はじめに
初めてp5.jsを始める方に向けて書いています。
p5.jsで最初に出てくる関数など紹介してきます。
canvasの大きさや色
初めてp5のサイトを開くと、すでに画面の大きさやある程度までのコードが記入されて表示しています。
これを(▶︎)押して右の表示欄に表示させながらコードを書いていくことが出来るので、このサイトではHTMLやscriptの設定をせずにJavaScriptをどんどん書いていくことが出来ます。
下図のコード。。。
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
}
’createCanvas’で文字通りキャンバスを生成しています。
windowWidthで横幅を設定、windowHeightで高さを設定しています。ここの文字は他にも習得する方法がたくさんあります。
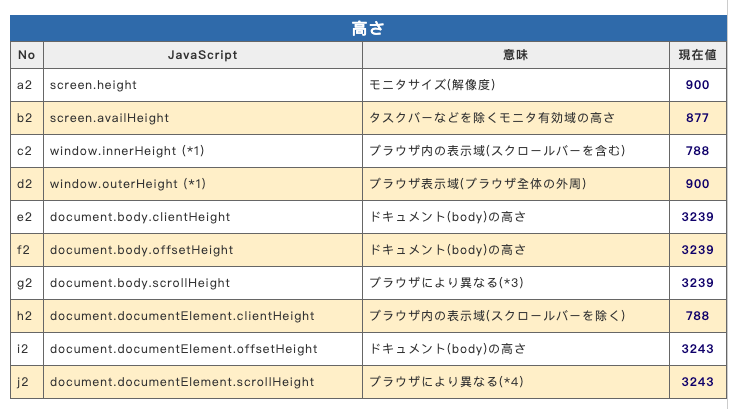
上記の表にあるコードを自分のWEBサイト表示サイズに合わせて書き換えていくと良いです。
他にも収得方法はあり、下記のような記述にするとcanvasのサイズも自由自在です。
function setup() {
createCanvas(800, 800);//800pxずつの正方形でcanvasが現れます。
background(100);
}
数値で入力すると画面全体ではなく、一部表示も可能になるので用途はいろいろになります。
backgroundの色指定
function setup(){
createCanvas(windowWidth, windowHeight);
background(100);//グレーが表示される
}
backgroundの色指定は、学生の頃に美術とかで習ったRGBやCMYK・HSBがありますが、p5も同じ方法で指定することが出来ます。
上記コード内に書かれているbackground(100);はRGBで指定されていて、このままだとグレーが表示されます。ここの数字をいろいろ調べて好きな色に変えることは可能なので、色彩のサイトで色を探して指定してもいいですし、無ければ自分でこの辺がこんな色かな?って考えながら入力しても楽しいと思います。
【参考サイト】
https://www.colordic.org/
ここまでがsetup()関数になります。
描画する形はいろいろ
function draw() {
ellipse(mouseX, mouseY, 20, 20);
}
次に出てくるのは、draw()関数です。
こちらは、canvasに描画出来るものを指定することが出来ます。
上記コード内ではellipse(円)が指定されていますが、この他にも三角や四角・直線にしたり、繋げたりしてスライムみたいな形を描画することも出来ます。
JavaScriptと同じようにコードを書くと自動で描画したり、マウスに付いてきて描画させるなど他にも沢山の描画方法が思いついたコードやググったりして指定することが出来ます。
p5のコードや参考のものはサイトを開いて検索できるようになっているので、他の人が書いているコードでわからないことがあってもrefarenceなどで調べて見るといいですよ。
【参考サイト】
https://p5js.org/reference/
https://developer.mozilla.org/ja/
最後に
本当に初めてp5.jsをやってみようかなと思った方へ書いてみました。
ちょっとでも力になれたら幸いです。
p5.js以外でもJavaScriptに関連している〇〇.jsとかあるので、自分がやってみたいアニメーションのイメージと合うものをやっていくととても楽しいと思います。
最後までお読み頂きありがとうございました。