RSpecの勉強にとてもお世話になった本の中で、フィーチャスペックのデバッグツールであるLaunchyというgemが紹介されていました。
Everyday Rails - RSpecによるRailsテスト入門
Launchyは期待通りテスト画面が遷移しているのかを確認するのに役立ちます。
1. Launchyをbundle install
Gemfileに以下の記述を加えてbundle install
gem 'launchy'
2. フィーチャスペックの準備
今回用意したrecord_feature_spec.rbに示すテストは、以下のようなストーリーを持っています。
ログインページへ遷移
↓
フォームにemailやpasswordを入力した後に「ログイン」というテキストを持つボタンを押す
↓
id名「spec_record」を見つけてクリック
↓
フォームに各数値を入力した後に「記録する」というテキストを持つボタンを入力
↓
表示されたページに「記録しました」という文字があればテスト成功!
require 'rails_helper'
RSpec.feature "Record", type: :feature do
let(:test_user) { create(:user) }
background do
visit "/login"
fill_in "spec_email", with: "#{test_user.email}"
fill_in "spec_password", with: "#{test_user.password}"
click_button "ログイン"
end
scenario "ランニングの記録ができる" do
find("#spec_record").click
fill_in "spec_distance", with: "10"
fill_in "spec_time", with: "30"
click_button "記録する"
expect(page).to have_content "記録しました"
end
end
3. 処理を止めたい箇所にsave_and_open_pageを挿入
目的の箇所にsave_and_open_pageを挿入すれば、save_and_open_pageの手前まで処理を行った結果をHTMLファイルとして返し、ブラウザで確認することができます。
require 'rails_helper'
RSpec.feature "Record", type: :feature do
let(:test_user) { create(:user) }
background do
visit "/login"
fill_in "spec_email", with: "#{test_user.email}"
fill_in "spec_password", with: "#{test_user.password}"
save_and_open_page # 処理を止めたいところで挿入
click_button "ログイン"
end
scenario "ランニングの記録ができる" do
find("#spec_record").click
fill_in "spec_distance", with: "10"
fill_in "spec_time", with: "30"
click_button "記録する"
expect(page).to have_content "記録しました"
end
end
これでbundle exec rspecしてみます。すると自動的にブラウザが開きます。
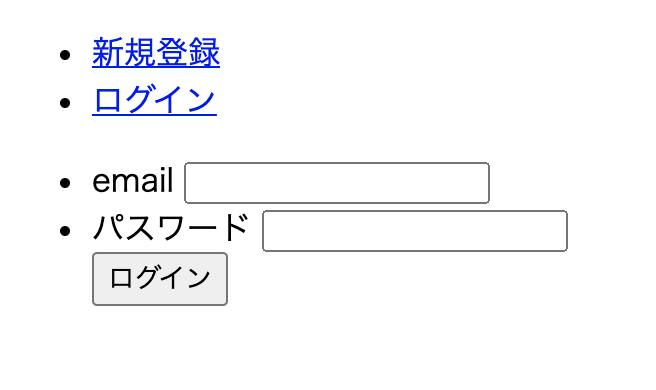
visit "/login"したのでちゃんとログインページが開かれていますね!なおfill_inの結果は反映されないようです。あくまで処理を止めたところではどんなページに位置しているのか?ということを知るためのツールということなんですね。
同じ要領で他の箇所にもsave_and_open_pageを挿入してみます。
require 'rails_helper'
RSpec.feature "Record", type: :feature do
let(:test_user) { create(:user) }
background do
visit "/login"
fill_in "spec_email", with: "#{test_user.email}"
fill_in "spec_password", with: "#{test_user.password}"
click_button "ログイン"
end
scenario "ランニングの記録ができる" do
find("#spec_record").click
fill_in "spec_distance", with: "10"
fill_in "spec_time", with: "30"
click_button "記録する"
save_and_open_page # 処理を止めたいところで挿入
expect(page).to have_content "記録しました"
end
end
「記録する」というボタンを押した後にsave_and_open_pageを挿入しているので「記録しました」というテキストがページ中に存在するはずです。bundle exec rspecしてみます。
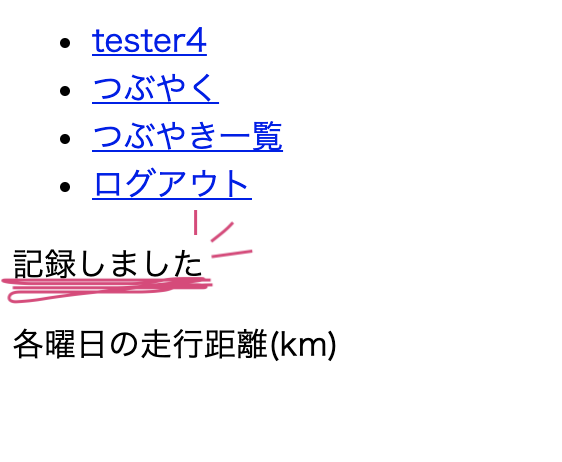
「記録しました」というテキストがありました。ということでこのテストは成功になります。
4. 終わりに
今回はLaunchyがデバッグツールであるにも関わらず、成功しているテストを例にしたのであまり有用性が伝わらなかったかもしれません。
デバッグに役立つというのはもちろんですが、自分はフィーチャスペックがどんなテストをしているのかイメージしやすくなりました。おすすめです。
5. 参考
Everyday Rails - RSpecによるRailsテスト入門
Capybaraでテスト中に現在のページをブラウザで開けるgem「launchy」