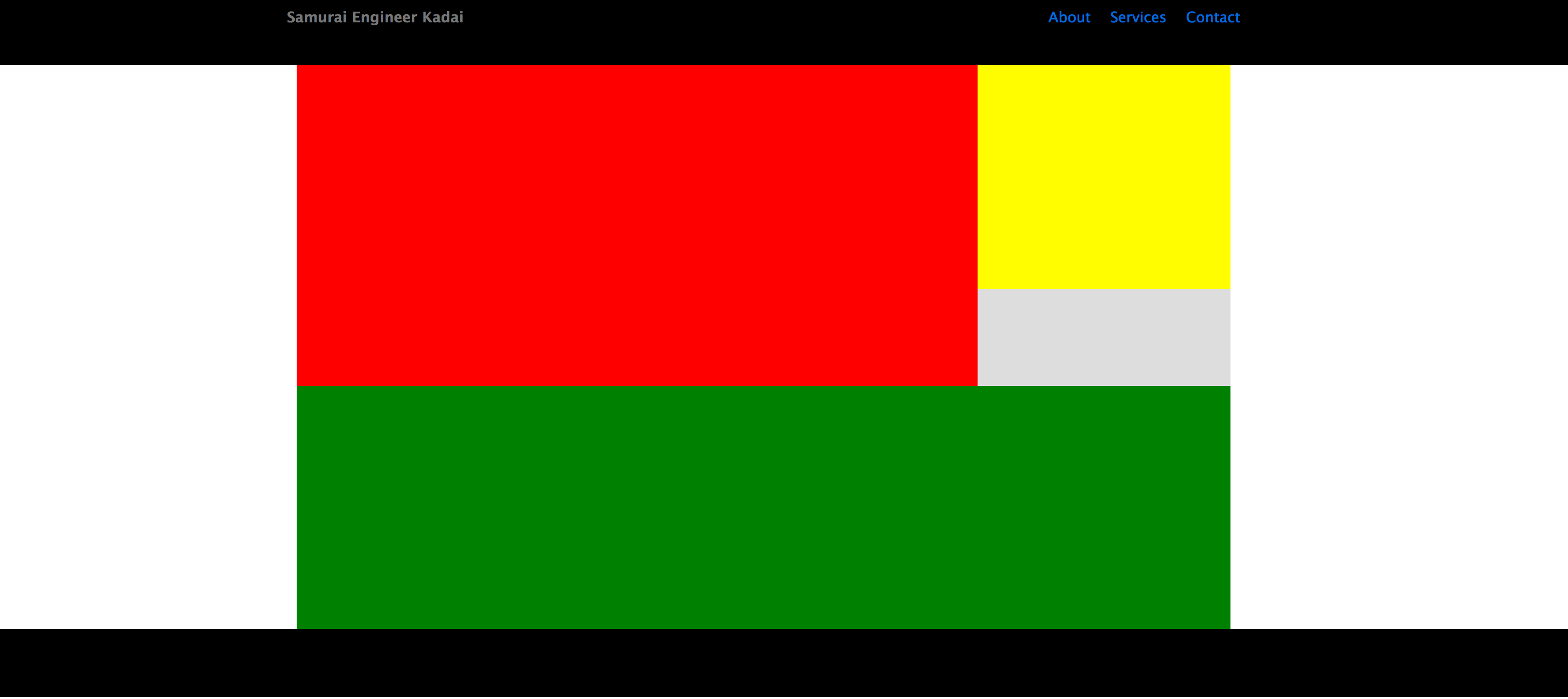
作成したページイメージ
ポイントと学び
・index.htmlの記述の中でメインコンテンツ部分(赤)とサイドバー部分(黃)をcontainerで囲む
⇒作成したいページ構成の全体を最初に決めてから細部を作成する
・containerはstyle.css内のmargin: 0 auto;でページ中央部に表示されるようにしておく
・サイト下部コンテンツ部分(緑)はclear:both;で、メインコンテンツ部分(赤)とサイドバー部分(黃)のfloat:left;やfloat:right;に影響されないにしておく
htmlとCSSのソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Samurai Engineer Kadai</title>
<link href="css/reset.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<!-- ヘッダーここから -->
<div id="header">
<div id="headerArea">
<div id="header_logo">Samurai Engineer Kadai</div>
<!-- グローバルナビゲーションここから -->
<div id="gnavi">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<!-- グローバルナビゲーションここまで -->
</div>
</div>
<!-- ヘッダーここまで -->
<!-- ここからコンテナ部分(メインコンテンツ+サイドバー) -->
<div id="container">
<!-- メインコンテンここからツ -->
<div id="main">
<p></p>
</div>
<!-- メインコンテンツここまで -->
<!-- サイドバーここから -->
<div id="sidebar">
<p></p>
</div>
<!-- サイドバーここまで -->
<!-- サイト下部コンテンツここから-->
<div id="under">
<p></p>
</div>
<!-- サイト下部コンテンツここから-->
</div>
<!-- コンテナここまで -->
<!-- フッターここから -->
<div id="footer">
<p></p>
</div>
<!-- フッターここまで-->
</body>
</html>
style.css
/* ヘッダー */
div#header {
position: fixed; /* 画面をスクロールしてもヘッダーを常に上部固定 */
width: 100%; /* 横幅を画面一杯に設定 */
height: 70px; /* ヘッダーの高さを設定 */
background: black; /* 背景色の設定 */
}
div#headerArea {
margin: 0 auto; /* 横幅をautoにすることでコンテンツが中央寄りに設定 */
width: 980px; /* ヘッダーコンテンツ部分の横幅を設定 */
}
/* ヘッダーロゴ */
div#header_logo {
float: left; /* ロゴ表示部分を左寄せで設定 */
padding: 12px 0 0 0; /* ロゴ表示部分の上に余白12ピクセルを設定 */
font-weight: bold; /* ロゴのテキストを太字に設定 */
color: #777777; /* ロゴの色を設定 */
}
/* グローバルナビゲーション */
div#gnavi {
float: right; /* グローバルナビゲーション部分を右寄せで設定 */
margin: 12px 0 0 0; /* 上部に12ピクセルの余白を設定 */
text-align: right; /* コンテンツの中身を右寄せで設定 */
}
div#gnavi ul{
clear: both; /* 回り込みを解除する際に使用しdiv要素が重ならないように設定 */
}
div#gnavi li {
padding: 0 0 0 20px; /* 左に20ピクセルの余白を設定 */
float: left; /* リストを左寄せで横並びになるよう設定 */
}
/* リンク */
a:link {
color: #006DD9; /* リンクテキストを青色に設定 */
text-decoration: none; /* テキストに下線が表示されないように設定 */
}
a:hover { /* hoverはマウスを乗せたときの設定 */
color: #cd4730; /* リンクテキストを赤色に設定 */
text-decoration: underline; /* テキストに下線が表示されないように設定 */
}
h1{
margin-bottom: 10px; /* h1の下に10pxの余白を設定 */
font-size: 182%; /* フォントサイズを元サイズの182%で表示 */
font-weight: bold; /* 太字 */
line-height: 2.0em; /* 上下に半行余白の段落の高さを設定 */
color: #FFF; /* フォントの色を白に設定 */
}
div#container{
margin: 0 auto;
background-color: #ddd;
width:960px;
}
div#main{
float:left;
background-color: red;
width:700px;
height:400px;
}
div#sidebar{
float:right;
background-color: yellow;
width:260px;
height:300px;
}
div#under{
clear:both;
width:960px;
background-color: green;
height:250px;
}
div#footer{
width: 100%;
height: 70px;
background: black;
}
reset.css
@charset "utf-8";
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-style:normal;
font-weight: normal;
font-size: 100%;
vertical-align: baseline;
}
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
html{
overflow-y: scroll;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
input, textarea,{
margin: 0;
padding: 0;
}
ol, ul{
list-style:none;
}
table{
border-collapse: collapse;
border-spacing:0;
}
caption, th{
text-align: left;
}
a:focus {
outline:none;
}
.clearfix:after {
content: ".";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
.clearfix {
min-height: 1px;
}
* html .clearfix {
height: 1px;
/*¥*//*/
height: auto;
overflow: hidden;
/**/
}
.both{
clear:both;
}
.inline_block {
display: inline-block;
*display: inline;
*zoom: 1;
}
body {
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN', Meiryo, sans-serif;
color: #666666;
font-size: 93%;
}