ServerlessFrameworkでsqsとlambdaの構成を説明します。
sqsもServerlessの管理下に含めたい人におすすめな方法です。
serverlessのインストールは済んでいるものとします。
環境
serverless -v
Framework Core: 2.1.1
Plugin: 4.0.4
SDK: 2.3.2
Components: 3.1.3
node -v
v14.7.0
1. serverless create
今回はtypescriptを使用します。
serverless create -t aws-nodejs-typescript -n {プロジェクト名} -p {パス}
-tオプションはtemplateで使用する言語を選択します。
-nオプションはnameでプロジェクト名を指定します。
-pオプションはpathで作成するプロジェクトをどこにおくか指定します。
例
serverless create -t aws-nodejs-typescript -n sample -p ./sample
これでカレントディレクトリ直下にsampleというtypescriptプロジェクトを作成することができます。
僕は作成したいディレクトリまで移動してこの書き方をすることが多いです。
ls sample
すると
handler.ts package.json serverless.ts tsconfig.json webpack.config.js
こんな感じになっていたら成功です。
2. sqsからメッセージを受けれるよう変更
デフォルトではapiの仕様になっているため、lambda関数がsqsからのメッセージを受け取るように変更します。
変更前にnpmでもyarnでもいいですがライブラリのインストールも忘れずに。。
handler.tsの変更
import { SQSHandler } from 'aws-lambda';
import 'source-map-support/register';
export const hello: SQSHandler = async (event, _context) => {
for (const record of event.Records) {
console.log(record)
}
}
sqsに複数同時にメッセージが送信された場合に処理ができるよう、for ofを使用して配列の処理ができるようにしています。
serverless.tsの変更
serverless.tsのresourceにsqsのもろもろの設定を書くことでsqsを作成することができます。
functionsの下に以下を追記します。
resources: {
Resources: {
MyQueue: {
Type: "AWS::SQS::Queue",
Properties: {
QueueName: "forQiitaQueue",
DelaySeconds: 10,
MessageRetentionPeriod: 300,
ReceiveMessageWaitTimeSeconds: 5,
VisibilityTimeout: 60,
}
}
}
}
propertiesの中身について順を追って説明します。
DelaySeconds:配信遅延
MessageRetentionPeriod:メッセージ保持期間
ReceiveMessageWaitTimeSeconds:メッセージ受信待機時間
VisibilityTimeout:デフォルトの可視性タイムアウト
いずれも秒数指定です。
functionのeventがapiの仕様のままなので消しておきましょう。
functions: {
hello: {
handler: 'handler.hello',
events: [
{
}
]
}
},
一旦これでdeployしてみましょう。
serverless deploy --profile {プロファイル名}
デプロイしたい環境のプロファイルを指定してください。
3. 確認・arnの指定
awsのコンソールでsqsの管理ページにアクセスして、sqs
を作成できたか確認しましょう。
作成できていたら、ARNをコピーしてください。
先程、消したfuctionのeventsの部分に必要です。
以下のようにeventsの部分を編集してください。
functions: {
hello: {
handler: 'handler.hello',
events: [
{
sqs: {
arn: "コピーしたarn"
}
}
]
}
},
一旦これでokですが、本来であればarnをハードコードするのはよくないので環境変数などで参照するのがいいでしょう。
僕はclassmethodさんが解説しているこのやり方でいつもやっています。
https://dev.classmethod.jp/articles/serverless-framework-conf-change/
一旦はこれでokなのでまたデプロイしてみましょう。
4.確認!
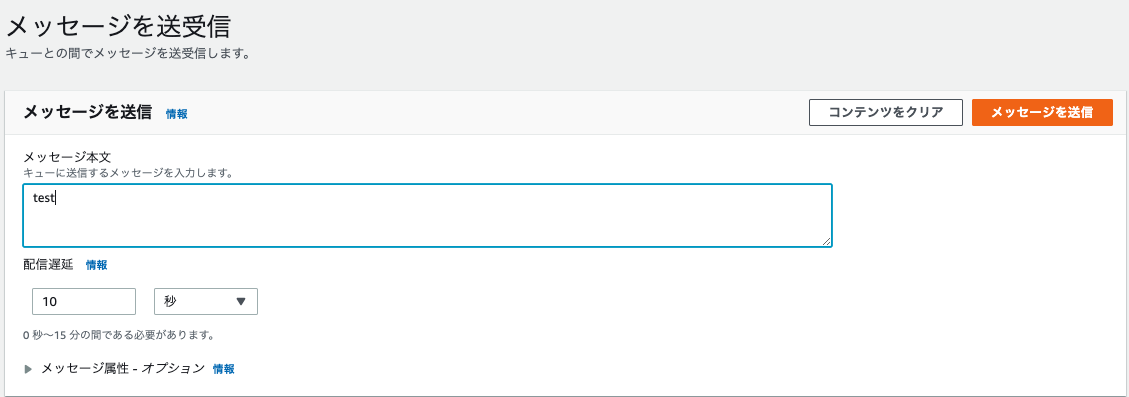
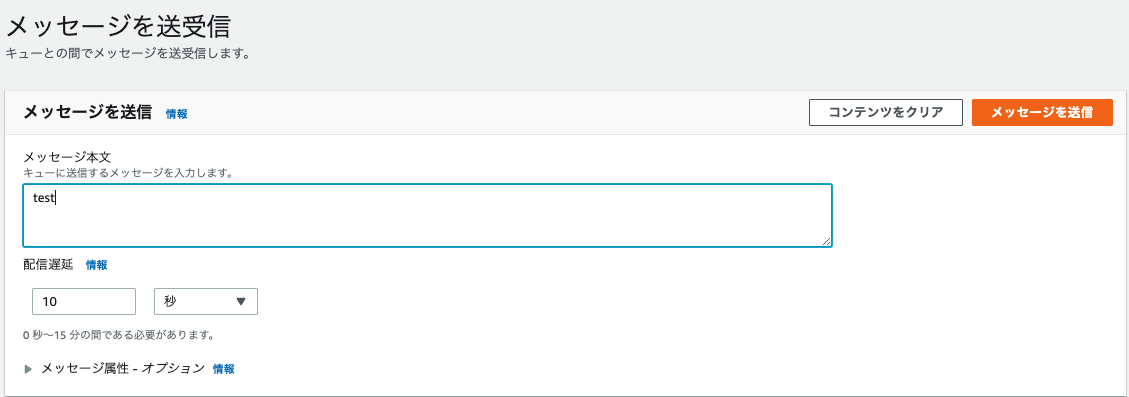
sqsにメッセージを送信して、ログに出力されるか試してみましょう。
awsのコンソールから、sqsにメッセージを送信してみてください。
awsのcloudwatchのログにbodyに"test"と入ったオブジェクトが出力されていれば成功です。