はじめに
「自分が学校にいるときに自動でSlackのステータスを更新するツール,欲しい!!!!!」と思ったので,作りました.ただし,ノーコード開発です.私はバックエンド言語がまだ書けないので,なるべく早く実装するというのを優先し今回は既存のツールに頼ることにしました.初めて自力でアプリっぽいものが作れてウキウキなので以下に記録を残します. 完全に方法を間違っていました.せっかく書いたものを消すのが惜しいので残しますが,以下の記事は参考にしないでください.
0. やったこと
make(旧Integromat)というノーコードツールを使用して,GoogleマップとSlackを連携しました.
1. Googleマップ側の設定
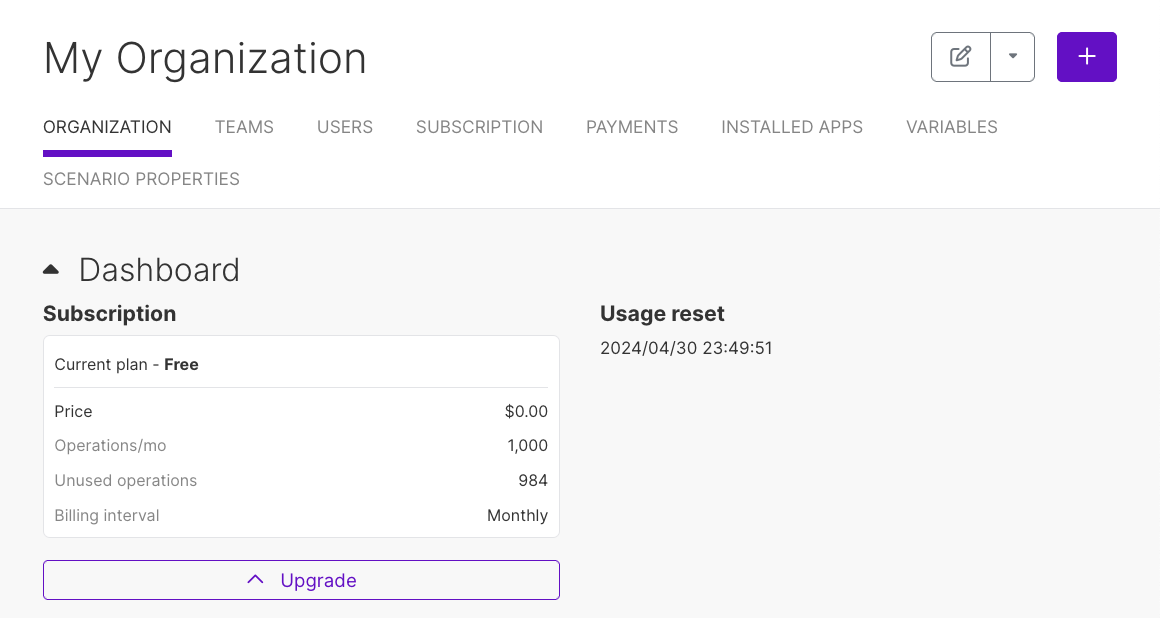
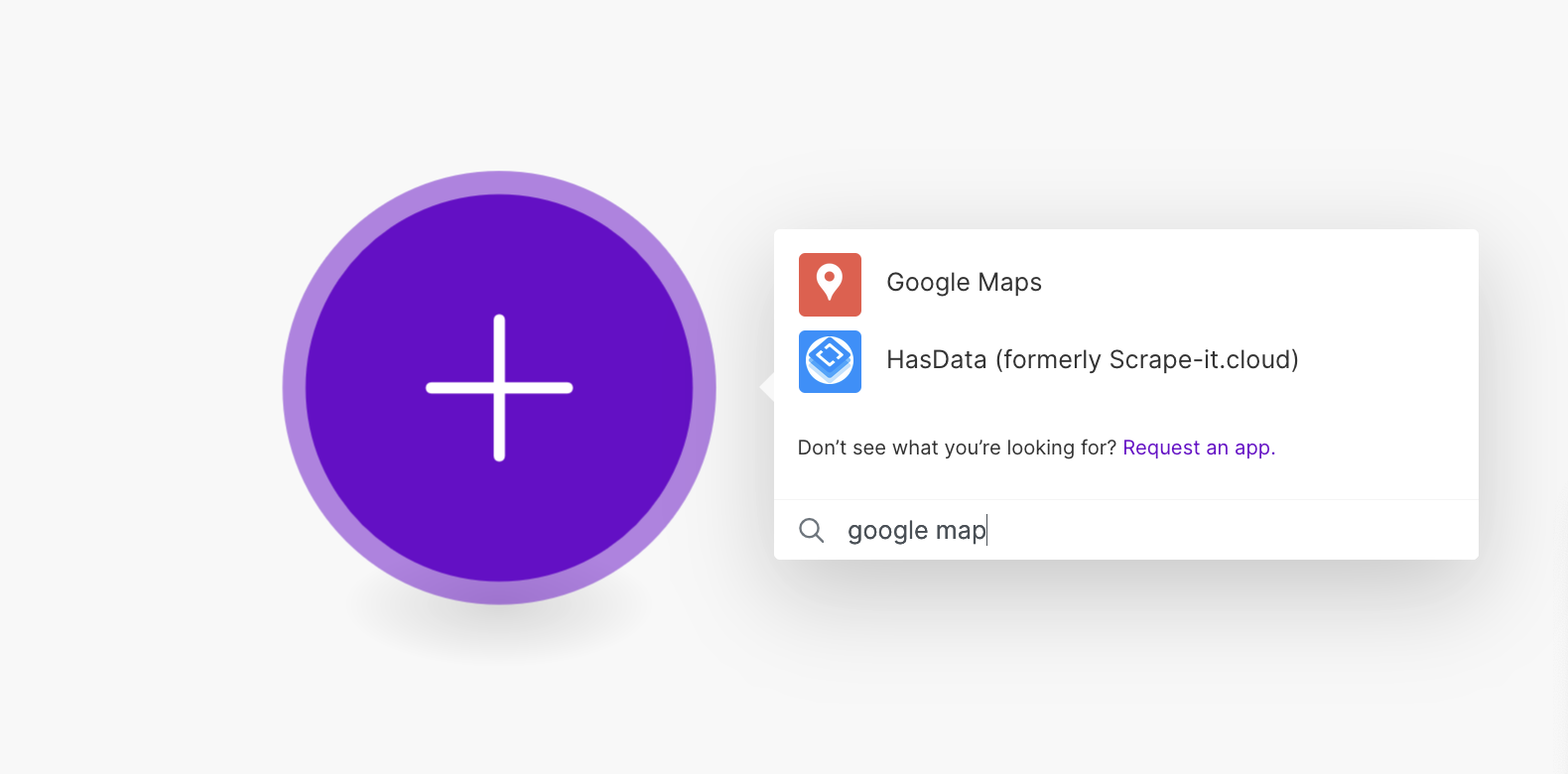
アカウント登録を終えたら"organizationページ"から右上の➕ボタンを押して新しいシナリオ(makeで言うアプリみたいなもの)を作ります.

Googleマップを選択し, 位置情報が欲しいので次のページでは"Get a Location"を選びます.

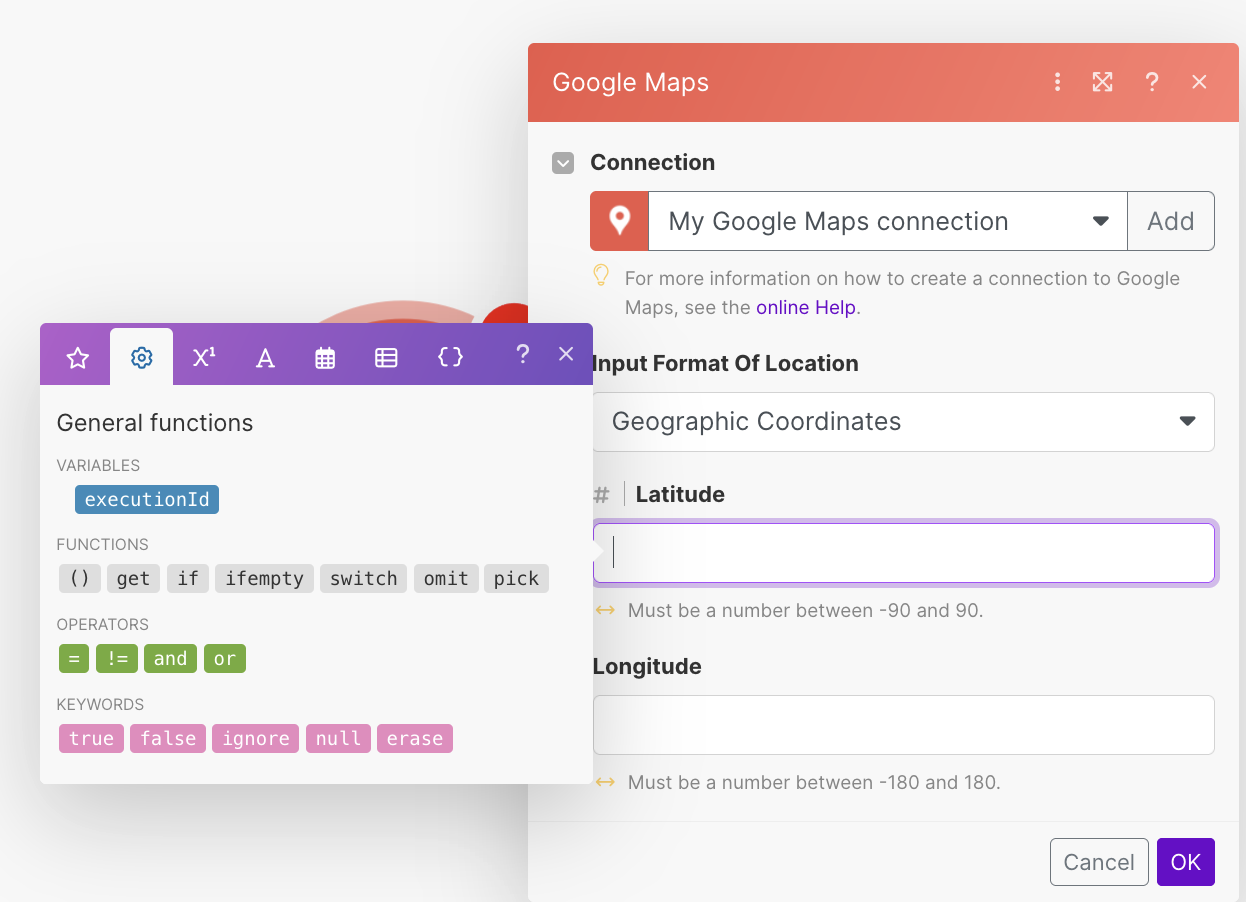
続いて位置情報の指定.住所と緯度経度が選べますが今回は後者を選びました.

また,この時にAPIの登録も求められます.
Google Maps Platformについて
自分の位置情報を取得するにあたりGoogle Maps APIを利用しました.1 か月あたり 28,500 回まで無料で地図が読み込めるのですが,今回は無料で十分そうです.
2. Slack側の設定
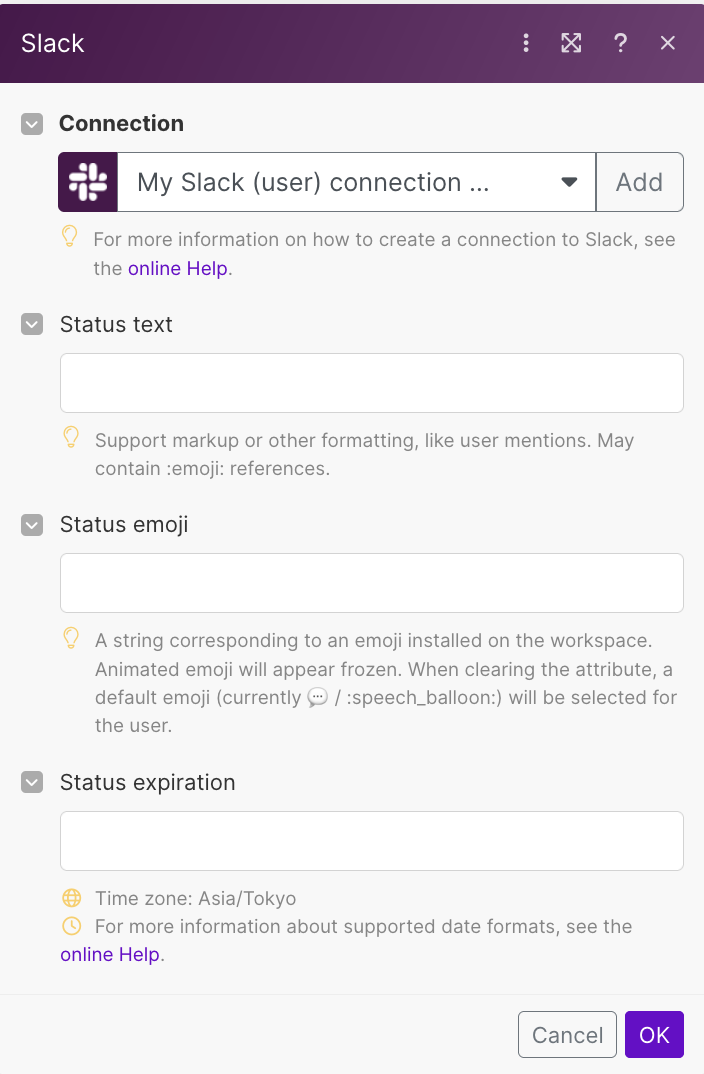
Googleマップの設定が終わったので同様にSlackの方もやっていきます."Add anothor module"から"Slack",続いて"Set a Status"を選びます.

このようにステータスを設定できます."status expiration"にどう入力すればいいのかわからなかったため,とりあえず自分が大学を卒業する20XX年の3月31日を指定しました. "status expiration"は必要なかったです.
3. その他の設定
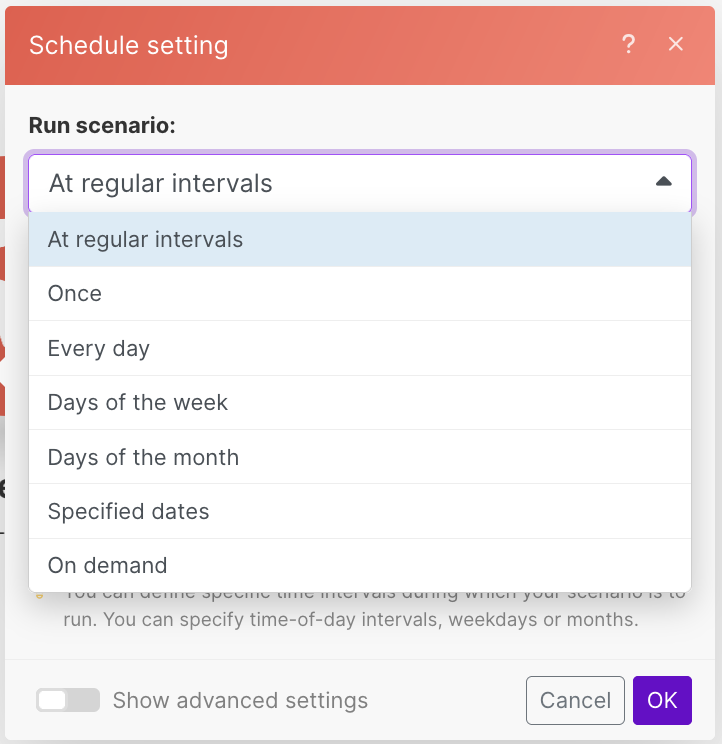
実行時間の間隔を選びます.makeでは15分以上を設定でき,特定の曜日なども選択できます.

必須箇所を全部埋めたので.いざ実行ボタンを押します.
おわりに
試行錯誤したものたち...
makeはナビゲーションが親切で分かりやすいのが良さだと思いました.
ローコード開発は便利で楽しいですね.
--
2024/04/04追記
Googleマップ側の設定で正確な緯度経度を入れたはずなのにどこに行っても「大学にいます」と表示されます.単にGPSの精度が悪いのか,どこか入力を間違えているのか・・・.同じ経験のある方いらっしゃいましたら,是非教えて下さい!涙