はじめに
クライアントサイドのJavaScriptフレームワークって色々あると思いますが、
それ以前に素のJavaScriptの構文に自信がない人って以外と多いんじゃないでしょうか。
素のJavaScriptを覚えようと思ってるけど、別に作りたいものもないしなあ…って悩んでいる人はいませんか。
それ、もしかしたらUserScriptを作ってみると楽しく覚えられるかもしれません。
UserScriptって?
Webページにアクセスした側が用意したスクリプトで、Webページに対して変更や操作を行うことができる機能のことです。
例えばGoogleで検索したときに、画面を下にスクロールするだけで次ページの検索結果を表示できるようにしたり、
入れ子になって階層化されているli要素をツリービューっぽく改変したりなんてことが可能です。
FirefoxであればGreaseMonkey、ChromeであればTampermonkeyという拡張機能を入れることで利用することができます。
例えばこんなことありませんか
Sublime TextやVS CodeでAsciiDocをシンスタックハイライトさせてるけど、
さくらエディタでもシンスタックハイライトさせたいなあ。
よし、ググって見よう。どれどれ…?

んん…?
なんでこんな勝手なことしてるの。俺はOR検索じゃなくてAND検索してるんだ。勝手に除外するんじゃない!
含まれないなんて…駆逐してやる!!この世から…一匹残らず…!!
こんな時はUserScriptを書こう
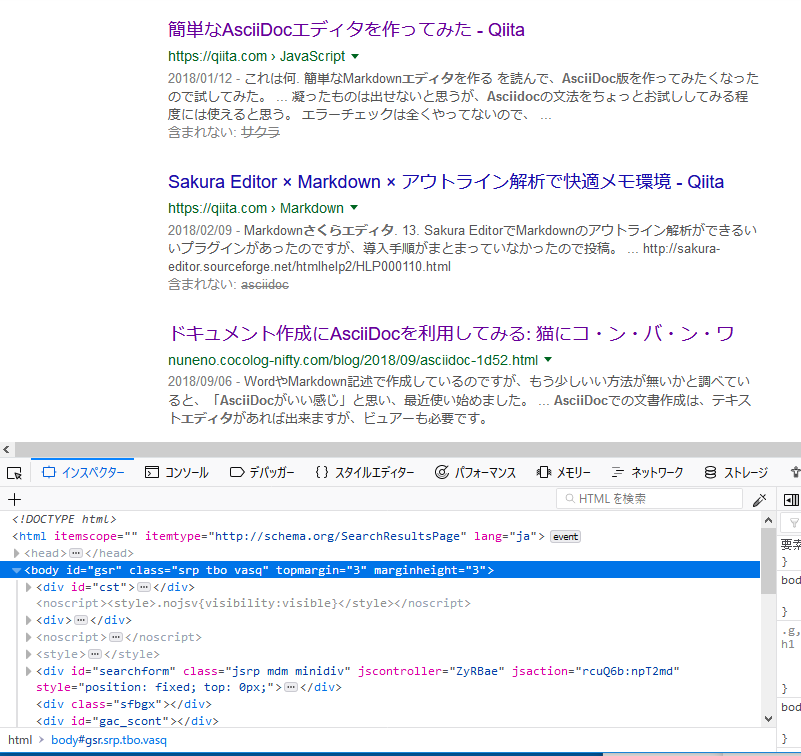
1.おもむろにF12キーを叩き、開発者ツールを開く
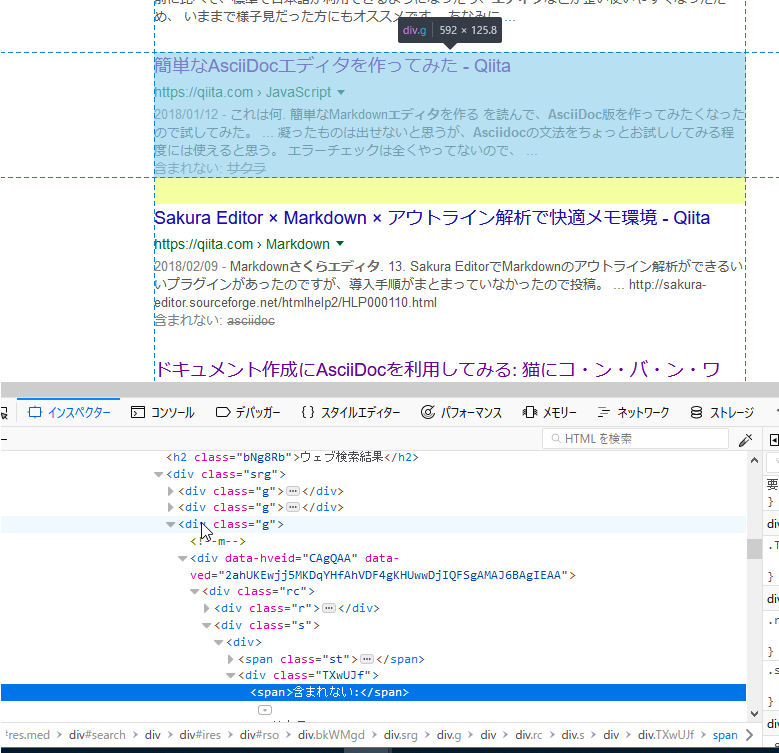
2.「含まれない」の検索結果を消したいので、「含まれない」の要素と、消したい親要素を探す
マウスカーソルの位置が消したい要素。「含まれない」の6つ分親の要素みたいですね。

3. コードを書いて、開発者ツールのコンソールで動作確認をする
display:none;にすれば多分消えると思うので、試しにコードを書いてみます。
それにしてもparentNode地獄が酷いですね。CSSの:has()はいつになったらサポートされるんだろう。
let e = document.querySelectorAll('div.TXwUJf span');
for (let i = e.length; i--;) {
e.item(i).parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.style.display = 'none';
}
まあでもとりあえずコンソール上で叩いて上手く消えてくれました。

4. 即時関数にする
他のコードと干渉するとまずいので即時関数化します。
letで書いてるから{}で括るだけでいいかもしれない…。
(function() {
let e = document.querySelectorAll('div.TXwUJf span');
for (let i = e.length; i--;) {
e.item(i).parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.style.display = 'none';
}
})();
5. GreaseMonkeyやTampermonkeyに反映する
拡張機能でスクリプトを追加して、4.で作ったコードを貼り付けます。
Googleの検索結果のページだけで動かしたいので、includeをこんな感じで指定してみました。
// ==UserScript==
// @name Googleの検索結果から「含まれない」を除外する
// @version 1
// @include /^(http|https):\/\/www\.google\..+\/search.*/
// @grant none
// ==/UserScript==
(function() {
let e = document.querySelectorAll('div.TXwUJf span');
for (let i = e.length; i--;) {
e.item(i).parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.style.display = 'none';
}
})();
6. 検索ページを表示してみる
実際にページを表示して、3.と同じ画面になっていれば成功です。
終わりに
このように、ユーザースクリプトなら普段からWebページにアクセスしたときに不満に思ってるあれそれを題材にできて、
コードを手早く書いて、すぐに結果が確認できるので楽しくコードを覚えることができるかもしれません。
UserCSSなんてものもありますので、CSSに自信がない人はそちらも同じように使ってみてください。