デザインの基本原則を理解するとデザイナーとチーム作業をするエンジニアにとっても作業がスムーズになります。デザインの基本がわかる記事をまとめました。
デザインも配色も「メリハリ」が9割!基本を身につける学習方法
【デザインの基本4原則】
- 近接
- 整列
- コントラスト
- 反復
【配色の基本】
- 色の三属性(色相・明度・彩度)
- 面積比(メイン、ベース、アクセント)
※参考:デザインも配色も「メリハリ」が9割!基本を身につける学習方法
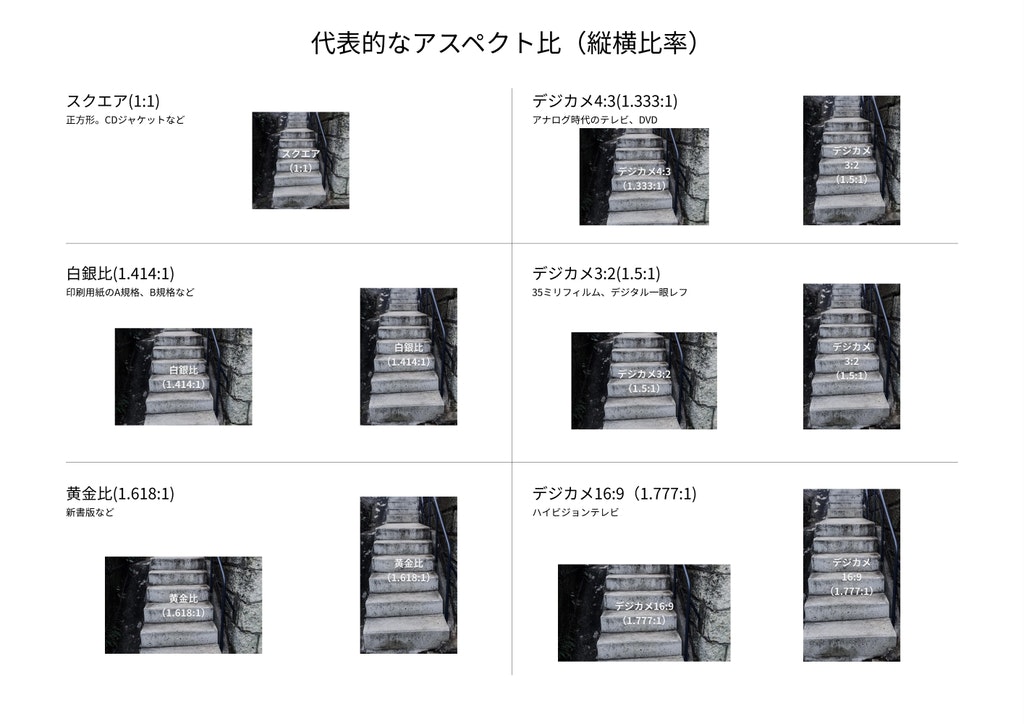
【黄金比、白銀比】代表的なアスペクト比(縦横比率)を一覧にしてみた
主なアスペクト比の一覧
- スクエア(1:1)
- 白銀比(1.414:1)
- 黄金比(1.618:1)
- デジカメ4:3(1.333:1)
- デジカメ3:2(1.5:1)
- デジカメ16:9(1.777:1)
※参考:【黄金比、白銀比】代表的なアスペクト比(縦横比率)を一覧にしてみた
【画面分割】シンメトリー、黄金分割、白銀分割、グリッドシステムなどを一覧にしてみた
【「分割比」による分割】
- シンメトリー(1:1)
- 白銀分割(1.414:1)
- 黄金分割(1.618:1)
- 3分割(2:1)
- 4分割(3:1)
- 5分割(4:1)
【カラム数による分割】
- グリッドシステム(12分割)
- 6:6カラム(=シンメトリー)
- 7:5カラム(≒白銀分割)
- 8:4カラム(=3分割)
- 9:3カラム(=4分割)
- 10:2カラム(=5分割)
※参考:【画面分割】シンメトリー、黄金分割、白銀分割、グリッドシステムなどを一覧にしてみた
画面分割の内容でCSS Grid版を作りました!
※参考:CSS Gridで12分割グリッドシステムが簡単に作れた(grid-template-areas推し!!)
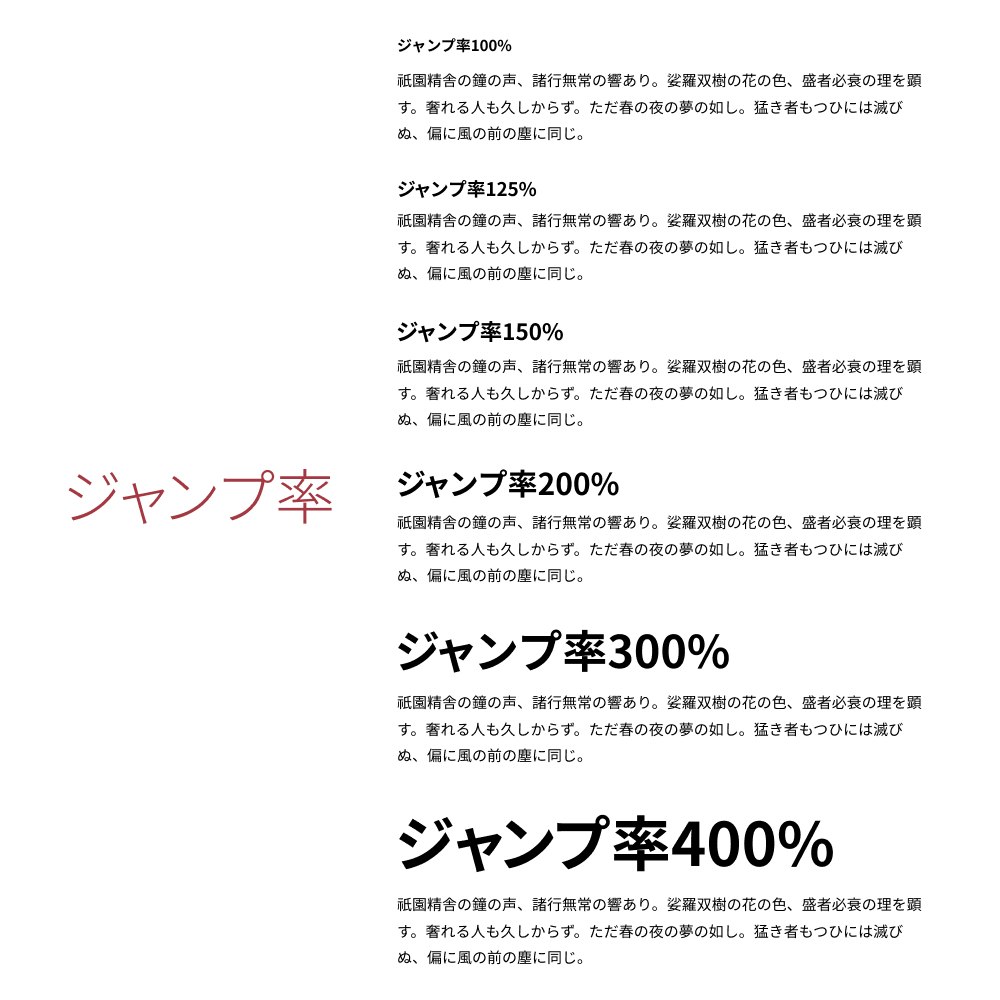
【行長・行間・ジャンプ率】タイポグラフィ事始め(適度な箱組みとは)
※参考:【行長・行間・ジャンプ率】タイポグラフィ事始め(適度な箱組みとは)
- 箱組み
- 行長
- 行間
- ジャンプ率
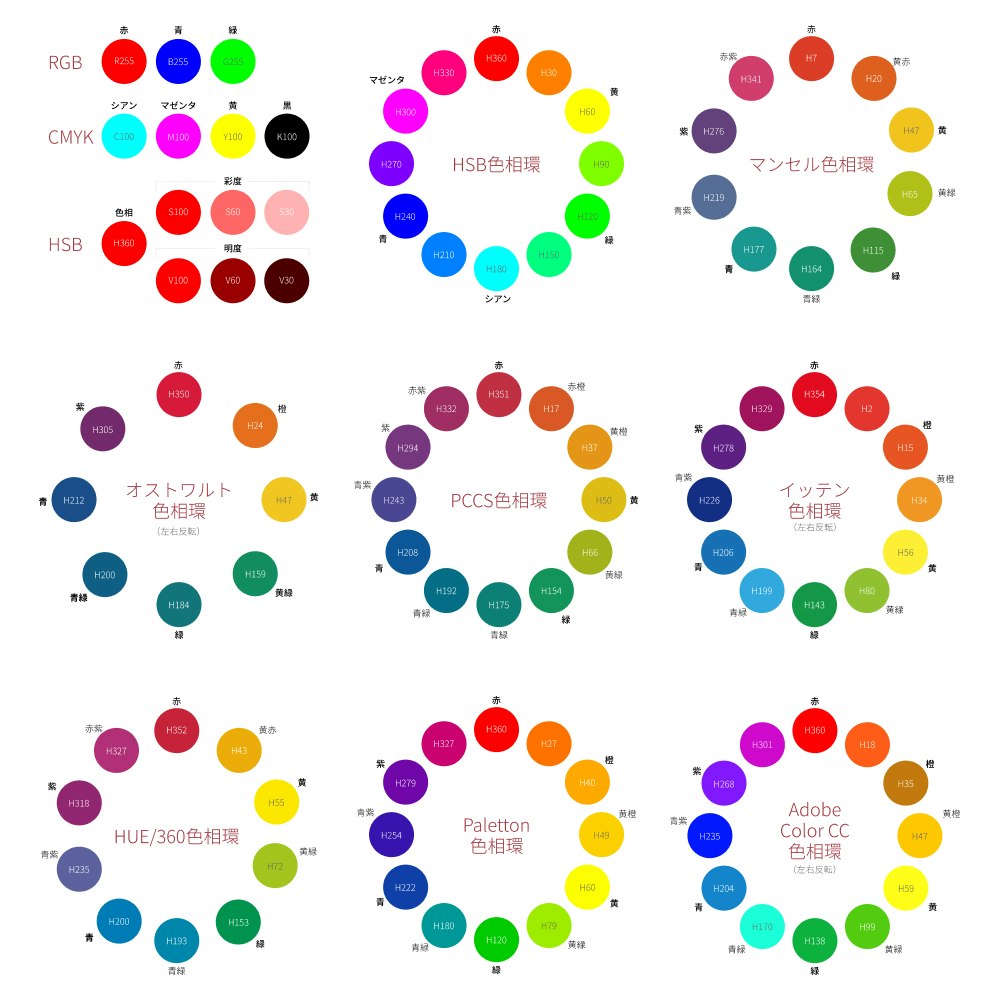
【配色】色相環のH値をいろいろ測ってみた(HSB、マンセル、オストワルト、PCCS、Web配色ツール)
【カラーモード】
- RGB
- CMYK
- HSB
【色相環】
- HSB色相環
- マンセル色相環
- オストワルト色相環
- PCCS色相環
- イッテン色相環
- HUE/360色相環
- Paletton色相環
- Adobe Color CC色相環
※参考:【配色】色相環のH値をいろいろ測ってみた(HSB、マンセル、オストワルト、PCCS、Web配色ツール)
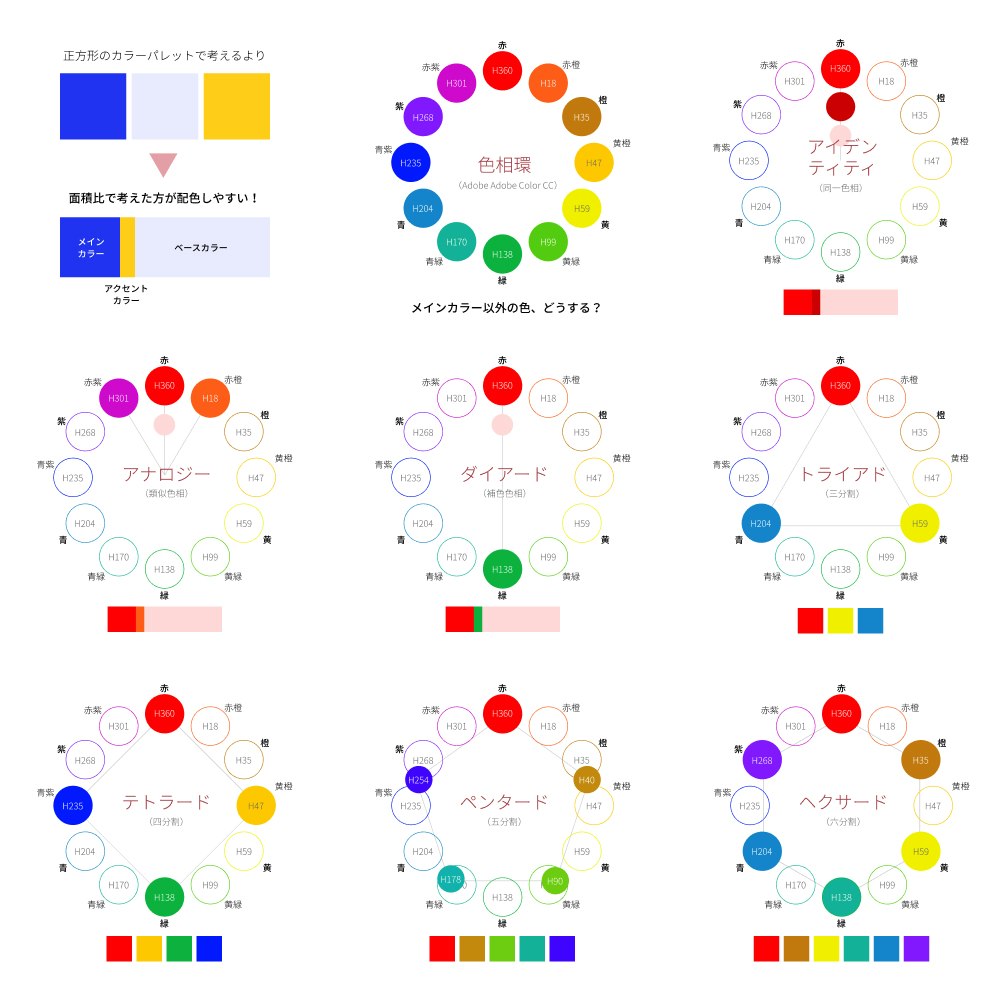
【配色の基本】面積比(メイン、アクセント、ベース)と色相分割【Adobe Color CC】
【主従をつける配色(メイン、ベース、アクセント)】
- カラーパレットより面積比で考える
- アイデンティティ(同一色相)
- アナロジー(類似色相)
- ダイアード(補色)
【同等に分類する配色(色相分割)】
- トライアド(正三角形)
- テトラード(正四角形)
- ペンタード(正五角形)
- ヘクサード(正六角形)
※参考:【配色の基本】面積比(メイン、アクセント、ベース)と色相分割【Adobe Color CC】
おまけ:デザトレ
デザイントレーニング略してデザトレ。現フロントエンドエンジニアの私がWebデザイナー時代に行っていたデザイン模写&研究です。
デザイン模写
世に出たプロの作品から構成、配色、タイポグラフィを研究する
※参考:デザトレ01 デザイン模写
※参考:デザトレ002
※参考:デザトレ03
※参考:デザトレ04
※参考:デザトレ005
※参考:デザトレ006
※参考:デザトレ007
テクスチャ
非Adobe環境で同じことができるかテスト
家紋研究
家紋のシンメトリーな美しさはどうやって成立しているのか。自作してみる。
※参考:デザトレ009 家紋研究その1
※参考:デザトレ010 家紋研究その2
※参考:デザトレ011 家紋研究その3
※参考:デザトレ012 家紋研究その4
※参考:デザトレ013 家紋研究その5
パターン研究
上下左右がの模様が繋がっている繰り返しパターンの作り方
※参考:デザトレ014 自作パターン1