ネクストエンジンAPIを叩くシリーズ第3回です。
前回まではEXCEL-VBAを使っていましたが、最近はパソコンさえあれば、OSやMS OFFICEのインストール関係無しに
使用できるGoogleスプレッドシートが良さげかなと思い、今回作ってみました。
今回は商品マスタを登録更新するAPIを叩きます。
前回と同じく、スプレッドシート上に書かれた複数セルを選択し、ボタンを押すことで
それをそのままCSV化して、商品マスタにアップロードしたものと同じ結果を得ます。
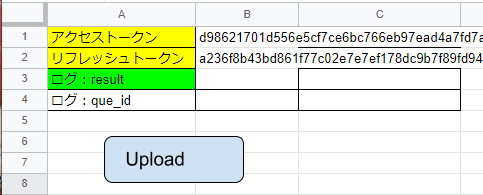
まずはこんなスプレッドシートを用意。
B1とB2に有効なアクセストークンとリフレッシュトークンを入れておきます。

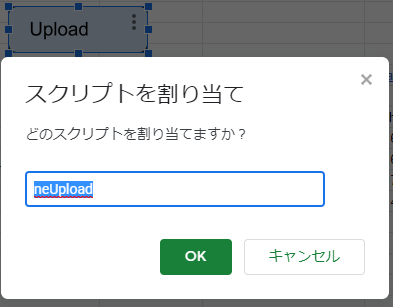
Uploadは図形描画でなんでもいいので作成。
スクリプトを割り当て。

スクリプトの中身です。
メイン処理(neUpload)
function neUpload() {
let ss = SpreadsheetApp.getActiveSheet()
//スプレッドシート選択範囲を2次元配列にセット
let lis = ss.getActiveRange().getDisplayValues();
//データをCSV型に変換する
let temp = [];
for(let i = 0; i < lis.length; i++) {
temp.push(lis[i].join(','));
}
let dt = temp.join('\n');
let endpoint = 'https://api.next-engine.org/api_v1_master_goods/upload' //エンドポイント
//データとエンドポイントをAPI実行モジュールに投げる
let jobj = execApiUpd(dt, endpoint);
let rs = ss.getRange(3,2)
//戻ってきたJSONオブジェクトからデータを取り出す
rs.setValue(jobj['result'])
var date = new Date();
//実行日時をセット
rs.offset(0, 1).setValue(Utilities.formatDate(date, 'JST', 'yyyy-MM-dd HH:mm:ss'))
//resultが'success'のときだけアップロードキューIDとトークン関連を取得する
if (jobj['result'] == 'success') {
rs.offset(1, 0).setValue(jobj['que_id'])
rs.offset(-2, 0).setValue(jobj['access_token'])
rs.offset(-2, 1).setValue(jobj['access_token_end_date'])
rs.offset(-1, 0).setValue(jobj['refresh_token'])
rs.offset(-1, 1).setValue(jobj['refresh_token_end_date'])
}
}
API実行モジュール(execApiUpd)
これを切り離したのは、エンドポイントが違う更新系APIでも叩けるようになりそうだなと思ったから。
function execApiUpd(data, endpoint) {
let spreadsheet = SpreadsheetApp.getActiveSpreadsheet()
let ss = spreadsheet.getActiveSheet()
ss.getRange(3,2).clear()
//スプレッドシートからアクセストークン・リフレッシュトークンを取得
let acto = ss.getRange(1, 2).getValue() //アクセストークン
let reto = ss.getRange(2, 2).getValue() //リフレッシュトークン
//HTTPリクエストオプション
//payloadにパラメータをセットする
let options = {
'method' : 'post',
'contentType': 'application/x-www-form-urlencoded',
'payload' : 'access_token=' + acto + '&refresh_token=' + reto + '&data_type=csv&data=' + data
}
//HTTPリクエスト実行
let response = UrlFetchApp.fetch(endpoint, options)
//戻り値をJSONパースして呼び出し元に返す
let jobj = JSON.parse(response.getContentText())
return jobj;
}
有効なトークンが入っているとresultにsuccessが入ります。
ネクストエンジンの商品マスタアップロードにキューが入っています。
※CSVアップロードと同様データチェックはNE側で行われるので、正しくアップロードされたかどうかは
必ずNE側で確認してください。
次回は商品データ取得もやります。
WEBAPI応用できたら楽天市場APIとかも触りたいですね。