概要
SwiftUIで文字を表示するTextでは文字列を表示できますが、色々なデータも変換を通して表示できます。
以前からFormatterを使った表示がサポートされていましたが、iOS 15から、FormatStyleというものが加わり、Formatterを作らずとも色々なデータをそのままTextで表示できるようになりました。
表示方法
日付 (Date)
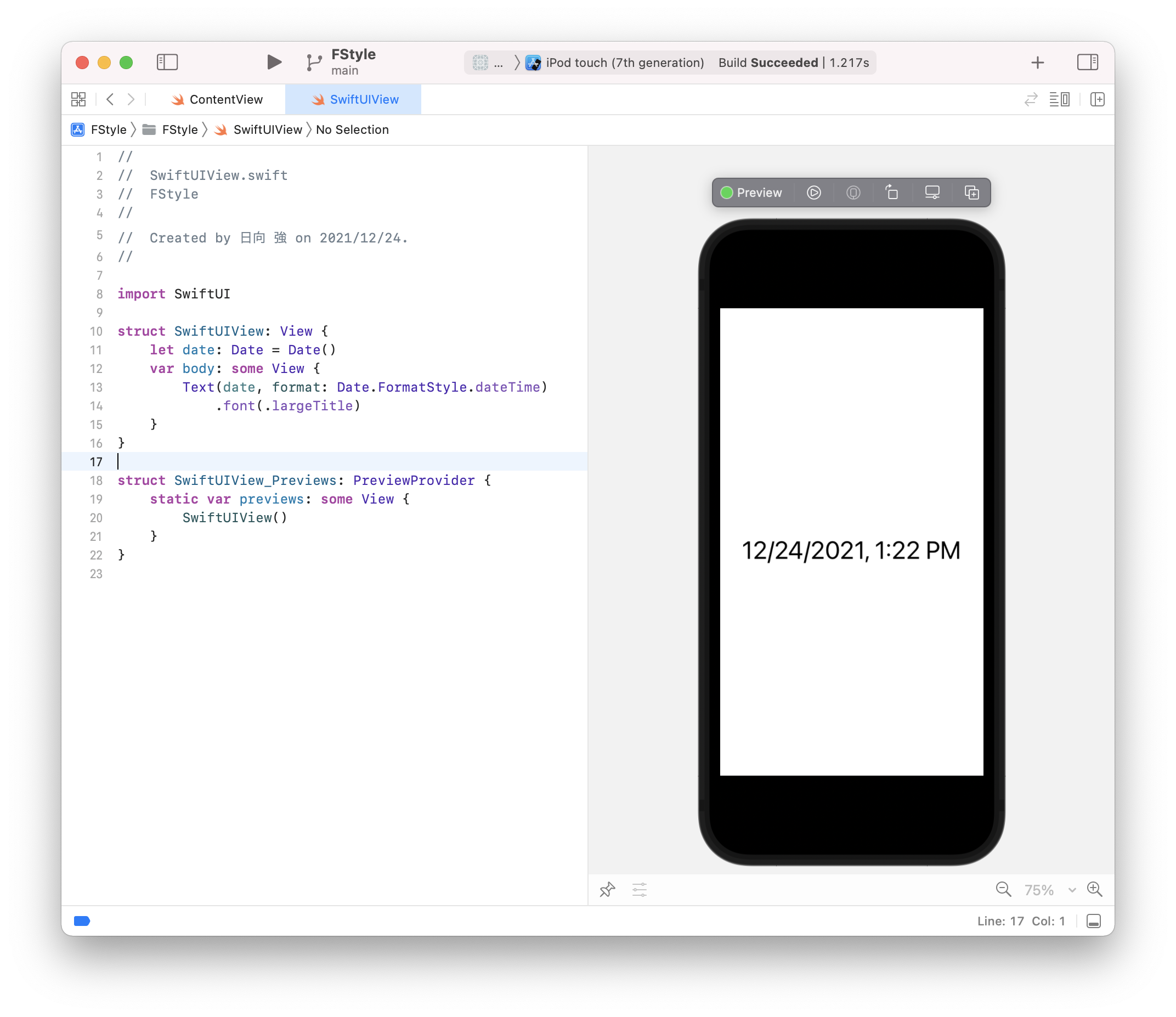
inputにDate、formatにDate.FormatStyleを指定します。
struct SwiftUIView: View {
let date: Date = Date()
var body: some View {
Text(date, format: Date.FormatStyle.dateTime)
.font(.largeTitle)
}
}
対応するFormat
- Date.ComponentsFormatStyle
- Date.FormatStyle
- Date.ISO8601FormatStyle
- Date.IntervalFormatStyle
- Date.RelativeFormatStyle
- Date.VerbatimFormatStyle
バイトカウント
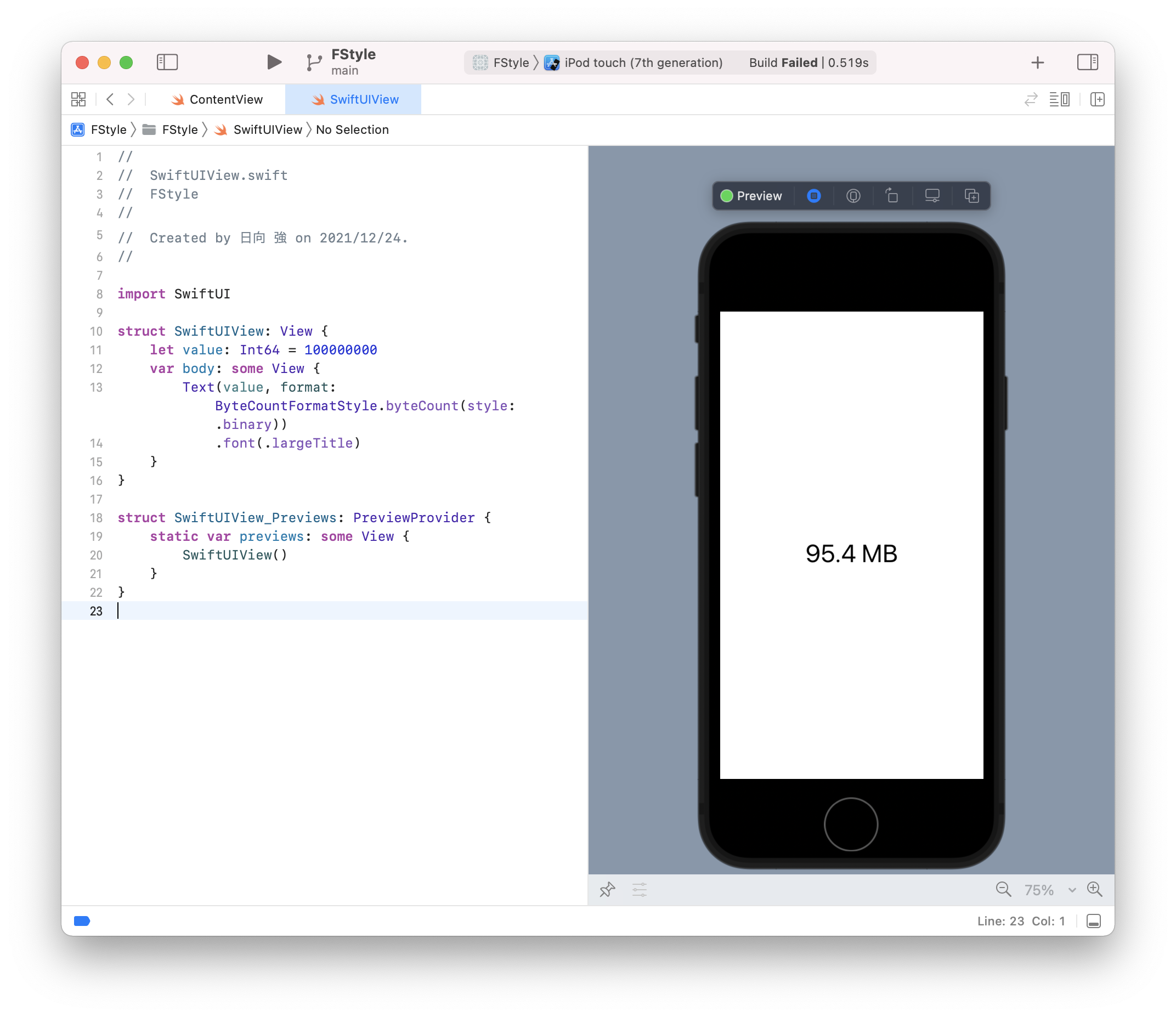
inputにInt64、formatにByteCountFormatStyle を指定します。
struct SwiftUIView: View {
let value: Int64 = 100000000
var body: some View {
Text(value, format: ByteCountFormatStyle.byteCount(style: .binary))
.font(.largeTitle)
}
}
対応するFormat
- ByteCountFormatStyle
- ByteCountFormatStyle.Attributed
数値(Decimal)
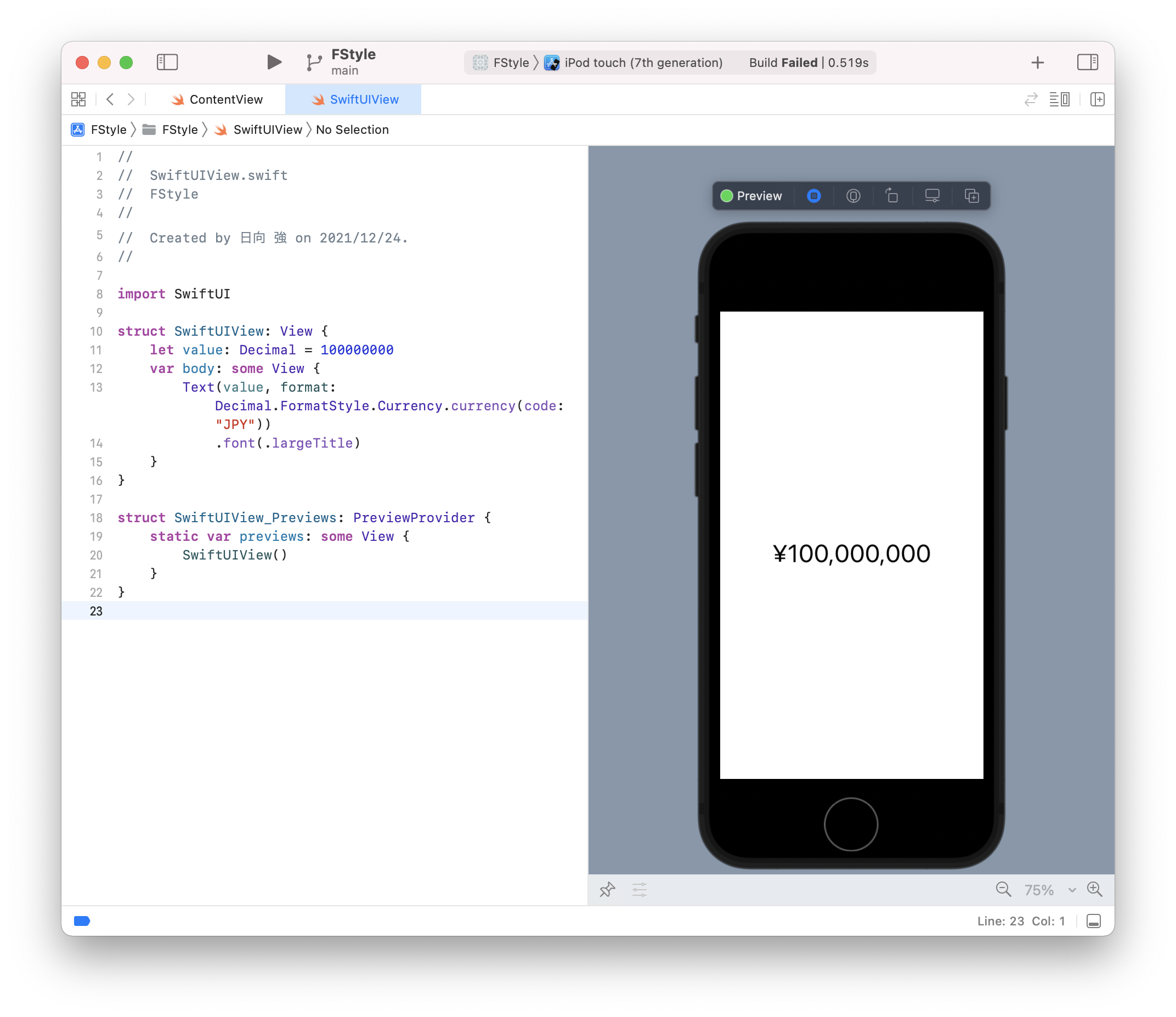
inputにDecimal 、formatにDecimal.FormatStyleを指定します。
struct SwiftUIView: View {
let value: Decimal = 100000000
var body: some View {
Text(value, format: Decimal.FormatStyle.Currency.currency(code: "JPY"))
.font(.largeTitle)
}
}
対応するFormat
- Decimal.FormatStyle
- Decimal.FormatStyle.Attributed
- Decimal.FormatStyle.Currency
- Decimal.FormatStyle.Percent
FloatingPointFormatStyle
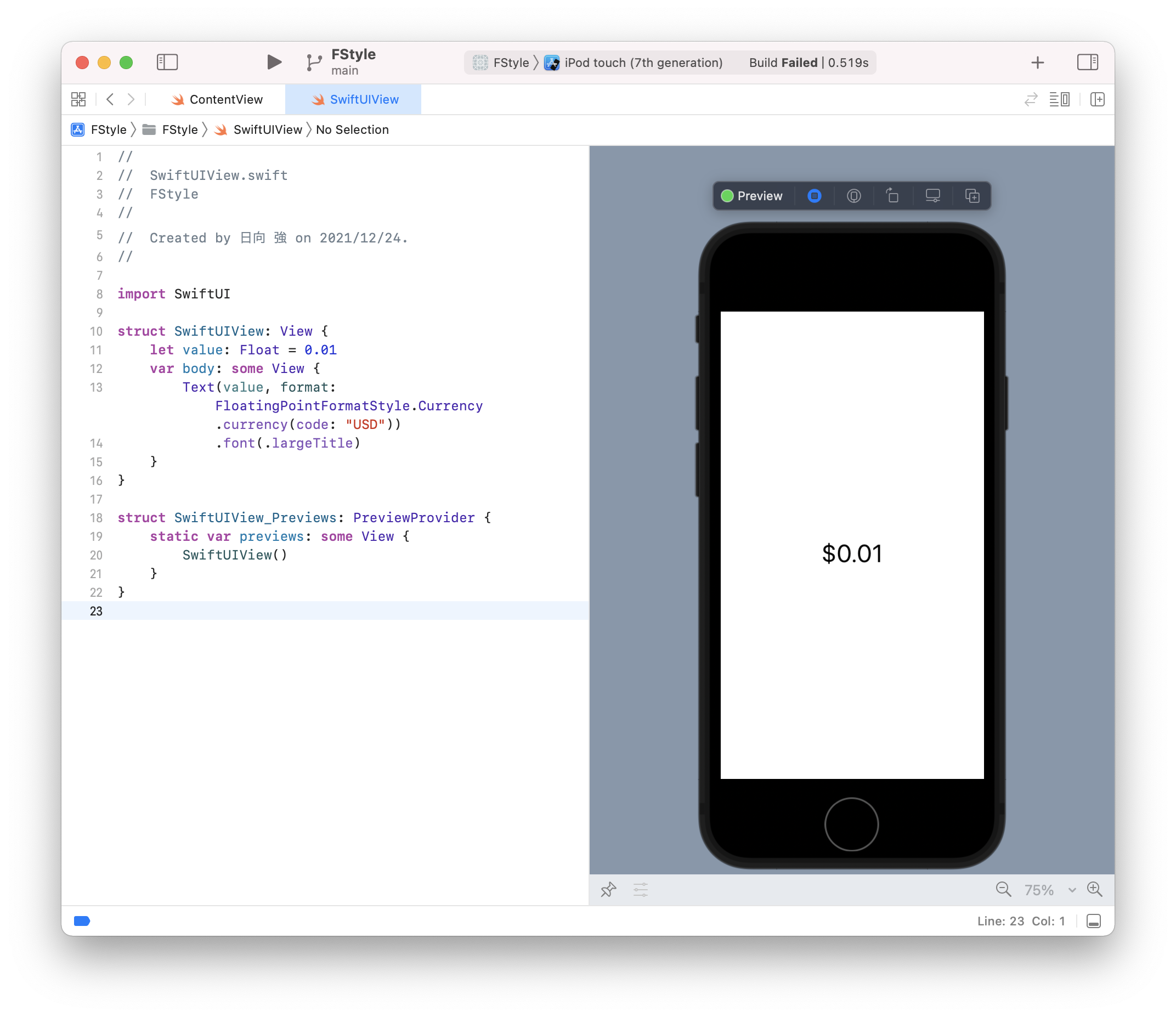
inputにFloatなどのBinaryFloatingPoint、formatにFloatingPointFormatStyle を指定します。
struct SwiftUIView: View {
let value: Float = 0.01
var body: some View {
Text(value, format: FloatingPointFormatStyle.Currency.currency(code: "USD"))
.font(.largeTitle)
}
}
対応するformat
- FloatingPointFormatStyle
- FloatingPointFormatStyle.Attributed
- FloatingPointFormatStyle.Currency
- FloatingPointFormatStyle.Percent
Measurement
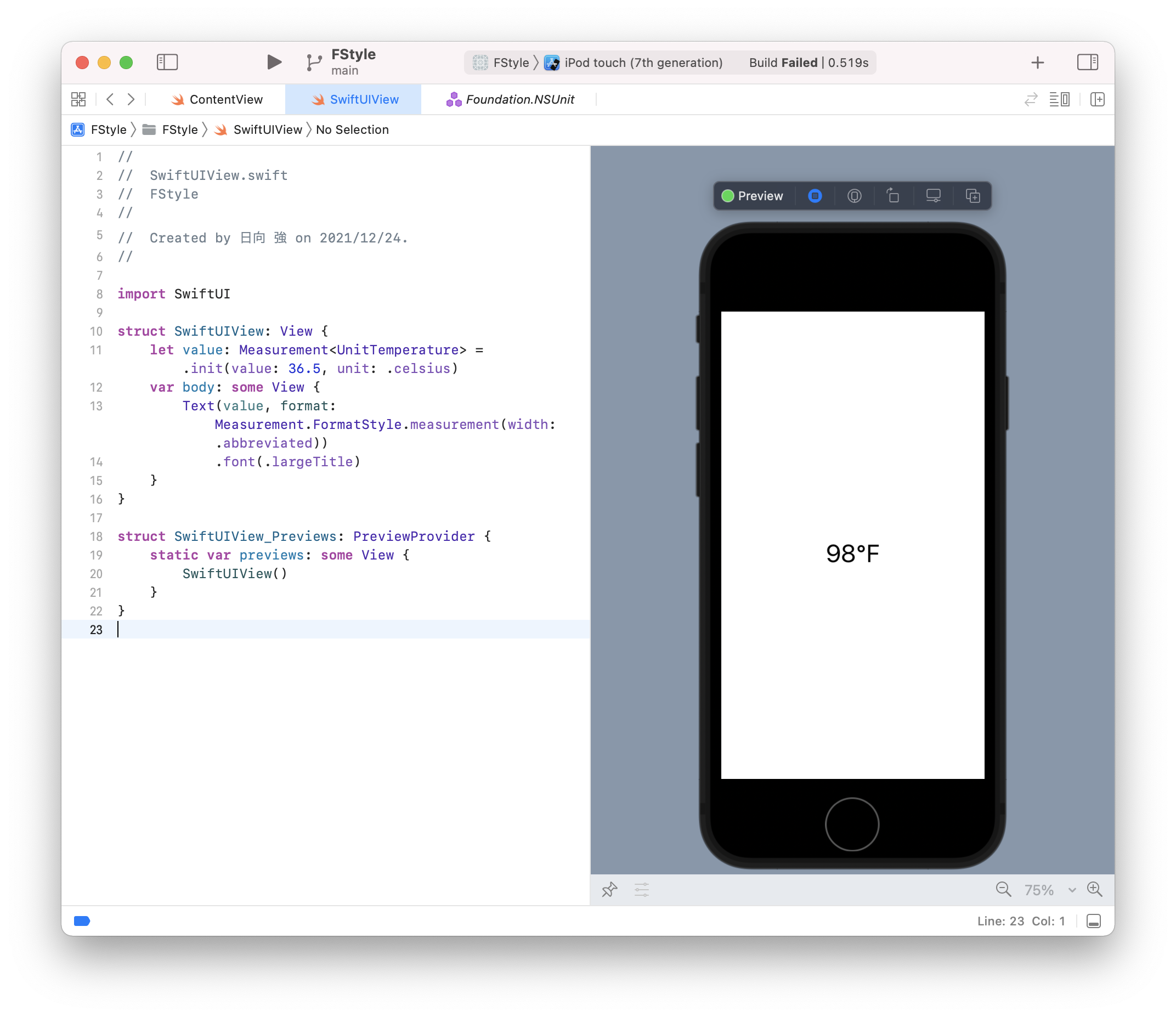
inputにMeasurement<UnitTemperature>、formatにMeasurement.FormatStyle を指定します。
現状は温度にしか対応していません。
コードは摂氏を華氏で表示しています。
struct SwiftUIView: View {
let value: Measurement<UnitTemperature> = .init(value: 36.5, unit: .celsius)
var body: some View {
Text(value, format: Measurement.FormatStyle.measurement(width: .abbreviated))
.font(.largeTitle)
}
}
対応するformat
- Measurement.FormatStyle
IntegerFormatStyle
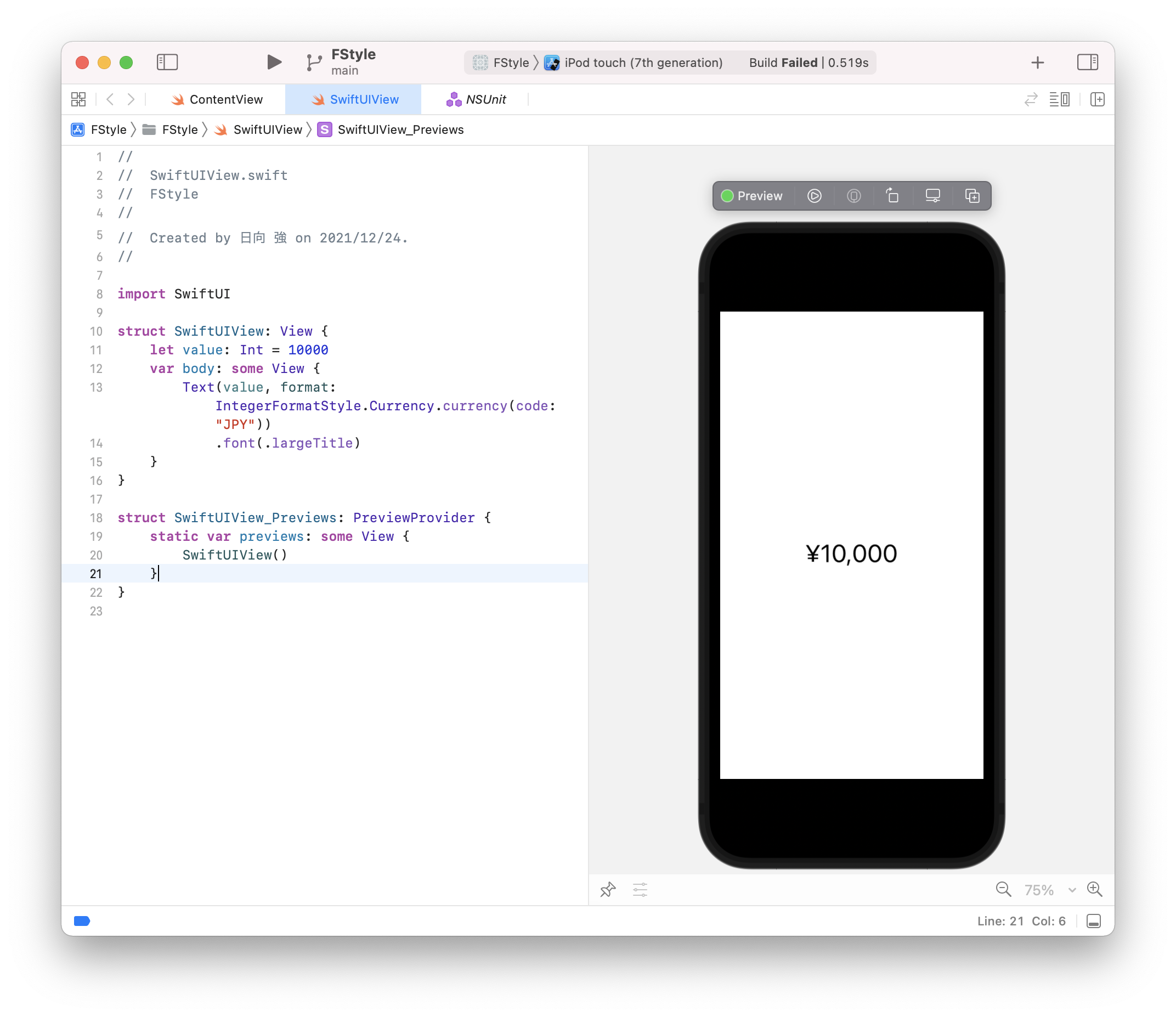
inputにInt、formatにIntegerFormatStyleを指定します。
struct SwiftUIView: View {
let value: Int = 10000
var body: some View {
Text(value, format: IntegerFormatStyle.Currency.currency(code: "JPY"))
.font(.largeTitle)
}
}
対応するformat
- IntegerFormatStyle
- IntegerFormatStyle.Attributed
- IntegerFormatStyle.Currency
- IntegerFormatStyle.Percent
ListFormatStyle
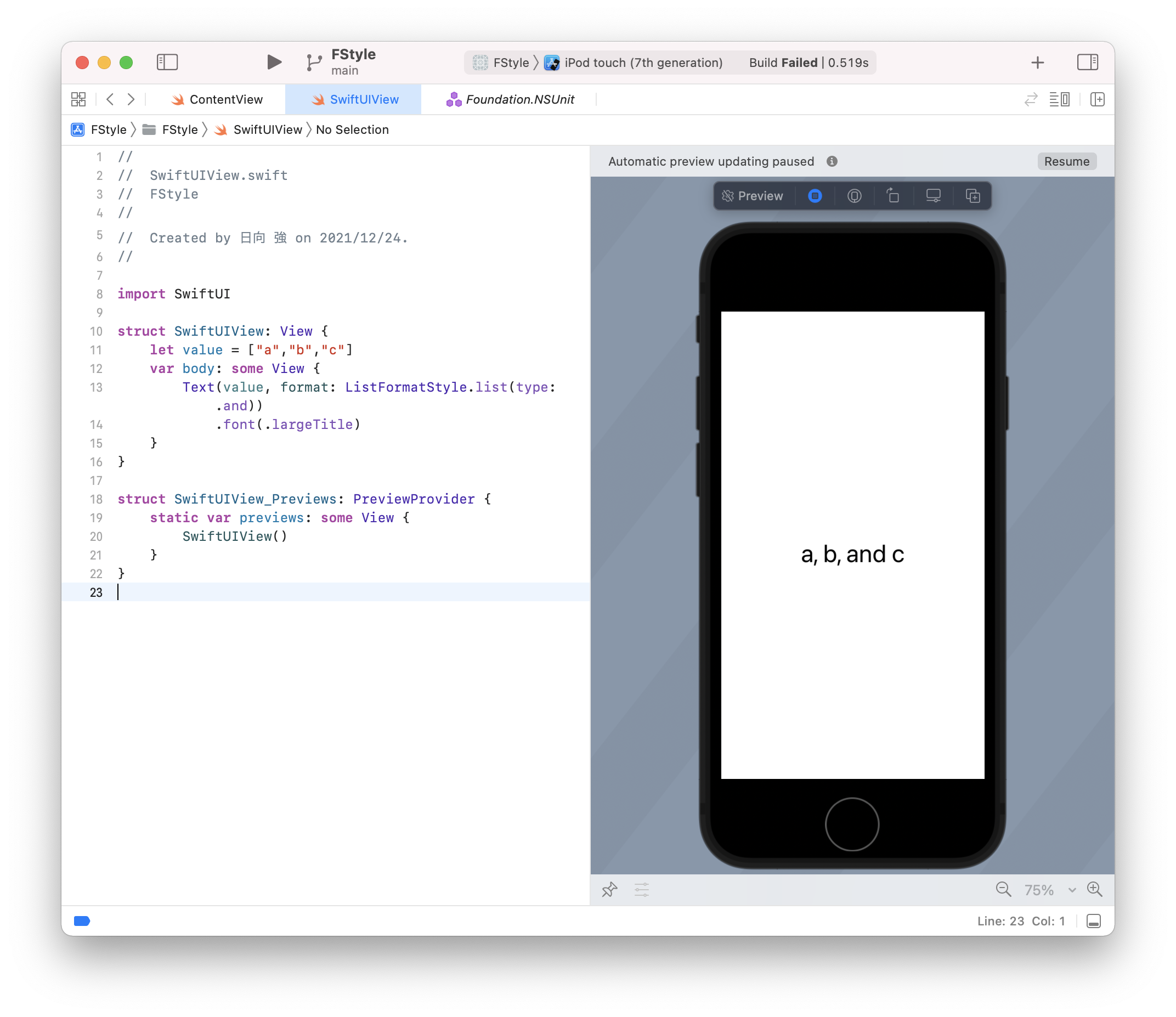
inputにStringの配列、formatにListFormatStyle を指定します。
struct SwiftUIView: View {
let value = ["a","b","c"]
var body: some View {
Text(value, format: ListFormatStyle.list(type: .and))
.font(.largeTitle)
}
}
対応するformat
- ListFormatStyle
PersonNameComponents.FormatStyle
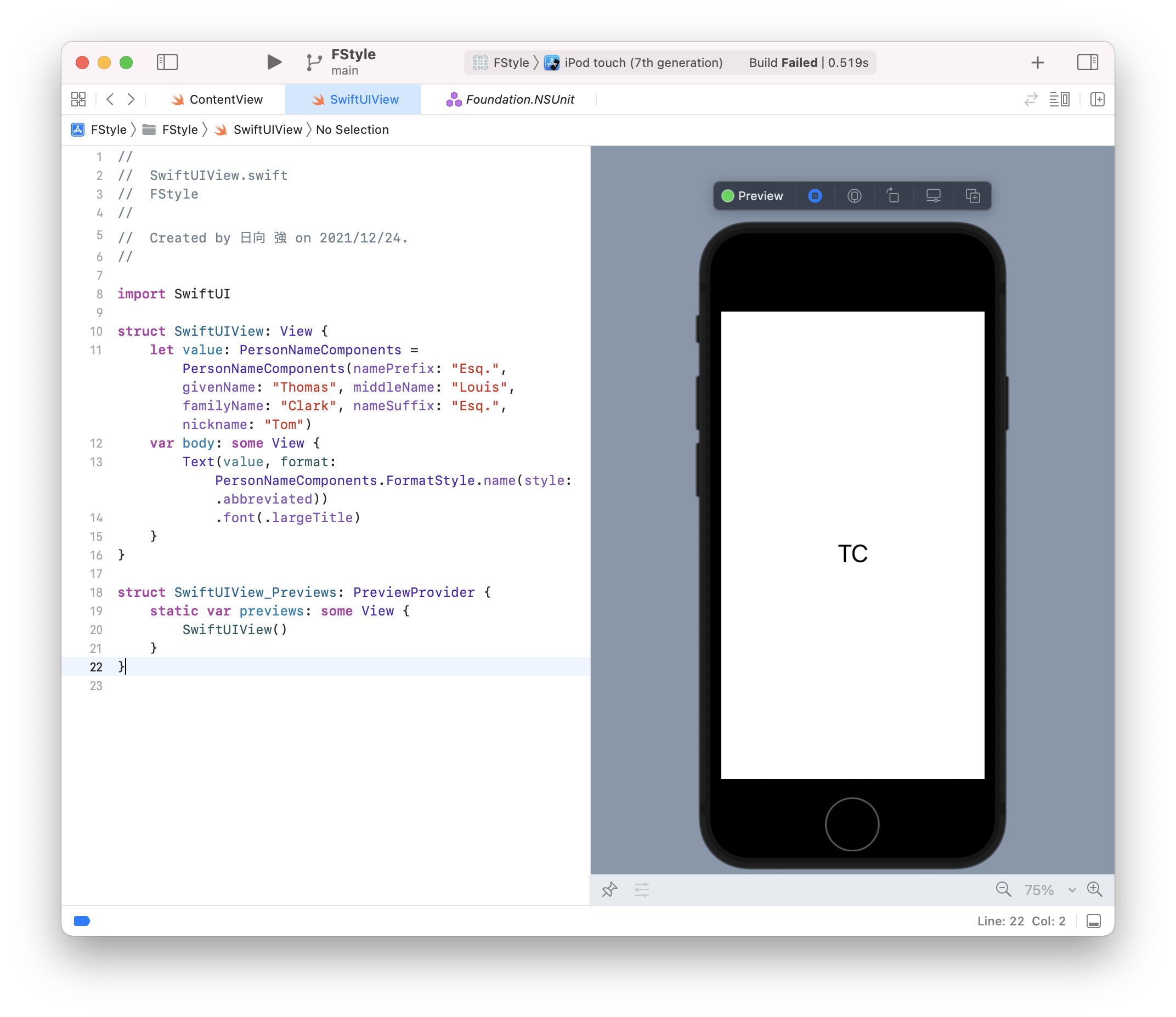
inputにPersonNameComponents の配列、formatにPersonNameComponents.FormatStyle を指定します。
struct SwiftUIView: View {
let value: PersonNameComponents = PersonNameComponents(namePrefix: "Esq.", givenName: "Thomas", middleName: "Louis", familyName: "Clark", nameSuffix: "Esq.", nickname: "Tom")
var body: some View {
Text(value, format: PersonNameComponents.FormatStyle.name(style: .abbreviated))
.font(.largeTitle)
}
}
対応するformat
- PersonNameComponents.AttributedStyle
- PersonNameComponents.FormatStyle