三行で解説
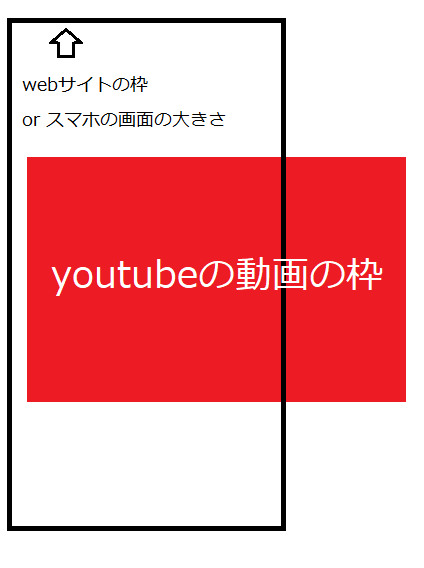
- youtubeの埋め込み動画の横幅が、webサイトより大きくなる原因は、iframeのwidth指定が原因
- よっぽど変な組み方のHTMLやCSSでない限り、以下のCSSを入れることで解決するはず
iframe[src^="https://www.youtube.com/embed/"] { max-width: 100%; }
もうちょっと細かく解説
youtubeの動画から埋め込みコードを取得すると、以下のようなHTMLタグがコピーされる。
<iframe width="1133" height="637" src="https://www.youtube.com/embed/f0RJ1_709DY"
frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
これをそのままコピペすると、サイトの造り(特にスマホ)によっては枠の横幅をはみ出すことがある。
デベロッパーツールで試した感じ、<iframe>にwidth系のCSSを適用したら解決しそうな感じだった。
ただ、そのためにclassを追加したり、親<div>を作るのは嫌なので、youtubeの<iframe>のみに適用する方法を検討した。
その結果、以下のCSSを入れることで、対応できた。
iframe[src^="https://www.youtube.com/embed/"] {
max-width: 100%;
}
httpや//で参照したり、他のドメインの埋め込み動画だった場合は、このままだと適用されません。
余程変なことでもない限り、既存のCSSには影響はしないはず。
height:auto;を入れても良い気はするけれど、自分が試した範囲では動画がとても小さくなった。
備考
投稿の直前に、念のため既存のqiita記事を探してみたら、既に既出だった。
Youtubeの埋め込みタグを編集せずにレスポンシブ化
https://qiita.com/torosalmon/items/e65ed8fcf61c2e5ff8ee#3
削除するのも勿体ないので、このまま投稿。