概要
GooglePlay DeveloperConsoleでアプリに含まれるWebViewのWebViewClient.onReceivedSslErrorのセキュリティアラートで怒られた時の対処法です。
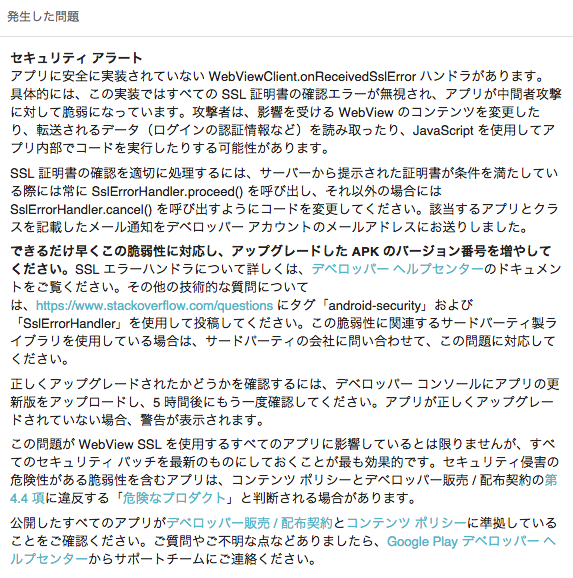
こんなアラート
アラートの内容
WebViewにてhttpsのページでサーバー証明書が正しくないページ(PCのChromeで「この接続ではプライバシーが保護されません」という表示が出るページ)を開こうとするときの挙動が実装されていないのが原因です。
対処
まずGoogle Playから警告内容の詳細がメールで来ているはずなので内容を確認し該当クラスを明確にしましょう。
該当クラスが広告などのSDKの場合はSDKのアップデートで解決しないか確認しそれでも直らない場合は、SDKの制作元に確認しましょう。
該当クラスが自分で作成したクラスの中のWebviewだった場合には2パターンの対処法があります。
- onReceivedSslErrorのオーバライド削除する
- 使っていないのであれば削除しましょう。
- ユーザーに確認してハンドリングする
- 下に書きます。
ユーザーに確認してハンドリングする方法
WebViewのWebViewClientのonReceivedSslErrorをオーバライドして実装します。
onReceivedSslErrorの中で開いていいページならhandler.proceed();をいけないページならhandler.cancel();を呼んであげます。
下記はDialogでページ遷移を確認する例です。
webView.setWebViewClient(new WebViewClient() {
@Override
public void onReceivedSslError(WebView view, final SslErrorHandler handler, SslError error) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setMessage("ssl証明書が正しくないページですが開いてもいいですか");
builder.setPositiveButton("yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
handler.proceed();
}
});
builder.setNegativeButton("no", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
handler.cancel();
}
});
builder.setOnKeyListener(new DialogInterface.OnKeyListener() {
@Override
public boolean onKey(DialogInterface dialog, int keyCode, KeyEvent event) {
if (event.getAction() == KeyEvent.ACTION_UP && keyCode == KeyEvent.KEYCODE_BACK) {
handler.cancel();
dialog.dismiss();
return true;
}
return false;
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
});