はじめに
書籍に載っていた体験設計の事例「スーパーマリオ」から、私たちエンジニアが最低限考えるべきUX/UIデザインについて書いていきます。
当たり前のことですが、本当に私たちは当たり前にできているのかを考えさせられました。
スーパーマリオの体験設計って?(引用)
UXデザインは、簡単に言うと人の心を動かす仕組み作りのことです。
スーパーマリオに「つい」夢中になってしまった方も多いのではないでしょうか。
さっそくですが、マリオの体験設計の事例を見ていきましょう。
マリオって何をしたら勝ちになるゲームですか?
- クッパを倒せば勝ち?
- ピーチ姫を助けたら勝ち?
- 得点を取れば勝ち?
- コインを集めたら勝ち?
もちろん、それぞれ要素としては全て正しいかもしれません。
ただ、この中に共通の基本ルールのもと、プレイヤーは遊んでいます。
基本ルールって何だと思いますか?
ヒント、、、
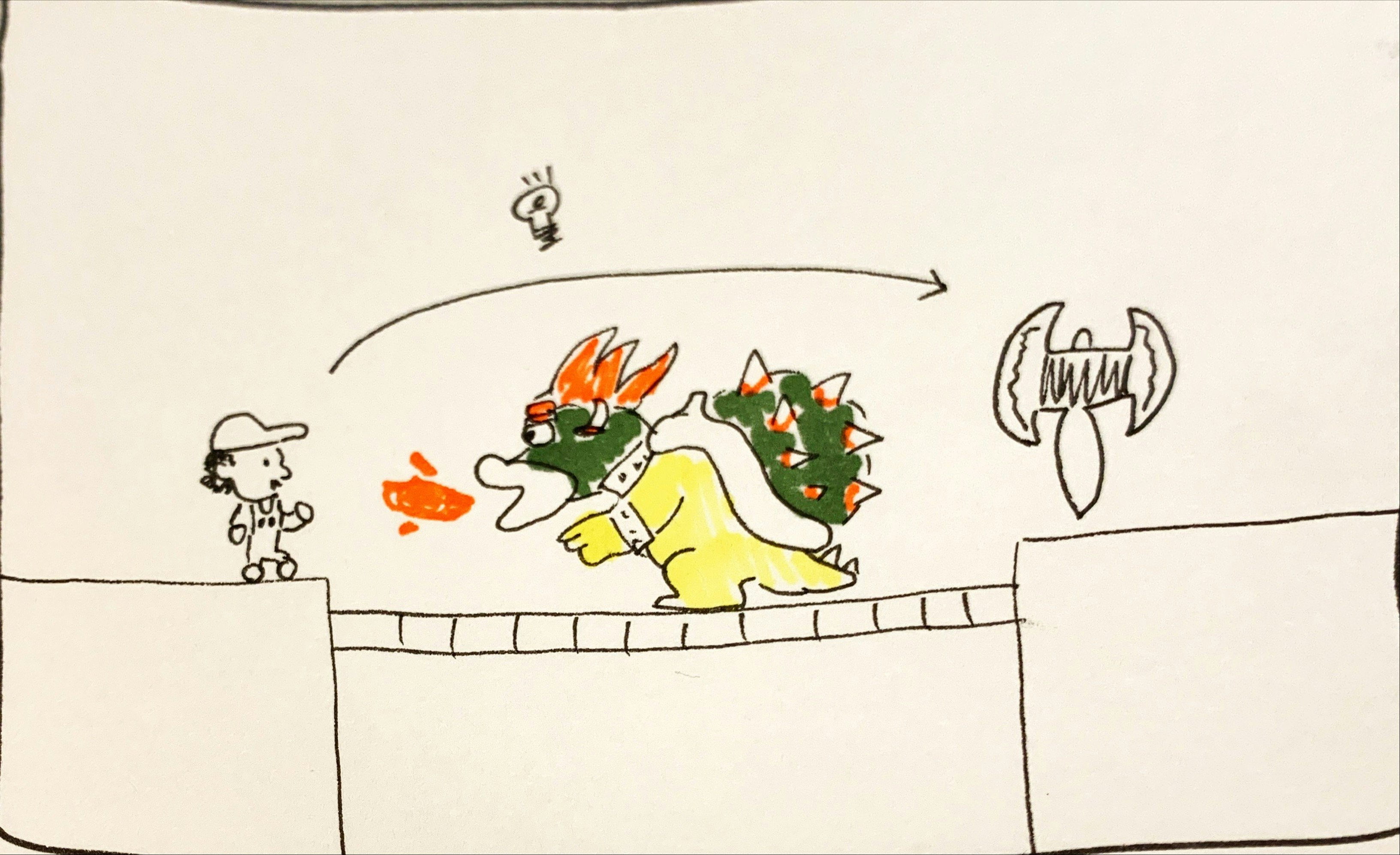
クッパを倒すときって右側に橋を切り落とす斧があって、それを手にしたらクッパと橋をまとめて落とすことができるので勝ち確定じゃないですか。
基本ルールを信じ切っているから、私たちはこの勝ち方を察することができたんです。
マリオの基本ルール分かりましたか?
当たり前のようですが、基本ルールは「右へ行く」です。
では、私たちはこの基本ルールをどうやって知って覚えたのでしょうか。
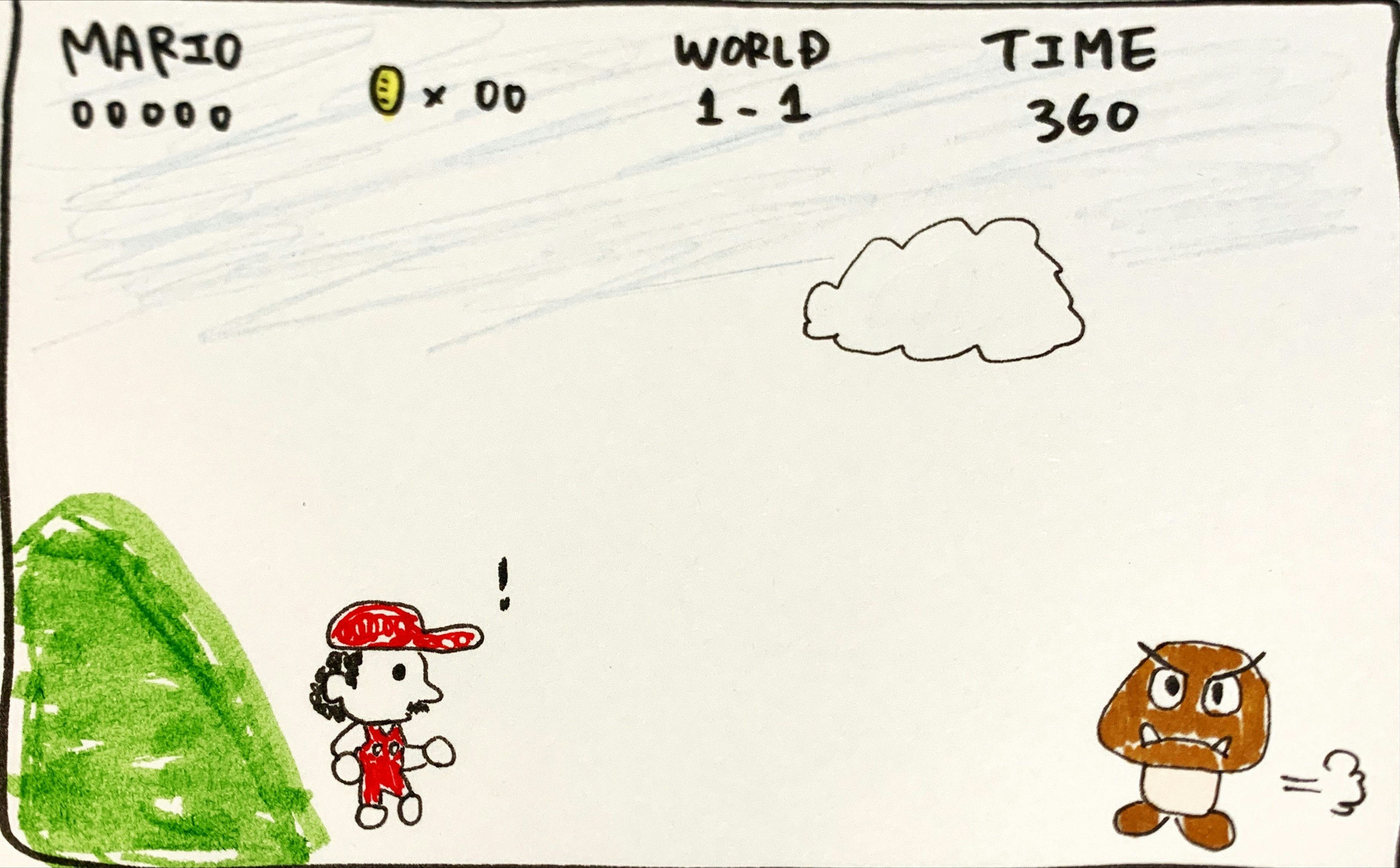
マリオで初めて遊ぶとき、このような画面が表示されます。
このイラストの中に“右へ行く”ルールを伝えるため色んな工夫が施されています。少し考えてみてください。

マリオの最初の画面で「右へ行く」ことを伝えるための工夫
- 右を向いている
- 帽子を被っている→今はマリオの特徴といえば帽子ですが、実は右向きを強調するために帽子を被らされただけでした
- 髭が生えている→子ども向けのゲームですが、右向きを強調するためにヒゲを生やされました
- 左端に立っている
- 左側に山があり、右側は開けた空間になっている
「ああ、確かに。」と思った方も、「当たり前じゃん、ゲームって全部そうだし」と思った方もいるでしょう。
この画面では「右へ行けそうだな」という仮定を立ててもらいたかったそうです。
この時点では、仮定を立てただけで、それが正しいのかまだプレイヤーは確信できていません。そこで、試しに右へ行ってみると、クリボーが現れます。
このとき、ユーザはどんな気持ちになっていると思いますか?
クリボーって正面を向いていてカニみたいで怖い顔しているので、「よし、倒そう!」、「自分を守ろう!」と思う方もいると思います。
実は、プレイヤーは「喜び」を感じているそうです。なぜでしょう?
自分の仮説「右へ行く」が、実際に右へ行ってみたら敵が出てきたので仮説が合っていた!という喜びになります。そして、その体験がもとになり、「右へ行く」というルールが確信に変わり、信じ続けるようになります。クッパを倒すときも右に行けばどうにかなる、という考えに至るわけですね。これが直感のデザインです。
参考文献
「ついやってしまう」体験のつくりかた――人を動かす「直感・驚き・物語」のしくみ
元任天堂の方が書かれた本です。
マリオだけでなく、ドラクエ(ぱふぱふ)、ラストオブアス、風ノ旅ビトなど他のゲームの事例も交えて分かりやすい解説があるのでご興味ある方は購入してみてください。
今回の記事では「直感」部分しか触れていませんが「驚き」、「物語」部分も非常に面白いです。
業務システムに置き換えて考えてみた
では、マリオの直感のデザインが業務システムなどを作るエンジニアにどんな関係があるのでしょうか?
下記2つの点について考えてみたいと思います。
- マリオの最初の画面で「右へ行く」ことを伝えるための工夫
- 右へ行くとクリボーが出てくる
システムに変換すると、、、
- アフォーダンスとシグニファイア
- インタラクション
になるわけです。用語の説明をすると、
アフォーダンス
ユーザが何かを見たときに推測する「○○するのかな?」という気持ちのこと。
(例)
・ドアを見ると無意識に引くドアだ、押すドアだ、横にスライドするドアだと判断してしまう
・マリオだと右へ行くのかな?という気持ちを引き出している
・システムだと、これは押せそう、、という気持ち
シグニファイア
アフォーダンスを伝えるために特化した情報のこと。
(例)
・ドアの取っ手やドアと壁の関係
・マリオの向き、位置、背景
・ボタンに影がついている
インタラクション
ユーザが行った行動への反応のこと。
(例)
・ドアが開く
・クリボーが出現する
・ボタンをマウスオーバーすると色が変わる、押したら「○○しました」と操作が完了したことを伝えてくれる
当たり前なんですが、自分が作っているシステムで、上の3つを当たり前に表現できていますか?
「ゲームと業務システムは違う!」という反論ももちろんあると思います。ただ、共通していることもあるんです。どちらも食などの生きていく上で必要不可欠なものと異なり、必ず必要なものではないということです。立ち位置としてあると嬉しいものです。
だから、私たちはユーザに寄り添わないと使ってもらえるシステムにはなりません。何よりも優先すべきはユーザがシステムを見て直感的に「わかる!」こと。「マニュアルを用意しているからマニュアルを見てくれよ」と私も思いがちなんですが、ゲームのマニュアルなんて見たことないなと…。私たちはユーザに甘えていたのかもしれません。
「せっかく機能を用意しているのに、なぜユーザは使ってくれないんだろう?」と思ったこともあるでしょう。私も便利なのに何で使わないんだろう?と思っていました。ユーザに直感的に伝わるような努力が足りなかったんですね…。いくら機能をたくさん作っても使ってもらえないというのは、機能がないことと同意です。今までのシステム開発を反省しました。
ユーザの問い合わせに対して「いや、更新されてるじゃん!登録できているじゃん!」と思ったこともありませんか?「操作が正しくできているか不安です、何かおかしな操作をしてしまったんじゃないかと思うんです」という気持ちにさせてしまったのは、インタラクションが足りていないのが影響していると思います。上手くいった、どう変わった、ここが間違えているときちんと反応するシステムを作れているでしょうか。
デザイントレンドの変遷
エンジニアはよく分からず、流行りに踊らされることもあると思います。フラットデザインやマテリアルデザインって聞いたことありますか?アフォーダンス、シグニファイアに影響があります。
未だにフラットデザイン1.0を使っていませんか?
-
フラットデザイン1.0
少し前にフラットデザイン(正式にはフラットデザイン1.0)が流行りました。極限までシンプルにしたようなデザインです。アイコンやボタンがたくさん平面上に並んでいて、見た目は整理整頓されてきれいに見えました。ごちゃごちゃしがちなシステムがスタイリッシュになったような感覚がありました。
ただ、いざ使ってみると、「あれ、どれを押せばいいんだ?」と思ったことのある方も多いと思います。シンプルにし過ぎた弊害があったんです。どの要素に対して操作できるのか分からないということです。これはシグニファイアが足りなかったんですね。ユーザが仮説を正しく立てられなかったんです。仮説を立てられたとしても、その仮説が間違えているとユーザはストレスを感じます。 -
マテリアルデザイン(google)
フラットデザインの弊害が目立ち、マテリアルデザインの人気が出てきました。googleのように現実のモノ感のあるデザインですね。ボタンは画面よりも前に出ていたり、現実のモノっぽい表現をしたり、、、 -
フラットデザイン2.0
フラットデザイン1.0とマテリアルデザインを融合したようなものが出ました。
シンプルさも維持しながら、操作できるところは、きちんとユーザが押したくなるようなデザインをするようになりました。
開発した後のチェックリスト
開発するときは機能が動くことに固執してしまいがちですが、基本的な下記3つをチェックするようにしましょう。
- ユーザにどんな仮説を立ててほしいのか
- 仮説を立てるために必要な見せ方を工夫できているか
- ユーザの操作に対して、きちんと反応を表現できているのか
まずは、直感のデザインを意識して開発するようにしていきましょう。