あぁ
サクッと画面がみたい、TS書きたい、動かしたい。。。
そんな時にParcelが便利だったのでその感動を残す。。。
Parcelとは
コンフィグレスを謳ったバンドラー。公式
tsconfigとか、webpack.configとかすっ飛ばしてシンプルに動かせる。
なにはともあれ
見てもらうのが早い。
適当にディレクトリを切って、npm init します(あ、nodejs、npmは入ってる前提です)。
mkdir parcel_hoge
npm init -y
Parcelをインストールします。
npm i -D parcel-bundler
devDependenciesに parcel-bundler を入れます。
簡単にディレクトリ構成を整えます。今回は下記のようにしましたがお好みで。
parcel_hoge/
├ node_modules/
├ src/
│ └ index.html
│ └ scripts/
│ └ index.ts
│ └ sub.ts
└ package.json
それぞれの中身はこんな感じ
// subから受け取ったmessageを画面に描画
import { message } from "./sub";
document.write(message);
// messageとしてmomentを渡している
import moment from "moment";
export const message = moment();
<!-- ここでTSを直接指定していることに地味に驚く -->
<script src="scripts/index.ts">
package.jsonに加筆します。
globalにparcelがあれば直接叩いてもいいです。
"scripts": {
"web": "parcel ./src/index.html",
"test": "echo \"Error: no test specified\" && exit 1"
}
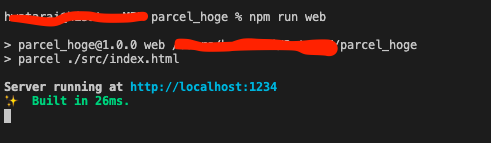
さて、お立ち会い。
コマンドを叩くと、必要なモジュールのインストールが行われ(!)、localhostにサーバーが立ち上がります。

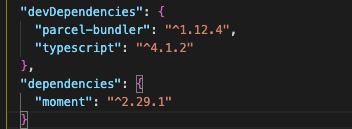
package.jsonを確認すると。。。

使ったモジュールがインストールされてる!
っとまぁ、これといった設定ファイル無しでも
さらには必要なパッケージのインストールを事前に行わなくても
TS→JSへのトランスパイルやモジュールのバンドルを賢く捌いてくれます!
補足
- エントリーポイントはHTML以外でもOK
- nodejsらしくサーバーサイド実装する場合は注意が必要。
下記のようにビルド時に --target node オプションを指定しないと、node向けのビルドになってくれず困ったことになる(fsすらうまく動かず苦労しました。。。)。
parcel build src/scripts/index.ts --target node