通常ではAzure Appサービス(Linuxコンテナ)へのSSHアクセスが無効になっている。
デバッグや他の目的でLinuxコンテナの中に入って調査することがあると思う。
本手順では簡単なアプリ作成、アプリをコンテナ化、コンテナにSSHサーバーをインストール、Azureにデプロイするまでカバーする。
アジェンダ
1.簡単なアプリを作ろう
2.コンテナ化(モダナイズ)しよう
3.SSH対応(Appサービス/home/LogFiles/フォルダーを使用する場合、このステップを飛ばしてください)
4.APPサービスの作成とデプロイ
前提条件
対象者:レベル200以上
下記のソフトは事前にインストールされていることを前提とする
1.DotNet SDK
2.VSCode
3.Docker Desktop
4.Azureアカウント(無い場合は無償のアカウントを作成)
1.簡単なアプリを作ろう
・アプリ作成手順:VisualStudio for Mac
・アプリ作成手順:ASP.NET Coreのチュートリアル(Windows・MAC・VScode)
この記事でmacのターミナルを使用して簡単なアプリを作成する。
WEBアプリ作成コマンド
dotnet new webapp -o webapp --no-https
実行してみましょう
cd webapp
dotnet watch run
コードを編集してみましょう
code .
Pages/Index.cshtmlを下記のように編集する。
@page
@using System
@using System.IO
@model IndexModel
@{
ViewData["Title"] = "Home page";
// なお、出力先を/home/LogFiles/に設定するとSSHなしでログファイルを閲覧できる。
string path = "/tmp/webapp.log";
// ログファイルに出力する3行の文字列
string[] lines = { "1行目のデータ", "2行目のデータ", "3行目のデータ" };
// webapp.logファイルに適当な情報を書き込む。
using (StreamWriter outputFile = new StreamWriter(path))
{
foreach (string line in lines)
outputFile.WriteLine(DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss.ffffff") + " " + line);
}
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
@* 画面にも出力しよう *@
@foreach (string line in lines){
<p>@DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss.ffffff") @line</p>
}
</div>
view /tmp/webapp.log
2.コンテナ化(モダナイズ)しよう
Dockerファイルを追加
下記をプロジェクトフォルダのDockerfileというファイル名で保存する。
※VisualStudioの場合、プロジェクト右クリック→追加→Dockerサポート
FROM mcr.microsoft.com/dotnet/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80
FROM mcr.microsoft.com/dotnet/sdk:3.1 AS build
WORKDIR /src
COPY ["webapp.csproj", "."]
RUN dotnet restore "./webapp.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "webapp.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "webapp.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "webapp.dll"]
プロジェクトファイルのDotNetのバージョンをLTS 3.1に設定する
<TargetFramework>netcoreapp3.1</TargetFramework>
下記Dockerコマンドでビルドしてから、アプリをコンテナ内に実行する。
docker build -t webapp .
docker run --rm --name webapp -d -p 8080:80 webapp
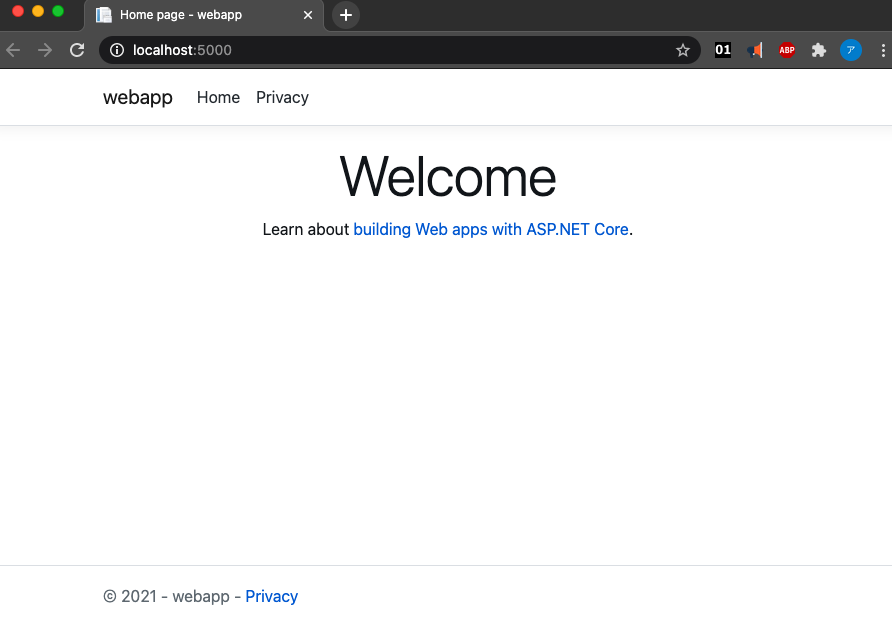
ブラウザーを立ち上げて「http://localhost:8080/」をアドレスバーに入力する。

3.SSH対応
コンテナ内にSSHDを実行するため、下記のコンフィグファイルが必要。
プロジェクトフォルダに下記の「sshd_config」を追加する。
Port 2222
ListenAddress 0.0.0.0
LoginGraceTime 180
X11Forwarding yes
Ciphers aes128-cbc,3des-cbc,aes256-cbc,aes128-ctr,aes192-ctr,aes256-ctr
MACs hmac-sha1,hmac-sha1-96
StrictModes yes
SyslogFacility DAEMON
PasswordAuthentication yes
PermitEmptyPasswords no
PermitRootLogin yes
Subsystem sftp internal-sftp
Dockerfileには単一のENTRYPOINTしか記述出来ないため, 2つ以上のプロセスを実行するには
シェルもしくはsupervisordが使える。
今回supervisordで2つのプロセスを実行する。
プロジェクトフォルダに下記の「supervisord.conf」を追加する。
[supervisord]
nodaemon=true
[program:api]
command=dotnet /app/webapp.dll
[program:ssh]
command=/usr/sbin/sshd -D
次にDokerfileを下記のように編集する。
FROM mcr.microsoft.com/dotnet/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80 2222
# ------------------------
# SSH Server support
# ------------------------
RUN apt-get update \
&& apt-get install --yes --no-install-recommends supervisor openssh-server vim tcptraceroute openrc \
&& apt-get update \
&& echo "root:Docker!" | chpasswd
RUN mkdir -p /var/log/supervisor /run/sshd
WORKDIR /src
COPY ./sshd_config /etc/ssh/
COPY ./supervisord.conf /etc/supervisor/conf.d/supervisord.conf
FROM mcr.microsoft.com/dotnet/sdk:3.1 AS build
WORKDIR /src
COPY ["webapp.csproj", "."]
RUN dotnet restore "./webapp.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "webapp.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "webapp.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
# ENTRYPOINT ["dotnet", "webapp.dll"]
ENTRYPOINT ["/usr/bin/supervisord"]
本番環境で使用する場合、SSHログイン情報"root:Docker!"を必ず変更する。
下記Dockerコマンドを実行する。
docker stop webapp
docker build -t webapp .
docker run --rm --name webapp -d -p 8080:80 -p 2222:2222 webapp
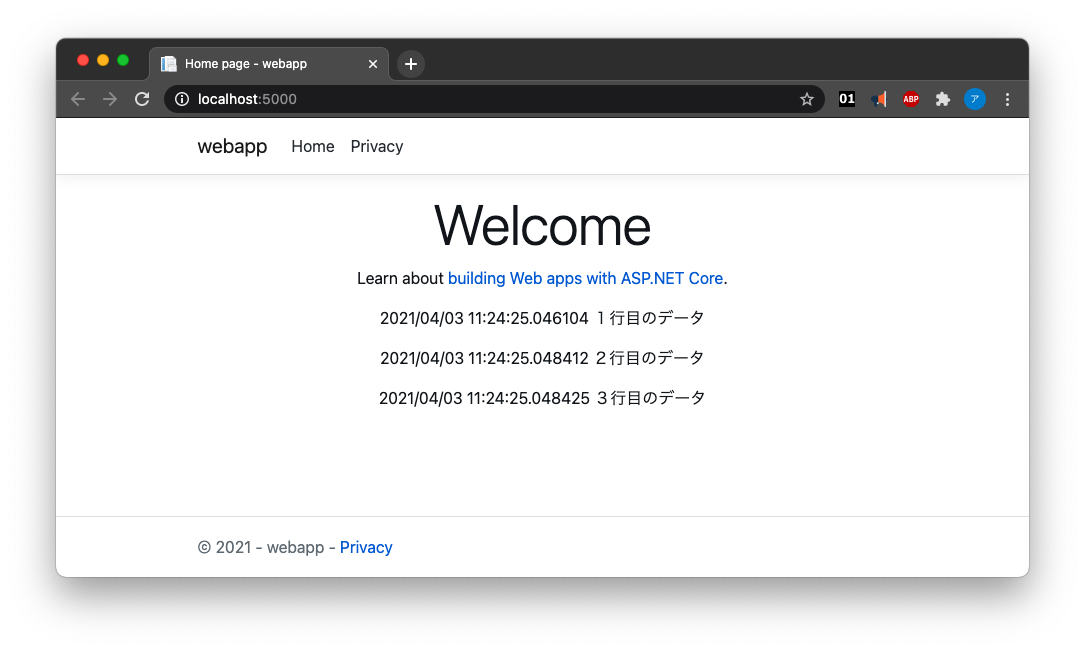
ブラウザーで「 http://localhost:8080/ 」確認する。

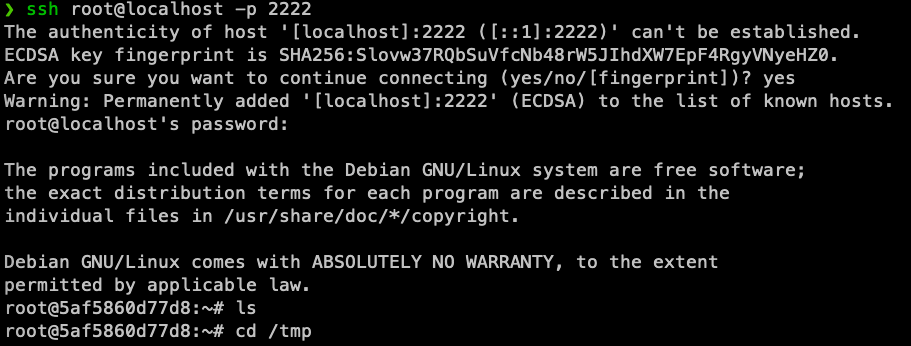
SSHでコンテナにログインする。
ssh root@localhost -p 2222
パスワードはDockerfileに設定したDocker!です。

ファイル内容を確認する。

4.APPサービスの作成とデプロイ
商用ではAzure Container Registryがおすすめだが、今回はデモアプリなので、
Docker Hubにプッシュして、Auzre Appサービスにデプロイする。
下記のコマンドでイメージにタグを付けて、Docker Hubにプッシュする。
docker tag webapp:latest リポジトリ名/webapp:latest
docker push リポジトリ名/webapp:latest
Appサービス作成手順:
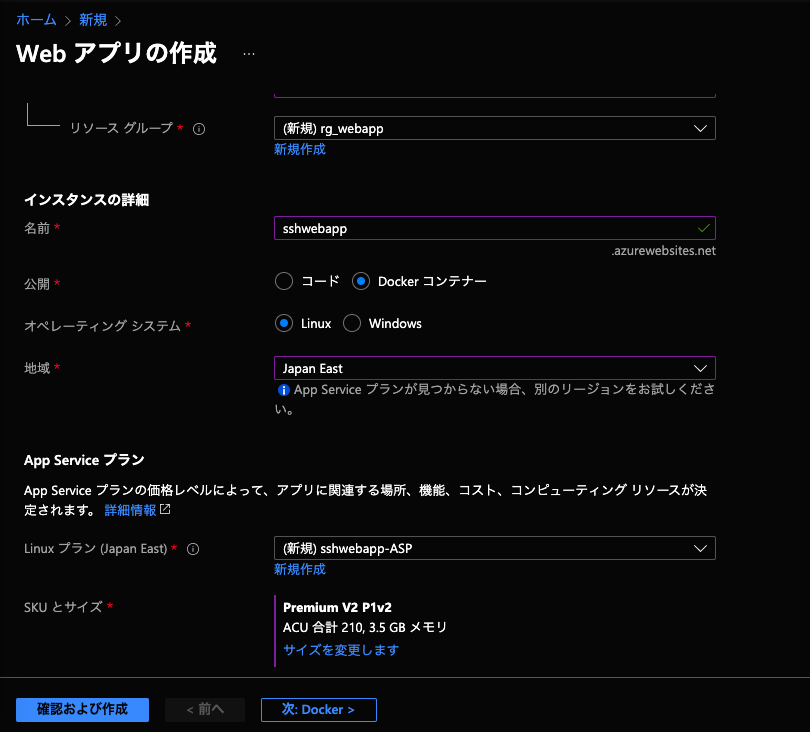
Webアプリを選択

情報入力

イメージとタグに「リポジトリ名/webapp:latest」を入力する。

作成ボタンを押して作成する。
展開後にリソースに移動してURLをクリックして確認する。


上記でも述べているが、ログファイルのみの出力の場合、出力先を/home/LogFiles/にすれば、SSHなしでログを閲覧できる。
その場合、下記のコマンドをCLI又はCloudShellにて実行する。

az webapp config appsettings set --resource-group リソースグループ名 --name APPサービス名 --settings WEBSITES_ENABLE_APP_SERVICE_STORAGE=true
az webapp log config --resource-group リソースグループ名 --name APPサービス名 --docker-container-logging filesystem
今回はSSHを利用しているので、下記のコマンドでファイルをコピーしてAzureポータルからも閲覧できる。
cp /tmp/webapp.log /home/LogFiles
その後高度なツールを起動して、Bashでファイルを確認する。


Happy Coding!