AutoLayoutとは
XcodeのStoryboard上で配置したパーツが異なる端末で違う見え方をする場合があります
画面の大きさが端末によって異なるため、各パーツの大きさや余白の設定が不十分な場合に発生するためです💡
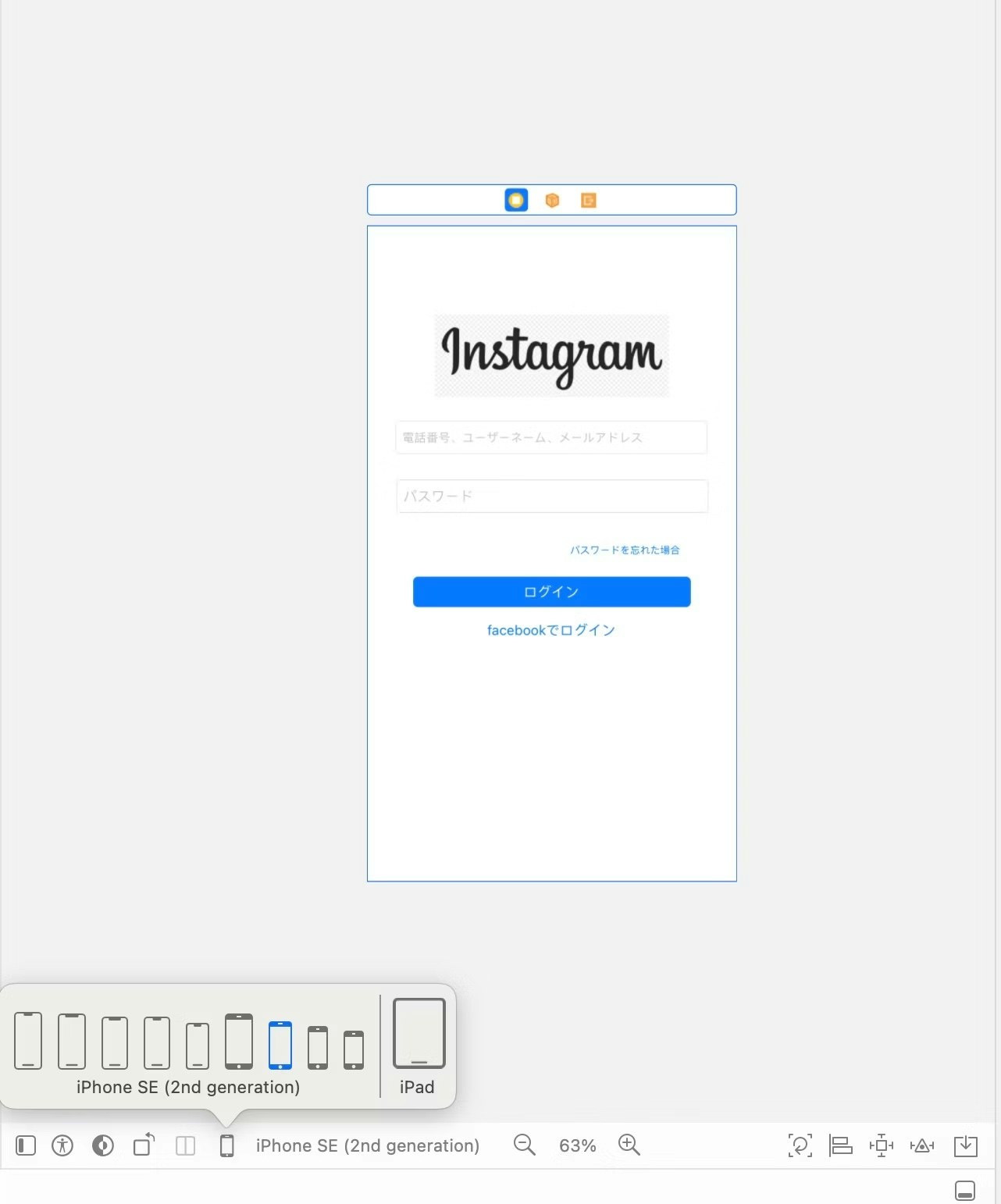
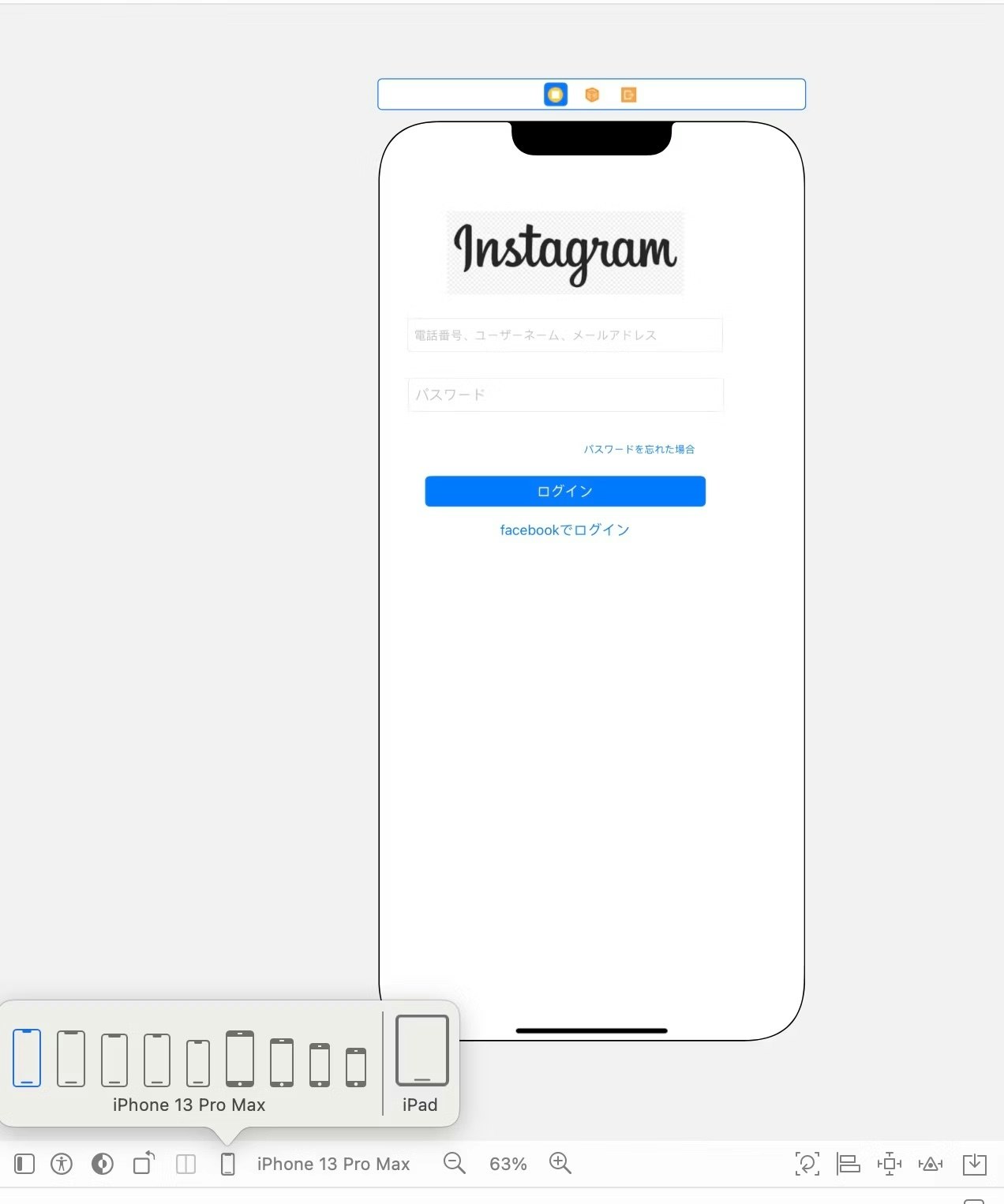
| iPhoneSEで起動した時 | iPhone13ProMaxで起動した時 |
|---|---|
 |
 |
(画像はhttps://qiita.com/naoking21/items/08932587b9fdb337b3df より引用)
AutoLayout(制約)を利用して各パーツに設定を加えることで一定のレイアウトを維持して表示することが可能になります!
AutoLayoutの設定は.xibや.storyboardを編集することで設定可能です。
ハンズオン
実際にXcode上でAutoLayoutを設定してみましょう🙋♂️
プロジェクトの準備
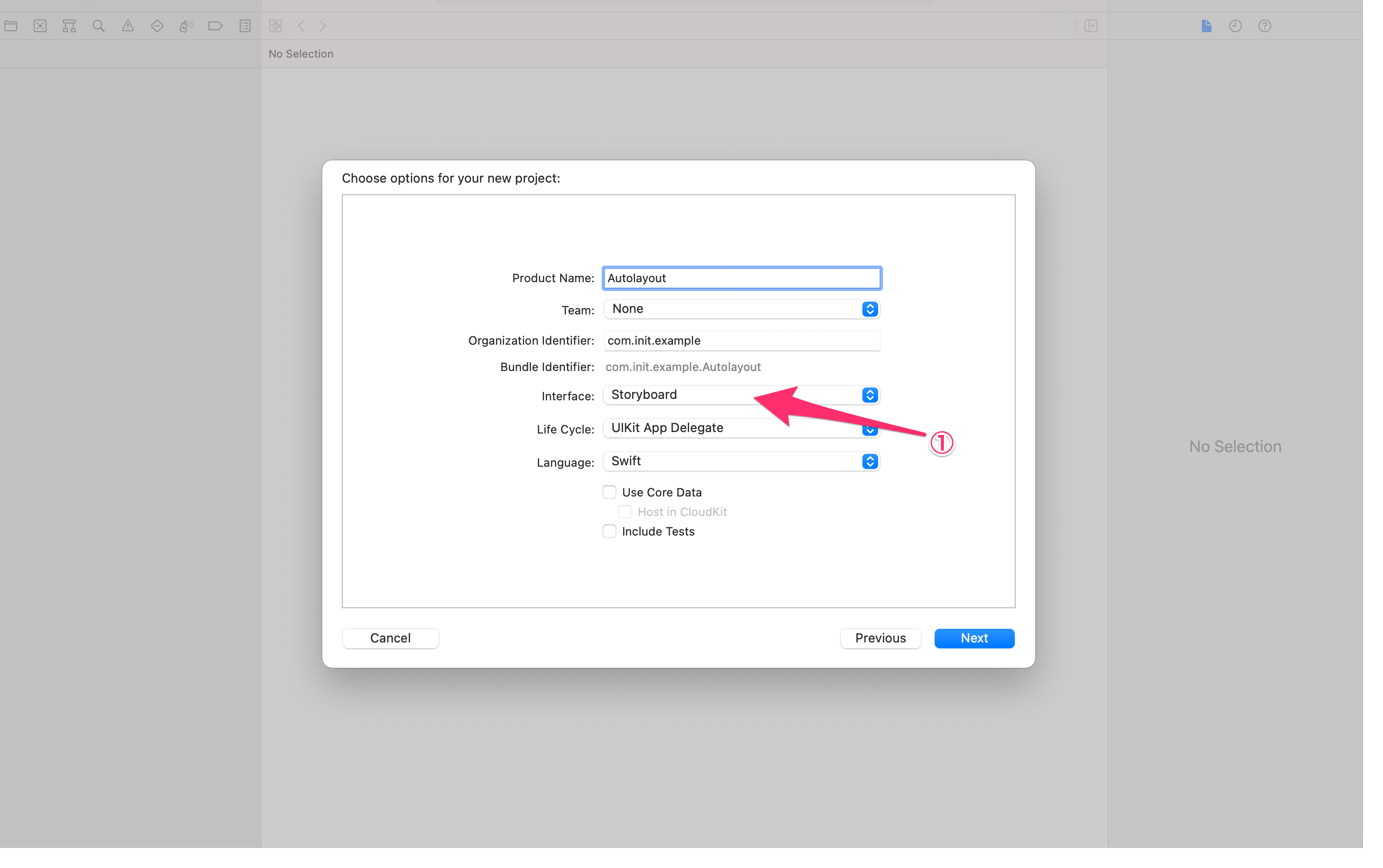
- プロジェクトを作成する際に、Interface(下画像①)をStoryboardに変更してEnter押下もしくはNextをクリックし、プロジェクトを作成。(今回はAutolayoutという名前のプロジェクトを作成)

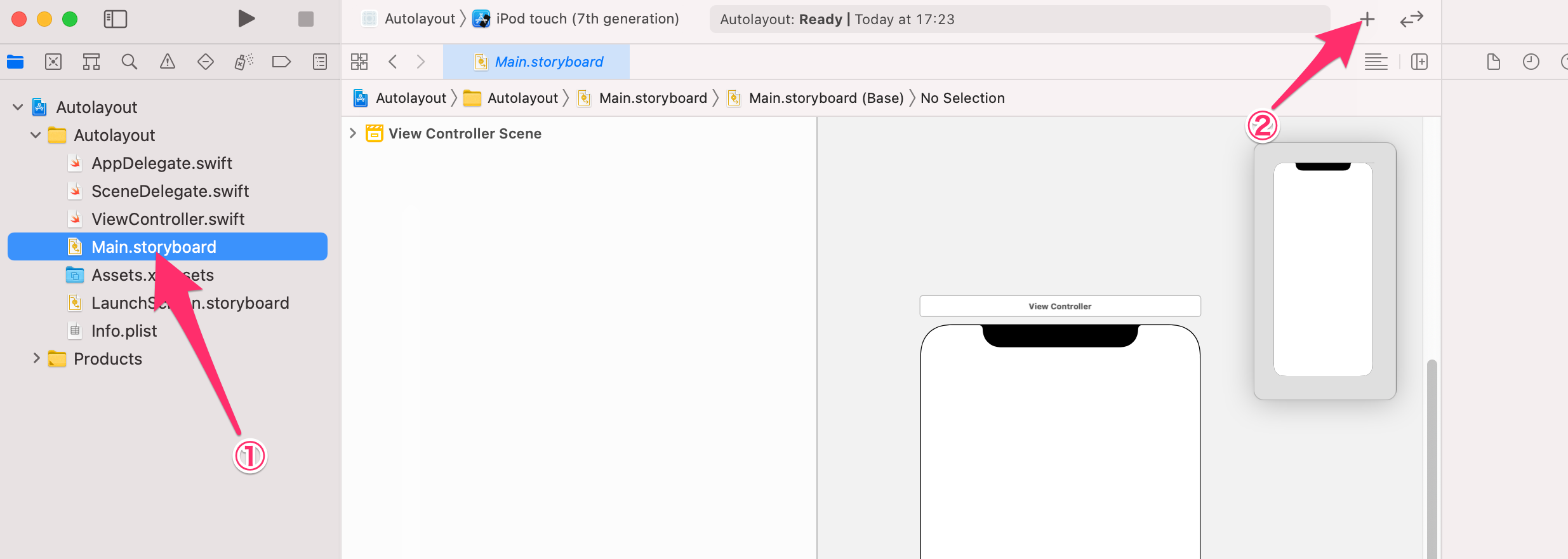
2. Main.storyboard(下画像①)を選択し、下画像②をクリックもしくは(Shit+Command+L)押下でライブラリを表示する

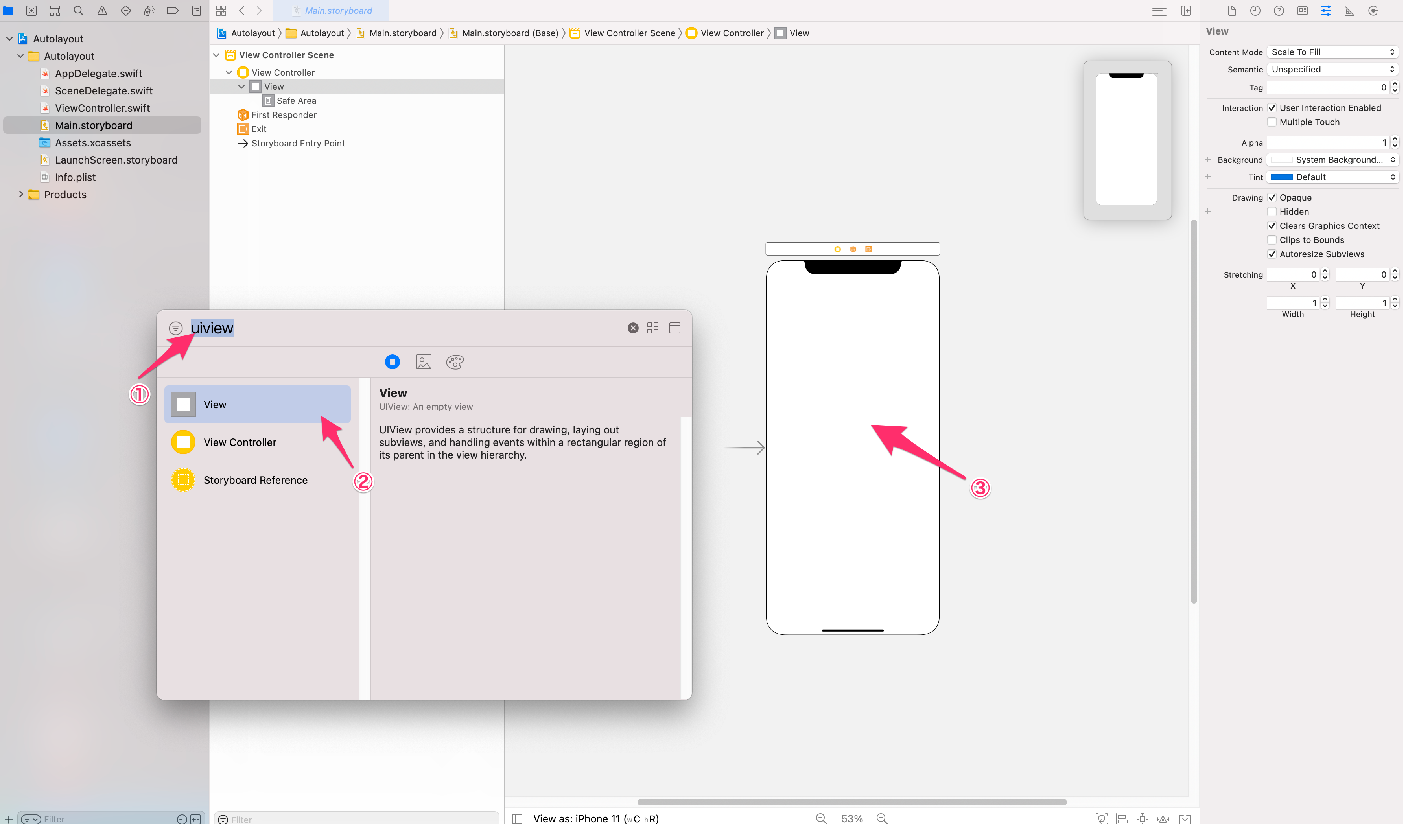
3. 下画像①の箇所にuiviewと入力し、View(下画像②)を下画像③の位置にドラッグ&ドロップしてView上にのせる。
Constraintsの設定
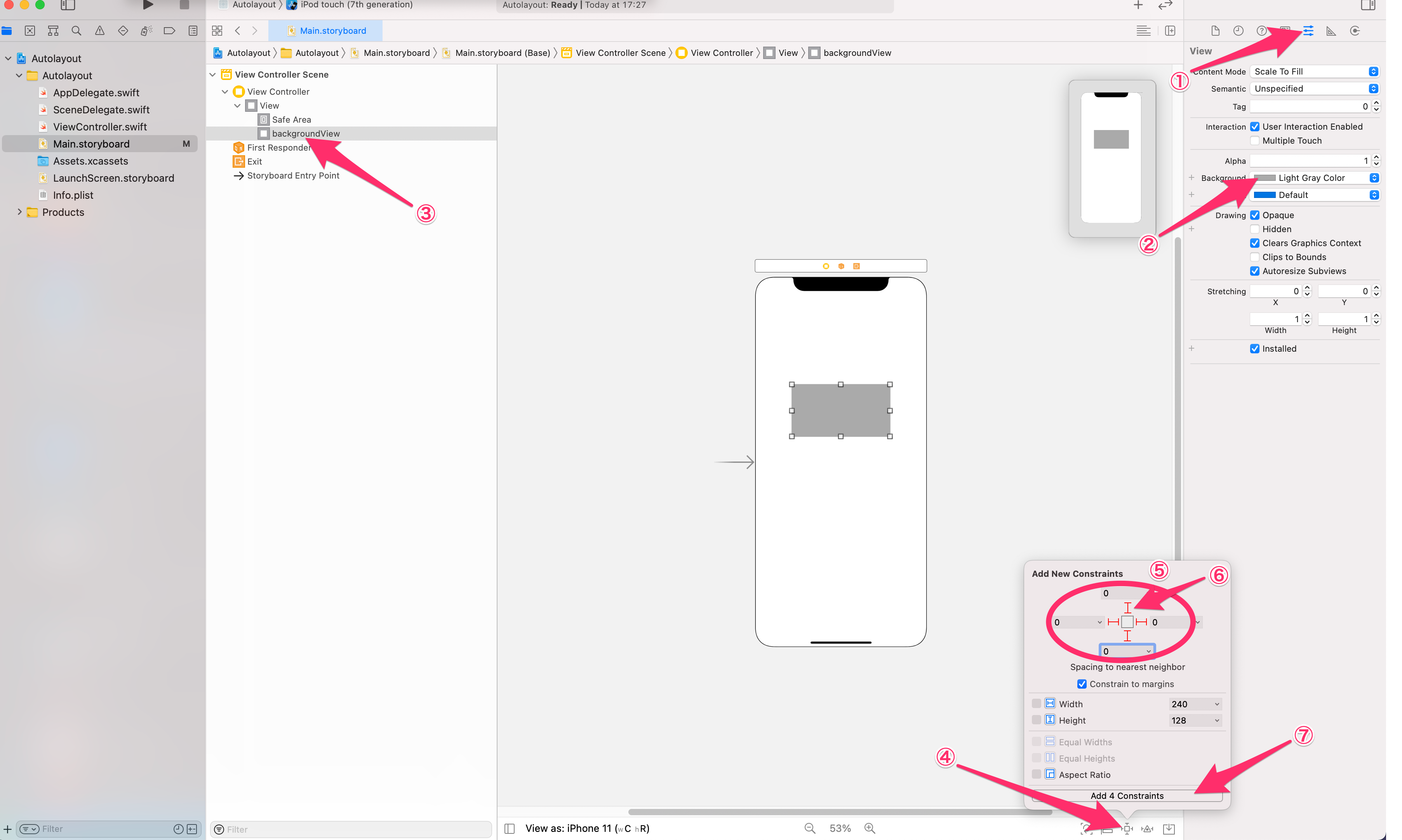
- 置いたViewを選択状態のまま、下画像①のアイコンをクリックして下画像②のBackgroundをLight Gray Colorに変更する。
左側のView一覧から置いたView(下画像③)を2回クリック(ダブルクリックより間隔を長く)し、テキストを入力してViewの名前が変更できるようになるのでbackgroundViewとする。
下画像④のアイコンをクリックしてAdd Constraintのメニューを表示し、
下画像⑤の円の内側にある4つの数字(最も近いViewに対する余白を表す数字で、上下左右それぞれ上の余白・下の余白・左の余白・右の余白)を全て0にし、各数字の内側にある印(各余白のON/OFFを表し、下画像⑥は上余白に対するもの)が薄くなっていないか確認する(薄くなっていればクリックして色を戻す)。
下画像⑦のボタンをクリックもしくはEnterを押下で制約を追加する。

解説
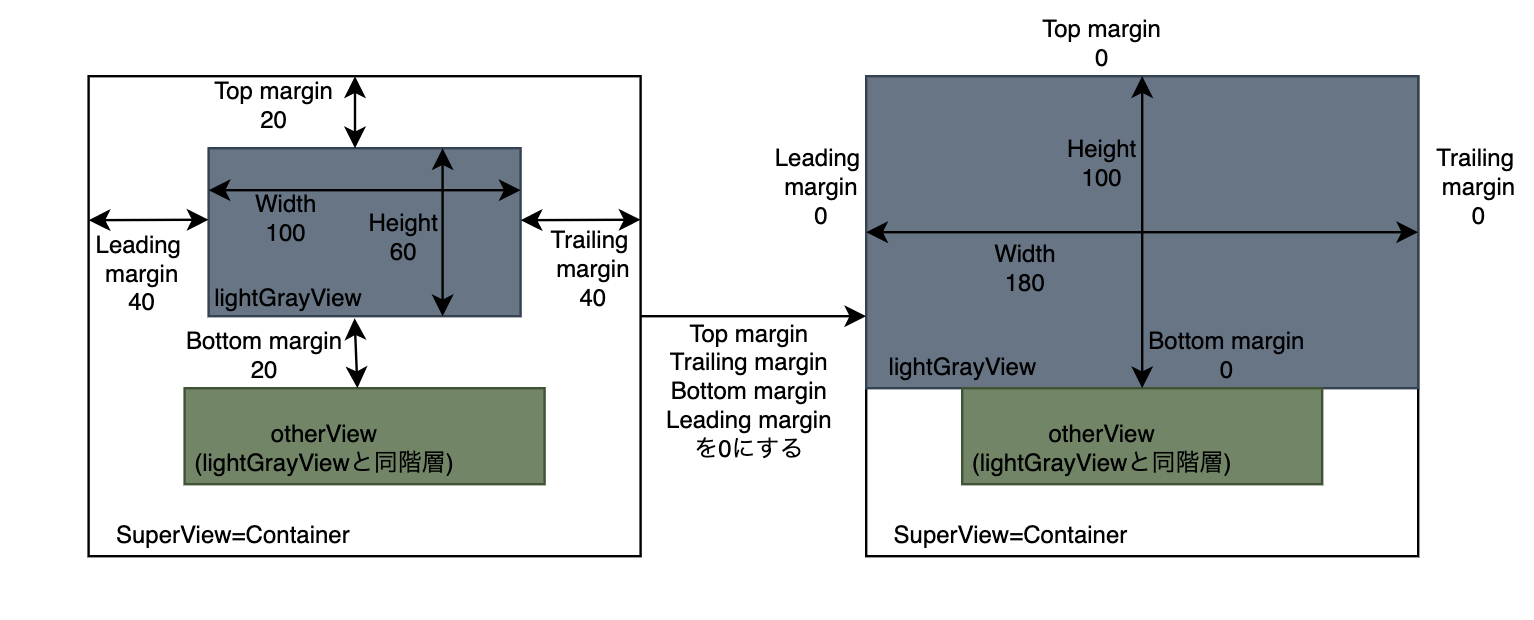
backGroundViewに対する操作を下記図にあるlightGrayViewに照らし合わせて説明すると、lightGrayViewのTop margin, Trailing margin, Bottom margin, Leading marginを0と設定し、下記図解右のようにlightGrayViewを広げる操作となる。
このように上下左右の余白を設定する際、下記図解のBottom marginのように、各方向で最も近くにあるViewに対する余白が設定され、Viewがない場合はSuperViewに対する余白が設定される。
下記図でいうと、lightGrayViewの下方向にはotherViewがあるためBottom marginはotherViewへの余白となり、上、左、右方向にはViewがないためSuperViewに対する余白となる。
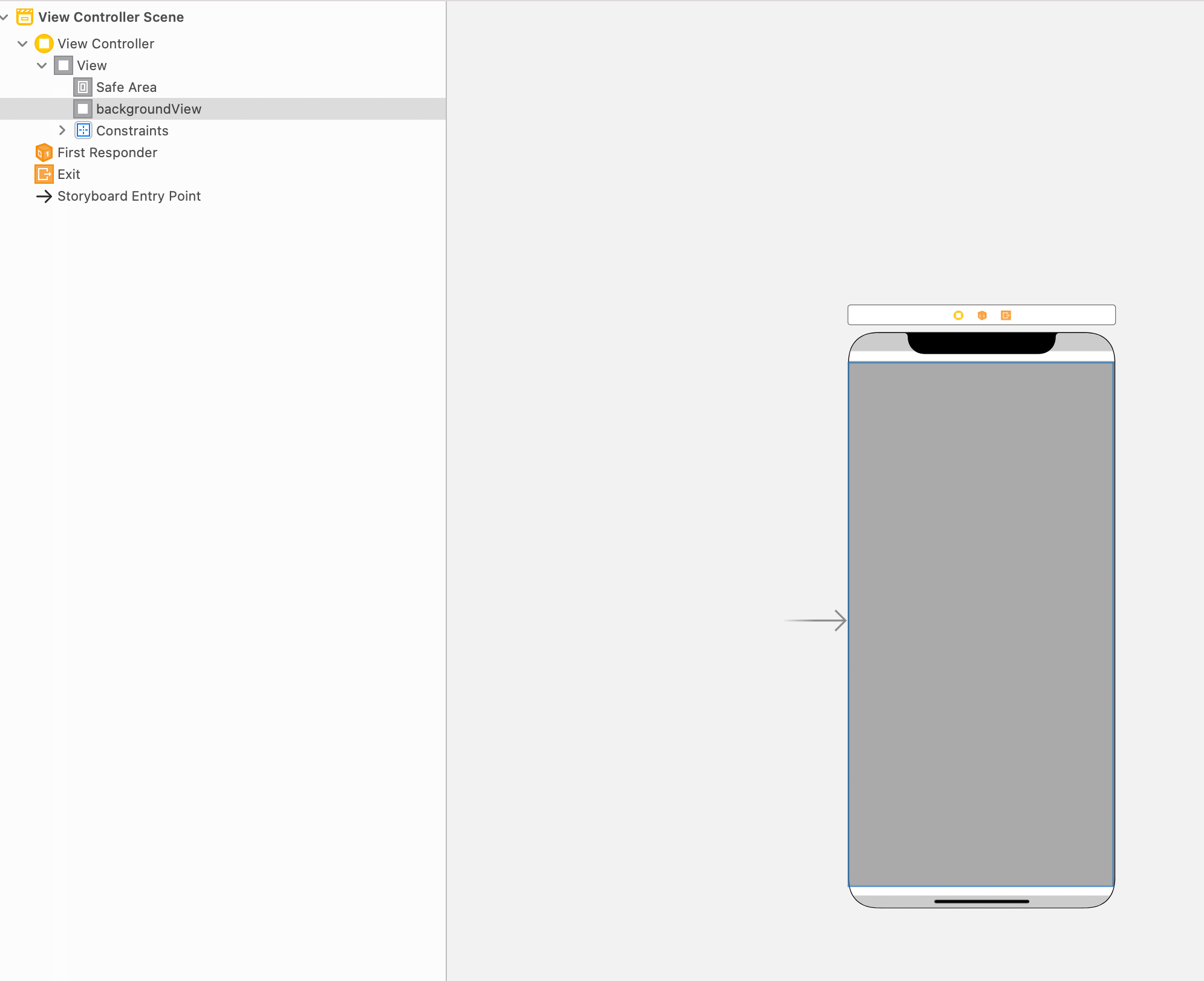
2.backgroundViewがSuperViewに対して上下一杯に広がることを確認する。

3.backgroundViewを設置したのと同様な手順で、下画像のように新しく2つ上下にViewを配置し、下記設定にしておく。
上のView: BackgroundをWhite Color, 名前をwhiteView
下のView: BackgroundをBlack Color, 名前をBlackView

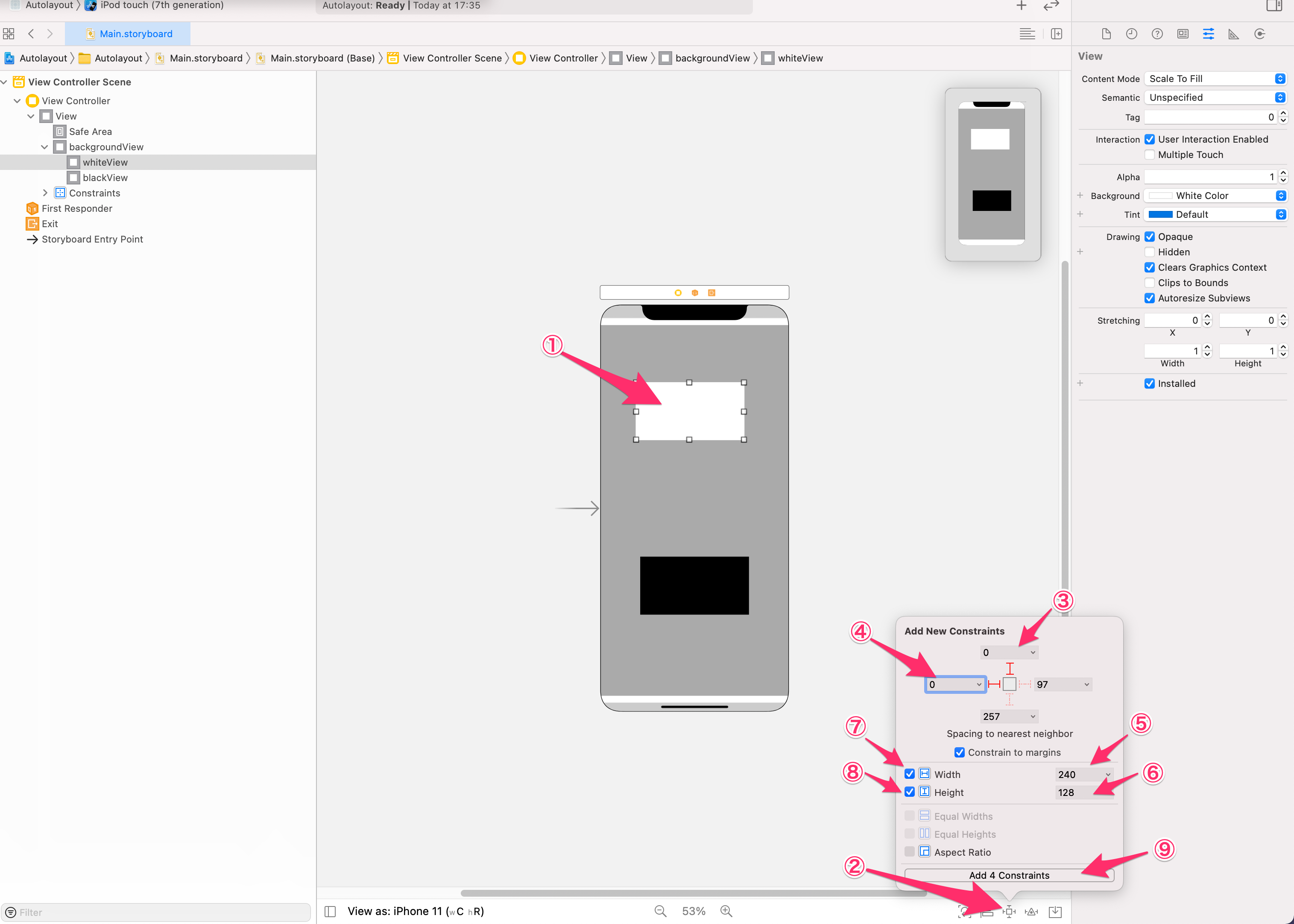
4.whiteViewを選択状態にし(下画像①のViewをクリック)、Cosntraintsのアイコン(下画像②)をクリックしAdd Constraintsのメニューを表示させ、上余白(下画像③)と左余白(下画像④)を0にする。(余白内側の印でOnになっていることを確認)
Widthの値(下画像⑤)の値を240, Heightの値(下画像⑥)を128とし、下画像⑦, ⑧にチェックが入っていることを確認する。
下画像⑨のボタンをクリックもしくはEnterを押下してwhiteViewにConstraintsを追加する。
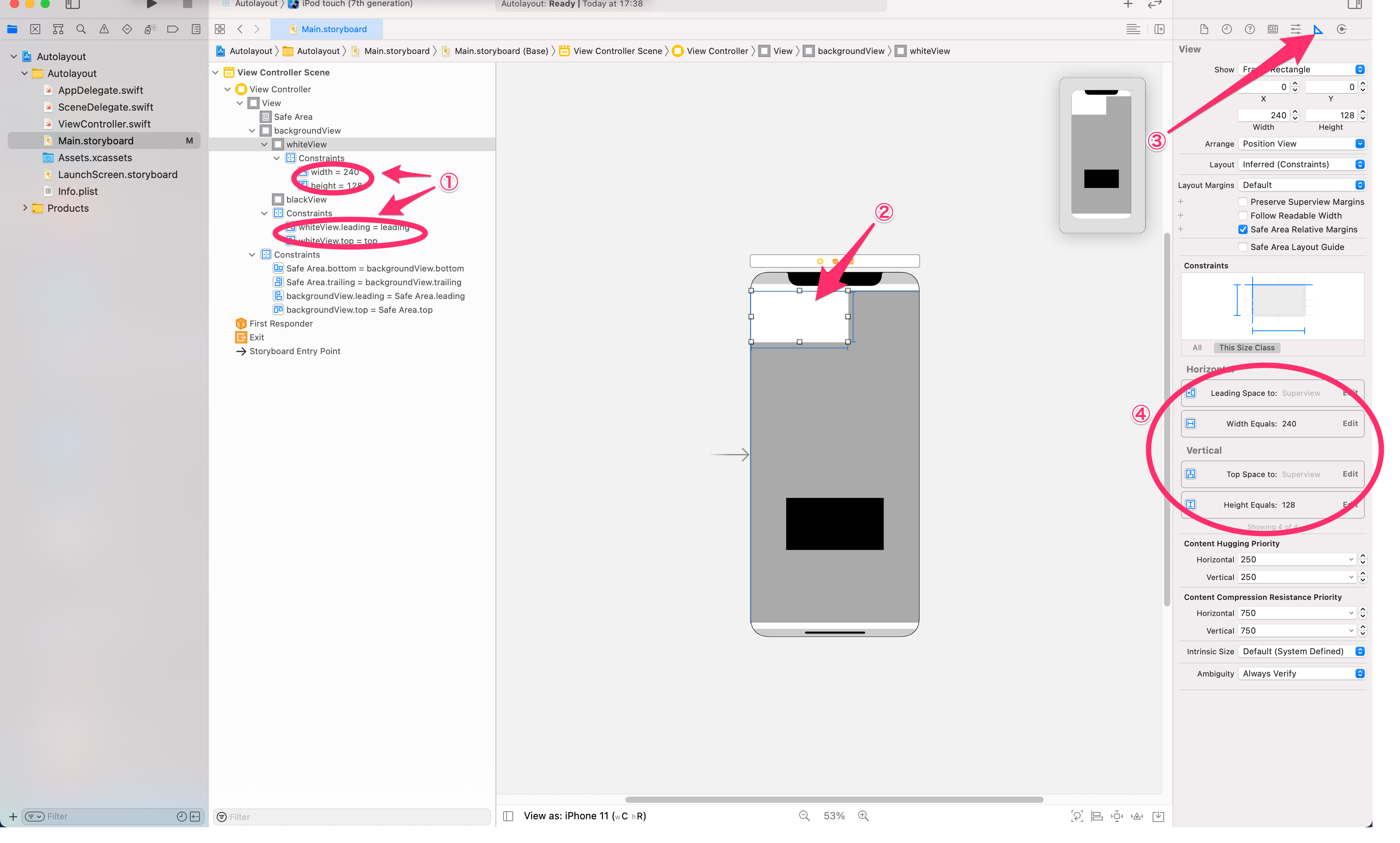
5.whiteViewを選択(下画像②をクリック)して下画像③のタブをクリックし、下画像④の円内及び、whiteViewの配下及びbackgroundView配下のConstraints(下画像①の円内)にwidth, height, leading, topのConstraintsが増えていることを確認する。

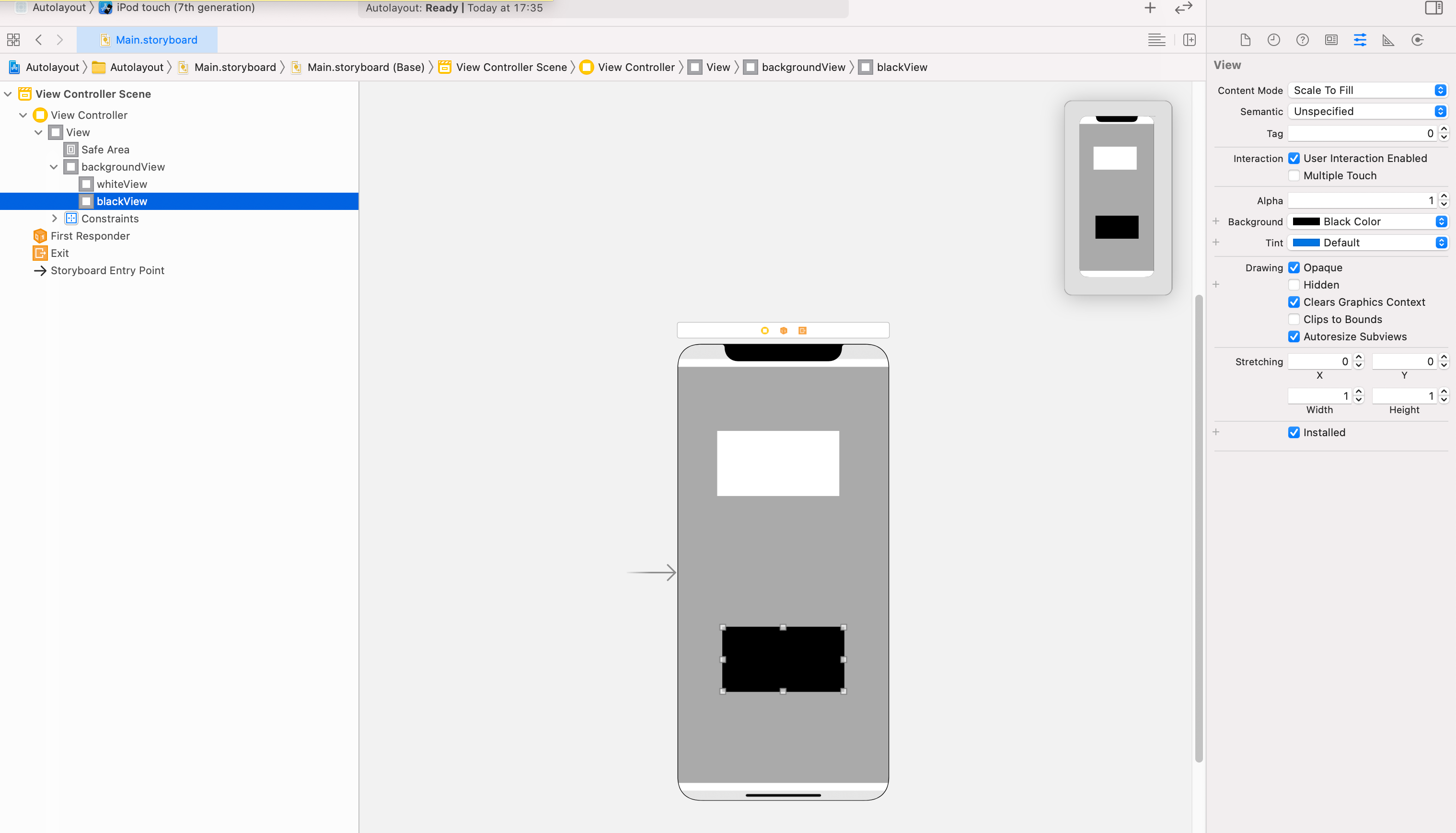
6.5と同様に、blackViewにもConstraintsを設定する。
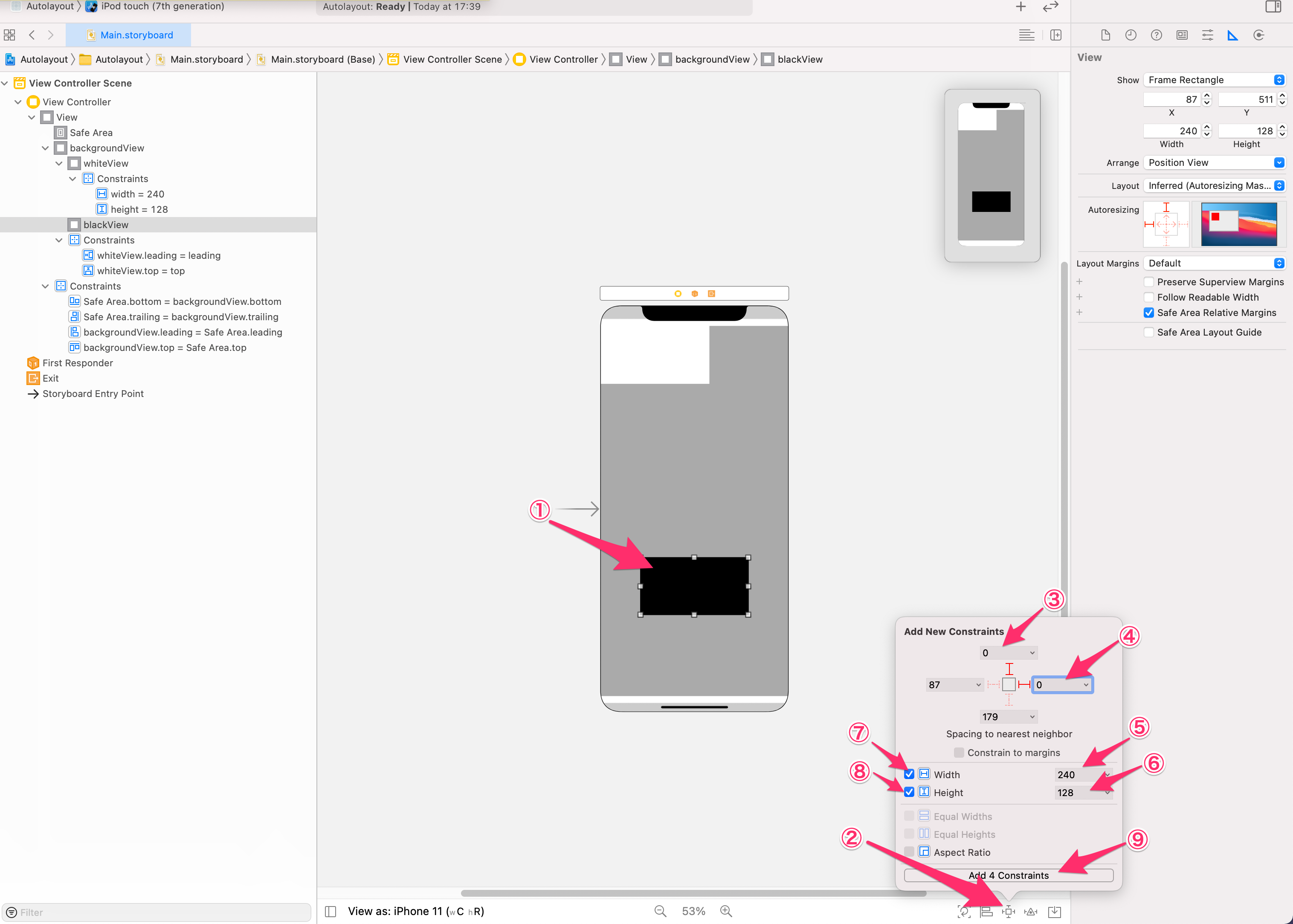
blackViewを選択(下画像①のViewをクリック)し、下画像②のアイコンをクリック、上余白(下画像③)と右余白(下画像④)の値を0にする。width(下画像⑤)を240, height(下画像⑥)を128にし、下画像⑦, ⑧にチェックマークが入っているかを確認する。
下画像⑨のボタンをクリックもしくはEnter押下でblackViewにConstraintsを追加する。
7.5と同様にblackViewにConstraintsが追加されていることを確認する。
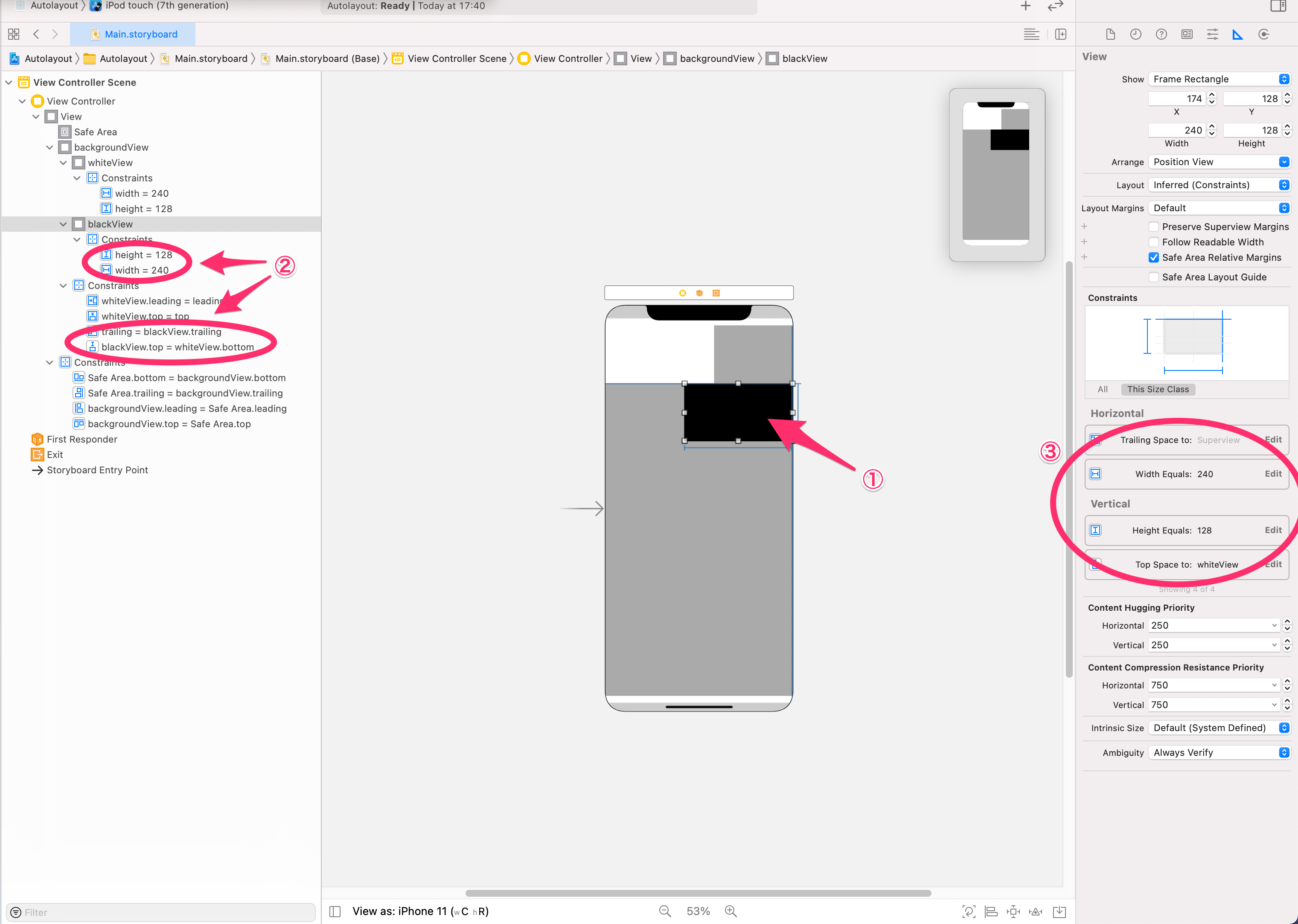
blackViewを選択(下画像①をクリック)して右側ペインのConstraintsのタブをクリックし、下画像③の円内及び、blackViewの配下及びbackgroundView配下のConstraints(下画像②の円内)にwidth, height, trailing, bottomのConstraintsが増えていることを確認する。

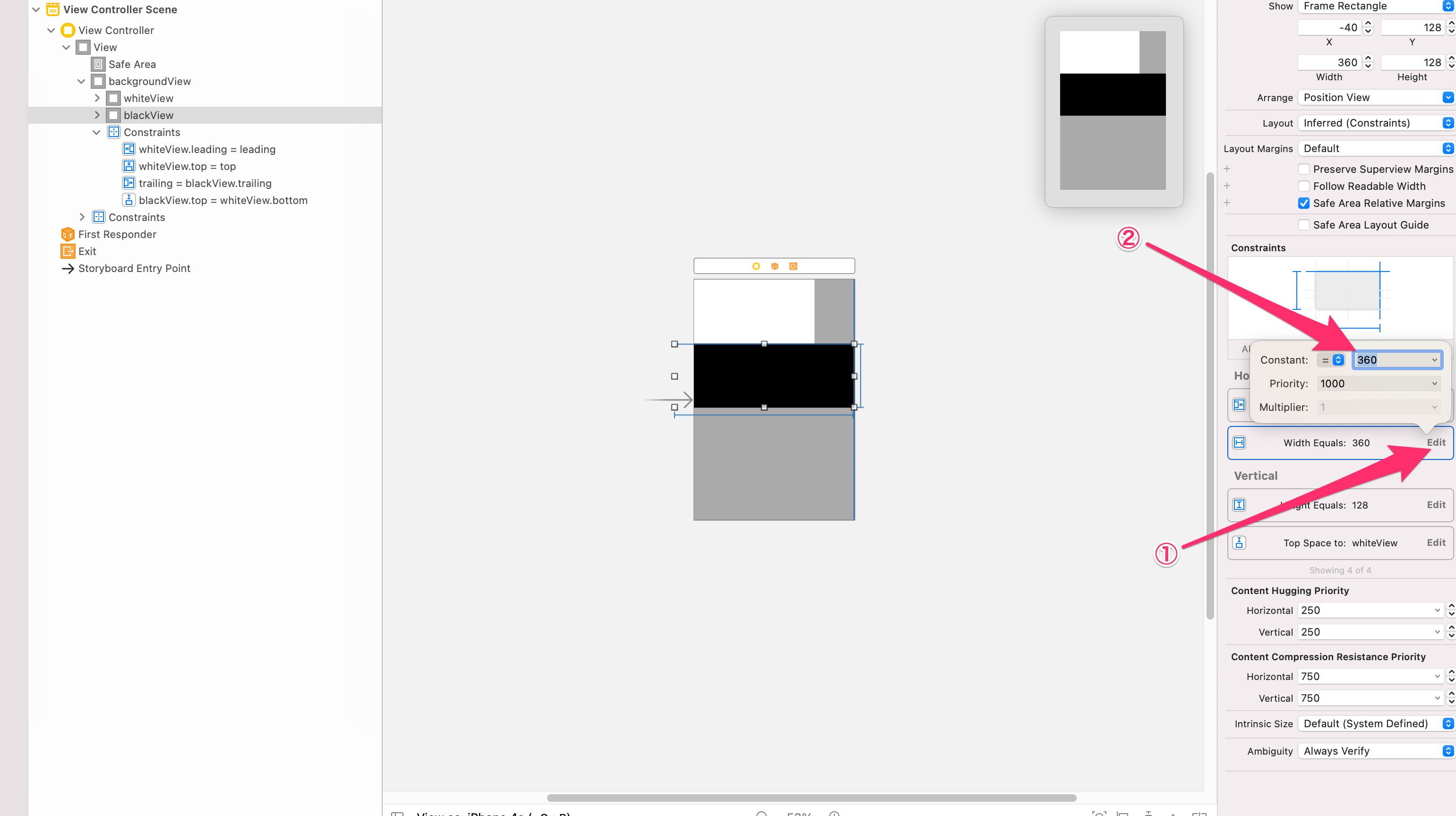
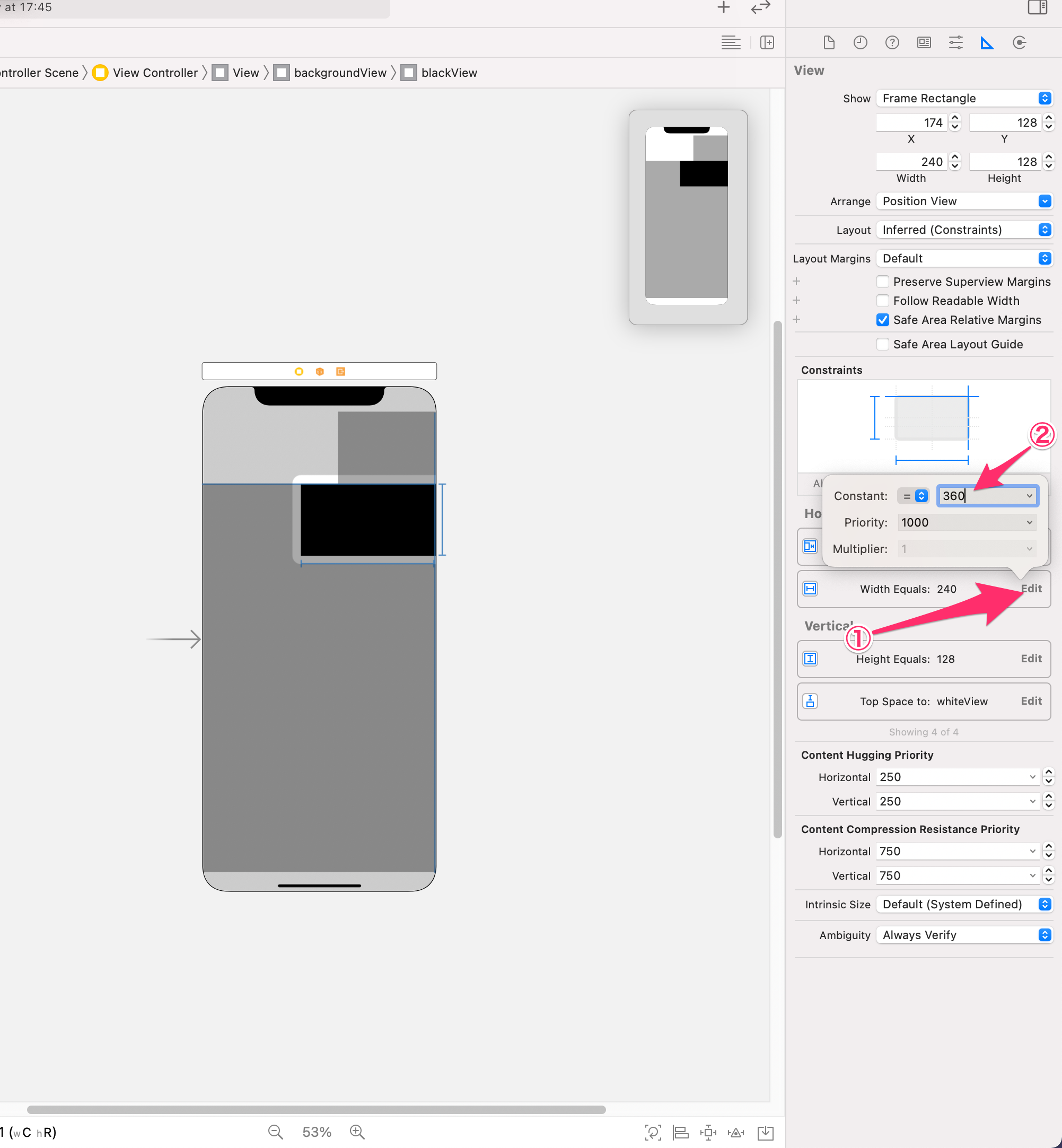
8.blackViewの幅を少し変更するため、widthのConstraintに対するEditボタン(下画像①)をクリックし、下画像②にある値を360にしてEnterを押下。すると、blackViewの幅が240から広がることが確認できる。

実際に確認しよう!
上記で設定したConstraintがどのように反映されているかを確認することは、UIが仕様通りになっているかを確認する上で非常に重要になります。下記手順で複数端末でのレイアウトを確認しましょう。
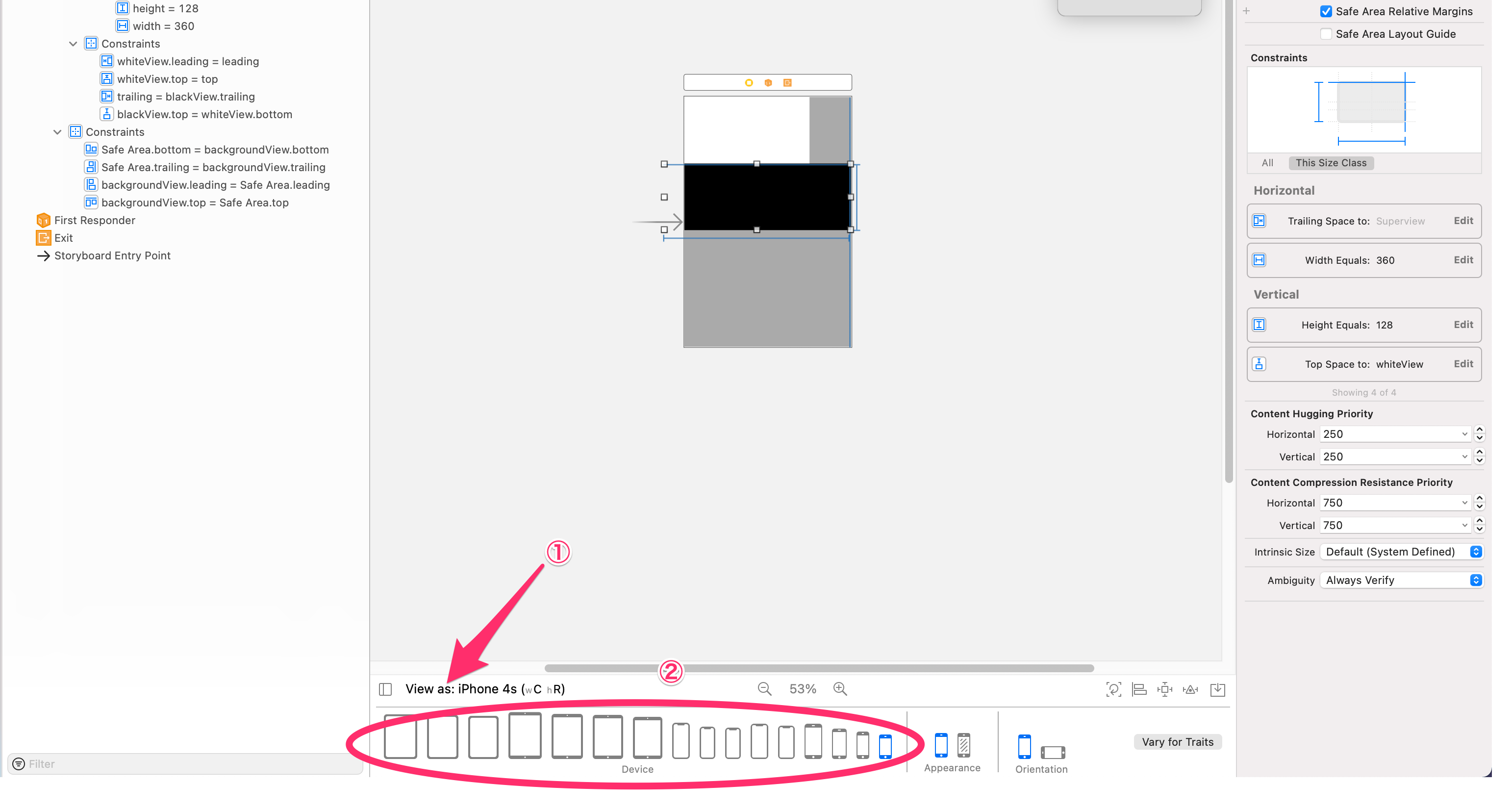
下画像①のView as… というボタンをクリックすると、下画像②円内のように、様々な機種が表示される。
その中から機種をクリックすることで、画面上のViewの大きさが選択された機種に合わせられるので、複数機種で確認する。
今回の例だと、iPhoneSE(第一世代)以下の大きさだとblackViewが画面いっぱいに広がり、左側に余白が見えなくなる事が確認できる。
この際、デザインがどのような仕様になっているかで解決方法は変わるが、今回はiPhone4s(全機種で最も横幅が小さい)でもViewが画面からはみ出ることながないようにすれば良いこととする。
そのため、下記手順に沿ってblackViewのwidthを修正する。
blackViewを選択し、下画像①のEditを押してWidthのConstraintの詳細を出す。
下画像の値を320(iPhone4sの横幅と同値)とする。
iPhone4sでもblackViewが画面内に収まることが確認できる。
用語
Top margin – 上側の余白
Bottom margin – 下側の余白
Leading margin – 左側の余白
Trailing margin – 右側の余白
Width – Viewの幅
Height – Viewの高さ
SuperView(Container) – あるViewの土台となっているView(下記図解のSuperViewは、lightGrayViewとotherView両方のSuperViewとなる)、親Viewとも言われる。

最後に
今回のAutolayoutに関する説明は、上下左右の余白、heightとwidthでの設定方法を説明しましたが、それだけでは柔軟にレイアウトを組むのは難しいかもしれません。次回は複数View間の相対的な並びを揃える方法をベースに説明していきます。