G'sacademyアドベントカレンダー11日目の記事になります。
はじめに
はじめまして、2019年11月にG'sを卒業した。LAB 1期のKAORIといいます。
まずなぜP5.jsなのか、元からAnimationする物が好きなのだと思います。さらに絵を描くことがとても好きということ、今年の7月にあったGGAでP5を使った先輩の作品を見て、自分でもやりたくなりました。
エンジニアとしては、全くの素人でG'sに入るまでは全くパソコンにも触っていませんでした。
こんな私がここまで出来るようになったのは、タロ先生や同期の仲間たちのおかげです。
ありがとうございます(*´-`)
スタート
p5.jsを始めてもう半年以上がたったのでここで自分なりに勉強してきて作ってきたものや、やってきたことを書いておこうと思い投稿します。
HTMLから始まり、CSS・JavaScriptを勉強してWEB表示させるにはどうすればいいのか?
p5ってそもそも何に使われているのか?って疑問だったんですが、とにかく何にでも使える!
音楽に合わせてアート表現できる、canvasでsin・cos使って色々描けるw
円や四角、三角形など使ってアート表現できるってことがわかりました。
やってみようかなーって人は、まずはorgとかもあるのでそちらで先人のコードを見たりしたいことの近いものがあったら参考にさせてもらうといいです!かなり勉強になります。
【参考ページ】
https://www.openprocessing.org/
https://p5js.org/
P5とは
p5はJSとあるようにJavaScriptが基本の言語になります。
なので、JavaScriptをゴリゴリ書いているもしくは書けるよーってかたは簡単に出来ると思います。
processingを簡単に書けるツールとして誕生したみたいなこともあり、似ているところが沢山あります。また、processingで書いたコードをp5.jsに書き換えたりなどしてる方もいらっしゃるようなので今後もアートを簡単に表現しやすくなっていくのかなと思います!
あとは新しい他の言語に比べると多少ですが、日本人のクリエイティブコーダーさんが多い気がします。先ほど紹介したページにも日本人のアーティストさんが多数投稿していてコードの解説もしくは、変更したことなどそのまま載せてあるのでコメント部分を外したりして表示させたり、Forkして自分好みのものに変更して表示させることも可能なのでいろいろコードをいじって変更させ自分好みのアートに表示させることも出来ます。
日本人のクリエイティブコーダー投稿ページ
他にも日本人の方が作成したサイトもあり、NEORTで検索もしくは下記URLでも見てみると沢山のアーティストさんがいらっしゃるのがわかると思います。
【NEORT】
https://neort.io/latest
実際に書いてみての感想など
次からは、実際に自分が勉強してきて書いてきたものや作成したページの紹介します。
おそらくWEB開発するときにHTMLかCSSで背景を色指定したり、画像挿入したりする方がほとんどかと思います。
私の場合は、内容とは関係なく動いている物を表示させたいと思ったのと記事を読むだけでなく楽しめたらいいなと思いp5でマウス(ポインター)に付いてくるアートを表示させたら面白いのではないかと考えて作成しました。
最初は、とにかくアニメーションさせるにはどうすればいいのかとググってanime.js・zdogなども同時に写経してみたりCSSのアニメーションや”JavaScriptで動かすにはどうするんだろう”と考えて勉強会へ参加したりなどもしていました。
他にもAnimation作品の作れる言語なども
anime.jsやzdogはキャラクターや文字を使って作成して動かしてみたり、表示させることには強いのですが、Generative artやインタラクティブ的な表示となるとprocessingかp5.jsが強いということがわかりました。
それに、滑らかなアニメーションを表示させることやJavaScriptで色のデータを取ってきて表示させたり変化させたりすることも自分のやってみたい表現にあっていたと思います。
早速 書き方
そこで先ず、ローカルでブラウザ表示させるにはどうすればいいのか?から始めました。
準備することは、VSCode(わたしの場合はVSCを使いました)とHTMLが簡単に書けること、JavaScriptの基本がある程度理解していれば書けるので、p5のダウンロードもしくはCDNを入れて書くことも出来ます。
ダウンロード方法はググると他のクリエイティブコーダーの方がアウトプットした記事がいくつか出てくるので、それを参考にすると良きです。
p5はアートとはいえ、数学のことがかなり関連しています。
sin・cosやX・Yなどの座標、半径や直径の計算とかも出てきます。元々数学が得意な方なら入りやすい言語ですし、”数学でならったことある!そうだったそうだった”なんて思いながら出来るので楽しいです。
他にもアート表現は関数の他にもJavaScriptの画像挿入方法とかCSS言語・RGBやHSBを理解していると表示できるので、簡単に出来て楽しいと思います。
他にも色表示方法はあり、専用のサイトから表示させることも可能です。
その辺は、NEORTとかで投稿している日本人のコーダーの方が詳しいのでそちらを参考にしてみてください。
ここまででHTMLとJavaScriptでp5を画面に表示させることは出来ましたが、実際にWEBページ
(HTMLなどで文章や他の情報がある場合)にp5をbackgroundで表示させるにはどうすればいいのか考えました。
p5はcanvasで表示されているので、どうしても全ての情報を表示させた最後に表示されるという動きになっています。これを同時にしかも、ヘッダーからフッターまでのサイズで表示させなくてはなりません。
最初はとてもつまずきました。
表示が出来てもサイズが合わず、途中で切れてしまったりサイズだけ数値で合わせてもレスポンシブ対応しておらず、表示が崩れたり難航が続きました。
勉強不足を痛感し、G'sで教えてもらいながら作成しました。
とっても忙しいのに本当にありがとうございました。
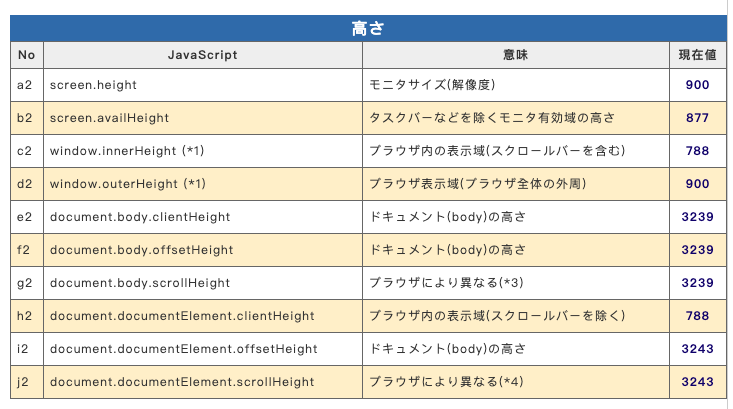
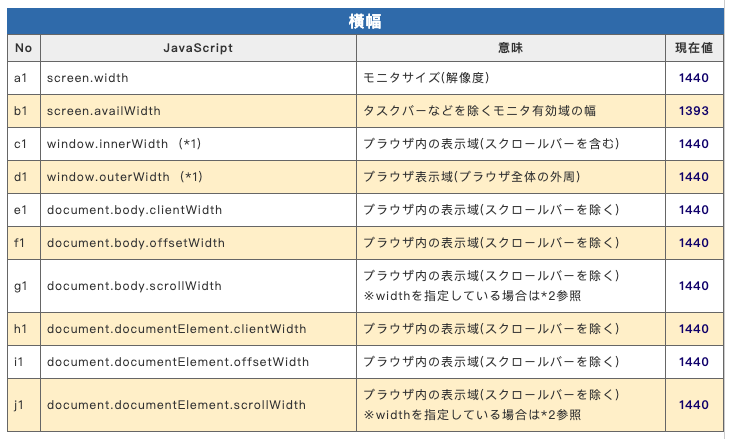
p5はJavaScriptを使ったジェネラティブアートなので、サイズ表示方法やその他にも同じ書き方を使用しています。ググれば簡単に出てきました(゚o゚;;
今でも使用している表があるので、参考までに載せておきます。


画面サイズや表示方法は他にもあると思います。
ご自身にあった書き方が見つかるまで、勉強したり工夫されてみてください。
拙い自由に書いた文章をここまで読んでくださりありがとうございます。
p5.jsにはこの他にもml5というのもあります。自分の表現したいものと言語が合っているのか、その辺も考えながらアートの表現をどんどんしていくと楽しいと思います。
あくまで、一つのツールになるのでp5やJavaScript以外の言語でGenerative artを表現することが可能です。いろいろな言語に触れてみて楽しんでプログラミングをしてみてください。
最後に✨
最後になりましたが、
私は、2019年の4月からG'sacademy福岡に行き10月末にあったGGAというイベントでチーム開発に参加させていただきました。
最初は、サービスのいいところをデザインし、表現してわかりやすくするためのアニメーションをずっと考えていました。表現に制限があることでp5のいいところを表示することが出来ず、みんなからもあまりいい評価をもらえませんでした。
ある日、チームメンバーから違う提案をされたことで自分のやりたい表現を自由に表示させることができ良かったと思います。チームのみんなには感謝しかありません。
ありがとうございました(๑′ᴗ‵๑)
noteにも少し書いているので、よかったら読んでみてください
*参考にした本はこちら*