エラー内容
import { Modal, Button } from 'react-bootstrap';
ReactでModalを使うためにこのインポート文を追加した瞬間に,以下のエラーが出ました.
Uncaught runtime errors:
ERROR
Cannot read properties of null (reading 'useState')
TypeError: Cannot read properties of null (reading 'useState')
どうやらuseStateにnullを読み込もうとしてエラーが起きているそう.でもコードの中でそのような処理はしていないはず.
対処法
node_modulesが2つあると発生する場合があるようです.
2つあると,ReactのuseStateなどが意図しない場所から読み込まれる可能性があり,エラーの原因になるようです.
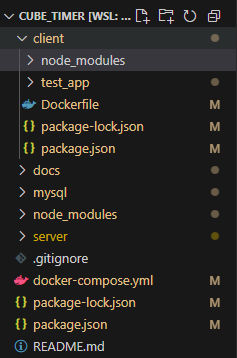
実際の私のディレクトリ構成が以下の通り.
一旦動くものを作ろうとして,clientの下と,client/test_appの下と,ルートディレクトリの下と3つ存在していました.何も考えずにnpm installしているのがバレますね.
このWebアプリの場合はtest_appがフロントのメインアプリになります.なので,ルートディレクトリとclientの下にある
・node_modules
・package-lock.json
・package.json
は必要ありません.なので削除してください.
そして
cd client/test_app/
npm install
で再度インストールしなおせば動きました.
動けばいいやでインストールしまくるのもよくないことが分かりました.