ひさびさの実装、いろんなこと忘れてる
足元の基礎固めです。
復習です。
環境構成
Mac OS MacBook Air 10.14.6
MySQL
iTerm2
Rails 5.2.4.2
VSC使用
手順(アプリは作成済みとし、devise導入部分からの記述です)
1.Gemをインストール
2.コマンドを利用してdeviseの設定ファイルを作成する
3.コマンドを利用してUsersモデルを作成する
カラムは「ニックネーム」「メール」「パスワード」のみの予定
4.未ログイン時にはログインと新規登録ボタンを表示する
コマンド
$ rails db:create #データベースすでにある方はこちら不要です
Gem最下部に追記
gem 'devise'
上書きしたらターミナルでbundleを入力しGemインストールする。
# deviseの導入
$ rails g devise:install
以下が出てくる。
railsってすごく親切。
もしも下記のセットアップがまだなら実行してねと教えてくれています。
Some setup you must do manually if you haven't yet:
1. Ensure you have defined default url options in your environments files. Here
is an example of default_url_options appropriate for a development environment
in config/environments/development.rb:
config.action_mailer.default_url_options = { host: 'localhost', port: 3000 }
In production, :host should be set to the actual host of your application.
2. Ensure you have defined root_url to *something* in your config/routes.rb.
For example:
root to: "home#index"
3. Ensure you have flash messages in app/views/layouts/application.html.erb.
For example:
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
4. You can copy Devise views (for customization) to your app by running:
rails g devise:views
===============================================================================
userモデルを作成します
$ rails g devise user
下記コマンドの前に
上のコマンドによって作成されたmigrateファイルで必要な項目を追加します。
[userのmigrateファイルはこんな感じ]

追記後に入力
$ rails db:migrate
# ログイン機能に必要なビューファイルを一切合切作ってくれます(ただし初期値のみ)
$ rails g devise:views
hamlを使っていたのでコマンドでerbファイルをhamlに変換
$ rails haml:erb2haml
haml導入まだで,導入したい方はこちら
今回、登録に必要なのは「nickname」「email」「password」
viewのdevise/registrationsに「nickname」を追加。
(メールとパスはデバイスの仕様上、初期値で持っているため。)
%h2 Sign up
= form_for(resource, as: resource_name, url: registration_path(resource_name)) do |f|
= render "devise/shared/error_messages", resource: resource
# ここから
.field
= f.label :nickname
%br/
= f.text_field :nickname
# ここまで追記
.field
= f.label :email
%br/
= f.email_field :email, autofocus: true, autocomplete: "email"
# 以下略
rails s実行!!
Mysqlのエラー😇
(コントローラーの記述もないのでまぁ、飛ばないだろうなとも思っていました⇦あ)
nicknameのdefault valueがない・・・
悩んだこと。
■そもそもRegistrationControllerなんて作ってない。
■あるのは、ApplicationControllerとHomeControllerのみ。
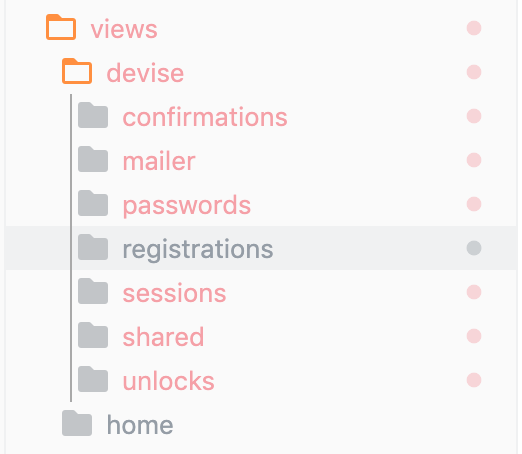
■Homeフォルダとdeviceフォルダの作成されている深さは同じ・・・これどうすればいいんだっけ??
😑同じ階層
結論
ApplicationControllerに記述すれば良い。
class ApplicationController < ActionController::Base
before_action :configure_permitted_parameters, if: :devise_controller?
def configure_permitted_parameters
devise_parameter_sanitizer.permit(:sign_up, keys: [:nickname]) # 新規登録時(sign_up時)にnicknameというキーのパラメーターを追加で許可する
end
end
解決
参照サイト
[初心者] deviseを使ってログイン機能を実装してみよう
RailsのDevise認証機能での実装チェックリストまとめ
終わりに
機能実装自体はできましたが自身がAPIを導入した時とは異なります。
今後、実装機能拡充に伴いこの辺りの仕様も変化していくかと思います。
「何が」「何故」「どう」変わるのかを更新又は追加していければと思います。
ログイン実装は複数ある。デバイス導入したとしても記述方法はたくさん。
プログラミング初心者の為、誤記や不備等ございましたら、ご指摘・アドバイス
いただけますと幸いです。
最後まで読んでいただき、ありがとうございます。