はじめに
Slackにはなぜかスタンプ機能がないということなので、簡易的にですがそれっぽく使えるBotを作成してみることにしました。
外部に画像を用意してもいいのですが、せっかくなので今回はSlack APIを使いcustom emojiの原寸大を表示するという手法を取ることにします。
本文
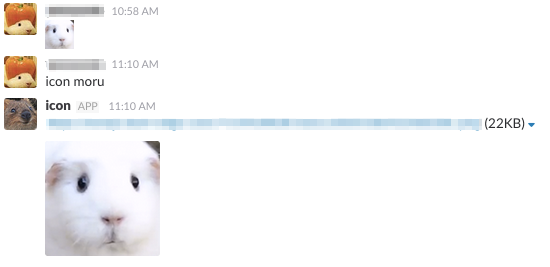
実際の動作
- Botの呼び出しは
icon emojiの登録名で行う - 特殊な設定は不要で、emojiの登録後すぐに使うことができる
- 画像の最大サイズは128*128
開発環境
- Botの開発: GAS
- 使用API Slack API emoji.list
準備
1. GAS
GASでSlack Botを作成する際には下記のサイトを参考にしました。
SlackとGASの連携などについてはこのページでは特に説明しません。
初心者がGASでSlack Botをつくってみた
https://tech.camph.net/slack-bot-with-gas/
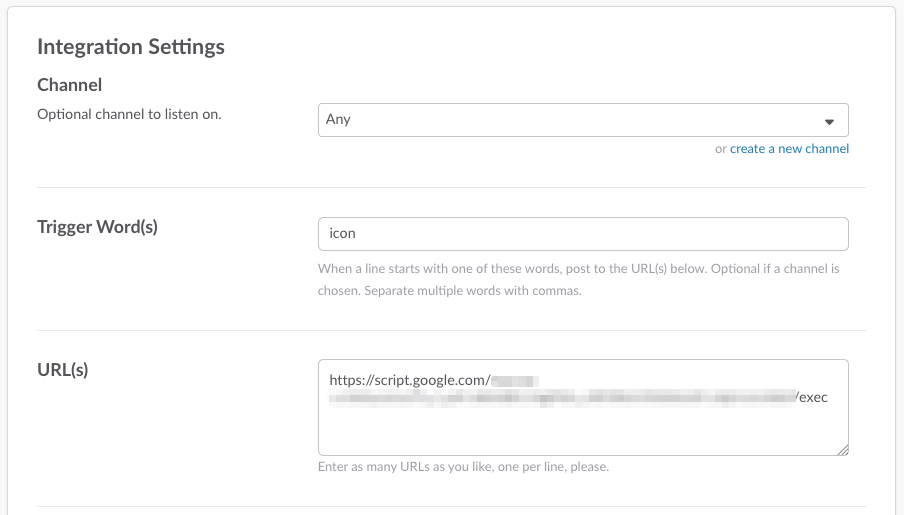
Outgoing WebHooksの設定はこんな感じ
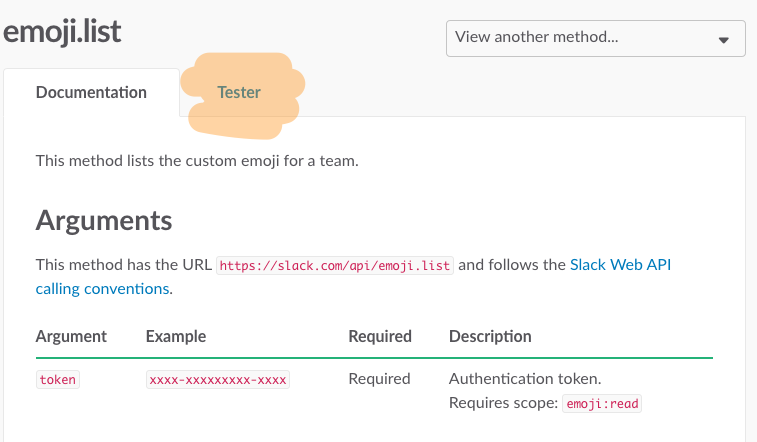
2. emoji.list
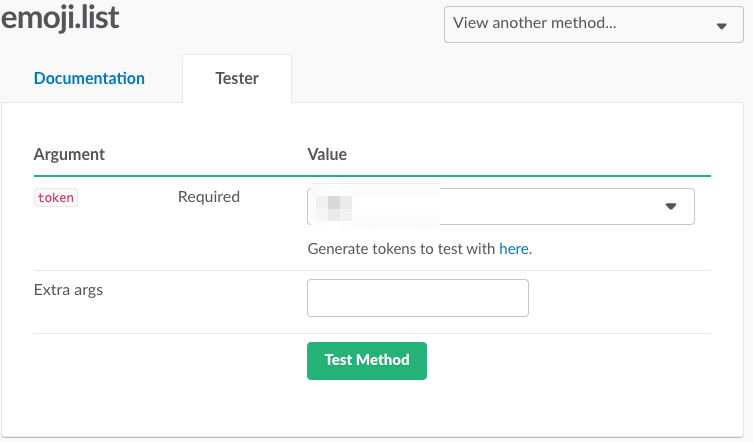
emoji.listにアクセスし、Testerタブを開きます。
1.でSlack API Tokenを取得していれば、tokenのセレクトボックスに表示されているはずなので、[Test Method]をクリック。
tokenに問題がなければ、URLとcustom emojiの一覧が表示されます。
URLは後で使うので、控えておいてください。
開発
emoji一覧の取得
function getEmojiList() {
//APIのURL
var url = "hoge";
//JSONで取得してからパース
var response = UrlFetchApp.fetch(url);
var content = response.getContentText("UTF-8");
var return_data = JSON.parse(content);
//emojiのリストのみ返す
return return_data['emoji'];
}
urlを先ほど控えたemoji.listのURLに置き換えます。
これで、slackに保存されたcustom emojiの名前とurlの配列を取得できます。
emojiのURL
emoji名textのemojiのURLを返します
function getEmojiURL(text){
var return_message = "error";
//emojiリストの取得
var emoji_list = getEmojiList();
//リストからtextのURLを取得
//textから空白を削除している
return_message = emoji_list[text.trim()];
return return_message;
}
Bot部分の作成
var token = PropertiesService.getScriptProperties().getProperty('SLACK_ACCESS_TOKEN');
function doPost(e) {
var bot_name = "icon";
var bot_icon = "";
var app = SlackApp.create(token);
var message = "";
//slackで投稿された文章から4文字目より後ろを取得
//今回はicon 絵文字の登録名 で呼び出しているため
var text=e.parameter.text.substr(4);
message = "no icon";
if(text!=""){
message = getEmojiURL(text);
}
//chatPostMessageでチャットとして投稿
//呼び出されたチャンネルに投稿する
return app.postMessage(e.parameter.channel_id, message, {
username: bot_name,
icon_url: bot_icon
});
}
以上で完成となります。
おわりに
初めての投稿のため色々と拙いところはあると思いますが、参考にしてもらえることがあれば幸いです。