TypeScript 編は、
VSCode でF5でホーム画面を起動して TypeScript をステップ実行する を見てください。
ゴール
書かないこと
- CakePHP のインストール手順
前提
| プロジェクトルート | 公開ルート | ポート |
|---|---|---|
| c:\src\cake-app | c:\src\cake-app\webroot | 8765 |
- CakePHP ビルトイン の簡易ウェブサーバ (port:8765) を起動していること
C:\src\cake-app\bin>cake server
Welcome to CakePHP v3.8.11 Console
Version
| - | version |
|---|---|
| VScode | 1.43.2 |
| Debugger for Chrome | 4.12.6 |
| Debugger for Firefox | 2.7.1 |
準備
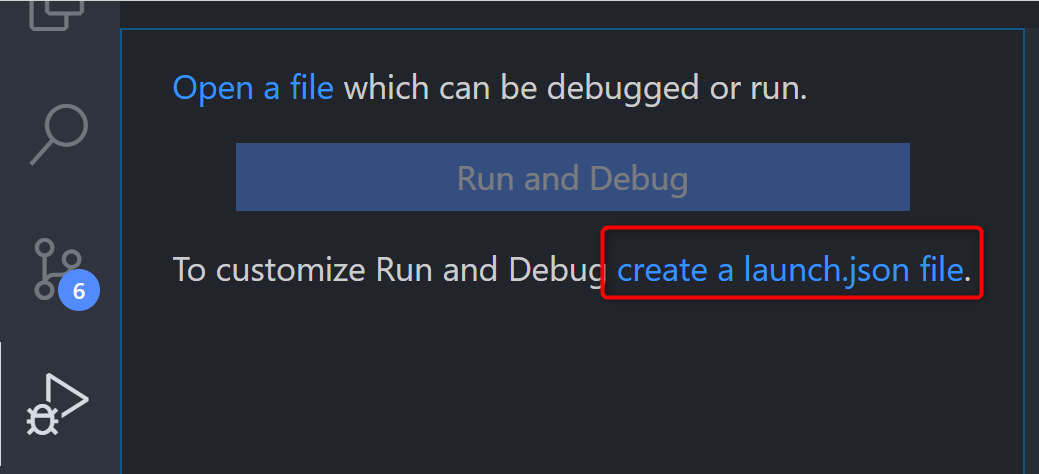
- デバッグ構成ファイルを作る

-
(お好きな方の) 拡張をインストールしてデバッグ構成ファイルを編集
/.vscode/launch.json{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Chrome JavaScript", "url": "http://localhost:8765", "webRoot": "${workspaceFolder}/webroot" } ] }/.vscode/launch.json{ "version": "0.2.0", "configurations": [ { "type": "firefox", "request": "launch", "name": "Launch Firefox JavaScript", "url": "http://localhost:8765", "webRoot": "${workspaceFolder}/webroot", } ] } -
ステップ実行対象を作成
src/webroot/js/debug.jsdocument.addEventListener("DOMContentLoaded", function() { console.log("on loaded"); }); -
ホーム画面
home.ctpでステップ実行対象を読み込む (<head></head>内に追記)
--- a/src/Template/Pages/home.ctp
+++ b/src/Template/Pages/home.ctp
@@ -43,6 +43,8 @@ $cakeDescription = 'CakePHP: the rapid development PHP framework';
<?= $this->Html->css('style.css') ?>
<?= $this->Html->css('home.css') ?>
<link href="https://fonts.googleapis.com/css?family=Raleway:500i|Roboto:300,400,700|Roboto+Mono" rel="stylesheet">
+ <?= $this->Html->script('debug.js') ?>
+ <!-- ↑同じ <script src="/js/debug.js"></script> -->
</head>
ステップ実行
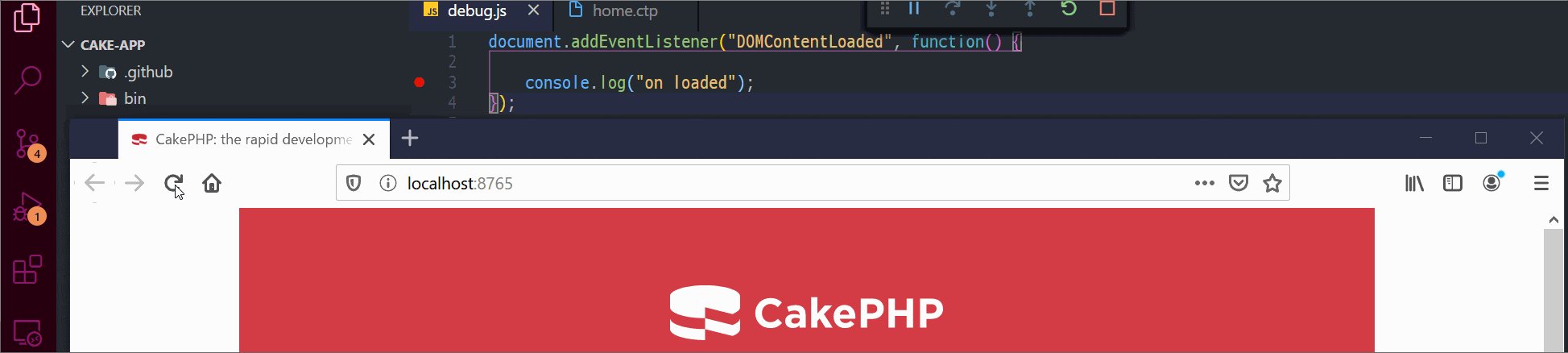
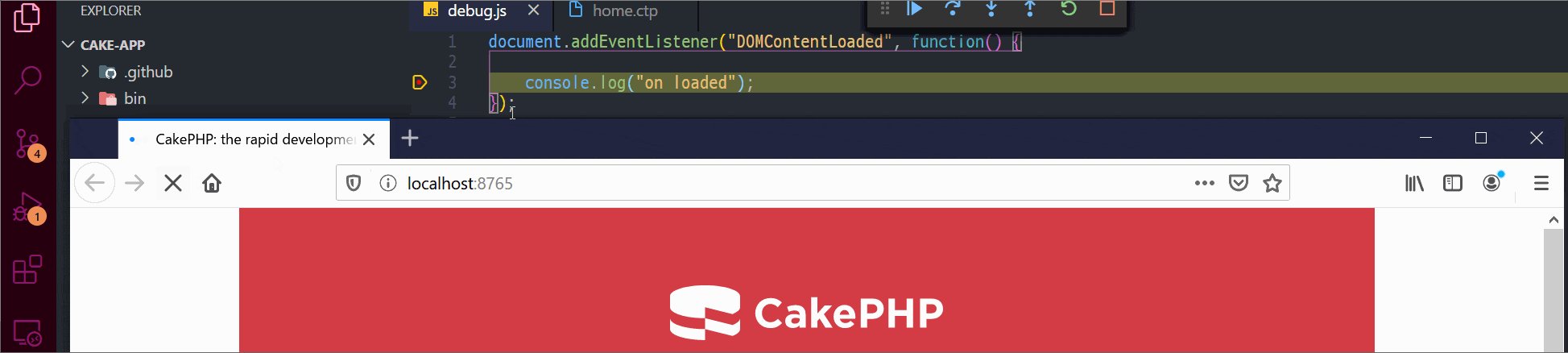
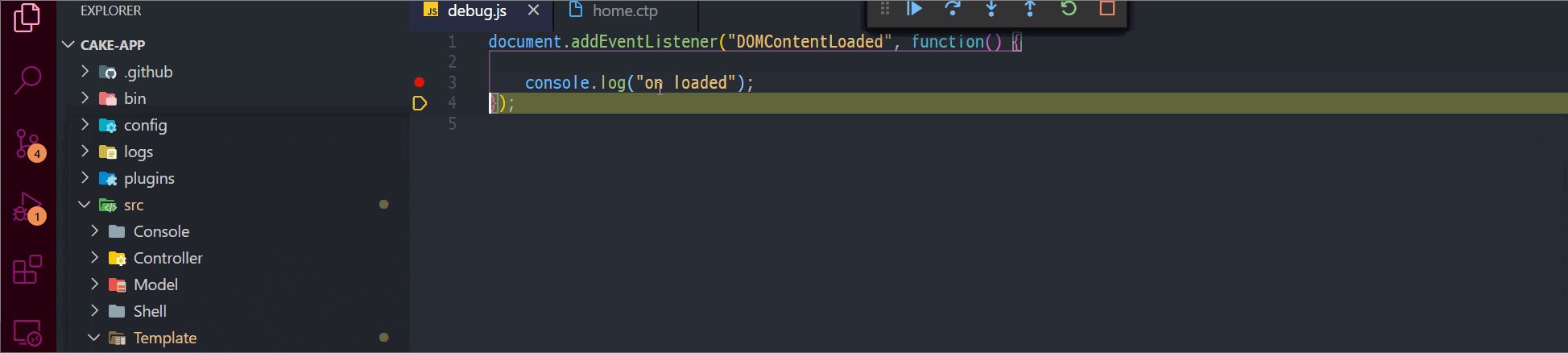
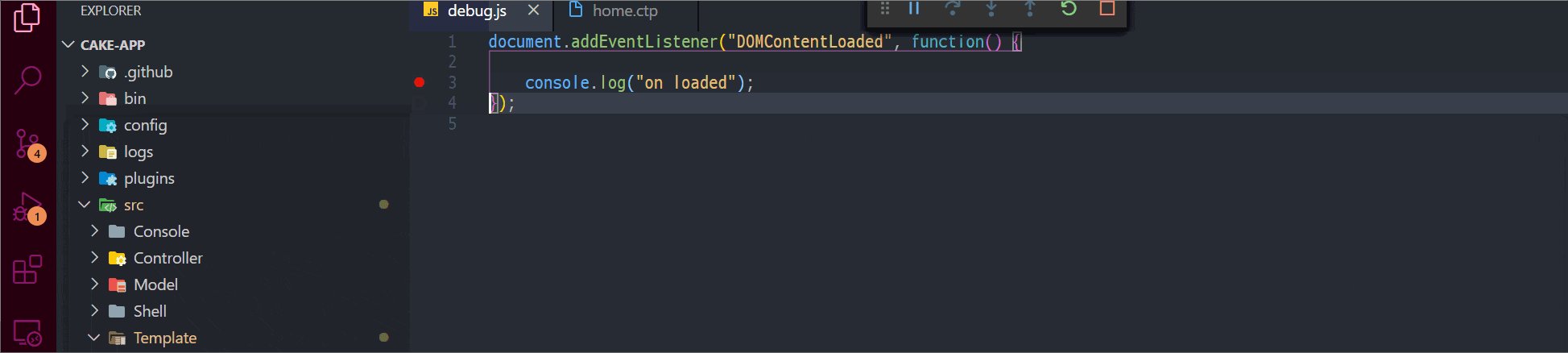
- F5でホーム画面を起動して「ブレークモード」になることを確認
※ firefoxの場合、ページのリロードが必要な場合あり Troubleshooting