このページについて
この記事は大学サークルのホームページを作ってみた!の第2弾です.
第2弾では主にコードについて書いていく予定なので,ホームページ作成の概要などについてはその1の記事をご覧ください!
作成したホームページ
ファイル
main/
├ index.html/
├ otoiawase.html/
├ otoiawase2.html/
├ style.css/
└ (その他画像ファイル)/
ラジオサークルのホームページのためトップ,放送後記,地図・アクセス,お問い合わせの計4ページを作成しようと考えていましたが,放送後記は今後実装予定なのでそれ以外の3ページです.ファイル名はコピペして訂正するのが面倒だったのでotoiawase2みたいな変なネーミングになっています.
企業のサービスではないのでとりあえず動いていれば問題なしということにしてます(笑)
index.html
それでは早速コードについて簡単に説明していきます.コードについてはgithub上にアップロードしているので見てみてください.
➀
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>佐賀大学 FMmedia研究会</title>
<link rel="stylesheet" href="styles.css">
</head>
➀まずこの辺はおまじない?ってよく言われてるところです.日本語,Unicode,CSSみたいなことが書いてあるみたいです.
⓶
<header>
<h1>佐賀大学 FMmedia研究会</h1>
<p>Saga University FMmedia lab</p>
<nav>
<ul>
<li><a href="index.html">トップ</a></li>
<li><a href="#">放送後記</a></li>
<li><a href="otoiawase.html">地図・アクセス</a></li>
<li><a href="otoiawase2.html">お問い合わせ</a></li>
</ul>
</nav>
</header>
②ページのヘッダー部を作成してます.トップ,放送後記,地図・アクセス,お問い合わせをクリックすると画面推移できるように記述しています.
⓷
<section class="activity-details">
<h2>活動について</h2>
<div class="activity">
<h3>活動内容</h3>
<p>私たちFMmedia研究会は、佐賀大学唯一の放送系サークルです!</p>
<p>主な活動内容として週1回のポッドキャスト放送「
<a href="https://open.spotify.com/show/2PRAlpes1p0bI76q2zrZmL?si=c38a2a24239b4272" target="_blank">火曜日におしゃべり</a>
###########
<a href="https://www.ebisufm.com/index.html" target="_blank">ラジオノオト</a>
」</p>
<p>番組への出演、音響・録音・編集の技術者、台本作成、企画提案など様々な形で活躍できます!</p>
<p></p>
</div>
<div class="time">
<h3>活動時間</h3>
<p>毎月第1・3月曜 19:00~20:00</p>
<p>毎週火・木曜 18:30~20:30 ※ポッドキャストは火曜に収録したものをアップしています。</p>
</div>
<div class="location">
<h3>活動場所</h3>
<p>佐賀大学 第3サークル会館</p>
</div>
</section>
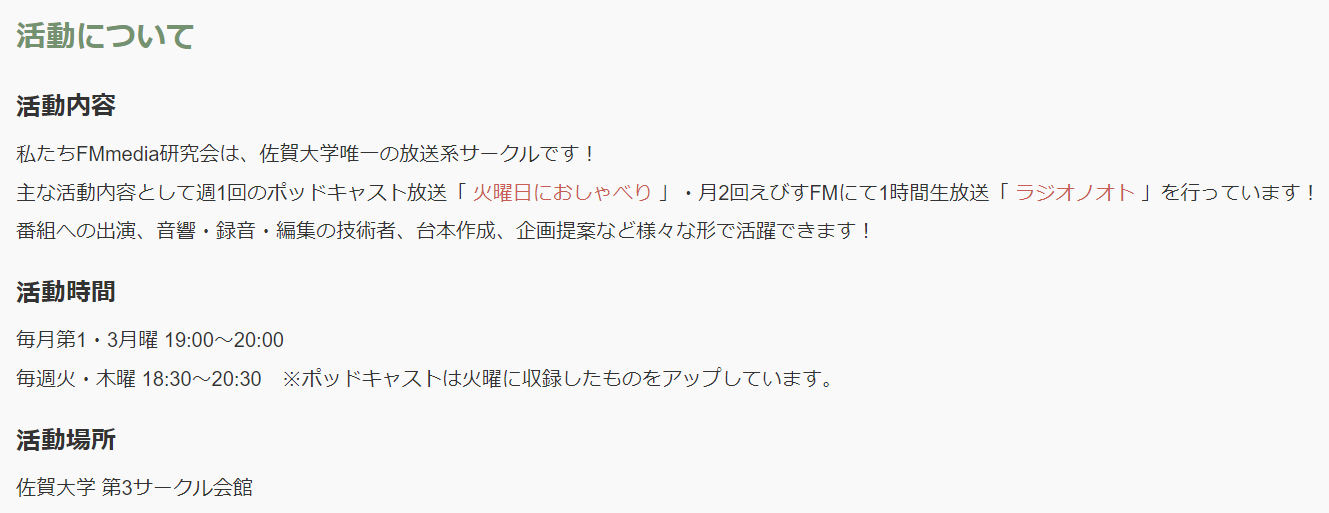
③活動内容についてまとめています.ここでは主にpタグで文字を書きまくっている場所ですが,ポッドキャストやその他活動を押したらそのページへ飛べるようにリンクを挿入しています.
⓸
<section class="members">
<h2>メンバー募集中</h2>
<div class="members-content">
<div class="members-text">
<p>学年・経験を問わずサークル部員を募集しています。</p>
<ul>
<li>ラジオやポッドキャストに出演してみたい</li>
<li>Nコンに朗読・ラジオCM・アナウンスで参加してみたい</li>
</ul>
<p>興味のある方はお気軽にご連絡ください!</p>
<a href="otoiawase2.html" style="display: inline-block; padding: 10px 20px; background-color: #d9534f; color: white; text-align: center; text-decoration: none; border-radius: 5px;">お問い合わせ</a>
<h3>メンバー構成</h3>
<p>所属人数 20人(2024/9/13時点)</p>
<ul>
<li>4年生 3人</li>
<li>3年生 4人</li>
<li>2年生 3人</li>
<li>1年生 10人</li>
</ul>
<p>佐賀大生の経済学部、理工学部、芸術地域デザイン学部など幅広い学部の学生が所属しています!</p>
<p>中学高校時代での放送経験者は4人です!未経験からでも安心して入部することができます!</p>
</div>
</div>
</section>
④ここではメンバー募集や人数などについてまとめています.途中でお問い合わせに飛べるボタンを設置しています.仕組みは上のヘッダー部分と同じです.ボタンをCSSでっぽい感じに書き換えているといった具合です.
⓹
<section>
<div class="twitter-timeline-wrapper">
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr"><a href="https://twitter.com/hashtag/%E6%98%A5%E3%81%8B%E3%82%89%E4%BD%90%E8%B3%80%E5%A4%A7%E5%AD%A6?src=hash&ref_src=twsrc%5Etfw">#春から佐賀大学</a><a href="https://twitter.com/hashtag/%E6%98%A5%E3%81%8B%E3%82%89%E4%BD%90%E8%B3%80%E5%A4%A7?src=hash&ref_src=twsrc%5Etfw">#春から佐賀大</a><a href="https://twitter.com/hashtag/%E6%98%A5%E3%81%8B%E3%82%89%E4%BD%90%E5%A4%A7?src=hash&ref_src=twsrc%5Etfw">#春から佐大</a><a href="https://twitter.com/hashtag/fm%E3%83%A1%E3%83%87%E3%82%A3%E3%82%A2%E7%A0%94%E7%A9%B6%E4%BC%9A?src=hash&ref_src=twsrc%5Etfw">#fmメディア研究会</a><br><br>新入生の皆さん、佐賀大学入学おめでとうございます!🌸<br>どのサークルに入ろうか悩んでいるそこのあなた!<br>ぜひ、私たちのサークルに来ませんか?<br>初めての方、経験者の方も大歓迎です!<br>活動日:基本的に火・木<br>ビラ配りにも参加します! <a href="https://t.co/87OPql6sGq">pic.twitter.com/87OPql6sGq</a></p>— 佐賀大学 FMメディア研究会 (@FMmedia88_8) <a href="https://twitter.com/FMmedia88_8/status/1775015383197786373?ref_src=twsrc%5Etfw">April 2, 2024</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
</section>
#春から佐賀大学#春から佐賀大#春から佐大#fmメディア研究会
— 佐賀大学 FMメディア研究会 (@FMmedia88_8) April 2, 2024
新入生の皆さん、佐賀大学入学おめでとうございます!🌸
どのサークルに入ろうか悩んでいるそこのあなた!
ぜひ、私たちのサークルに来ませんか?
初めての方、経験者の方も大歓迎です!
活動日:基本的に火・木
ビラ配りにも参加します! pic.twitter.com/87OPql6sGq
⑤ここはツイッターのツイートを埋め込んでいます.ブラウザでツイッターを開き,各ツイートの右上の設定ボタンを押すと「ポストを埋め込む」があります.ここのHTMLタグをコピペするとこのように埋め込みができました.
⓺
<footer>
<nav>
<ul>
<li><a href="index.html">トップ</a></li>
<li><a href="#">放送後記</a></li>
<li><a href="otoiawase.html">地図・アクセス</a></li>
<li><a href="otoiawase2.html">お問い合わせ</a></li>
</ul>
</nav>
<div class="social">
<a href="https://twitter.com/fmmedia88_8" target="_blank"><img src="x-icon.png" alt="X"></a>
<a href="https://www.instagram.com/fmmedia88_8/" target="_blank"><img src="instagram-icon.png" alt="Instagram"></a>
<a href="https://open.spotify.com/show/2PRAlpes1p0bI76q2zrZmL?si=c38a2a24239b4272&nd=1&dlsi=0d7332c39fea48db" target="_blank"><img src="spotify-icon.png" alt="Spotify"></a>
<a href="mailto:fmmediasaga@gmail.com" target="_blank"><img src="gmail-icon.png" alt="Gmail"></a>
</div>
<p>Copyright © 佐賀大学 FMmedia研究会2024, All Rights Reserved.</p>
</footer>
⑥ここはフッターです.フッターではヘッダーの4つのリンクに加えて,サークル公式SNSを掲載しています.それぞれアイコンを設定し,そこを押せば各種SNSへ飛ぶことができます.
⓻
<section class="hero">
<div class="slides">
</div>
<div class="selector-bar">
<span class="selector" data-index="0">1</span>
<span class="selector" data-index="1">2</span>
<span class="selector" data-index="2">3</span>
</div>
<script>
let currentIndex = 0;
const slides = document.querySelectorAll('.slides img');
const selectors = document.querySelectorAll('.selector');
const totalSlides = slides.length;
function showSlide(index) {
slides.forEach((slide, i) => {
slide.classList.remove('active');
selectors[i].classList.remove('active');
if (i === index) {
slide.classList.add('active');
selectors[i].classList.add('active');
}
});
}
function nextSlide() {
currentIndex = (currentIndex + 1) % totalSlides;
showSlide(currentIndex);
}
// 選択バーのクリックイベントを設定
selectors.forEach((selector, index) => {
selector.addEventListener('click', () => {
currentIndex = index;
showSlide(currentIndex);
});
});
setInterval(nextSlide, 5000); // 3秒ごとに画像を切り替え
showSlide(currentIndex); // 初期表示
</script>
</section>

⑦ここではサークルの活動風景の画像を時間経過でスライドショーになるように書いています.また画像の下にボタンを設置し,そこを押しても画像が切り替わるようにしています.
その2 まとめ
いかがだったでしょうか?
割と細かく部品ごとに解説してみました.さらに細かくHTMLタグやJSのコード内容について知りたい場合は自分で検索かけた方が速いと思います.今は生成AIもあるのでここに載せたコードをプロンプトとして投げて,行ごとにコメントアウトしてと書いてみたりすると詳しいコードの説明が返ってくると思います.
以上で第2弾は終わります.次は地図・アクセスの画面や,お問い合わせ画面について説明したいと思います!