こちらのカレンダーに初めて参加させていただきます。
業務でお世話になっているFixedMidashiについて投稿します。
横スクロール後に固定している列の上でマウスホイールをしても縦スクロールが効かないため、その対処法を記載します。
FixedMidashiの概要
FixedMidashiはテーブルの複数の行列固定を簡単に実装する事ができる大変便利なライブラリです。
行列の固定は以下の方法で実現しているそうです。
固定する見出し部分を別 table にコピーし、それを元 table の上に重ねて表示する、 という方法で実現しています。
詳細はこちら:http://hp.vector.co.jp/authors/VA056612/fixed_midashi/manual/index.html
スクロールが効かなくなる条件
以下の手順で操作を行った場合、縦スクロールが効かなくなります。
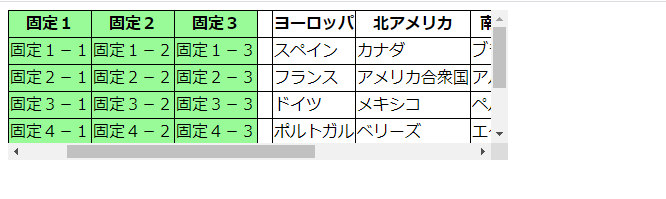
- 横スクロールをします。
- 固定されている列(キャプチャの緑色の箇所)の上でマウスホイールをします。
⇒ スクロールされない
※横スクロールしていない状態で固定されている列(緑色)の上でマウスホイールをするとスクロールされます。
※列固定されていない白い部分の上でマウスホイールを行うとスクロールされます。

対応前の実装
HTML
<div class="wrapper">
<table class="country" _fixedhead="rows1; cols:3">
<tr>
<th class="sticky">固定1</th>
<th class="sticky">固定2</th>
<th class="sticky">固定3</th>
<th>アジア</th>
<th>ヨーロッパ</th>
<th>北アメリカ</th>
<th>南アメリカ</th>
<th>オセアニア</th>
<th>アフリカ</th>
</tr>
~中略~
<tr>
<td class="sticky">固定7-1</td>
<td class="sticky">固定7-2</td>
<td class="sticky">固定7-3</td>
<td>ベトナム</td>
<td>ポーランド</td>
<td>コスタリカ</td>
<td>パラグアイ</td>
<td>パラオ</td>
<td>モロッコ</td>
</tr>
</table>
</div>
js
window.onload = function(){
FixedMidashi.create();
}
css
.wrapper{
width: 500px;
height: 150px;
overflow: auto;
}
.country{
border-collapse: collapse;
white-space: nowrap;
}
table th, table td{
border: 1px solid black;
}
.sticky{
background-color: palegreen;
}
対応方法
横スクロール前
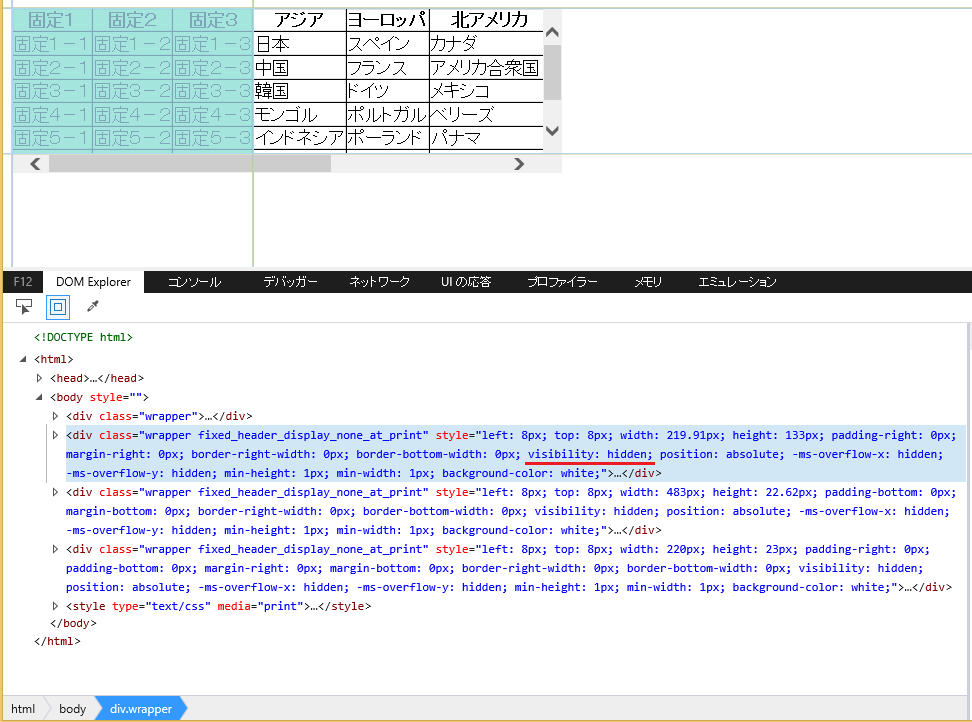
横スクロールする前はコピーされた固定列はvisibility: hiddenとなっています。

横スクロール後
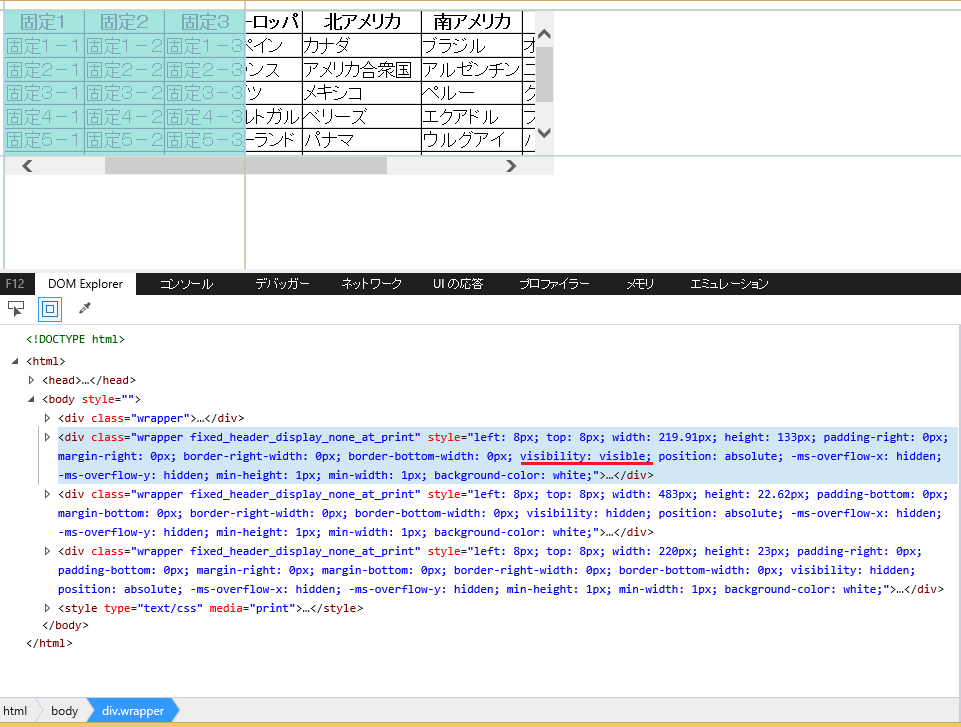
横スクロール後はコピーされた固定列はvisibility: visibleとなります。

以上の事から横スクロールした際にvisibleとなる、固定された列(緑色)の上でマウスホイールした時に、テーブルの縦スクロールバーが動くように対応すれば良さそうです。
対応後の実装
jsのみ変更
window.onload = function () {
FixedMidashi.create();
// 元テーブルのwrapperクラス
var baseWrapper = document.getElementsByClassName("wrapper")[0];
// コピーされた列固定見出し(緑色の列)
var sideHeader = document.getElementsByClassName("wrapper")[1];
// 列固定見出し上でマウスホイールした際のイベント
sideHeader.addEventListener("wheel", function (e) {
e.preventDefault();
// ホイールの垂直方向のスクロール量取得
var delta = e.deltaY;
if (delta < 0) {
// 手前にマウスホイール時は縦スクロールを下へ移動
baseWrapper.scrollTop = baseWrapper.scrollTop - 25; // スクロール量は任意の値
} else {
// 奥へマウスホイール時は縦スクロールを上へ移動
baseWrapper.scrollTop = baseWrapper.scrollTop + 25; // スクロール量は任意の値
}
});
}
これで、横スクロール後に固定列上でマウスホイールを行っても縦方向にスクロールされます。