こんにちは。Relicでインターンとしてエンジニアをしているhayataです![]() 今回は、ヘッドレスCMS「Newt」を使用してみました。
今回は、ヘッドレスCMS「Newt」を使用してみました。
実際に使用してみて感想や他のサービスに比べて優れている点など紹介していきたいと思います。
使用方法について
まず初めに、アカウントの登録から進めていきます。下記にアクセスをしてください
https://www.newt.so/
「無料ではじめる」ボタンをクリックして新規スペースを作成してください

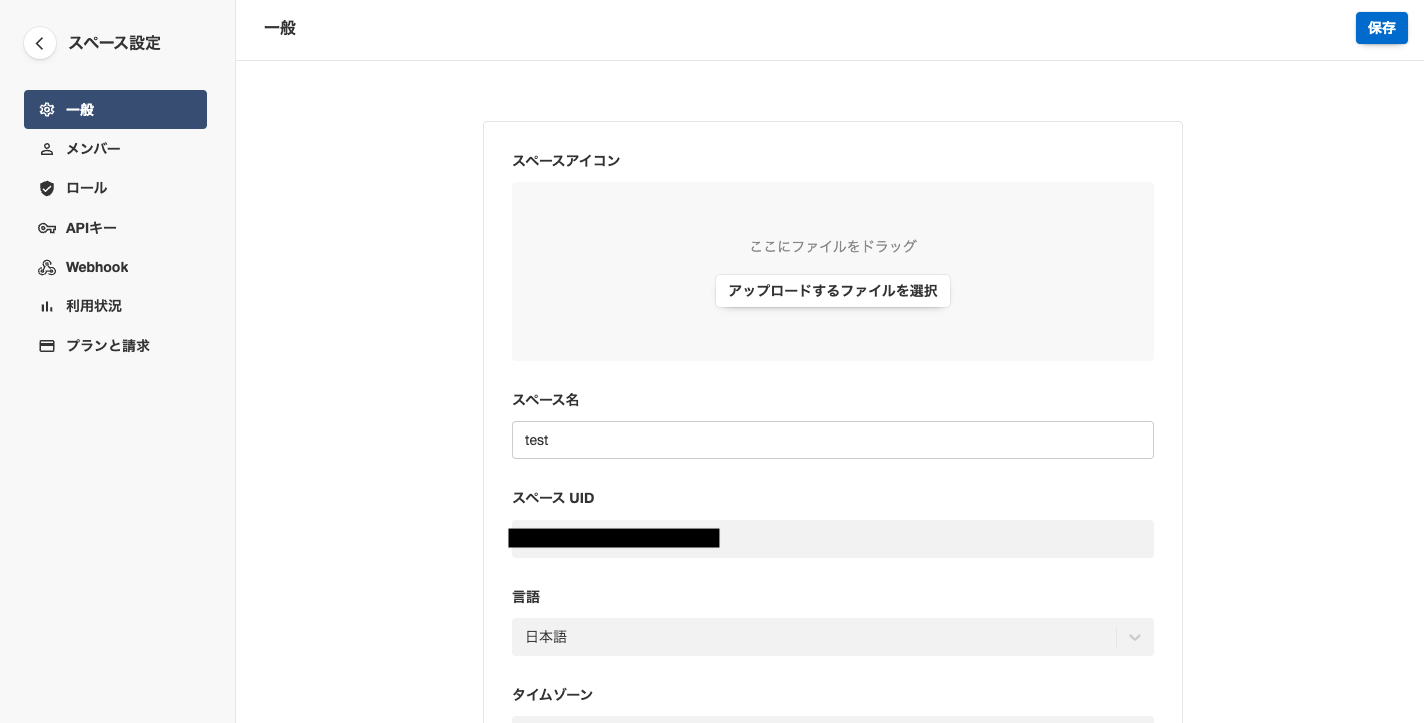
ここで注意点として、スペースUIDは後から変更できないので登録する際には使用する際にできるだけわかりやすい命名にした方が良いかと思います。
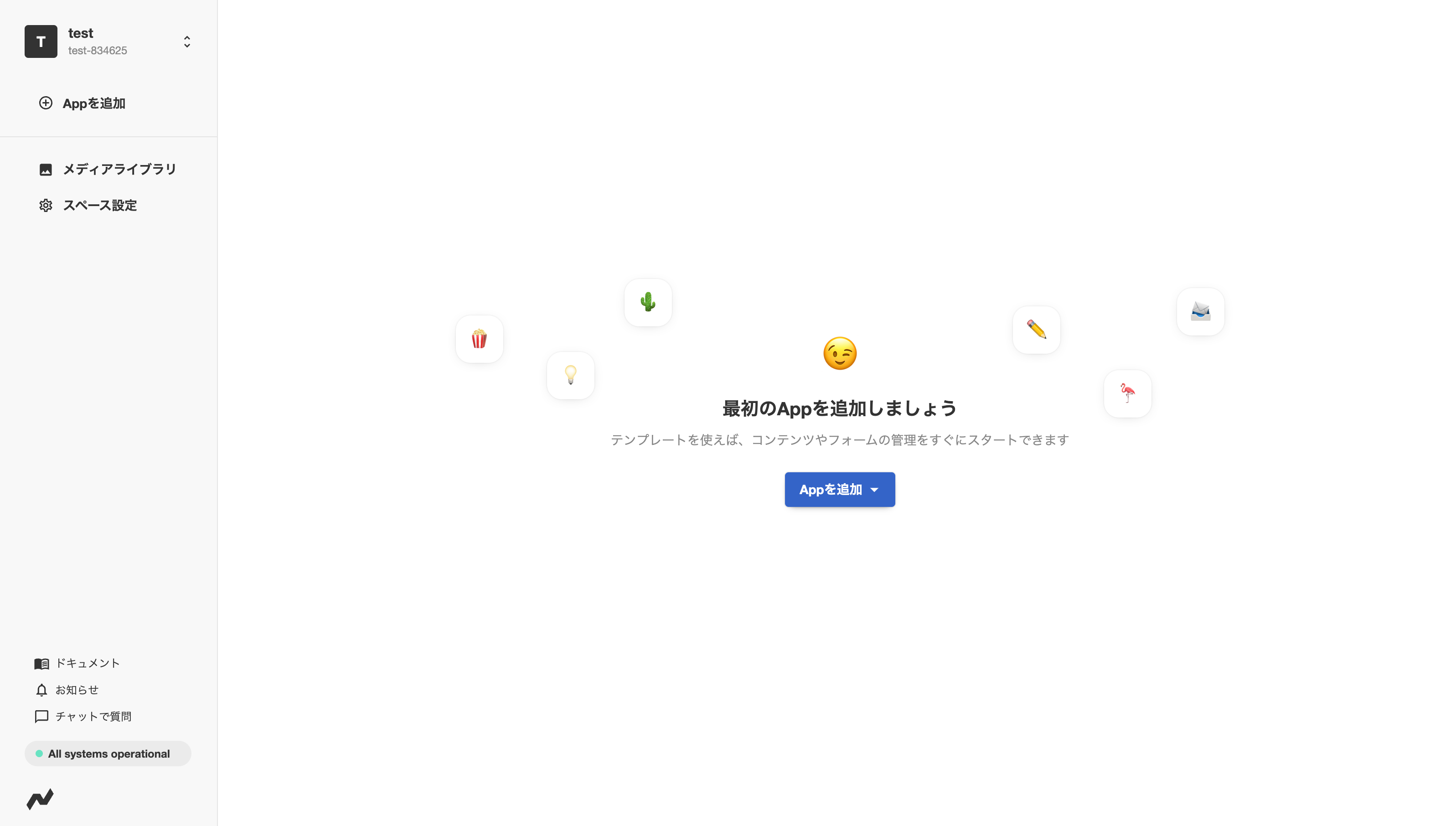
スペースを作成すると下記の画像なような画面に遷移すると思います。これで「Newt」を始める準備は整いました。
とにかく「Newt」はUIがめちゃくちゃ良いです!個人的には他のCMSよりも群を抜いてると思います。

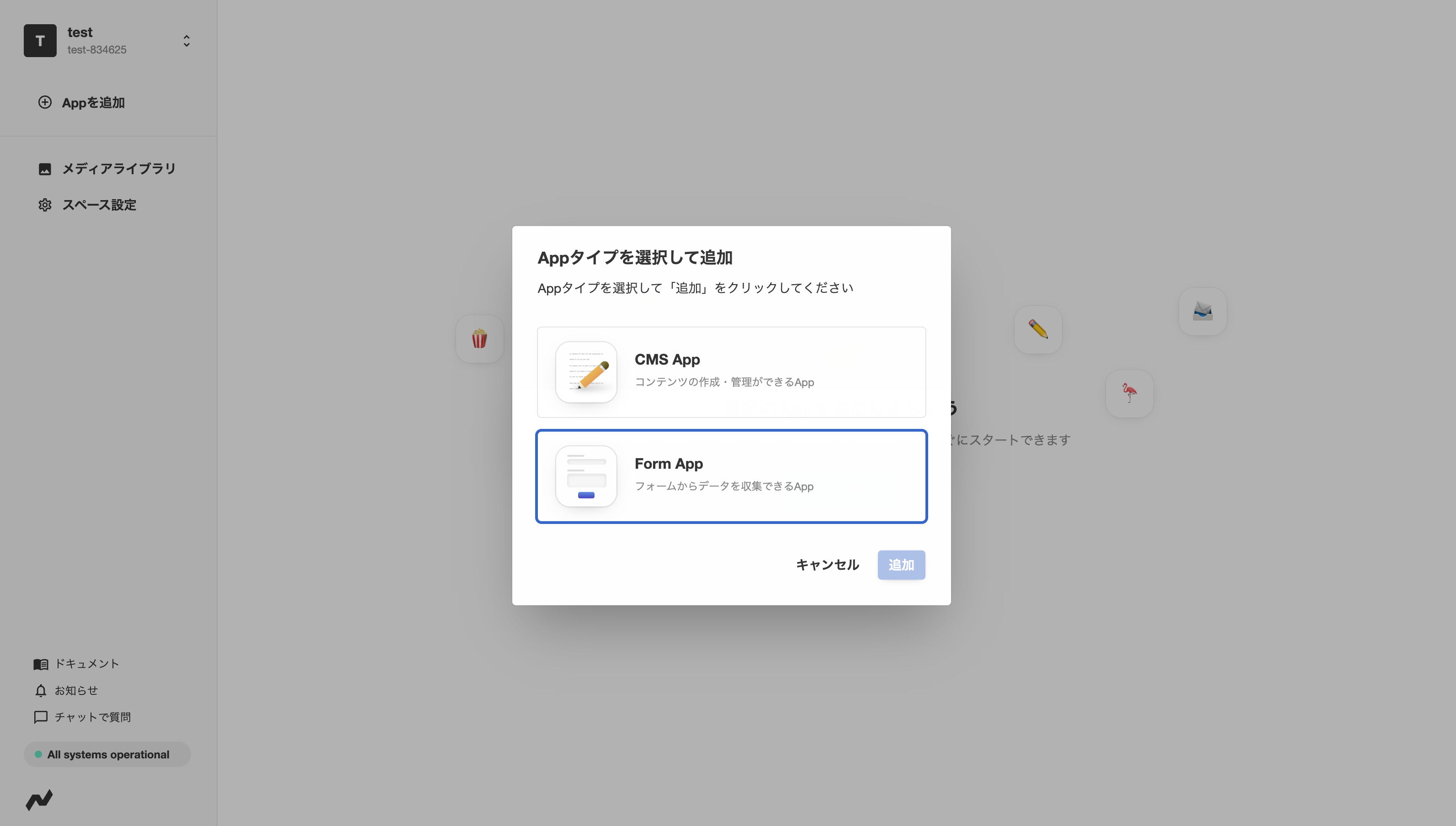
早速、「Appを追加」ボタンをクリックして、「タイプを選択して追加」を選びます。
そうすると、「Form App」を選択して「追加」ボタンをクリックします
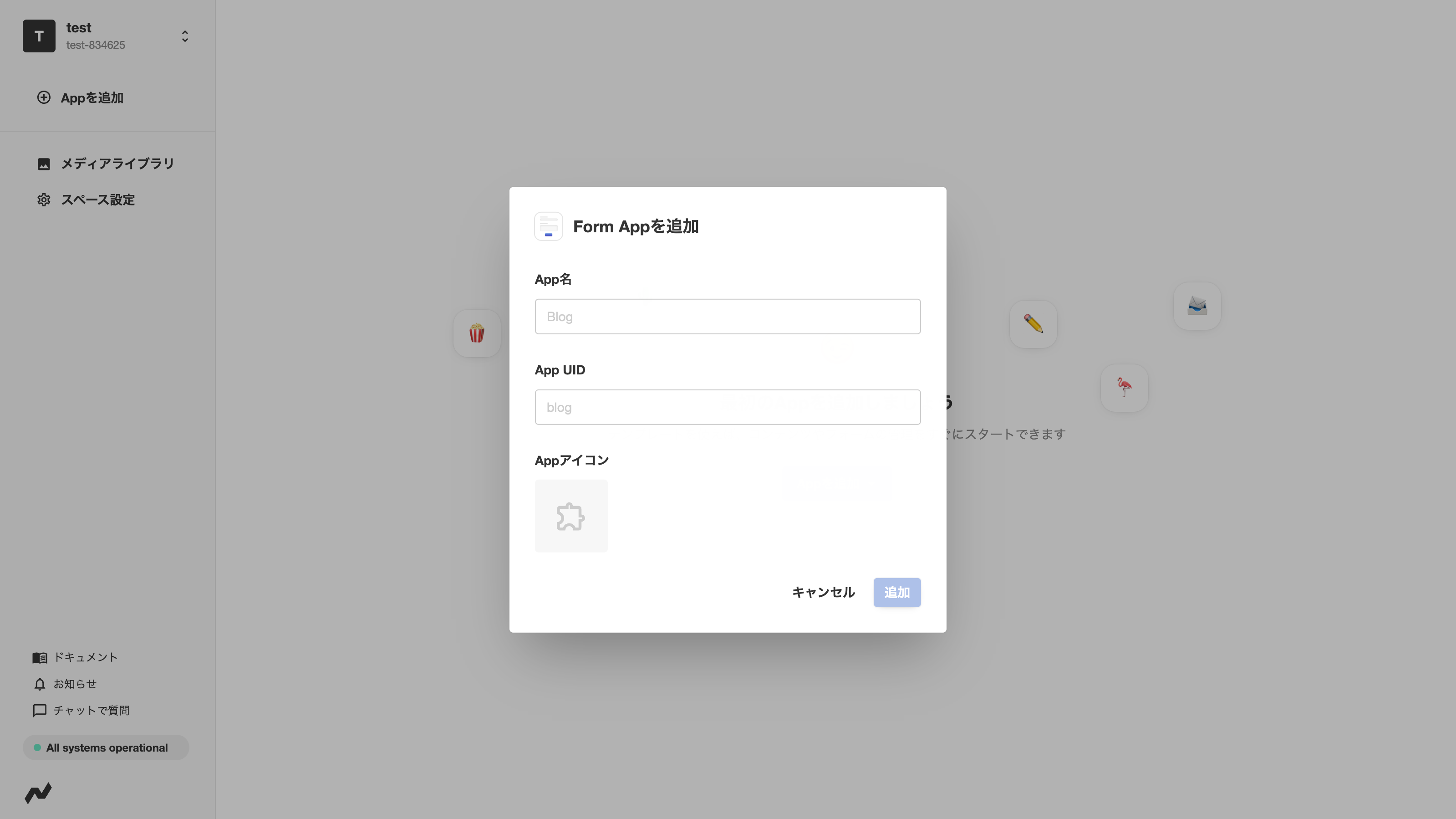
App名、AppUID、Appアイコンをそれぞれ設定してください。こちらは後で変更できるので安心してください![]()
ここからコンタクトフォームに関する設定をしていきます。今回は細かな設定もしていくので簡易的で大丈夫という方はこれから説明する部分で必要な部分だけを確認して進めてください。
フォームの設定について
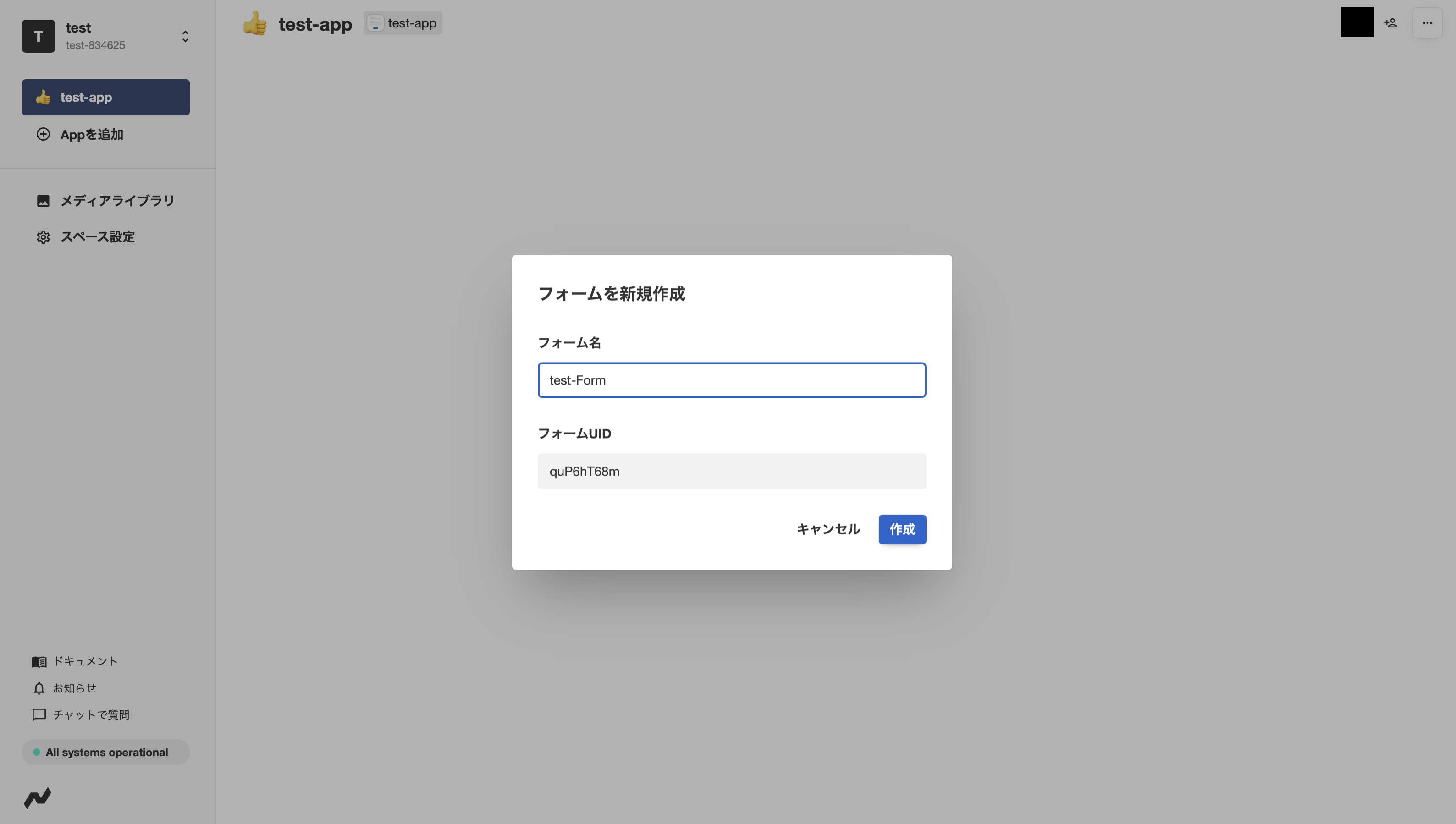
「フォームの作成」ボタンをクリックして、フォーム名の入力をしてください。

入力をするとセットアップの画面に遷移すると思います。
セットアップ画面にはエンドポイントが設けられています。下記にサンプルのコードを記入しておくので確認してみてください(セットアップ画面にも記入されているのでそちらを参照した方が良いと思います)
<form method="post" action="エンドポイント">
<input type="text" name="Full name" />
<button type="submit">Submit</button>
</form>
簡単にまとめると、フォームのaction属性にエンドポイントを貼るだけでお問い合わせフォームが完了するということです。
ここからは細かな設定をしていきます。
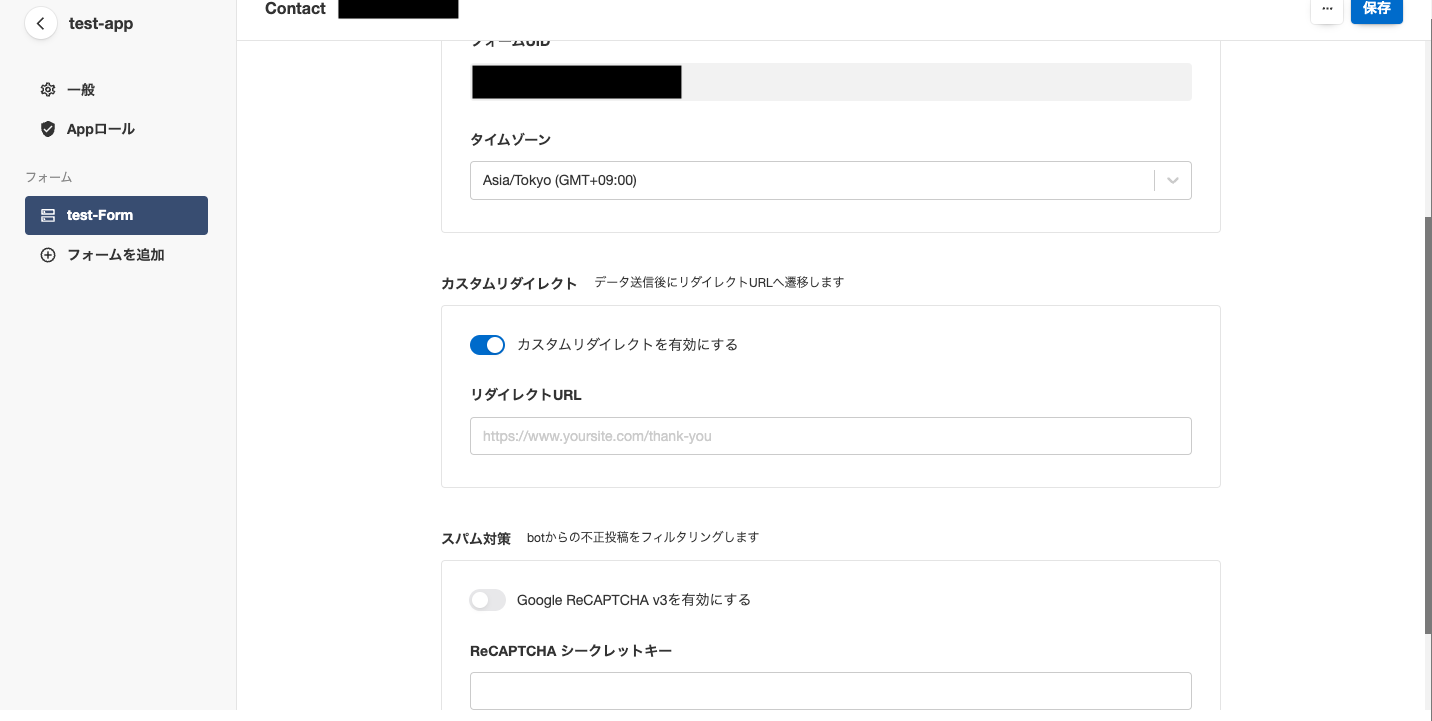
カスタムリダイレクト設定
formを送信した際に遷移する画面を指定したいときは、「カスタムリダイレクトを有効にする」を有効にする必要があります。リダイレクトURLには遷移先のURLを記入するだけで大丈夫です。簡単にリダイレクトの設定もできるのでぜひ活用してみてください。
- 実際に使用していて、保存に失敗することがあったので一つずつ保存すると保存がうまくいったりしたので保存に失敗した方は試してみてください。
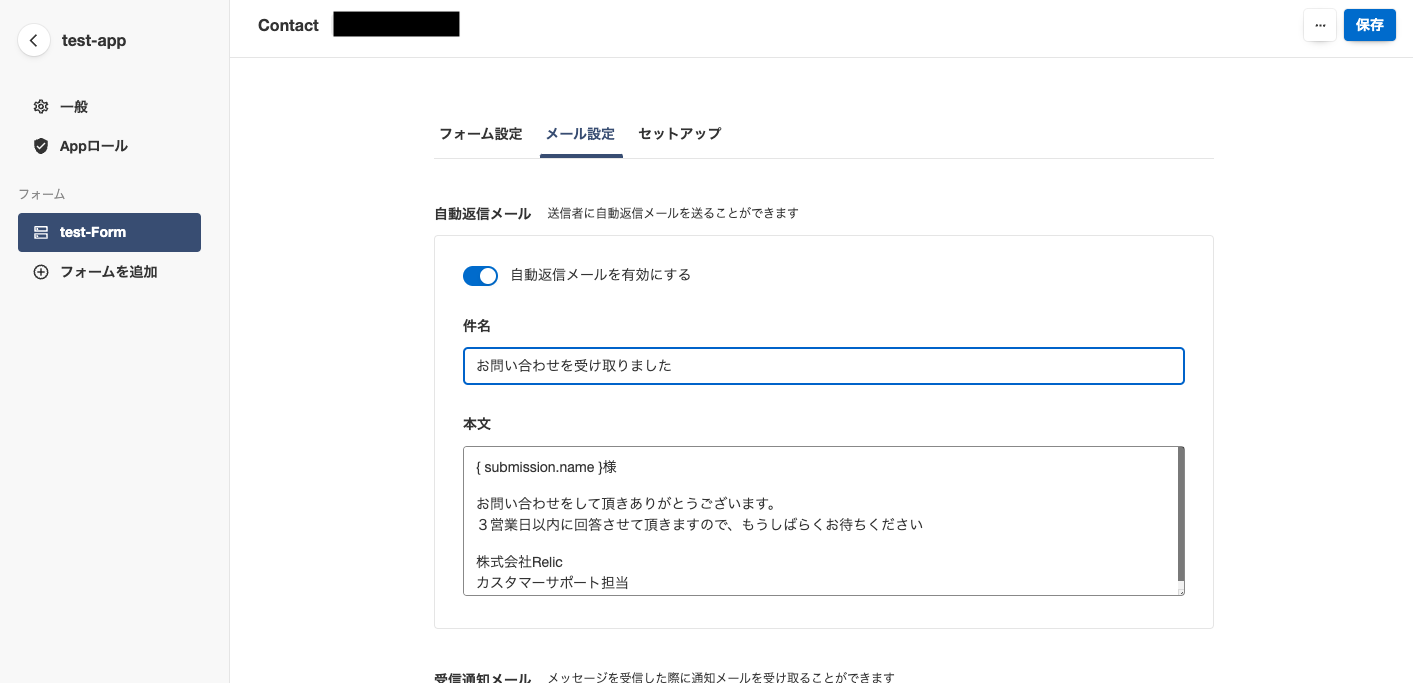
自動返信メール設定
メールが来た際の自動返信メールの設定をしていきます。下記のように件名と本文を入力することで自動返信メールを作成することが簡単にできます。

注意点
自動応答を起動させるためにはinput要素のname属性をemailとする必要があるそうで、mailでも試してみましたがうまく動作せず、emailと正しく記入しないと動作しないとのこと。
下記のドキュメントにも書いてありますので詳しくみたい方は見てみてください。
本文の部分について
下記をうまく使いこなせばある程度のカスタマイズはできるのでこの辺もありがたいです。
自動返信メールのドキュメントにも書いてある内容なのでそちらも参考にしてみても大丈夫です
// inputのname属性にnameを指定した場合、取得できる値
{ submission.name }
// inputのname属性にcompanyを指定した場合、取得できる値
{ submission.company }
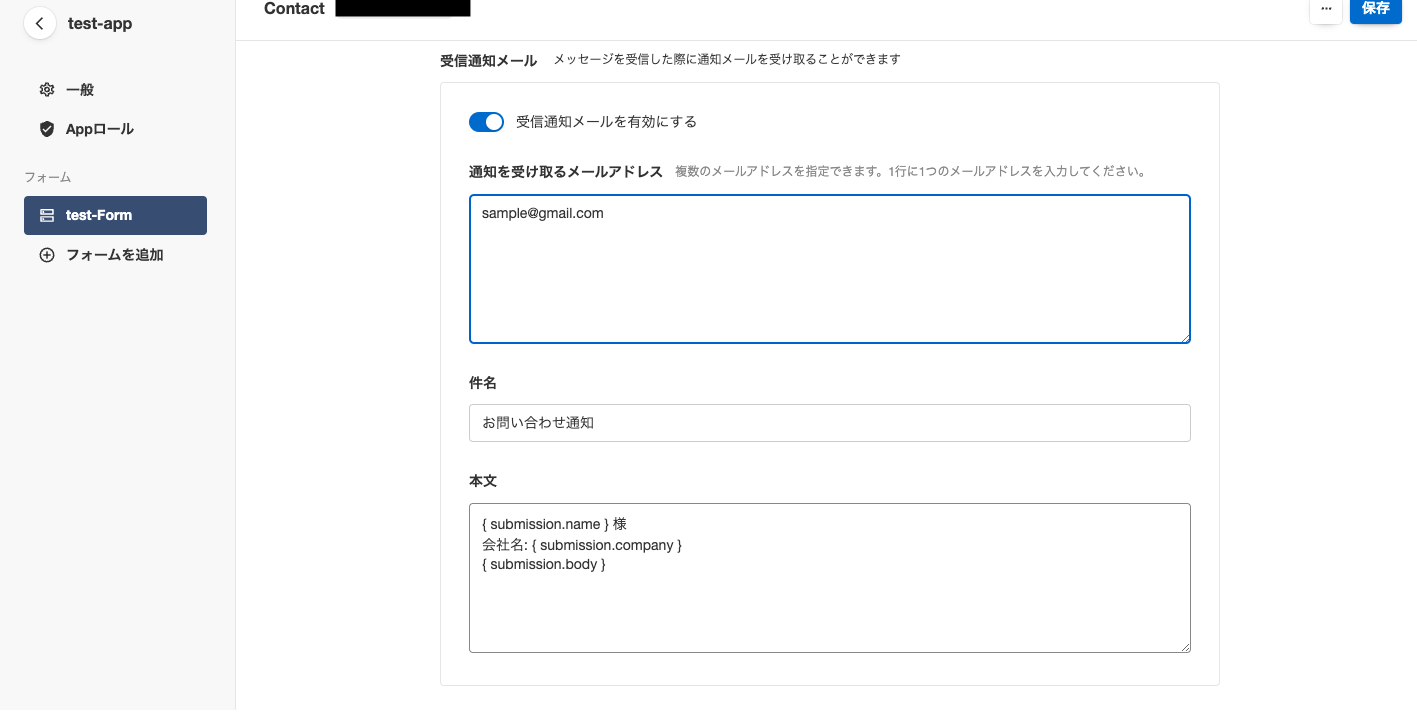
受信通知メール設定
メールが来た際の通知を指定したメールアドレスに送る設定をしていきます。件名と本文を入力することで自動返信メール同様に設定することができます。

本文の設定の仕方は自動返信メールと同じなので省略させて頂きます。
これでform関係の設定は終了です!お疲れ様でした![]()
最後にSlackの連携を紹介して設定周りのお話は終了したいと思います。
Slackとの連携について
Slackとの連携をするにあたって必要になるのが「Zapier」というものが必要になってきます。
Zapierについて
これからやることは
Newt FormAppとZapierを連携してから、ZapierとSlackを連携することによってNewt FormAppとSlackの連携ができるというものになっています。
早速NewtとZapierの連携をしていきます。
Zapierの連携に必要なもの
-
Zapierのアカウント
→https://zapier.com/app/dashboard
→上記のURLからアカウントを作成してください -
メッセージが1件以上登録されたフォーム
注意点は「メッセージが1件以上登録されたフォーム」じゃないと動作しないということです。必ずフォームにはメッセージがある状態から進めるようにしてください
必要なものが揃ったら下記のドキュメントに沿って、「Zapierがsubmission(投稿データ)を見つけられる」まで進めてください
https://www.newt.so/docs/form-app-zapier-integration
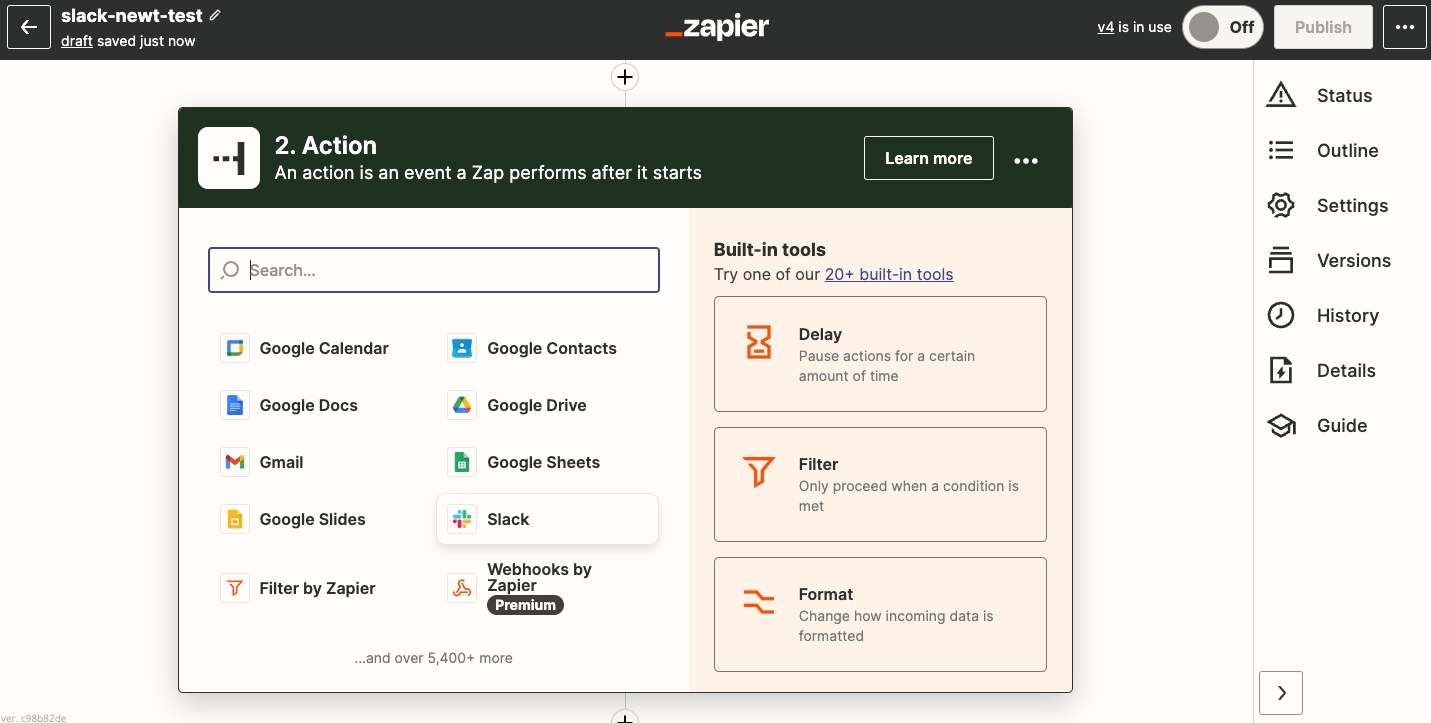
投稿データを見つけれるようになったら、Actionを追加していきます。
このActionでSlackを選択します
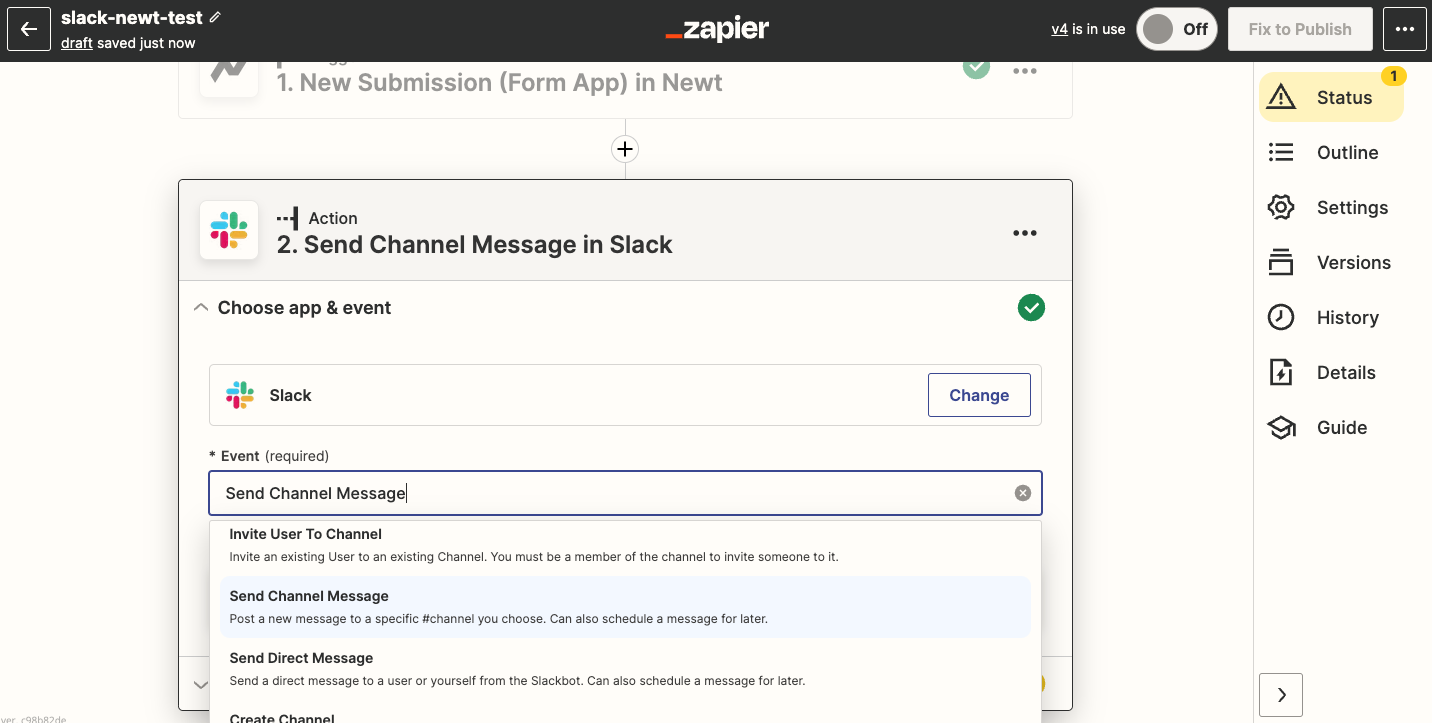
次にEventの部分で「Send Channel Message」を選択して、「Continue」ボタンをクリックして次に進みます。
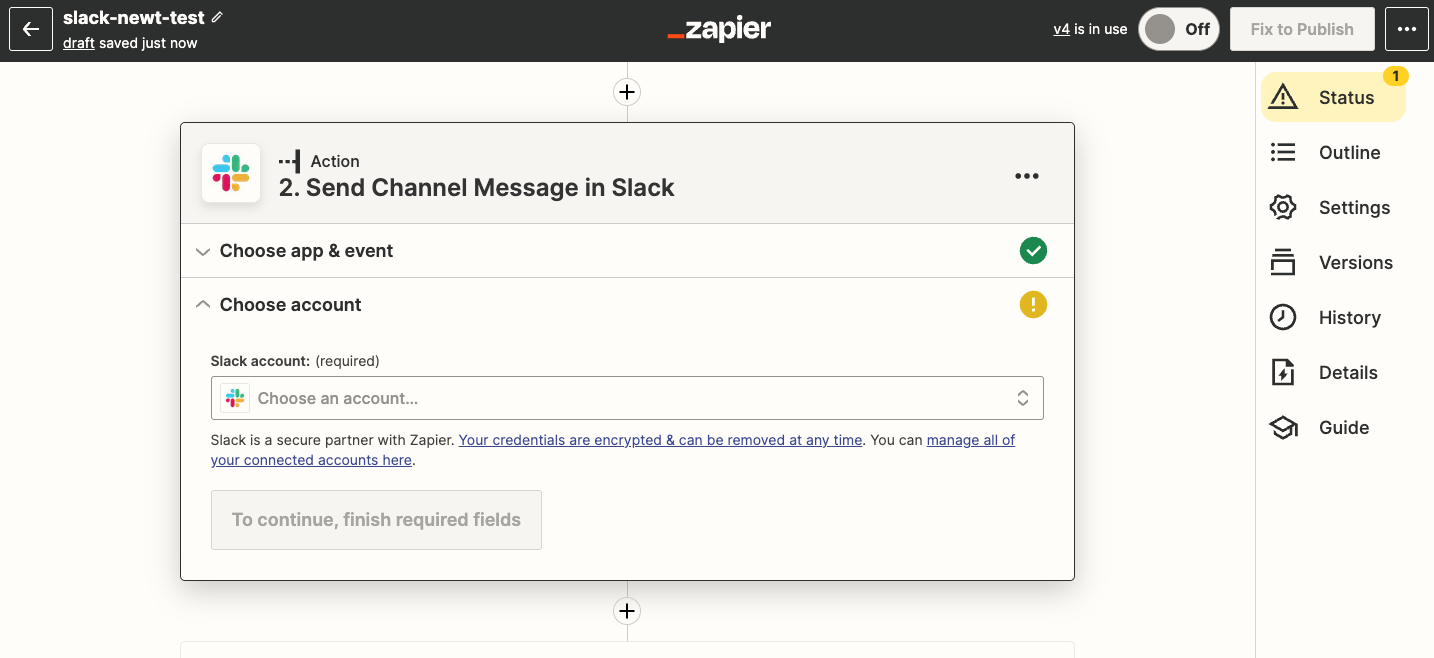
通知を送りたいチャンネルがあるSlackアカウントを選択してください

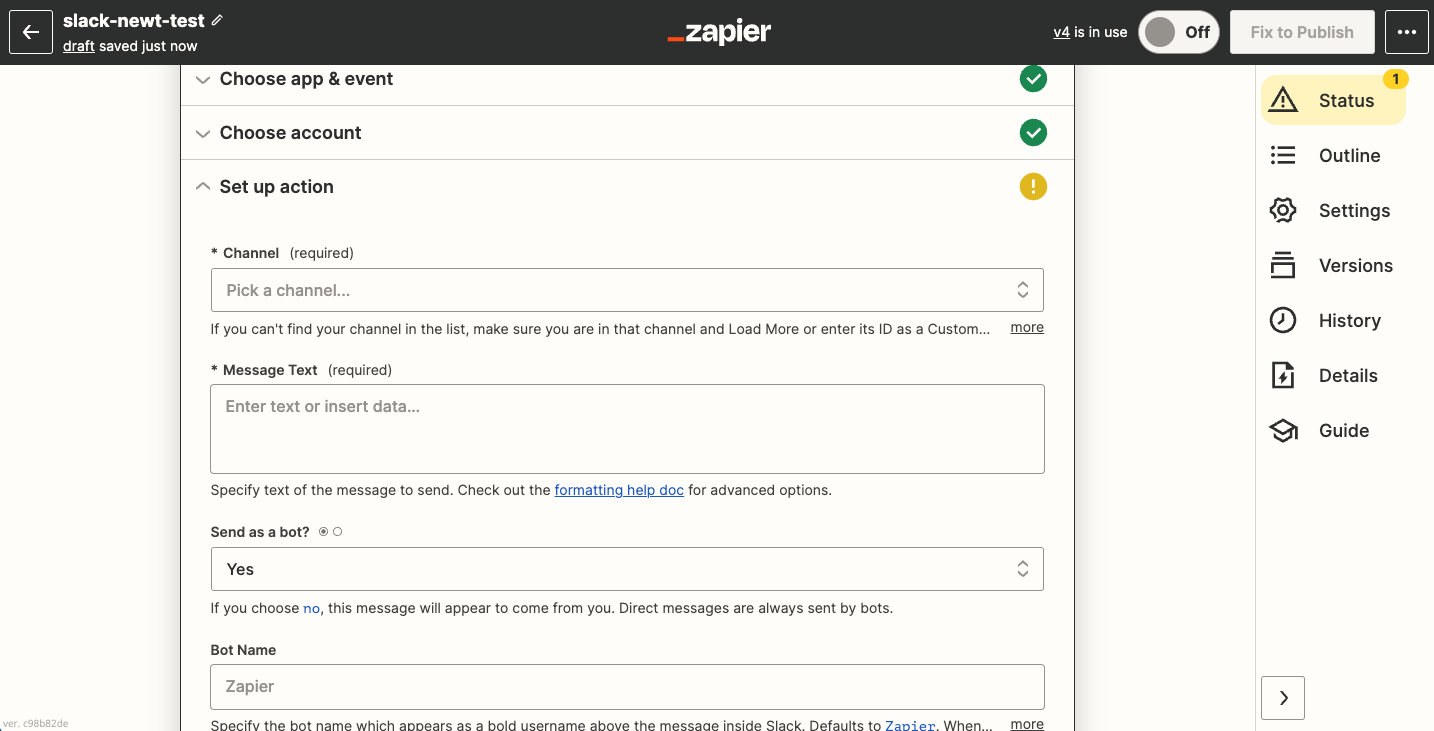
最後に設定をしていきます。
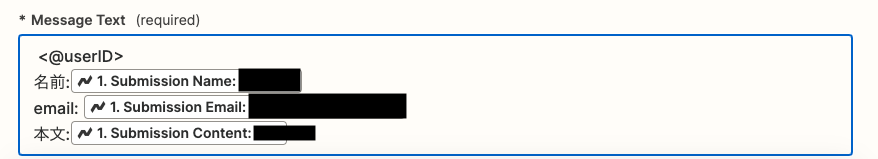
通知を送りたいチャンネルの設定とメッセージテキストの設定をしていきます。
メッセージテキストに関しては自分が欲しい情報を指定してあげるのがいいと思います。
あまり選択しすぎると文章が縦長になってしますので最低限にするのをオススメします。c
下記のようにメンションをつけることもできます。「userID」にはメンションしたい人のSlackのuserIDを使用します。

下記にZapierのメッセージのカスタマイズの記事を載せておくので参考にしてみてください
これであとはZapierのテストが通れば完了です!
お問い合わせが来た際にSlackに通知が来ると思います
おめでとうございます![]()
Newtの良い点
- UI・UXが優れている点
- 各設定のしやすさ
- ドキュメントが充実している点
- 無駄なコードを書く必要がない
- 他のアプリケーションとの連携にも優れている
- カスタマーサポートの対応が早い点
実際に使用してみての感想
今回使用してみて、Newtが好きになりました。まだリリースされたばかりで使用している方の記事はなかったので実装する際に詰まった時は大変でしたが、ドキュメントを見たりして実装を終えました。
実際にエラーが出た際にもNewtにお問い合わせしたところすぐにエラー対応をしてくださり、カスタマーサポートのレベルが高いのもNewtの良さだと思います。個人的にはサイトのちょっとしたところに花火があったりとワクワクさせてくれる部分が最高です!
Newtの記事、第一号として丁寧に書かせて頂きましたがまだまだ実装していないことがあり、独自のドメインを設定した際には記事に追記させて頂きます。
Newtが早く有名になることを願っています
新卒採用
株式会社Relicでは、エンジニア職の新卒採用を積極的に行なっております。
少しでもご興味がある方は、Relic採用サイトからエントリーください!
採用のお知らせ
株式会社Relicでは、フロントエンドエンジニア•モバイルアプリエンジニアを積極的に採用中です。
またRelicでは、地方拠点がありますので、U・Iターンも大歓迎です!🙌
少しでもご興味がある方は、Relic採用サイトからエントリーください!