要約
AdMob(Google-Mobile-Ads-SDK)についているIDFAメッセージ表示対応を使って、App Tracking Transparency対応をしていきます。
はじめに
iOS 14.5より本格的に始まると言われているATT(App Tracking Transparency)ですが、許諾を得るためのメッセージを表示する機能がAdMobにありますのでご紹介します。
公式ページ
Obtaining Consent with the User Messaging Platform
https://developers.google.com/interactive-media-ads/ump/ios/quick-start
IDFAの他にも、GDPRに関するメッセージも用意できますが、ここでは扱いません。
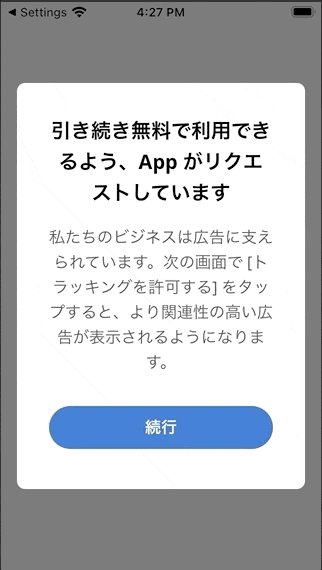
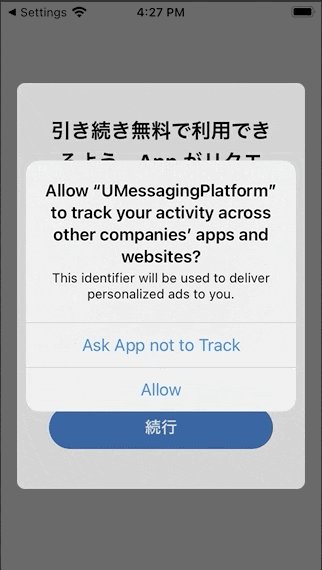
表示
こんな感じで表示できます。
実装
基本的には公式の通りです。
AdMob側設定
AdMobの管理画面でプライバシーとメッセージという項目があります。
こちらからファンディングチョイスに遷移できるボタンがあるので、そちらでアプリの設定を行います。
IDFAメッセージを表示したいアプリを選択して、メッセージを作成します。
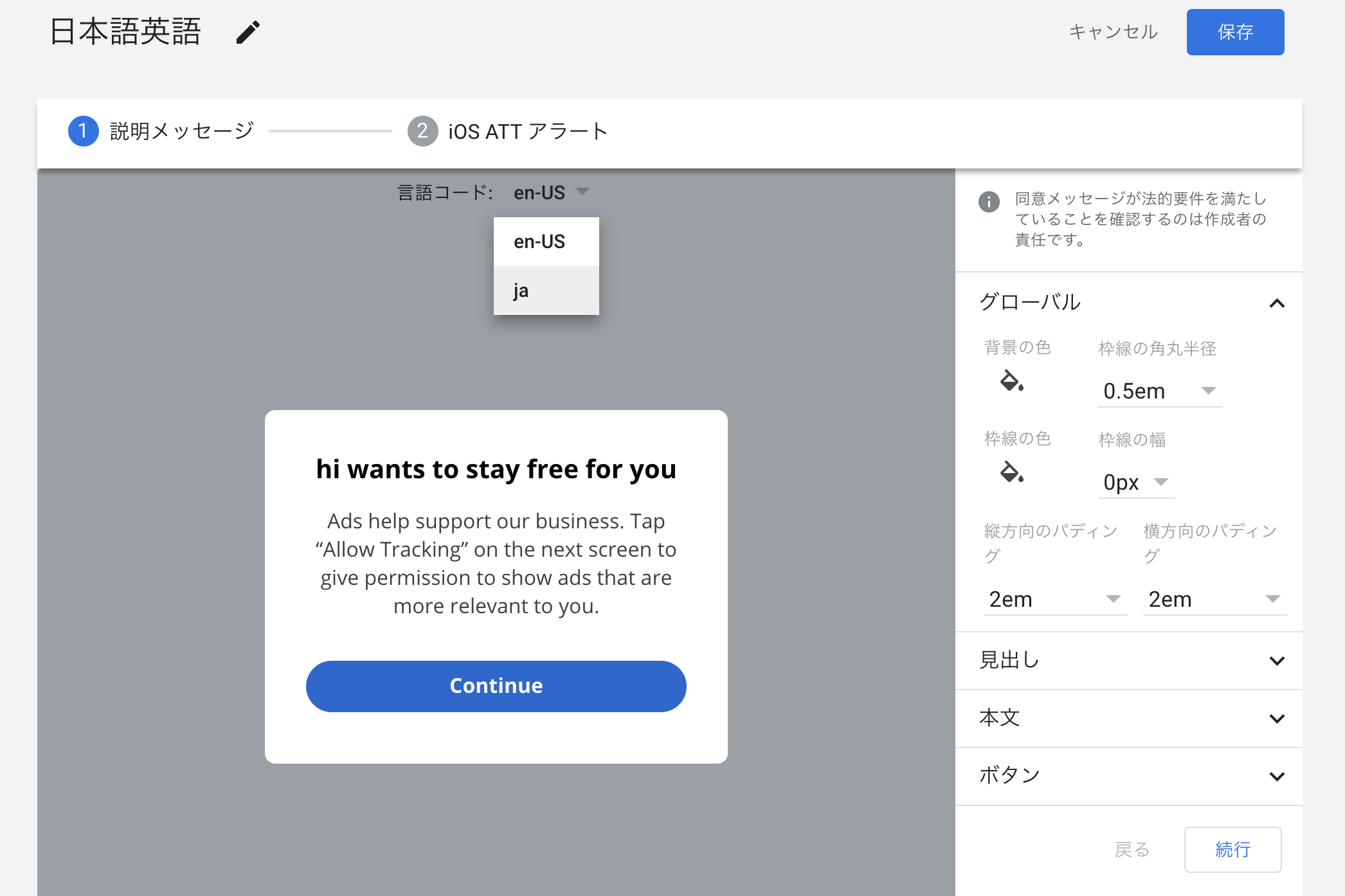
メッセージ管理画面では、テキストの文言や色、ボタンなどのデザイン編集が可能です。
メッセージは複数の言語を選択して作成できます。
アプリ側実装
Info.plistの設定
GADApplicationIdentifier
AdMobの広告を表示するのと同じように、AdMobのAppIDをGADApplicationIdentifierとして追加します。
App Tracking Transparency
AppTrackingTransparencyの通常実装と同じように、ATTアラートのメッセージをNSUserTrackingUsageDescription として追加します。
AppTrackingTransparencyの追加
忘れずに、iOSアプリのターゲットに対して、AppTrackingTransparency.frameworkを追加します。
IDFA メッセージが表示できるか確認
IDFA メッセージが表示できるかどうかを UMPConsentInformation.sharedInstance.requestConsentInfoUpdate で確認します。
実行後のcompletionHandlerで UMPConsentInformation.sharedInstance.formStatus をチェックします。
もしここが unavailable の場合、以下をチェックしてみてください。
-
AppTrackingTransparency.frameworkを追加しているか? - Funding Choices側のメッセージのステータスが
公開になっているか?
let parameters = UMPRequestParameters()
UMPConsentInformation.sharedInstance.requestConsentInfoUpdate(
with: parameters,
completionHandler: { error in
if error != nil {
// Handle the error.
} else {
// The consent information state was updated.
// You are now ready to check if a form is
// available.
switch UMPConsentInformation.sharedInstance.formStatus {
case .unknown:
print("unknown")
case .available:
self.loadForm()
case .unavailable:
print("unavailable")
@unknown default:
break
}
}
})
IDFA メッセージの表示
UMPConsentForm.load を使ってフォームを読み込みます。
UMPConsentInformation.sharedInstance.consentStatusを確認して、必要と判断された場合にform.presentでメッセージを表示します。
気をつけるべきは、UMPConsentInformation.sharedInstance.consentStatusではATTが拒否されたか許可されたかわからないので、改めてATTrackingManager.trackingAuthorizationStatusで確認する必要があります。
UMPConsentForm.load { (form, loadError) in
if loadError != nil {
// Handle the error.
} else {
// Present the form. You can also hold on to the reference to present
// later.
if UMPConsentInformation.sharedInstance.consentStatus == .required {
form?.present(
from: self,
completionHandler: { dismissError in
switch UMPConsentInformation.sharedInstance.consentStatus {
case .unknown:
print("unknown")
case .required:
print("required")
case .notRequired:
print("notRequired")
case .obtained:
print("obtained")
switch ATTrackingManager.trackingAuthorizationStatus {
case .notDetermined:
print("ATTrackingManager","notDetermined")
case .restricted:
print("ATTrackingManager","restricted")
case .denied:
print("ATTrackingManager","denied")
case .authorized:
print("ATTrackingManager","authorized")
@unknown default:
print("ATTrackingManager","default")
}
@unknown default:
print("default")
}
})
} else {
// Keep the form available for changes to user consent.
}
}
}