。