Telephone Lineでモダンなmode-lineを設定する方法を記載します。
Telephone Lineとは
簡単にいうとあの有名なpowerlineを再実装したもので、
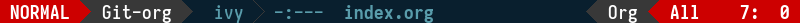
下記のようにセパレータでmode lineに表示するコンテンツを分割し、視認性をあげることができます。
設定方法
上記を設定するには、パッケージをインストールしたあと、
下記のように設定してあげればOKです。
;; Telephone Line modeを読み込み
(require 'telephone-line)
;; 左側で表示するコンテンツの設定
(setq telephone-line-lhs
'((evil . (telephone-line-evil-tag-segment))
(accent . (telephone-line-vc-segment
telephone-line-erc-modified-channels-segment
telephone-line-process-segment))
(nil . (telephone-line-minor-mode-segment
telephone-line-buffer-segment))))
;; 右側で表示するコンテンツの設定
(setq telephone-line-rhs
'((nil . (telephone-line-misc-info-segment))
(accent . (telephone-line-major-mode-segment))
(evil . (telephone-line-airline-position-segment))))
;; Telephone Lineモードを使う設定
(telephone-line-mode 1)
下記のサンプルが参考になります。
https://github.com/dbordak/telephone-line/blob/master/examples.org
何が良いのか?
バッテリーインクルード
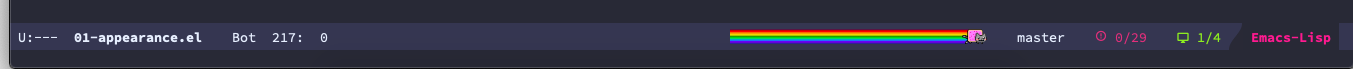
様々なコンテンツ表示用の関数が用意されており、
init.elで設定するだけで使うことができます。
;; Left edge
(setq telephone-line-lhs
'((nil . (telephone-line-buffer-segment))
(nil . (telephone-line-airline-position-segment))))
;; Right edge
(setq telephone-line-rhs
'(
;; nyan-catを表示
(nil . ((telephone-line-nyan-segment :active)))
;; version-cotrolのブランチを表示
(nil . ((telephone-line-vc-segment :active)))
;; 自作関数(※後述)
(nil . ((my-flycheck-segment :active)))
(nil . ((my-perspeen-segment :active)))
(accent . (telephone-line-major-mode-segment))))
高い拡張性
こんなものを表示したい、この表示気に入らないなぁいう場合は、
telephone-line-defsegmentを利用して自分でコンテンツ表示用の関数を定義することができます。
例えば、私はワークスペース切り替えのパッケージにperspeenというパッケージを使っているのですが、現在のワークスペースとワークスペースの累計をmode-lineに表示しています。
(telephone-line-defsegment my-perspeen-segment ()
(let ((fg "#A6E22E"))
(when perspeen-mode
(let ((index 0)
(currnet-ws 0))
(mapcar (lambda (ws)
(setq index (1+ index))
(if (eq ws perspeen-current-ws)
(setq current-ws index)))
perspeen-ws-list)
(format "%s %s"
(propertize (all-the-icons-material "desktop_windows")
'face `(:family ,(all-the-icons-material-family) :height 1.0 :foreground ,fg))
(propertize (format "%s/%s" current-ws index)
'face `(:foreground ,fg)))))))

サンプルが下記に大量にあるので、参考になるかと思います。
https://github.com/dbordak/telephone-line/blob/master/telephone-line-segments.el
終わりに
mode-lineをモダンにできるTelephone Lineを紹介しました。
見た目をかっこよくして、テンション上げていきましょう〜。