作ったもの
今見ているページを、ページのタイトル、URL、メモとともにバックエンド(Milkcocoa)へ送信するブックマークレットを作りました。
なにが面白いかというと、バックエンドを持つブックマークレットが簡単に作れるということなんです。
動機
会社と家で別のGoogleアカウントを使っていて、会社で見てるページを家のほうでブックマークに入れたいということがよくありました。しかし共有する手段がなく困った。
そのときブックマークレットの作り方を見かけて、**これとMilkcocoa組み合わられるかな?**と思い作りました。
「でもそういうサービスとかEvernoteとかTwitterに残しておけばよくね??」とか言われそうですが、そんなの関係ないんです。Milkcocoaで作りたかったんです。
Milkcocoaの面白さ
ブックマークレットでなにか永続的に記録する仕組みをつくるには、これまではJSでXMLHttpRequestを使ってバックエンドと通信してDBに書き込むという流れでした。
しかしMilkcocoaを使うと、バックエンドと通信する部分だけ書けばよく、あとはやらなくて済みます。
つまりこういう小さいツールを作るのに非常に向いているんです。
作り方
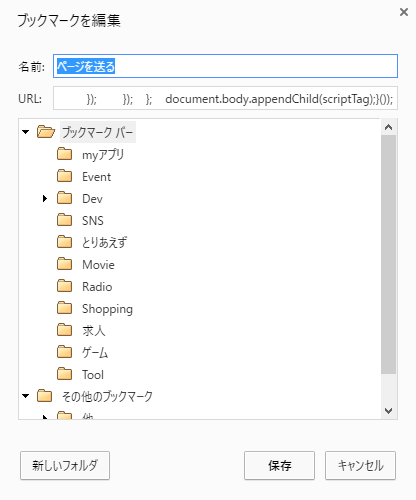
ブックマークのURL欄にjavascript:ってつけてJSを書きます。なんですが、JSから外部のライブラリを読み込むにはそのままでは無理です。なのでJSでscriptタグを生成して、そのsrc属性にmilkcocoaのCDNを指定、onLoadで処理を書くという作りになります。
コード
javascript: (function () {
'use strict';
var scriptTag;
scriptTag = document.createElement('script');
scriptTag.src = "https://cdn.mlkcca.com/v2.0.0/milkcocoa.js";
scriptTag.onload = function () {
var mk = new window.MilkCocoa('{YourAppId}.mlkcca.com'),
ds = mk.dataStore('website'),
memo = window.prompt("メモ", "");
ds.push({
"title": document.title,
"url": location.href,
"memo": memo
}, function (err, pushed) {
window.console.log(pushed);
});
};
document.body.appendChild(scriptTag);
}());
解説
- scriptタグを生成します
- scriptタグのsrcにmilkcocoaのCDNを指定します
- onLoadの中に処理を書きます
- Milkcocoaインスタンスをnewします(YourAppIdにはあなたのMilkccoaのを使ってください)
- メモはプロンプト出して記入してもらいます
- ds.pushでページタイトル、URL、メモをwebsiteという名前のデータストアに送ります
- 完了したら確認のためコンソールにpushしたデータを表示します
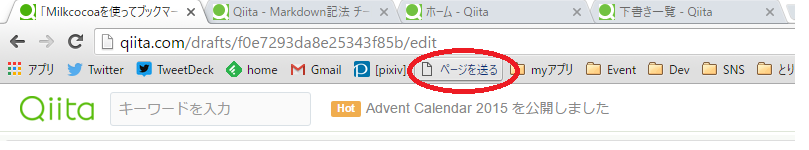
以上。これでMilkcocoaに今見ているページのタイトル・URL・メモを送ることができます。
使い方
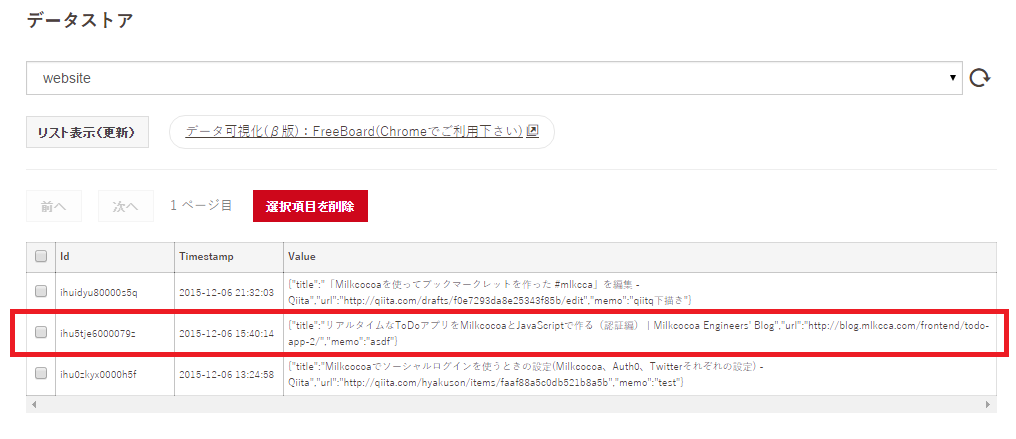
ページのタイトル、URL、メモを送れました!
あとはMilkcocoaの管理画面から直接データを見るなり、自分で専用のページをつくってds.stream()で一覧表示するなりしてご利用ください。
注意
ブックマークレットのコードの中で//でコメントしちゃうと、ブックマークレットにしたとき1行になってそれ以降のコードが読めなくなります。コメントするときは/**/でしましょう。
あとtwitterとかgoogleとかみたいにContent-Security-Policyをちゃんと設定してあるところだと使えないようです。回避策あるのかわかりませんが、まぁそういうところでは使わないものを作ろう、作るならブラウザ拡張でやろうってことでお願いします。
雑感等
Milkcocoa(ないしBaaS)を基点にWeb技術を眺めていると、**お?こんなことできるんじゃない?**と思うことがけっこうあります。しかも手軽に作れてしまいます。今回のも骨格は15分かからずで作りました。覚えることも少なく、非常に親しみやすい技術だと思います。オススメです。
以上、アドベントカレンダー7日目でした。