目次
はじめに
こんにちは、TechoesのCです。この記事では、Markdownの基本的な記述方法から、高度な操作方法までを紹介します。Markdownをマスターすることで、効率的かつ美しく文書を作成でき、特にQiitaなどの技術共有プラットフォームでの投稿に役立ちます。
Markdownとは
Markdownは、軽量で直感的なマークアップ言語です。主に技術文書やブログ記事の作成に使用され、シンプルな記法で美しい文書を作成できます。Markdownの特徴は、その簡単な記法と優れた可読性です。
基本的な書式
見出し
見出しは # 記号を使って作成します。見出しのレベルは、 # の数で指定します。
# 見出し1
## 見出し2
### 見出し3
表示例:
見出し1
見出し2
見出し3
強調
強調したいテキストには、アスタリスク * やアンダースコア _ を使います。
*斜体* または _斜体_
**太字** または __太字__
表示例:
斜体 または 斜体
太字 または 太字
リスト
リストには番号付きリストと番号なしリストがあります。
- 番号なしリスト項目1
- 番号なしリスト項目2
1. 番号付きリスト項目1
2. 番号付きリスト項目2
表示例:
- 番号なしリスト項目1
- 番号なしリスト項目2
- 番号付きリスト項目1
- 番号付きリスト項目2
リンクと画像
リンクは [テキスト](URL) 形式で、画像は  形式で記述します。
[Google](https://www.google.com)

表示例:
テキスト削除
取り消し線を引くには、テキストを ~~ で囲みます。
~~このテキストは削除されました。~~
表示例:
このテキストは削除されました。
罫線
水平線を引くには、3つ以上の --- または *** を使用します。
---
表示例:
エスケープ
Markdownの特殊記号をエスケープして、文字通り表示するには \ を使用します。
\*このテキストは斜体になりません\*
表示例:
*このテキストは斜体になりません*
折りたたみ機能の利用
「<details>」タグでテキストやコードを折りたたんで表示し、open属性でデフォルトを展開状態にできます。
<details open>
<summary>詳細を見る</summary>
こちらは最初から展開されている段落です。
さらに、別の段落も追加できます。
Markdownの標準的な書式を使用して、長い説明文やコードサンプルを格納するのに役立ちます。
</details>
表示例:
詳細を見る
こちらは最初から展開されている段落です。さらに、別の段落も追加できます。
Markdownの標準的な書式を使用して、長い説明文やコードサンプルを格納するのに役立ちます。
カスタム記号(図形や絵文字)の使用
プログラマーは、コードレビューやタスク管理において、Markdownでの絵文字や記号を活用することで、情報を視覚的にわかりやすく伝えることができます。特に、進捗状況や注意点を強調する際に便利です。
- :warning: 注意:このコードブロックにはセキュリティリスクがあります。
- :heavy_check_mark: タスク完了:API開発
- :x: エラー発生:データベース接続失敗
表示例:
-
 注意:このコードブロックにはセキュリティリスクがあります。
注意:このコードブロックにはセキュリティリスクがあります。 -
 タスク完了:API開発
タスク完了:API開発 -
 エラー発生:データベース接続失敗
エラー発生:データベース接続失敗
コードブロックと引用
コードブロック
コードブロックは、バッククォート三つで囲むことを作成します。言語を指定するとシンタックスハイライトが適用されます。
```python
print("Hello, Markdown!")
表示例:
print("Hello, Markdown!")
引用
引用は > 記号を使います。
> これは引用です。
表示例:
これは引用です。
テーブルの作成
Markdownでテーブルを作成するには、以下のような記法を使用します。
Markdownの基本的なテーブル書式
Markdownでは、水平線とパイプ | 記号を使用して簡単なテーブルを作成できます。これは技術記事やドキュメントでデータを整理する際に便利です。
| 列1 | 列2 | 列3 |
| --- | --- | --- |
| 内容1 | 内容2 | 内容3 |
表示例:
| 列1 | 列2 | 列3 |
|---|---|---|
| 内容1 | 内容2 | 内容3 |
左寄せ、右寄せ、中央寄せ
Markdownでテーブルの内容を整列させるために、コロン : を使用します。これにより、セルの内容を左寄せ、右寄せ、中央寄せにできます。
| 左寄せ | 中央寄せ | 右寄せ |
| :-------- | :---------: | -------: |
| 内容1 | 内容2 | 内容3 |
| 内容4 | 内容5 | 内容6 |
表示例:
| 左寄せ | 中央寄せ | 右寄せ |
|---|---|---|
| 内容1 | 内容2 | 内容3 |
| 内容4 | 内容5 | 内容6 |
テーブルでのコードブロック
Markdownでは、テーブルのセルにコードブロックを埋め込むことができます。これにより、プログラマーがコードや設定ファイルの内容をテーブル内で表示できます。
| 言語 | サンプルコード |
| --------- | ---------------------------------------- |
| Python | `print("Hello, World!")` |
| JavaScript| `console.log("Hello, World!");` |
| 言語 | サンプルコード |
|---|---|
| Python | print("Hello, World!") |
| JavaScript | console.log("Hello, World!"); |
テーブルにセル結合を追加
デフォルトのMarkdownでは、セルの結合機能(colspanやrowspan)はサポートされていませんが、HTMLを使ってこれを実現することができます。
<table>
<tr>
<th colspan="2">ヘッダー1</th>
<th>ヘッダー2</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
</table>
| ヘッダー1 | ヘッダー2 | |
|---|---|---|
| 内容1 | 内容2 | 内容3 |
*テーブル操作のためのツールや拡張機能:Markdown Table Generator
Markdownテーブルの作成をサポートするオンラインツールです。複雑なテーブルを手動で作成するのが難しい場合、このようなツールを使用して簡単にテーブルのコードを生成することができます。
URL:
高度なMarkdown機能
脚注
脚注を使用すると、追加情報や参考文献を提供できます。
これは脚注の例[^1]です。
[^1]: ここに脚注の内容を書きます。
表示例:
これは脚注の例1です。
チェックリスト
チェックリストを作成して、タスクの進捗状況を管理できます。
- [x] タスク1 完了
- [ ] タスク2 未完了
- [ ] タスク3 未完了
表示例:
- タスク1 完了
- タスク2 未完了
- タスク3 未完了
カスタムHTML
MarkdownではHTMLタグを直接使用できます。これにより、Markdownの標準機能を超えたカスタマイズが可能です。
<div style="background-color: #f9f9f9; padding: 10px;">
<strong>これはカスタムHTMLブロックです。</strong>
</div>
表示例:
数式
一部のMarkdownエディタやプラットフォーム(例えばQiita)は、LaTeX形式の数式をサポートしています。
インライン数式:$E = mc^2$
ブロック数式:
$$
\int_{a}^{b} f(x) dx
$$
表示例:
インライン数式:$E = mc^2$
ブロック数式:
$$
\int_{a}^{b} f(x) dx
$$
Markdown拡張機能
Mermaidでダイアグラムを描く
Mermaidを使用すると、Markdown内でダイアグラムやフローチャートを描画できます。
```mermaid
graph LR;
X[開始] --> Y[プロセス1]
Y --> Z{条件A}
Z -->|Yes| A[結果1]
Z -->|No| B[結果2]
B --> C[終了]
表示例:
PlantUMLの統合
PlantUMLを使用すると、UML図をMarkdown内に埋め込むことができます。Qiitaなどのプラットフォームでは、特定のプラグインや設定が必要な場合もうあります。
```plantuml
@startuml
Client -> Server: リクエストを送信
Server --> Client: レスポンスを返す
Client -> Server: 追加のリクエスト
Server --> Client: 処理完了
@enduml
表示例:
参照:
コード内行数表示
コードブロックで行番号を表示することで、特定の行を参照しやすくし、コードレビューやドキュメントでの説明が簡単になります。
```javascript
1. function add(a, b) {
2. return a + b;
3. }
4. console.log(add(2, 3));
行番号を手動で付与することで、特定のコード行を説明しやすくなります。自動行番号表示に対応しているプラットフォームを使用すると、手動で番号を付ける手間が省けます。
表示例:
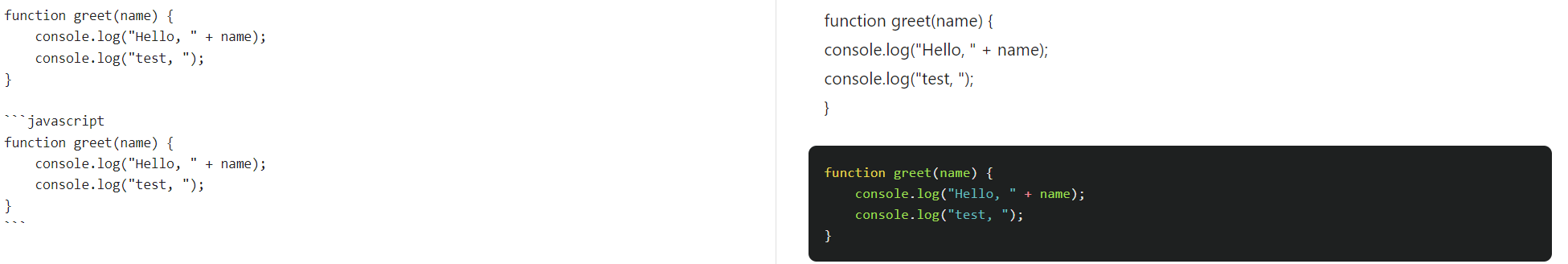
シンタックスハイライト
特定のプログラミング言語に対応したシンタックスハイライトを使うことで、コードが見やすく、各構文が視覚的に区別されます。Markdownがサポートする言語にはPython、C ++、JavaScriptなどが含まれています。
javascriptnoの場合;
```javascript
function greet(name) {
console.log("Hello, " + name);
}
```
三つのバッククォート( ``` )を使い、次にプログラミング言語(例:javascript)を書きます。最後にもう一度三つのバッククォートでコードブロックを閉じます。
表示例(javascriptnoの場合):
ソースコードの差分表示(diff)
ソースコードの変更点を表す diff 機能は、コードレビューやバージョン管理の際に非常に便利です。Markdown内でもソースコードの差分を表示するための記述が可能です。これは、Gitや他のバージョン管理システムで一般的に使われる機能です。
```diff
- console.log("Hello, World!");
+ console.log("こんにちは、世界!");
```
-、+を行の先頭に書くことでDiffを表現することができます
表示例:
まとめ
以上が、Markdownの基本的な記述方法から、高度な操作方法までのガイドです。Markdownを活用することで、シンプルかつ効率的に美しい文書を作成できます。基本的な機能をマスターした後は、脚注やチェックリスト、カスタムHTMLなどの高度な機能を活用し、さらにドキュメントの質を向上させましょう。また、MermaidやPlantUMLなどの拡張機能を利用することで、視覚的に分かりやすい資料を作成することも可能です。ぜひ、日常的なドキュメント作成や技術記事の執筆に役立ててください。
-
ここに脚注の内容を書きます。 ↩