AstroでWikipediaのSummaryを表示する
最近Astroでサイトを作ることにハマっています。
作成する記事の中でWikipediaへのリンクを張る際にSummaryとか表示できたら便利かなと思い、コンポーネントを作成しました。
と言ってもfetchして表示するだけの単純なものですが・・・。
これからAstroを触ってみようかと思っている方の参考になれば幸いです。
コンポーネントのソース
Wikipedia.astro
---
interface Props {
keyword: string;
}
const { keyword } = Astro.props;
let res = await fetch(
`https://ja.wikipedia.org/api/rest_v1/page/summary/${keyword}`,
);
let summary = await res.json();
---
<div class="wikipedia">
<Fragment set:html={summary.extract_html} />
<a class="go-wikipedia" href=`${summary.content_urls.desktop.page}` target="_blank">ja.wikipedia</a>
</div>
<style lang="scss">
div.wikipedia {
padding: 0 1em;
border: 1px #2d2d2d solid;
border-radius: 8px;
&::before {
content: 'Wikipedia';
display: block;
margin: 0 -1em;
padding-left: 1em;
background-color: #2d2d2d;
color: #cfcfcf;
font-weight: 700;
}
a.go-wikipedia {
display: block;
text-decoration: none;
text-align: right;
&::before {
content: '›';
margin-right: 0.5em;
}
}
}
</style>
使い方
使う時はコンポーネントをimportして引用したいキーワードを指定するだけです。
index.astro
---
import Wikipedia from 'src/components/Wikipedia.astro';
---
<article>
<Wikipedia keyword="Qiita" />
</article>
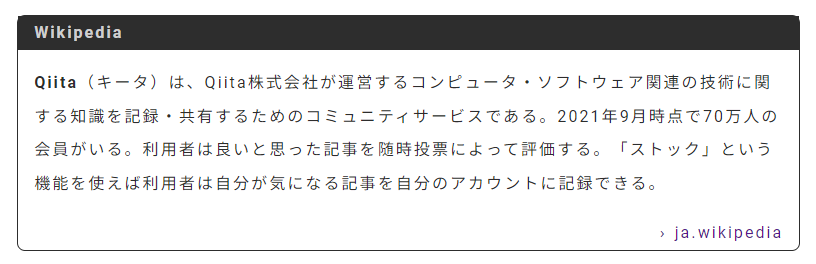
表示イメージ
プレビューのスクリーショットはこんな感じです。取得したサマリーが表示され、右下に当該記事へのリンクが張ってあります。
スクリーンショットのページにはコンポーネント以外のスタイルも適用されているため、上記のソースだけでは同じにはならないかもしれませんが、あくまでイメージということでよろしくお願いします。