何がなんだかわからないけど、とにかくできたからメモ。
まず目の回るアニメーションを作る。
これをlive2dで作るために、psdという形式で絵を作らないといけない。
psdはたくさんの絵をレイヤー別にまとめておける。
元絵を動かしたいパーツごとにレイヤーで分ける。
これを目とか眉毛とか口とかレイヤーわけしていく。
psdの作れるソフトはフォトショップが有名みたいだけど、お金ないのでfirealpacaにした。
アルパカ開いてjpgの画像をドロップ

こんな感じになる。
これから切り抜いていく。
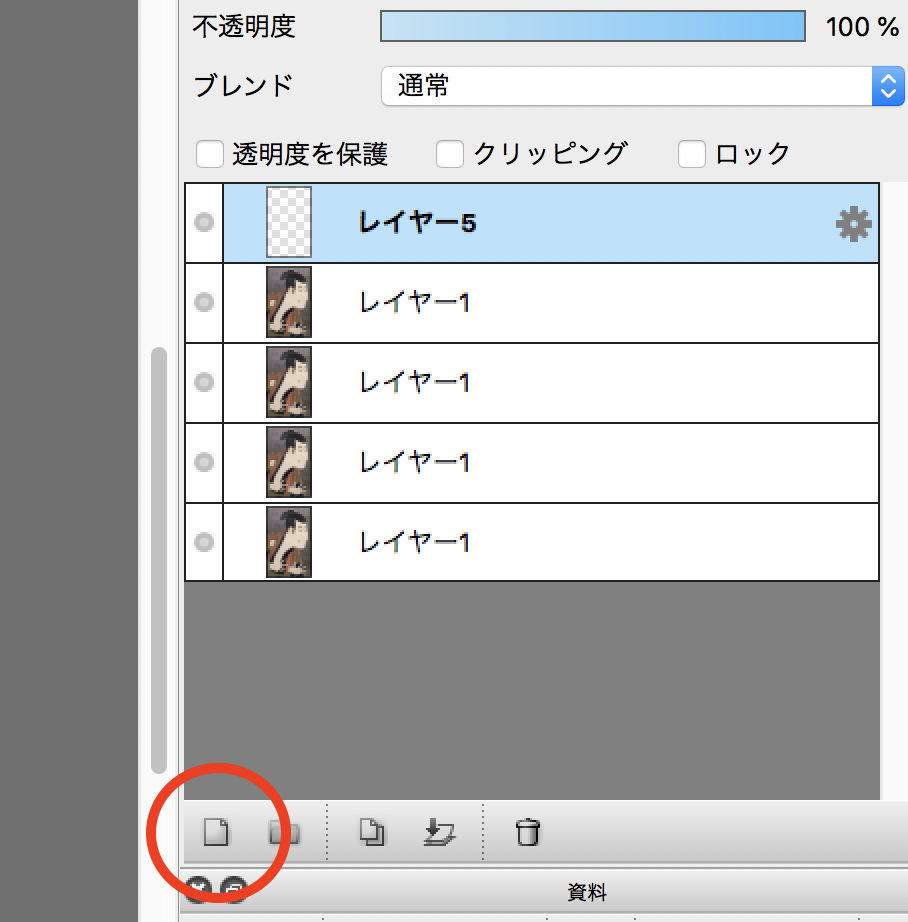
何もない新しいレイヤーが上にあることに注意
切り抜きやすいように「command + +」で画面を拡大。
spaceボタン+ドラッグで絵を動かして、切り分けたいパーツを中心に持ってくる。
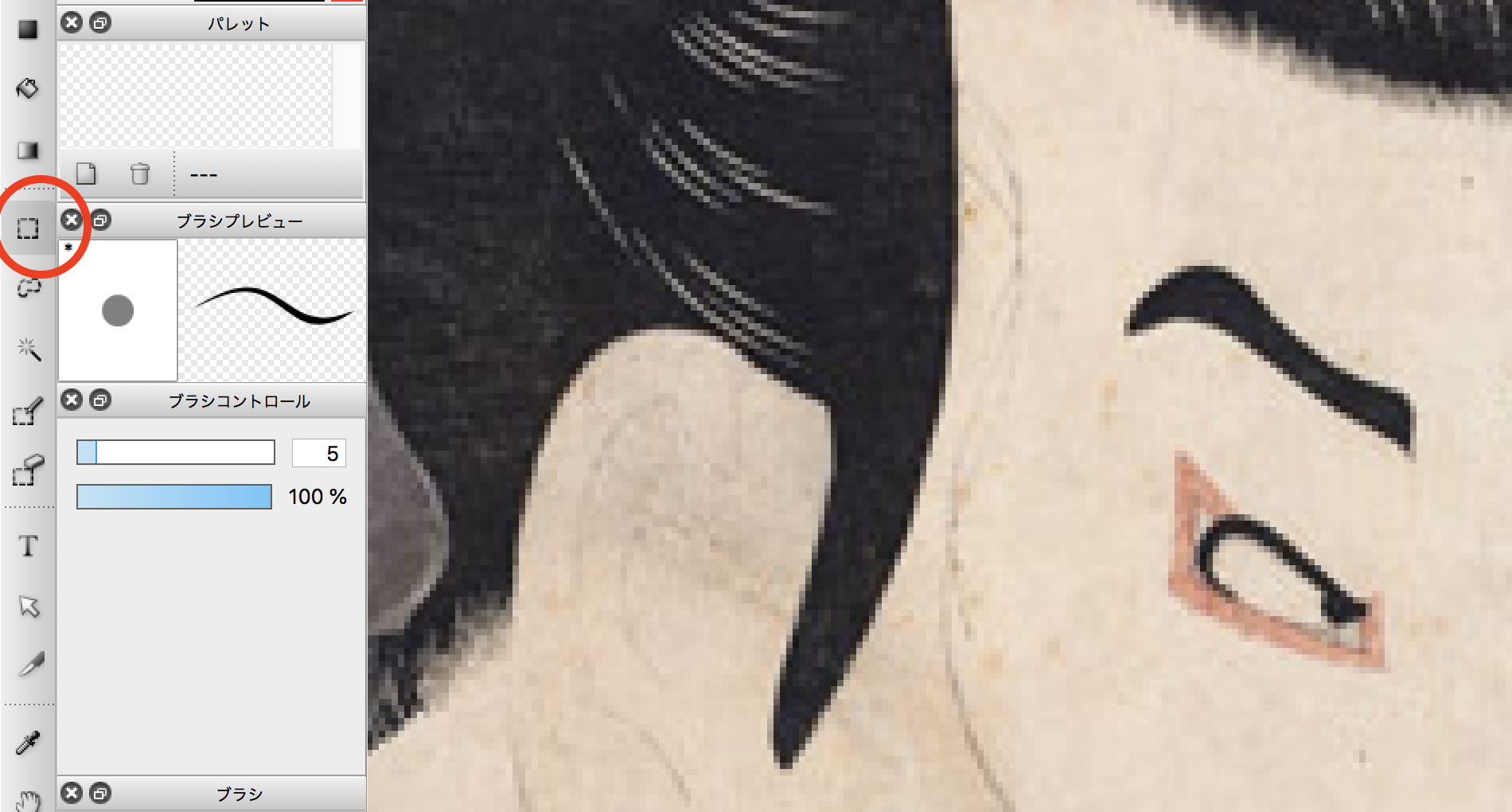
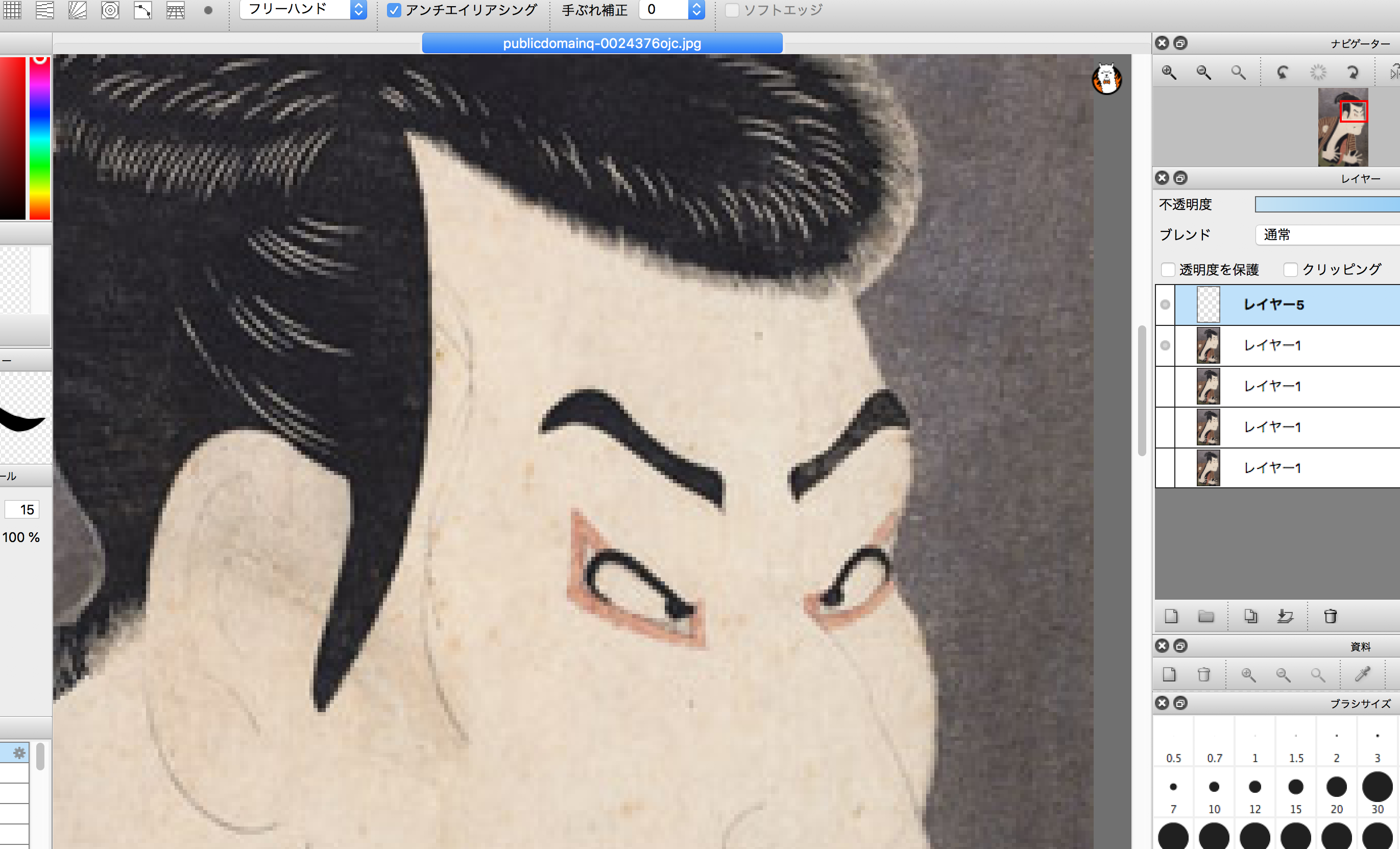
今回は眉毛を切り抜いてみる。

↑
眉毛を拡大してきた図
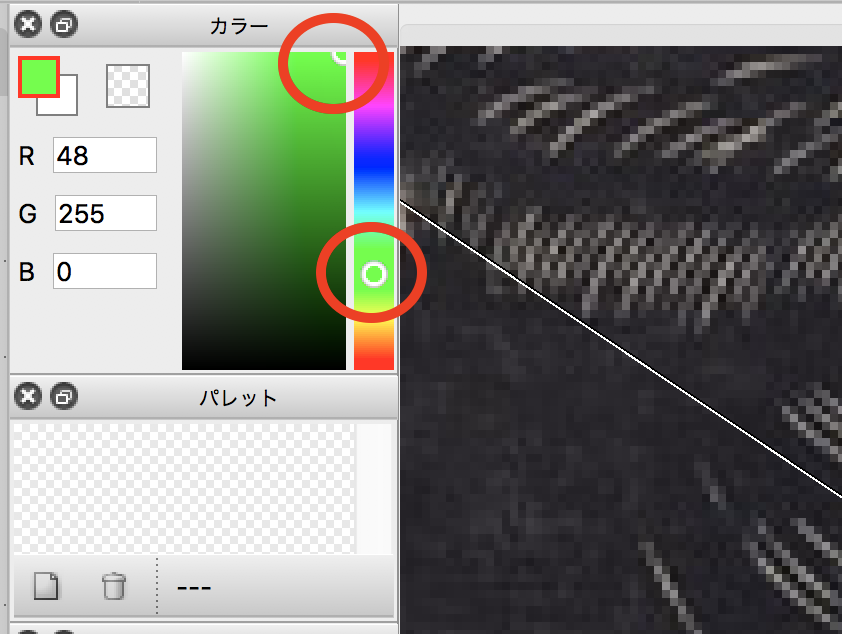
何もないレイヤーを選択した状態で

ペンを選択し、緑色にする。
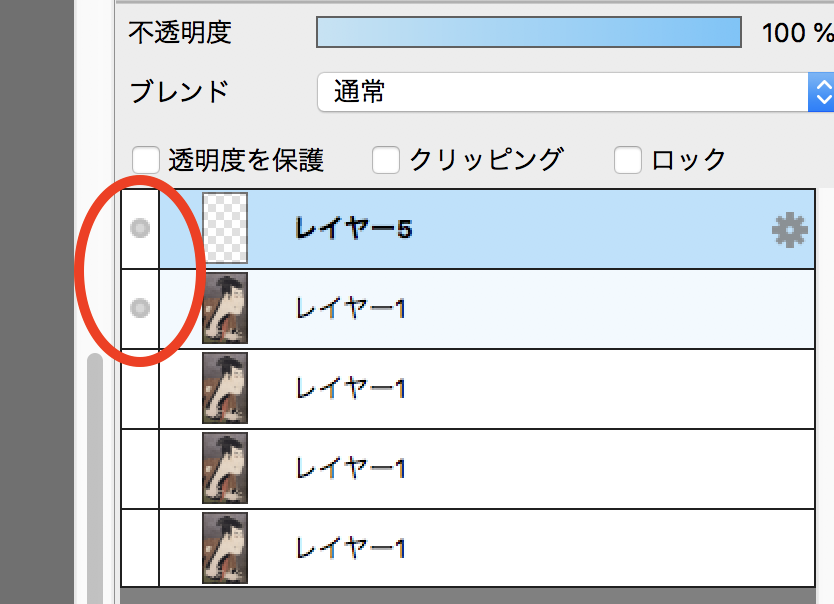
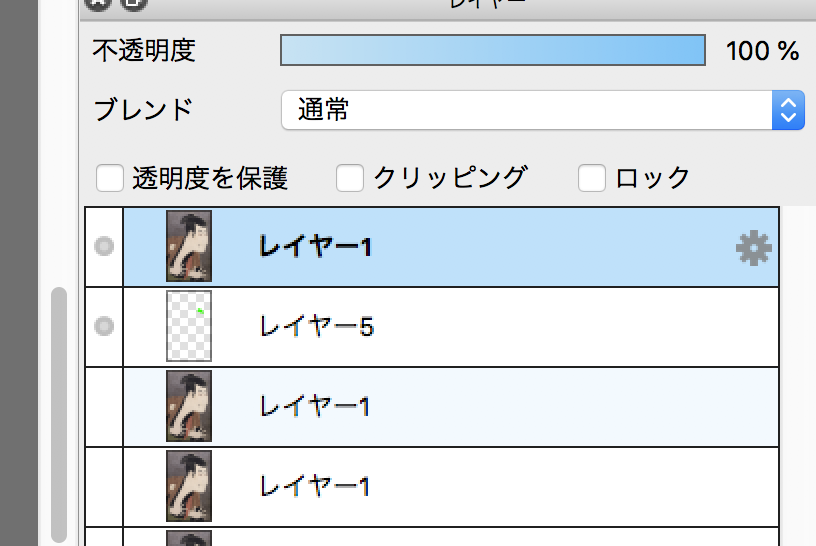
レイヤーの順番を入れ替える。
緑色でお絵描きしたレイヤーを下絵の下に

この状態でクリッピングを押す。

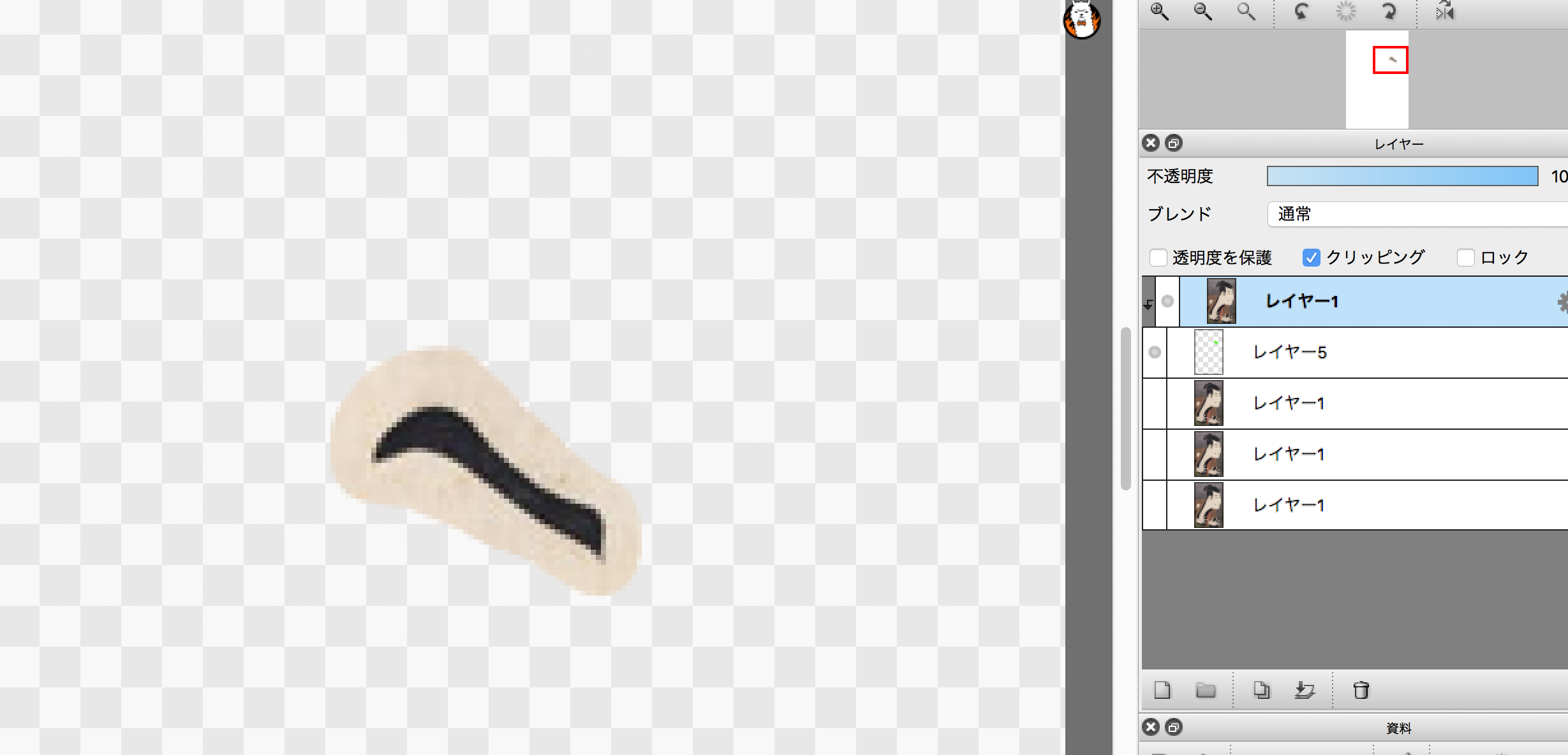
眉毛だけが取り出せる。
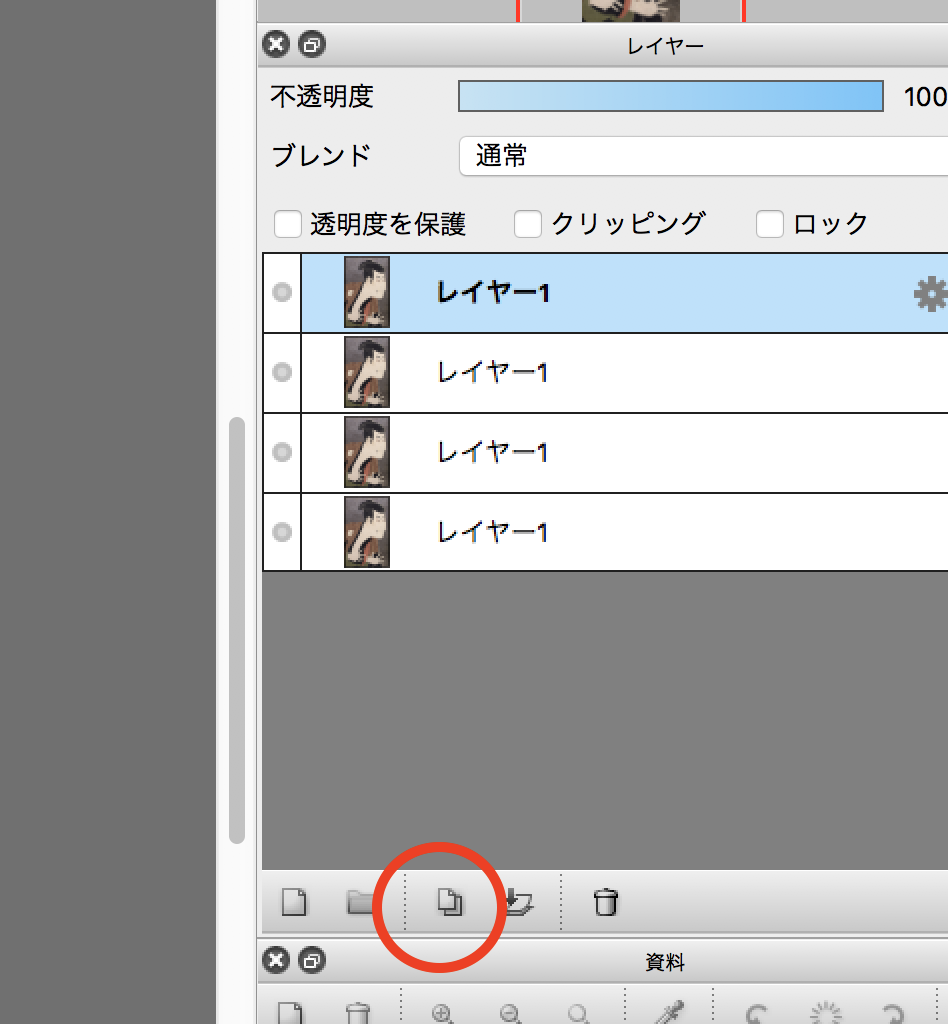
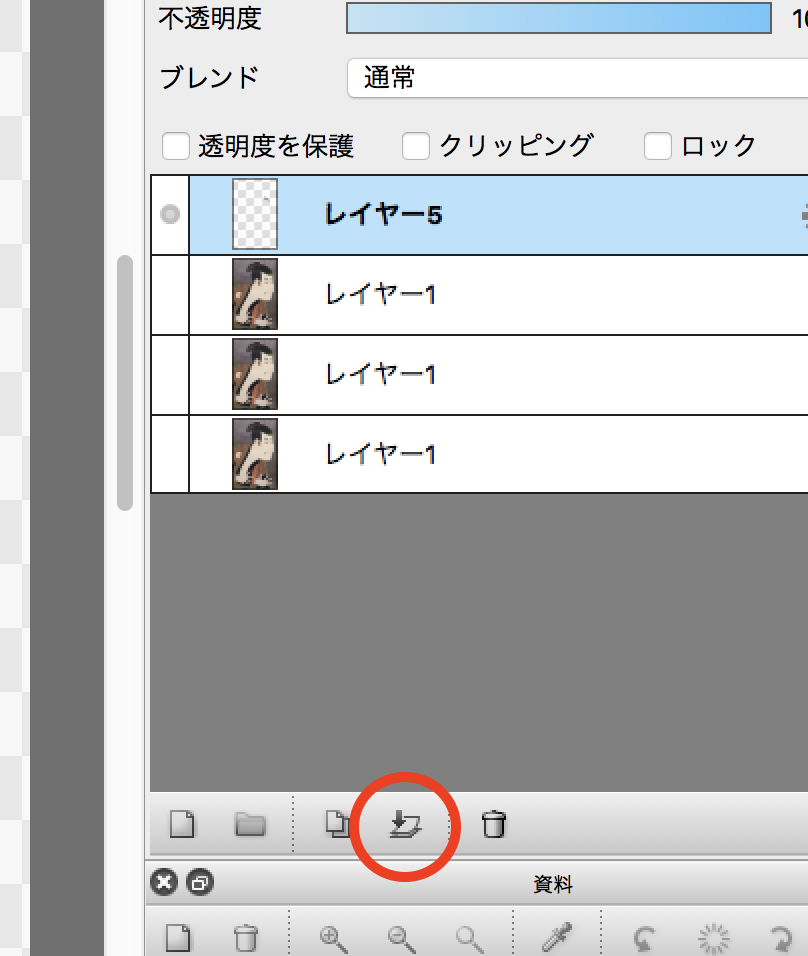
このボタンでくっつける。
で、レイヤーの名前を左眉毛とかにする。
これを繰り返してパーツに分ける。
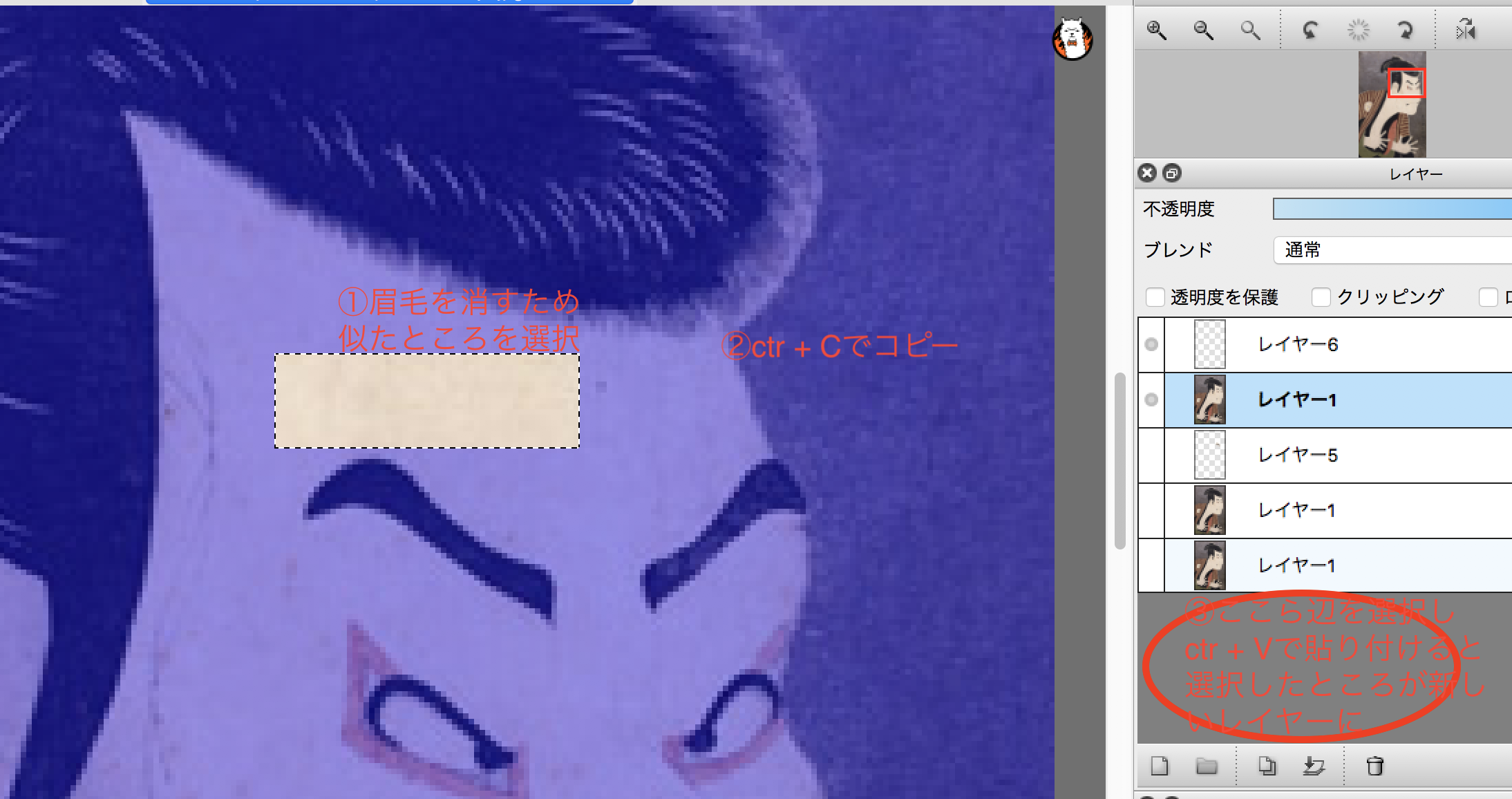
最後に残った顔面の輪郭には、元目があったところ、口があったところを綺麗にしておく。
眉毛が動いた時に下が見えてしまうので肌色で塗っておく。
自然になるように塗る方法
普通に塗りつぶしてもいい
スポイトで近くの色を取り、塗ってもいい
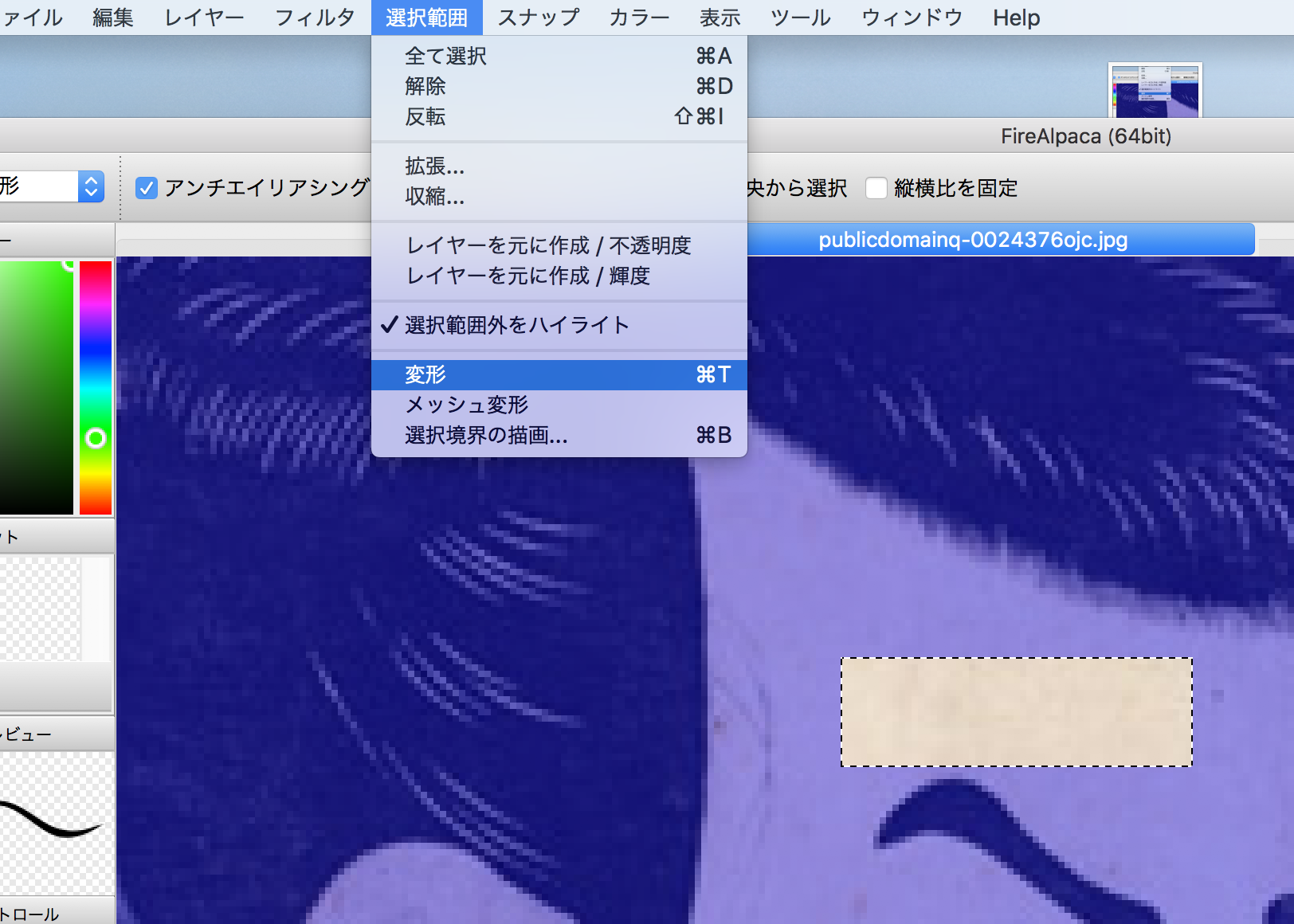
選択範囲の変形を選択
動かして、消す

そして、先ほどと同じように結合のボタンを押す。
そんな感じでパーツ分けする。
これをpsd形式で書き出す
ファイル→書き出し→psd
そのファイルをlive2Dで開く
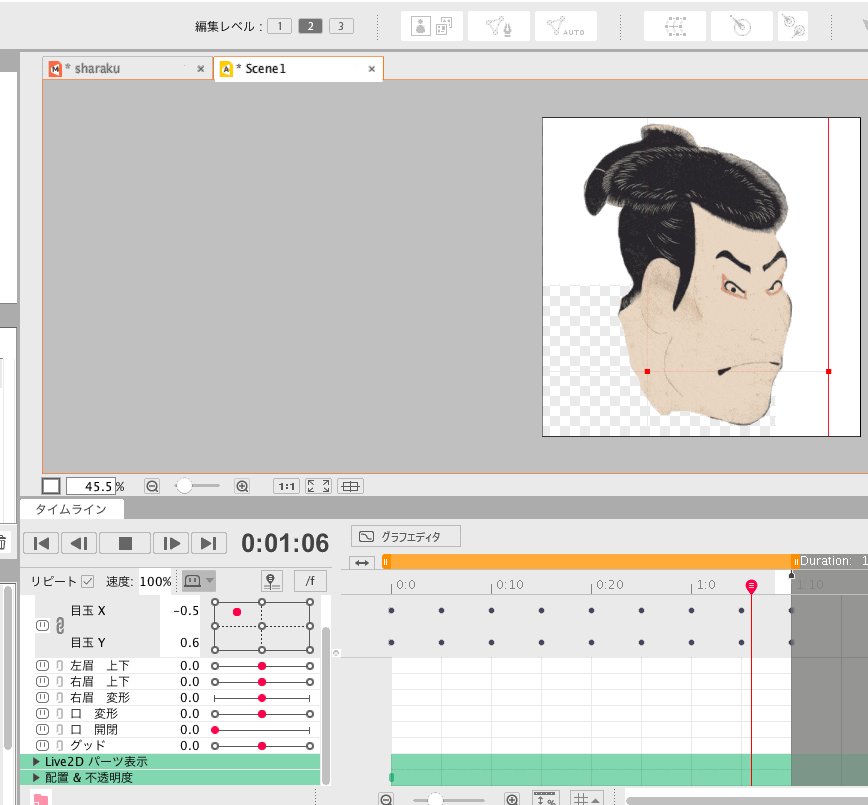
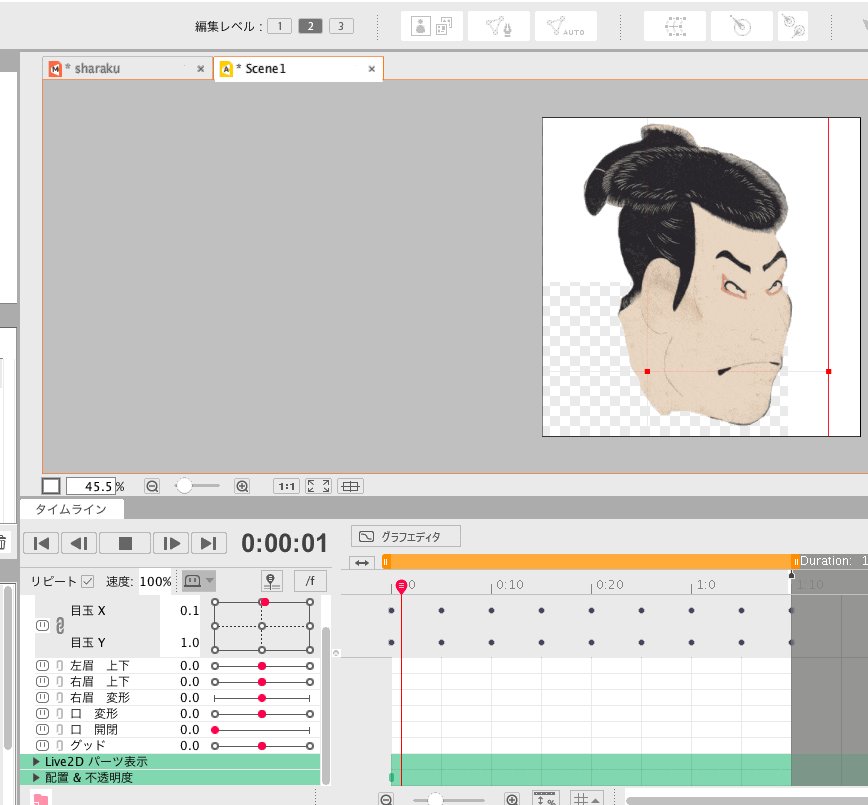
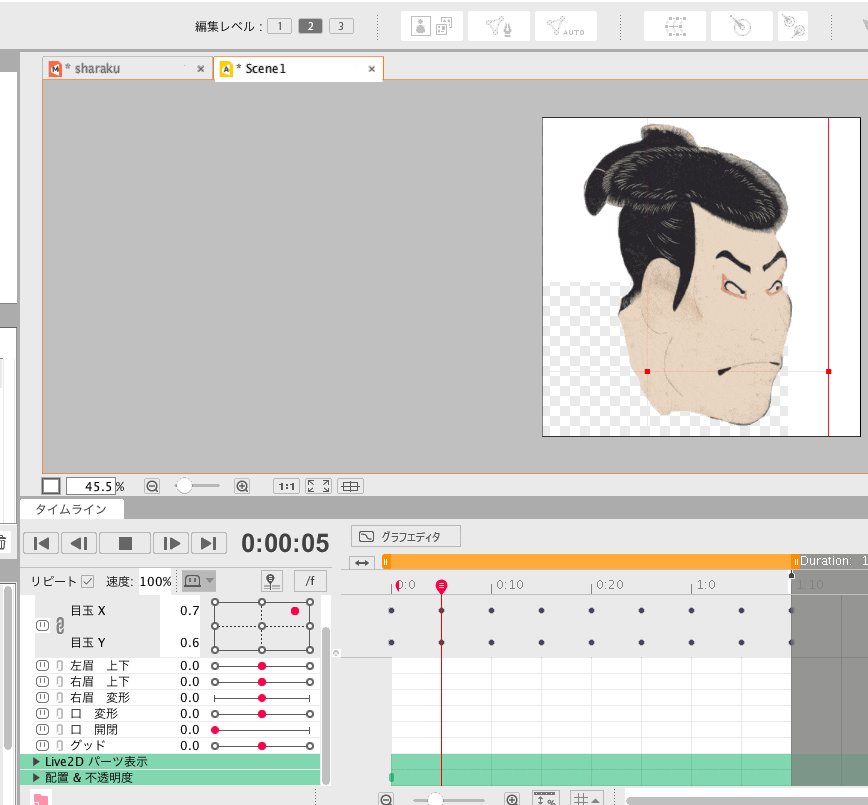
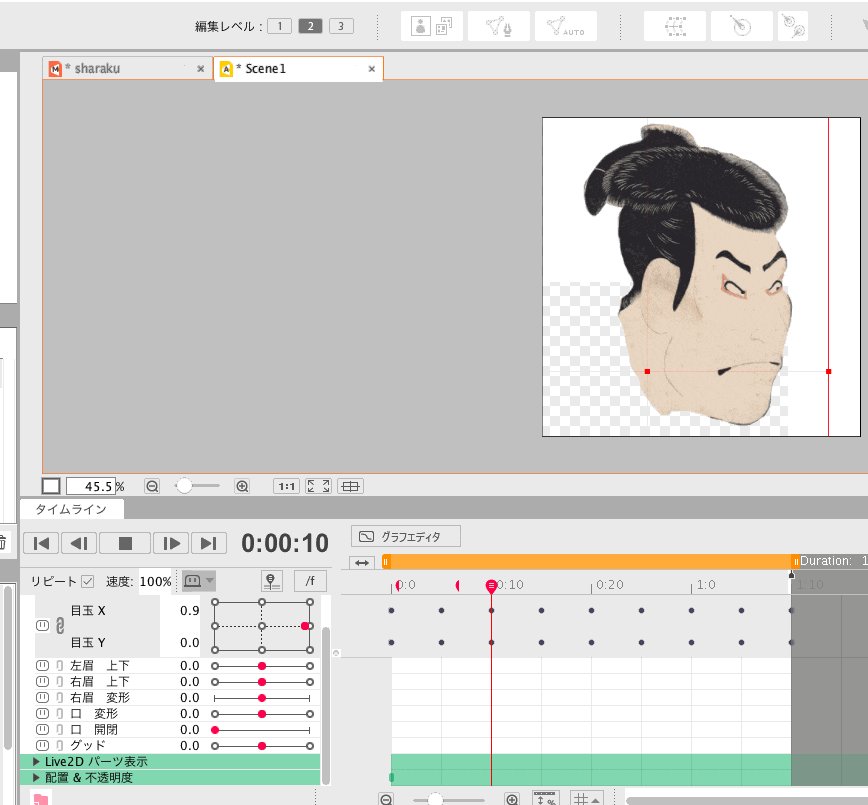
modelerで動きをつける
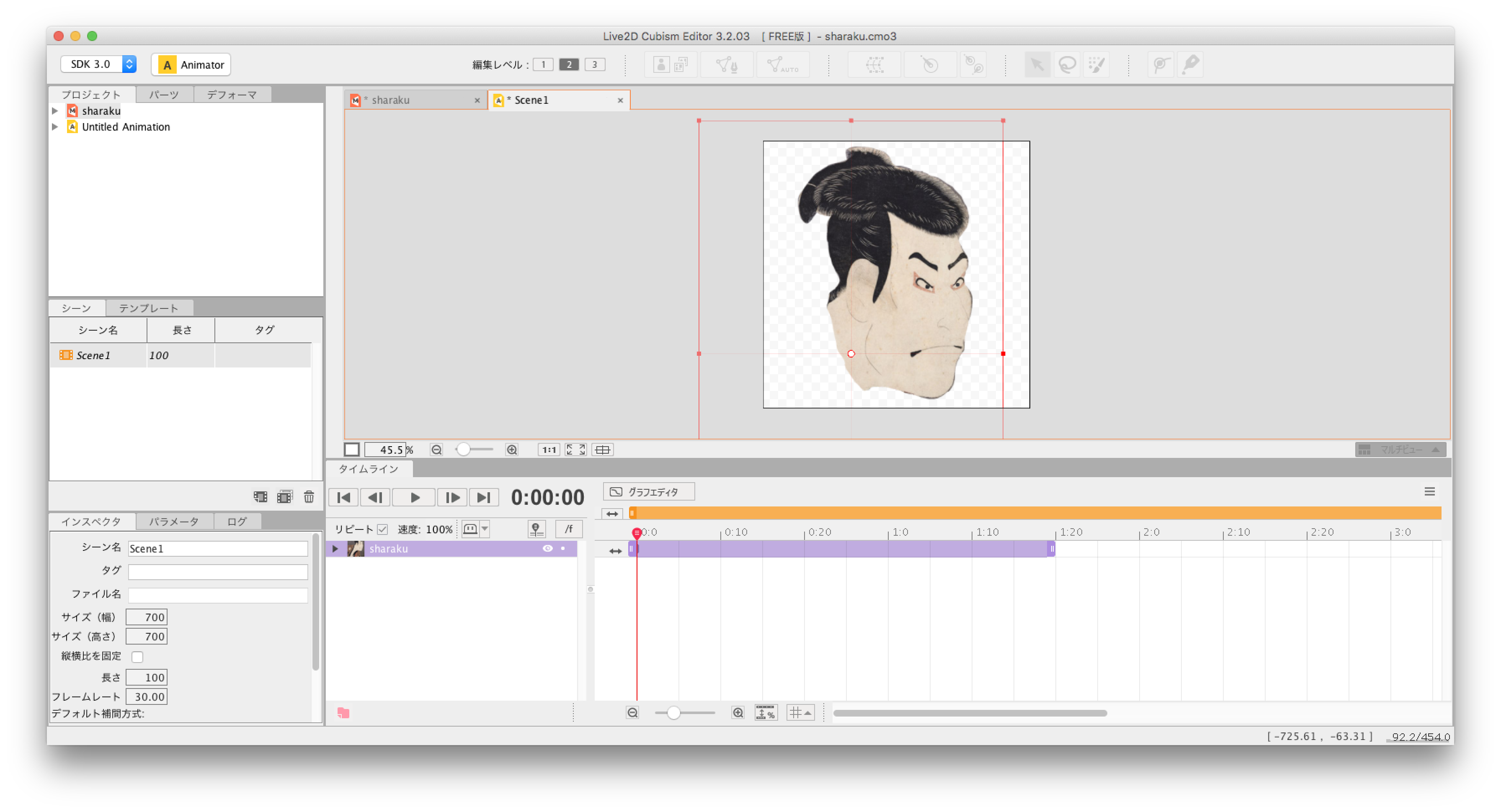
animatorで開く
グルグルアニメーション作る
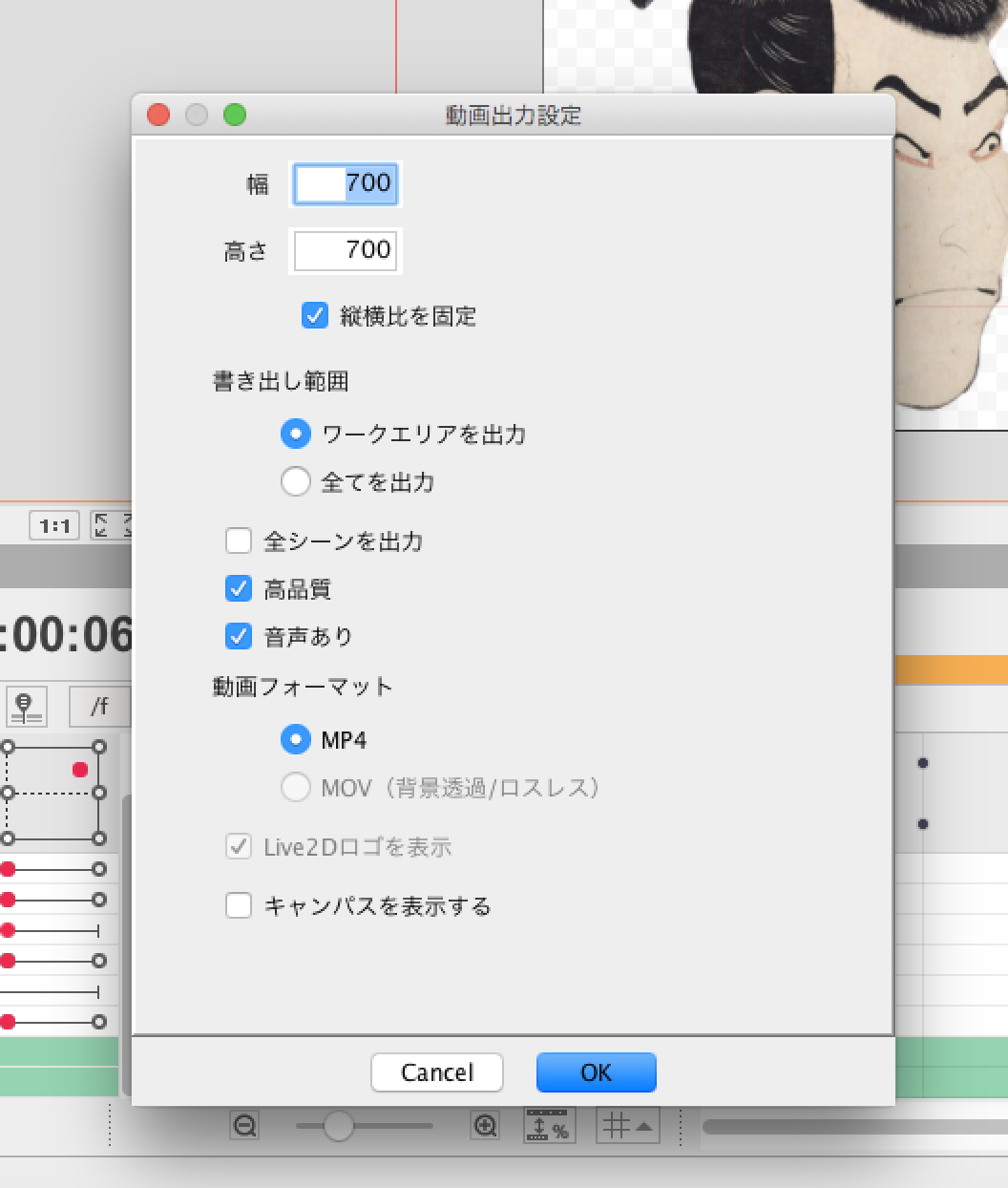
できたらmp4で書き出し


ここからはunityで作業
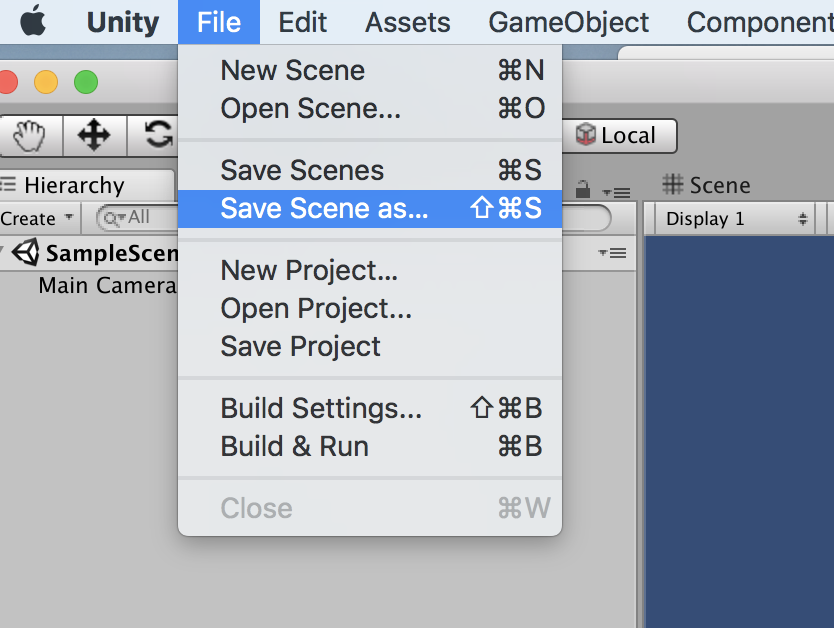
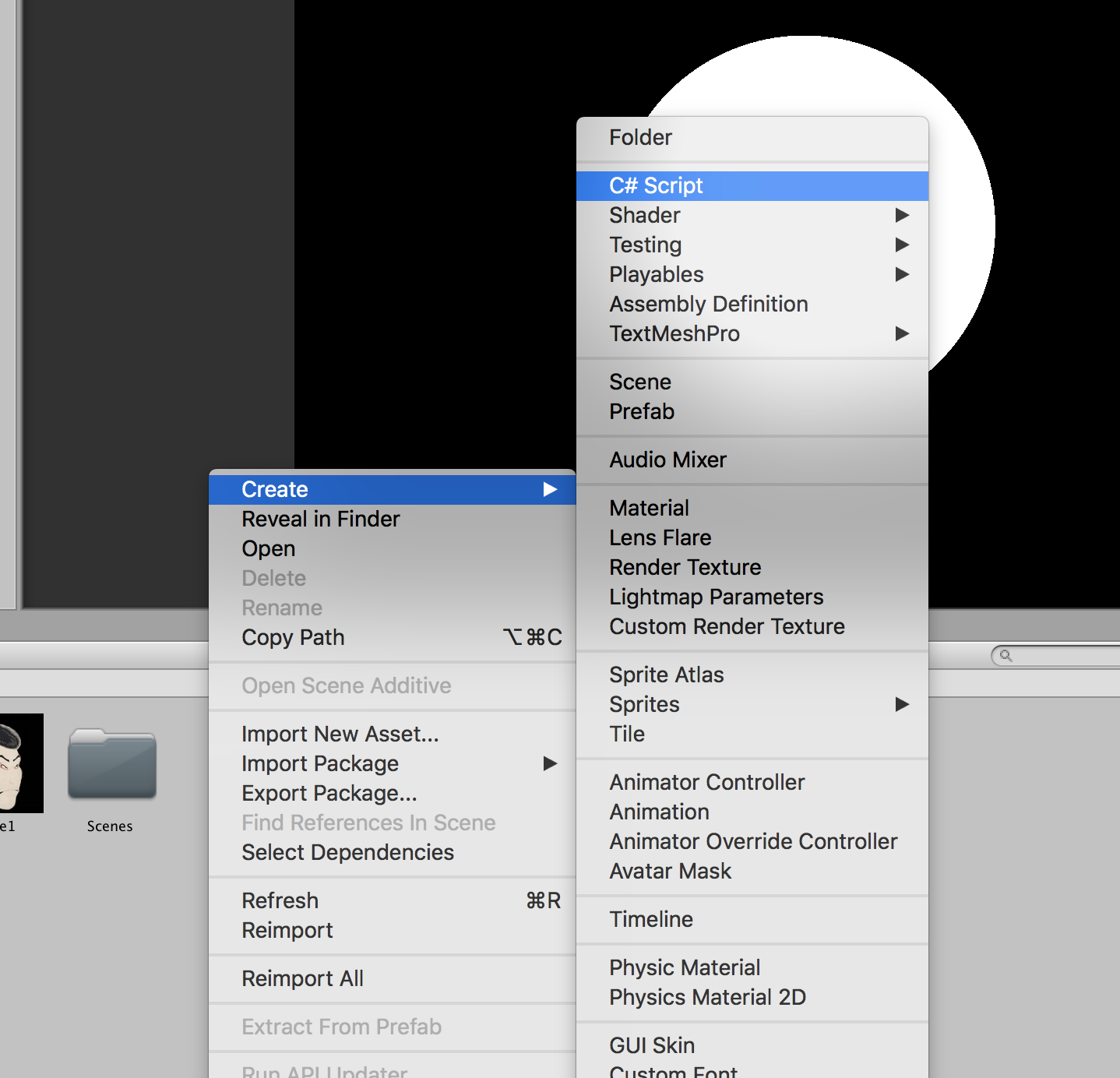
まずファイルを作る
2Dのテンプレートを用意

ios用にbuild settingsを選択してswitch Platformをおす

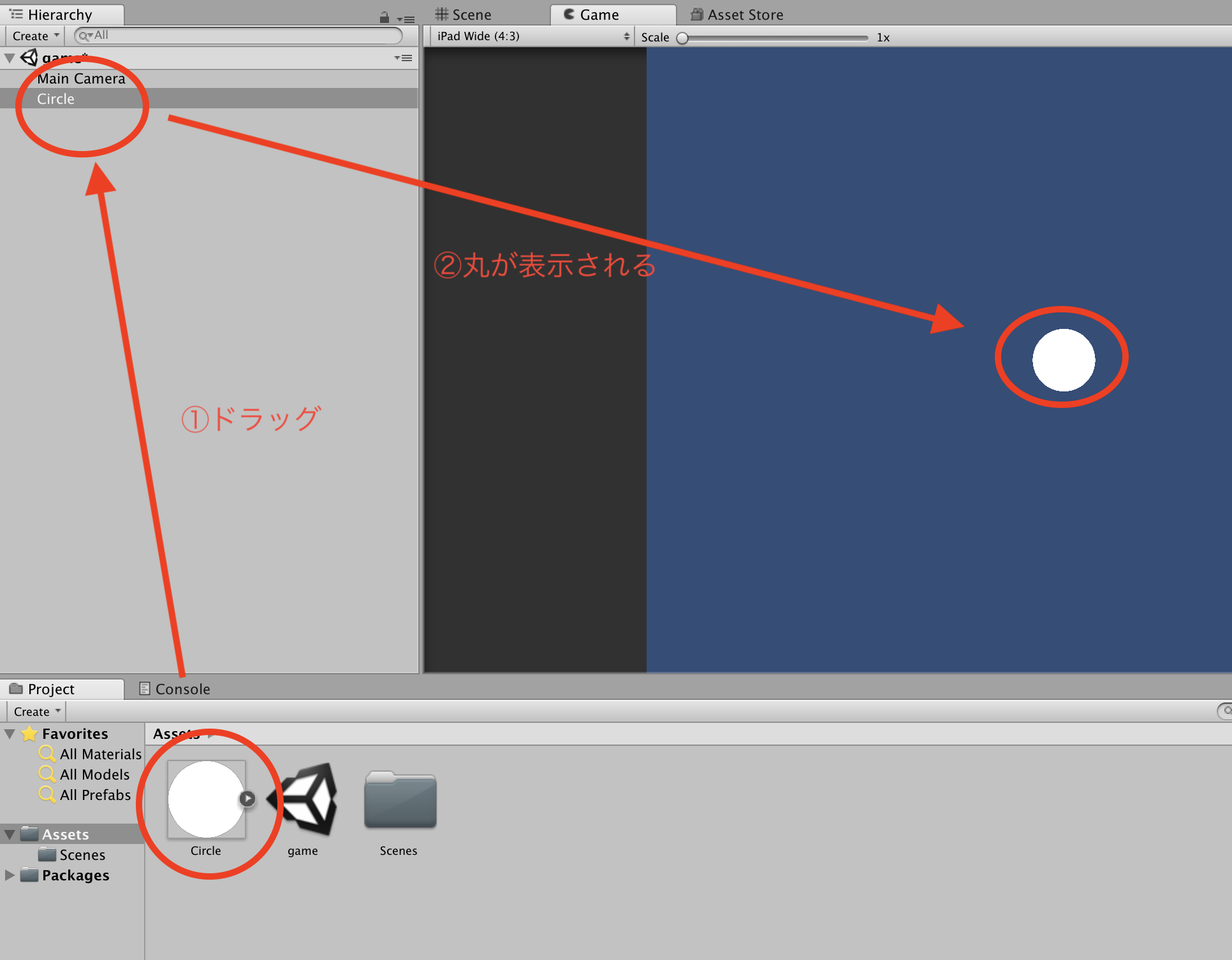
丸を作る。
ここに動くmp4を入れる

videoplayerを作る

video playerのinspectorでmaterial overrrideを選択
 先ほど作ったmp4を入れておきvideo playerにつなぐ
先ほど作ったmp4を入れておきvideo playerにつなぐ
 これと丸をつなぐ
これと丸をつなぐ
これで再生ボタンを押すと
 丸の中に顔が表示された
丸の中に顔が表示された
main cameraのところで背景を黒に
円の大きさをトランスフォームのスケールで大きくして
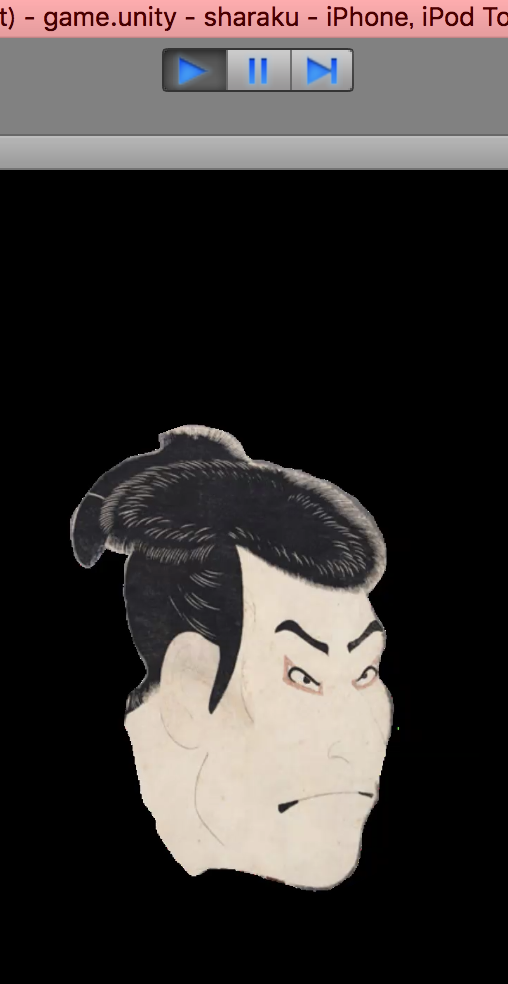
再生すると

目を回した絵が表示された。
あとはこれをグルグル回せば良い。
中身は

タッチしたらくるくる
これをビルドしてxcodeを使えばアプリ として動く。