オンラインエディタとして注目されたVisual Studio Onlineですが、仮想マシンの値段や、デスクトップ上でしか動かせないことから、採用を見送っていた方が多いかと思います。
いつの間にか名前が変わり、cliツールが出たことで、任意の仮想環境で使う事が出来るようになっていました。
これにより、GCPやAWSの無料枠を使い、無料でどこからでもVSCodeを使った開発環境を手に入れる事が出来ます。
準備するもの
- マイクロソフトアカウント
- Azureサブスクリプション
- 任意のvps(この記事ではGCP登録時の1年分のクレジット枠を使うことを想定します)
- VSCode
GCPでのインスタンス作成
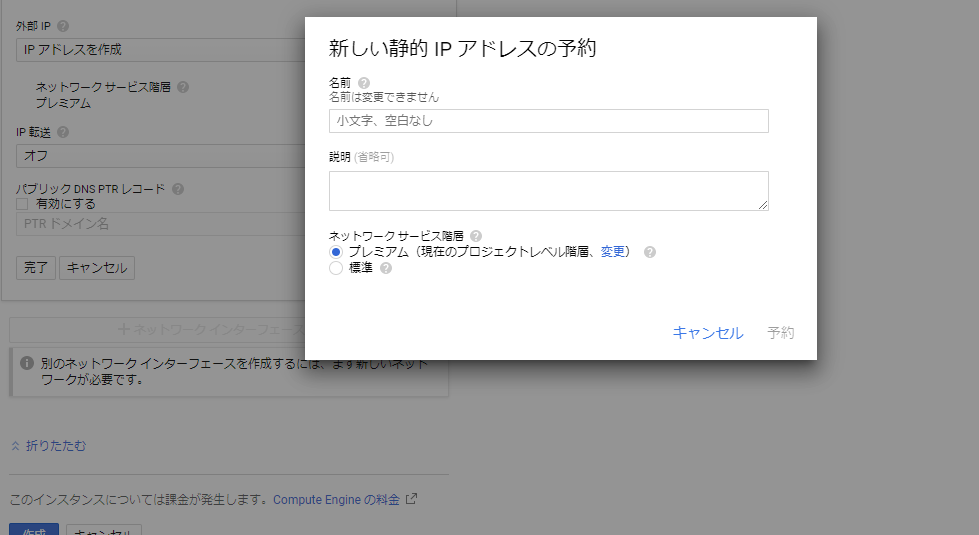
まず、GCPのコンソール画面から、左上のメニューを開き、『Compute Engine』=>『VMインスタンス』を選び、インスタンスを作成します。
注意点としては、外部IPアドレスを作成し、固定にしておくことです。
コンソール画面からVS Online CLI のセットアップをする
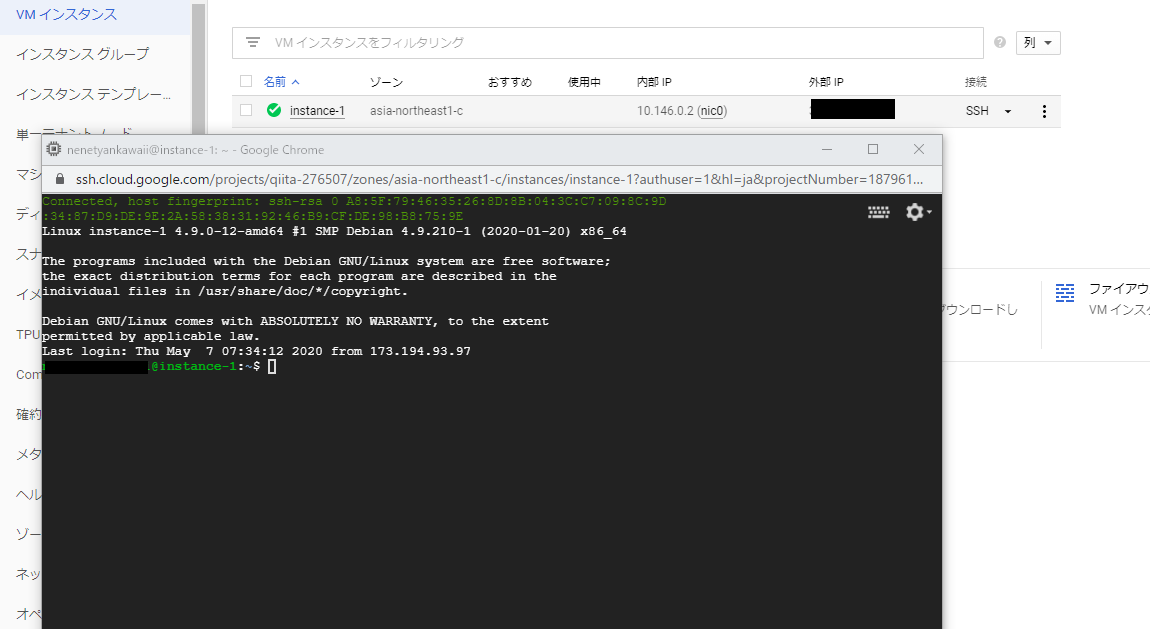
インスタンスが起動したら、VMインスタンス管理画面から右側にあるSSHをクリックし、コンソールを起動します。
 こちらのドキュメントを参考にし、インスタンスにVS Online CLI の設定をしていきます。
こちらのドキュメントを参考にし、インスタンスにVS Online CLI の設定をしていきます。
ここでは、debian10を例にして記述します。
sudo curl https://packages.microsoft.com/keys/microsoft.asc | sudo apt-key add -
sudo apt install software-properties-common
sudo apt install apt-transport-https
sudo add-apt-repository https://packages.microsoft.com/debian/10/prod/
sudo apt-get update
sudo apt-get install vso
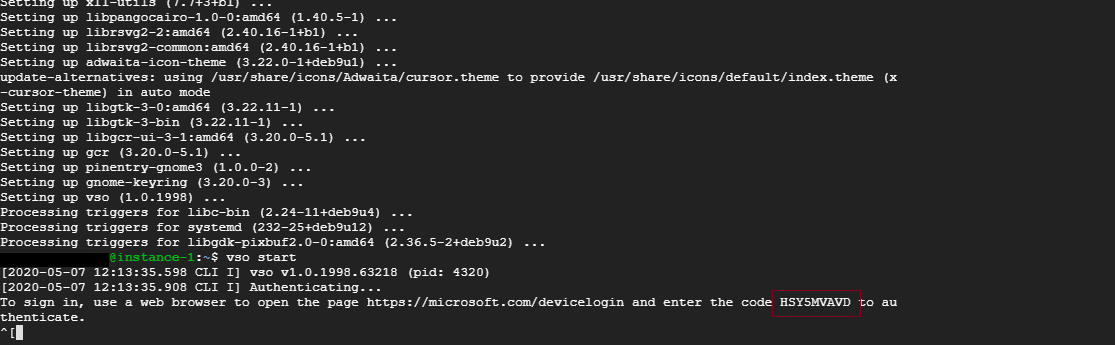
vso start
ここで、コンソールに表示されたURLをクリックし、四角の部分のコードを入力します。

Azureサブスクリプションが有効になっているアカウントで認証を進めると、再びコンソールが進みます。
Would you like to run as a persistent service/daemon? [Y/n]: y
Enter an environment name or blank to use [instance-1]: "好きな名前かブランク"
Would you like us to run 'loginctl enable-linger' to enable services to run even when you're not logged on? [Y/n]:y
All done! Connect: https://online.visualstudio.com/environment/#######
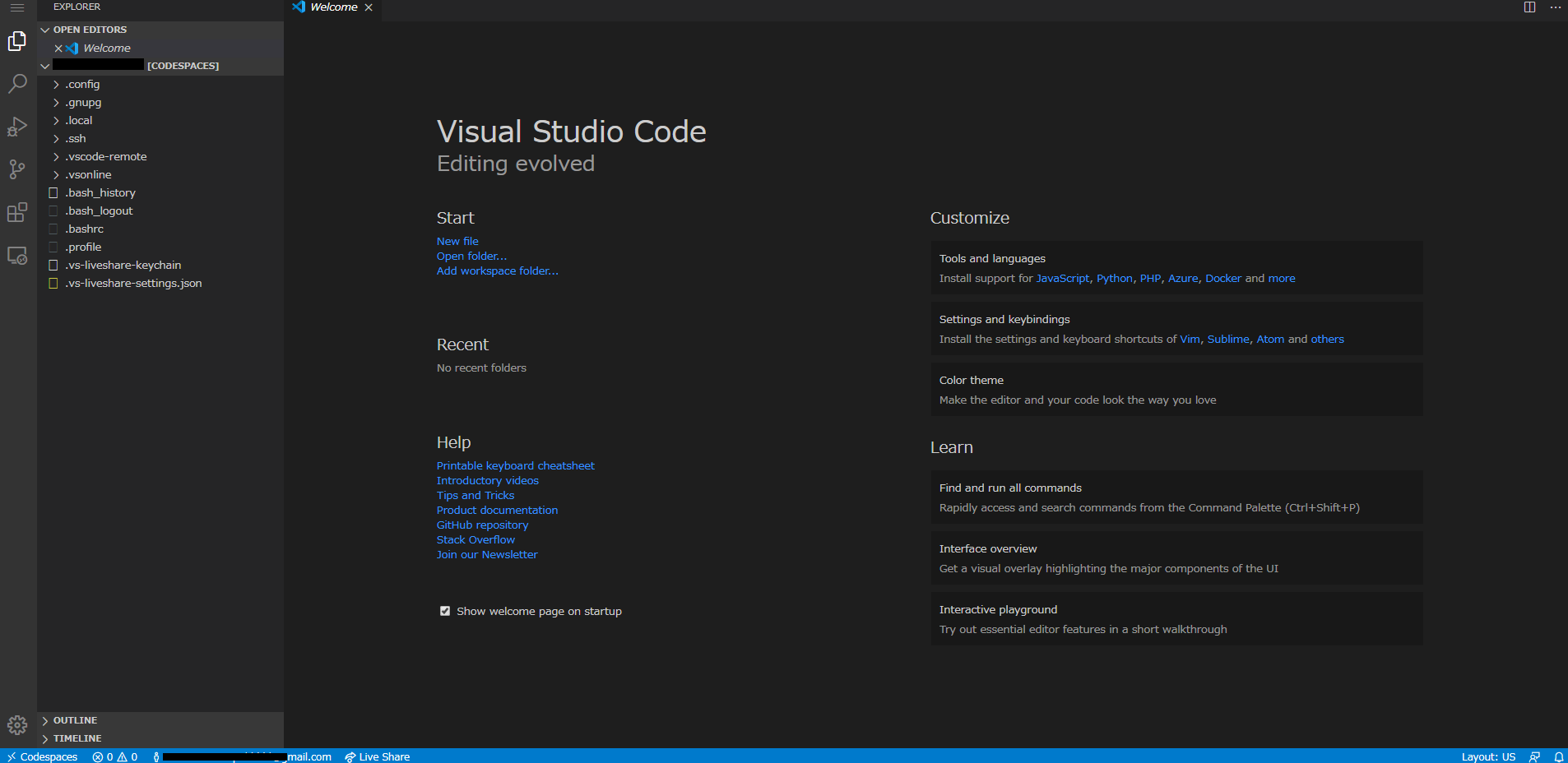
最後に表示されるURLにアクセスすると、ようやく仮想環境のVisual Studio Codespaceにアクセスできます。

これでどこにいても、ブラウザからVSCodeベースの開発環境にアクセスできます。
VSCodeからアクセスする
下記の拡張機能をインストールします。
コマンドパレットから『Azure Sign In』と入力し、先ほど入力したアカウントでログインします。
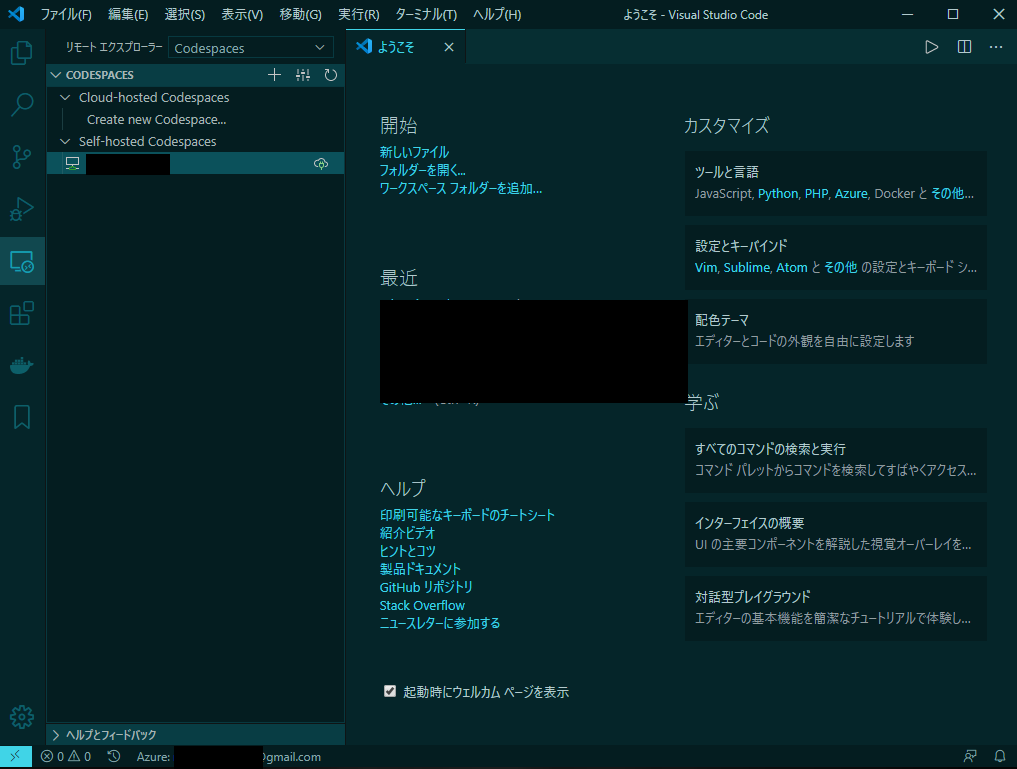
左下にログインしたアドレスが表示されたら、リモート接続の準備完了です。
リモートエクスプローラーのドロップダウンから『Codespaces』を選択すれば、先ほど作った接続先がリストにあるはずです。
これで、VSCodeとブラウザで同じ環境を開発できます。
今のところ、Codespaces経由の操作はかなりもっさりしているので、ストレスを感じたらこちらの記事を参考に、SSH接続をしてください。
あとがき
Codespaceについてはまだあまり触ってないのでこれから色々試してみようと思います。
また、リポジトリから環境構築をしてくれるGitHub版がありますので、Gitpodとの違い等、興味のある方は触ってみたら如何でしょうか。
以上、ありがとうございました。