導入
リリースノートの情報って、皆さん、どのようにして集めています?
結構大変ですよね?
Excel で地味に管理したり
課題管理ツール(JIRA,Backlog 等々)から完了したものを抽出したり
と色々とやっていると思います
今のプロダクトでは Git のログを元にして作っているんですが、そこでも地味に変遷がありまして、その話を書いてみます。
基本
Backlog の課題で管理しているのですが、基本的に Git のログのタイトルは Backlog の課題番号+課題名に統一しています。
ですので、今回リリースする分の commmit 間(基本は前回リリース tag ~今回リリース tag)のログに存在する課題=リリース対象=リリースノートの元となっていて
| Git の log | 加工 | リリースノートの元 |
|---|---|---|
| DevOps の設定調整 HOGE-1353 ~な障害の修正 HOGE-751 ~機能の実装 Merge branch '~' |
→ | HOGE-751 ~機能の実装 HOGE-1353 ~な障害の修正 |
といった感じで出しています
(ここからお客に出す際には、また調整入りますが)
黎明期
ワンライナーなコマンドでファイルに出力w
git log --pretty=format:"%s" --no-merges feature/from..feature/to |grep -i '^HOGE-' |sort |uniq >releasenote.txt
ちょっと進化
リリース FIX に git release を使っていたので、git release をスクリプト化+←を行ったディレクトリで上記処理を走らせるスクリプト化
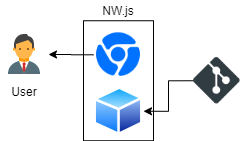
結構進化
会社のペアプロでなんか作ってみような合宿で、
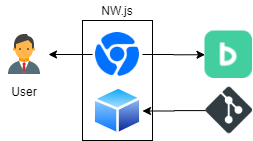
UI を NW.js(Electron と似た Chromium と Node.js に基づいたデスクトップアプリの実行環境)、
git CLI でバックエンド
というローカルアプリな作りで
見やすさや使いやすさを向上させるとともに
非エンジニアでもいつでもリリース状況(予定を含む)を出せるようにしたら…
予想外に好評でした
非エンジニアでも使える(裏側を知らなくても使える)という点は、これは作る前には思っていた以上に効果的で、そこは社内ツールを作る上で普及率が上がる分水嶺かと思いました
↑ の充実化、画面部門
バックエンドが Git CLI なので時間かかるのでなかなか時間かかることが多いのでその間の wait 状態を示してあげる、
エラー状況が分かりにくかったのを改善する、
とか微妙な改善をしつつやった中で一番効果的だったのが
元々の情報元となる
基本的に Git のログのタイトルは Backlog の課題番号+課題名に統一
なので、課題番号は Backlog に関連づいているので、
NW.js が表示してくれるブラウザで Backlog へのリンクを付けて、そこから Backlog へ飛べるようにしました

(コード的には、Backlog の URL が課題番号から固定で決まるので、内部で PATH を文字列で生成しただけ)
リリース段階での対象課題数は結構な数になることもあるので、その一つ一つが詳細の内容を分からなくなることもあり、リリースノートから詳細を知りたいという部分もあったため、なかなか好評でした
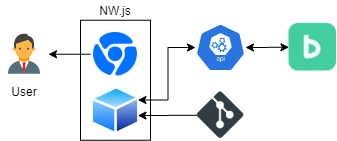
それと近い話ですが、Backlog の「状態」情報(完了なのか、どういう作業中なのか)を ↑ の詳細を開かずに知りたい、という要望があったため
- 課題番号 → Backlog API を使って詳細情報を引く(呼び出しは普通に node の fetch) → 詳細情報からステータスを取り、HTML として UI としている chromium に表示させる
ということをしてました
コード的にはざっとこんな感じ
let response = await fetch(`https://hoge.backlog.jp/api/v2/issues/${backlogId}?apiKey=${apiKey}`);
let data = await response.json();
if (response.ok && data.summary) {
commitLog += ` <${data.status.name}> [${data.category && data.category.length > 0 ? data.category[0].name : "未設定"}] ${data.summary}`;
}
else {
// commitLog += ' <font color="red">*** タイトル不明(多分、課題のキーが間違っている) ***</font>';
commitLog += ' <font color="blue">*** ' + originalCommentMap.get(backlogId) + ' ***(正確な課題名を backlog から取れなかったので、コミット時のをそのまま使っています。一応、正確な情報を確認してみてください)</font>';
}
実際に使ってもらうと要望からの修正が出来て、やりがいが出てきます
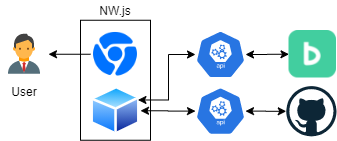
↑ の軽量化、バックエンド部門
実は最初から思っていたことではあったんですが、バックエンドを Git CLI ではなく、実際に利用している Git Hub API を叩いて情報を得たかったというのがありまして、そこを実現しました。
では、最初はどうしてやらなかったというと、Git Hub API の中で2つの tag 間の log を取るといのに対応する API が判断できなかったというヘタレでした(苦笑
そこを他人のアドバイスで Compare two commits 使えば実質 log と一緒だと言われて、そっか!
!、となりました
Git Hub API を使うために node で dependencies に octokit を追加して、octokit 経由で Git Hub API を利用して log 情報を取るようにしました
コード的にはざっとこんな感じ
octokit.paginate(
// https://octokit.github.io/rest.js/v18#repos-compare-commits
"GET /repos/:owner/:repo/compare/:base...:head",
{
// https://developer.github.com/v3/repos/commits/#compare-two-commits
owner: getGithubOwner(),
repo: repos,
base: previous,
head: current,
per_page: 100,
},
// https://docs.github.com/en/rest/overview/resources-in-the-rest-api#pagination
(result) => {
// 1ページ単位で呼び出されるので、その情報を蓄積
})).then((result) => {
// 全てが終わった結果を返す
resolve(allCommitsInfo);
}, (error) => {
// エラー処理
reject({error: error, originalMessage: originalMessage});
};
ある程度の人が使っていて、まだ困っていることあるよというのが伝わっていると、アドバイスくれる人も増えるという良いサイクルの効果でした
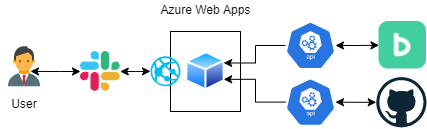
Slack Bot 化
というわけで、CLI から離れて node の世界で閉じることができたので、Slack Bot としても展開しました。
(Azure Web Apps として動作)
現状のまとめ
まぁ、大した情報を集めるツールではありませんが、社内のちょっとしたことを便利にするツールを発展させていく場合の良いサイクルというか、こうして地道に発展させていくといいことあるよ、っていう話でした!