まえがき
こんにちは、清掃屋です。
2020年はコロナの影響により排水管清掃業も大きな影響を受け4~7月頃まで暇な時間が増えました。
その時期にかねてより興味があったIT関係の勉強をチマチマ始め、現在は勉強を始めて1年3か月ほどになります。
「そろそろ教科書をなぞるだけではなく、何か自作物を作ってみよう」という意気込みで、今回「閏年判定アプリ」を作りましたので。その結果をここに残します。
製作時間は6時間です。
もくじ
1. 目的
いきなり難しいものは作らず、一つの機能のみを備えた簡単なアプリをつくることにした。
アプリの内容にはこだわらず、基本的な処理が出来ることを制作の目的とした。
基本的な処理とは
「ユーザーが入力し、ボタンを押すと処理が実行され、結果が表示される。」
とする。
そして、このアプリの肝は正規表現による入力チェックになります。
2. 完成物
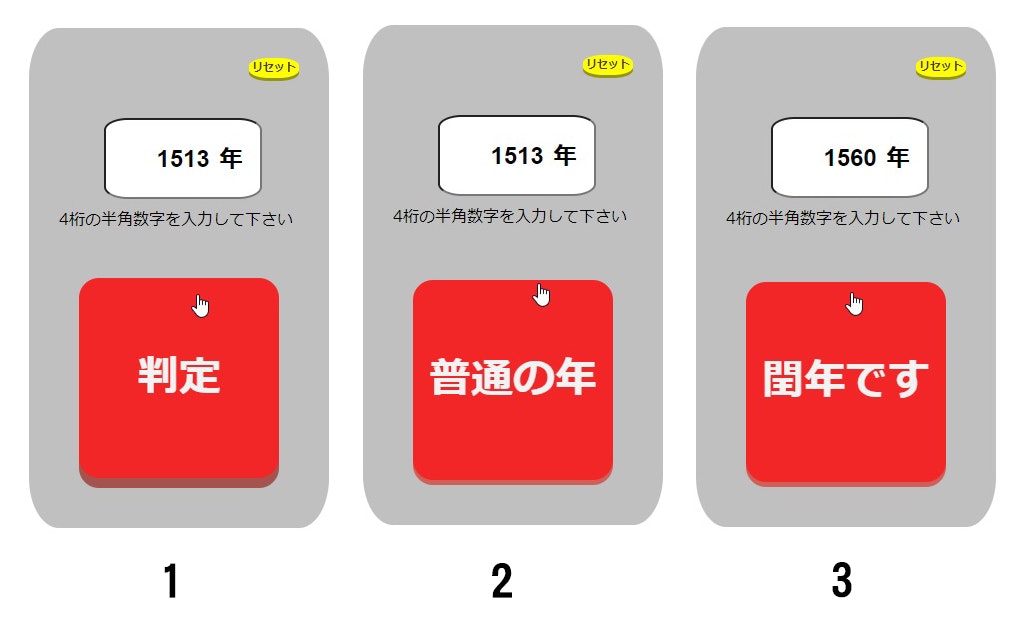
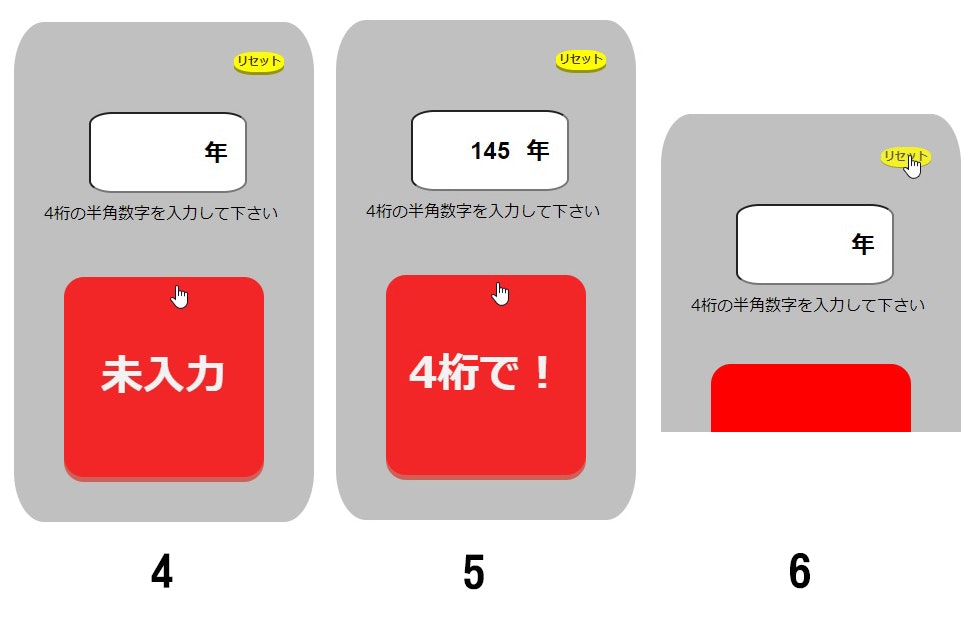
完成物の見た目は以下のようなものになります


1: 4桁までの半角数字しか入力できません。
2: 4桁の数字が閏年でなければ「普通の年」と表示されます。
3: 4桁の数字が閏年ならば「閏年です」と表示されます。

4: 未入力でボタンを押した場合は「未入力」と表示されます。
5: 4桁未満でボタンを押した場合は「4桁で!」と表示されます。
6: リセットボタンを押すと入力された値がリセットされます。
3. 制作の流れ
ここからは完成物が完成するまでの流れを振り返ります。
まず、この『閏年判定アプリ』の基本的な処理は3つの部品で構成されている。
-
[
- 入力欄](#入力欄) [
- 処理実行のボタン](#処理実行のボタン) [
- 結果の出力](#結果の出力)
処理実行のボタン
処理部分について
閏年の判定は 「4で割り切れる なおかつ 100で割り切れない あるいは 400で割り切れる」 つまりこんな形になる `year%4 ===0 && year%100 !== 0 || year%400 === 0` これが正しいかどうかまずテストしてみることにした。<!DOCTYPE HTML>
<HTML>
<head>
<meta charset ="UTF-8">
</head>
<body>
<script>
function urudosi(year){
if(year%4 ===0 && year%100 !== 0 || year%400 === 0){
return true;
}else{
return false;
}
}
for(let i = 1500; i < 2100; i++ ){
if(urudosi(i)){
console.log(i +'閏年です');
}else{
}
}
</script>
</body>
</HTML>
コレを実際の閏年の資料と比較して合っているかどうか確認する。
100で割り切れる値の内、400で割り切れるものだけが出力されていれば大丈夫でしょ。
大丈夫そうなのでその後、この処理を以下のように書き直した。
<!DOCTYPE HTML>
<HTML>
<head>
<meta charset ="UTF-8">
</head>
<body>
<script>
const year = 2021;
if(year%4 ===0 && year%100 !== 0 || year%400 === 0){
console.log('閏年です');
}else{
console.log('閏年ではありません');
}
</script>
</body>
</HTML>
今回は関数に渡す値を2021にしているので「閏年ではありません」と出力されるはず。

とりあえずOKそうなので次へ進みます。
ボタンと連動
次はボタンを作る。
ボタンを押すとaddEventListenerでclickした場合に先ほど作った処理部分が実行されるようにする。
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>閏年チェッカー</title>
</head>
<body>
<div id = "button">実行</div>
<script src = "main.js"></script>
</body>
</html>
'use strict';
const urudosiHantei = document.getElementById('button');
urudosiHantei.addEventListener('click', () => {
const year = 2020;
if(year % 4 === 0 && year % 100 !== 0 || year % 400 === 0){
urudosiHantei.textContent = '閏年です';
} else {
urudosiHantei.textContent = '閏年ではありません';
}
});
今回はyearに2020を渡しているので結果は「閏年です」が出力されるはず。


大丈夫そうですね。後はCSSでそれっぽく整形するだけです。
整形したものが下にあります。

CSSは省略させてください。長いので…
これで「処理実行ボタン」は完成です。
結果の出力
何となくボタンに結果を出力してしまっているが
本来は結果を出力する専用のアイコンなどを用意しようと考えていた。
しかし、制作の目的が「基本的な処理が出来ること」なのでこれでOKと判断しました。
ちなみに文字サイズの関係で4文字しか綺麗に表示できません。
その為、「閏年ではありません」の時は以下のように表示を改めました。

「閏年ではありません」の時だけ、文字サイズを変更させようかと考えましたが、制作の目的にそぐわないのでやめました。
まずは完成させることが第一だ!
入力欄
入力欄はinput type = "text" を使うことにした。
input type = "number" の方が数字しか入力できないので良いように感じますが

type = "number"の場合maxlengthが効かず4桁を超えて入力できてしまいます。またスピンボタンも出てしまいます。
スピンボタンは簡単に消せるし、4桁以上入力してもJavaScriptの入力制限で処理を弾くこともできますが、入力できてしまうことがなんか嫌なので、今回はinput type = "text" を使います。
入力欄には「半角数字4文字」を入力してほしいので
<input type = "text" id = "inputYear" maxlength = "4"
oninput = "value = value.replace(/[^0-9]+/i,'');" >
となりました。ここで
oninput = "value = value.replace(/[^0-9]+/i,'');"
の箇所に関しては下記のサイト様の記事を参考にしました。
<input type="text">で数値のみ入力する方法
参考にした箇所の説明としては、
oninputはinput要素の値が変更された際に実行されるイベントハンドラでreplaceにより半角数字以外の文字が入力された際に''内の値で置き換えてくれるようです。
今回の場合は、削除してくれます。
なお、半角数字を入力後に全角で入力すると2文字分削除されるらしく、入力した半角数字が1文字づつ消されます。
普通の操作ではないし、大きな問題ではないので放置します。
入力欄から渡された値の処理
ボタンが押されたら入力欄の値を受け取って定数yearとして処理に渡す。
const urudosiHantei = document.getElementById('button');
urudosiHantei.addEventListener('click', () => {
const inputY = document.getElementById("inputYear");
const year = inputY.value;
そして入力された値が制限に反していないかチェックする。
現状、4文字以下の半角数字しか入力できない状態なので、チェックすべきは「4文字未満」の状態かどうかであると考えた。
普通にmatch()を使って半角数字4文字かどうか確認させます。その結果が違っていたらmutch()はnullを返します、JavaScriptではnullがif文に入っていた時にfalseを返すので、反転させてtrueにします。nullでなけばfalseを返すのでそのまま閏年の判定に移行します。
if(!year.match(/[0-9]{4}/)){
urudosiHantei.textContent = '4桁で!';
} else if(year % 4 === 0 && year % 100 !== 0 || year % 400 === 0){ /* 閏年の判定 */
urudosiHantei.textContent = '閏年です';
} else {
urudosiHantei.textContent = '普通の年';
}
このままでも良いのですが、未入力状態でボタンを押した場合も「4桁で!」と表示されます。
これはちょっとズレた反応のように感じたので、一番最初に未入力かどうか判定させることにしました。
先ほど説明した通り、JavaScriptだとif文の中身が空だった場合falseを返すので反転させてtrueにします。
if(!year){ /* yearの中身が無かった場合falseになる、それを反転させる */
urudosiHantei.textContent = '未入力';
} else if(!year.match(/[0-9]{4}/)){/* yearが数字4桁でなければnullを返す、falseになるので反転させてtureを返す */
urudosiHantei.textContent = '4桁で!';
} else if(year % 4 === 0 && year % 100 !== 0 || year % 400 === 0){ /* 閏年の判定 */
urudosiHantei.textContent = '閏年です';
} else {
urudosiHantei.textContent = '普通の年';
}
これで未入力の場合には、ちゃんと「未入力」と判定されてくれます。
部品追加
現状こんな感じである。

使ってみて分かったが、値を入力した後に入力欄の値を消すか、上書きしないと次の判定が出来ない。
これは面倒くさいのでリセットボタンを作ることにした。
普通のリセットボタンです。
<div id = "reset" >リセット</div>
const resetBotton = document.getElementById('reset');
resetBotton.addEventListener('click', () => {
const textReset = document.getElementById("inputYear");
textReset.value = '';
});
リセットボタンを押されたら入力欄の値を消すだけの処理です。

これで完成!ダサい…
4. ふりかえり
閏年を調べるだけのアプリという最低限のものは作れたと思う。
よって基本的な処理が出来ることを制作の目的にするという目標は達成できたと思います。
来年、この記事を見たら恥ずかしくて消したくなるよう成長したいです。
一番の肝である入力チェックについてはほぼ理想的な動作をしてくれているので満足です。
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>閏年チェッカー</title>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<!--閏年判定アプリの親要素-->
<div class = "relative">
<!--リセットボタン-->
<div id = "reset" >リセット</div>
<!--入力欄の単位表示用-->
<p id = "unitYear">年</p>
<!--入力欄、文字数制限、入力制限-->
<input type = "text" id = "inputYear" maxlength = "4" oninput = "value = value.replace(/[^0-9]+/i,'');" >
<!--入力欄の説明用-->
<p id = "textEX">4桁の半角数字を入力して下さい</p>
<!--実行&判定表示ボタン-->
<div id = "button">判定</div>
</div>
<script src = "main.js"></script>
</body>
</html>
'use strict';
//リセットボタンの処理
const resetBotton = document.getElementById('reset');
resetBotton.addEventListener('click', () => {
const textReset = document.getElementById("inputYear");
textReset.value = '';
});
//実行&判定表示ボタンの処理
const urudosiHantei = document.getElementById('button');
urudosiHantei.addEventListener('click', () => {
const inputY = document.getElementById("inputYear");
const year = inputY.value;
if(!year){ /* yearの中身が無かった場合falseになる、それを反転させる */
urudosiHantei.textContent = '未入力';
} else if(!year.match(/[0-9]{4}/)){/* yearが数字4桁でなければnullを返す、falseになるので反転させてtureを返す */
urudosiHantei.textContent = '4桁で!';
} else if(year % 4 === 0 && year % 100 !== 0 || year % 400 === 0){ /* 閏年の判定 */
urudosiHantei.textContent = '閏年です';
} else {
urudosiHantei.textContent = '普通の年';
}
});