reactでbootstrap
既存の私たちがbootstrapを使うためにcdnを使いました。
しかし、reactでは方法が少し違います。
一つ一つ学んでみたいと思います。
まずreactプロジェクトを生成します。
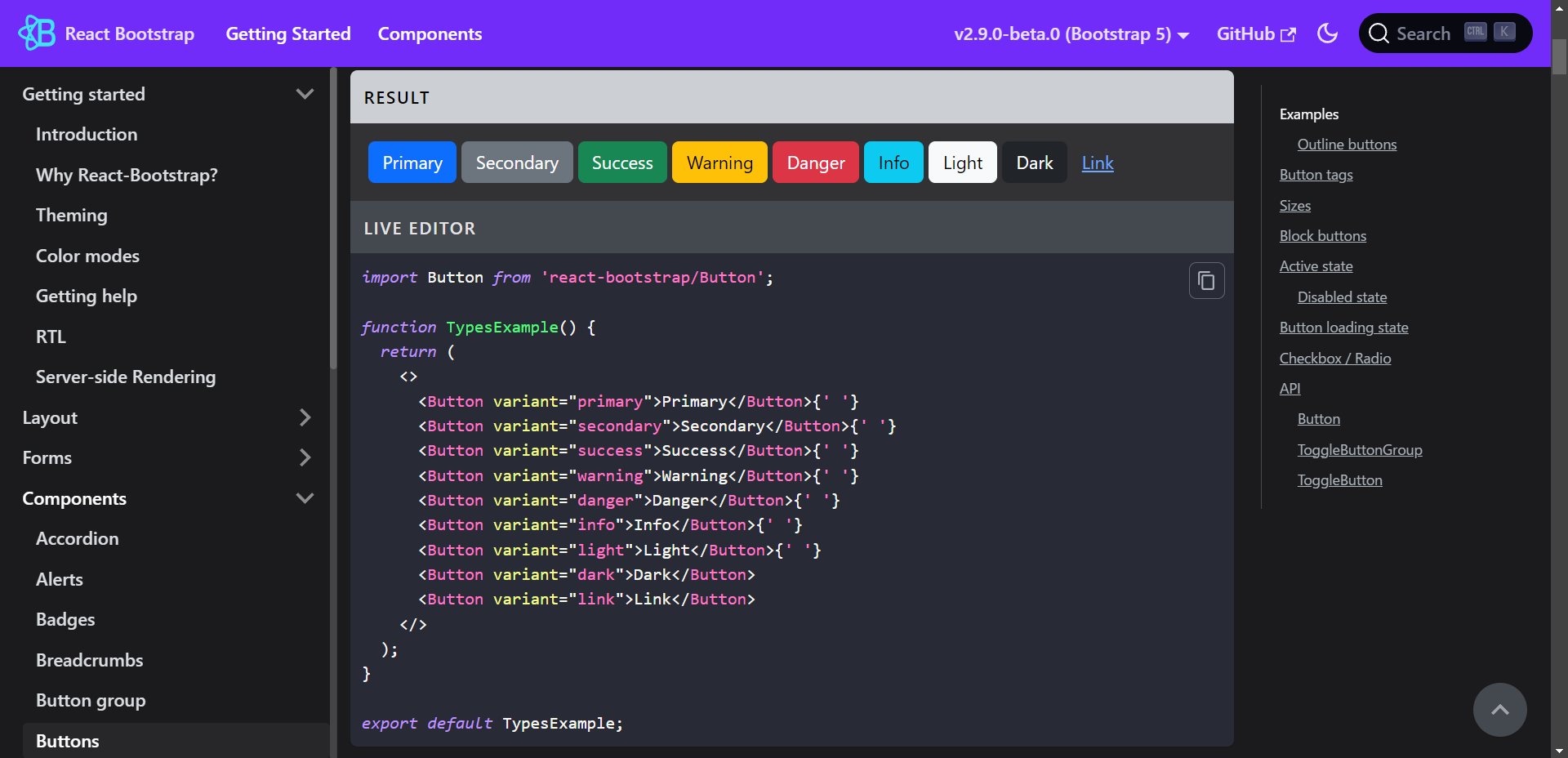
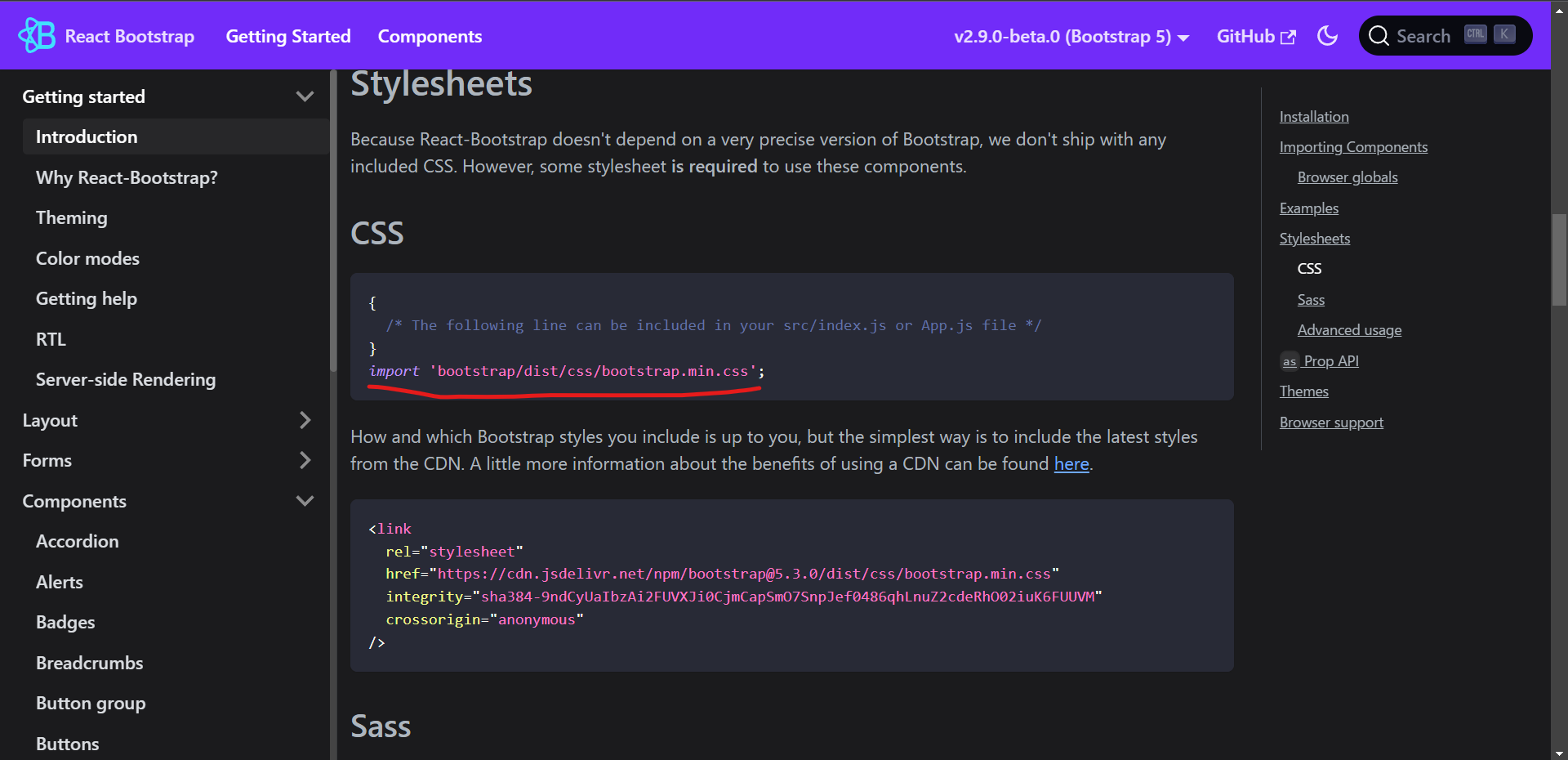
リンクの下段に出ています。
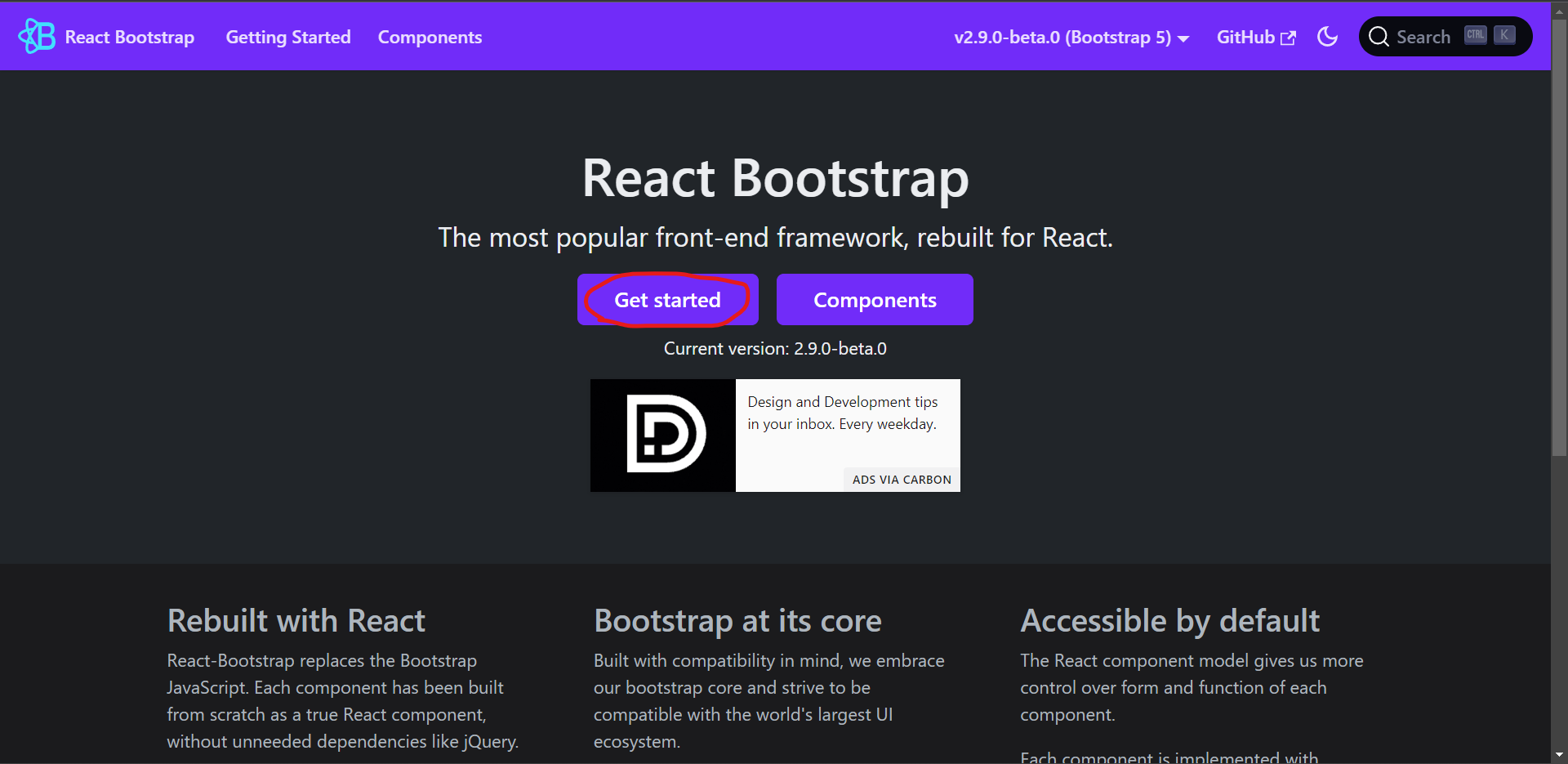
プロジェクトを生成方法
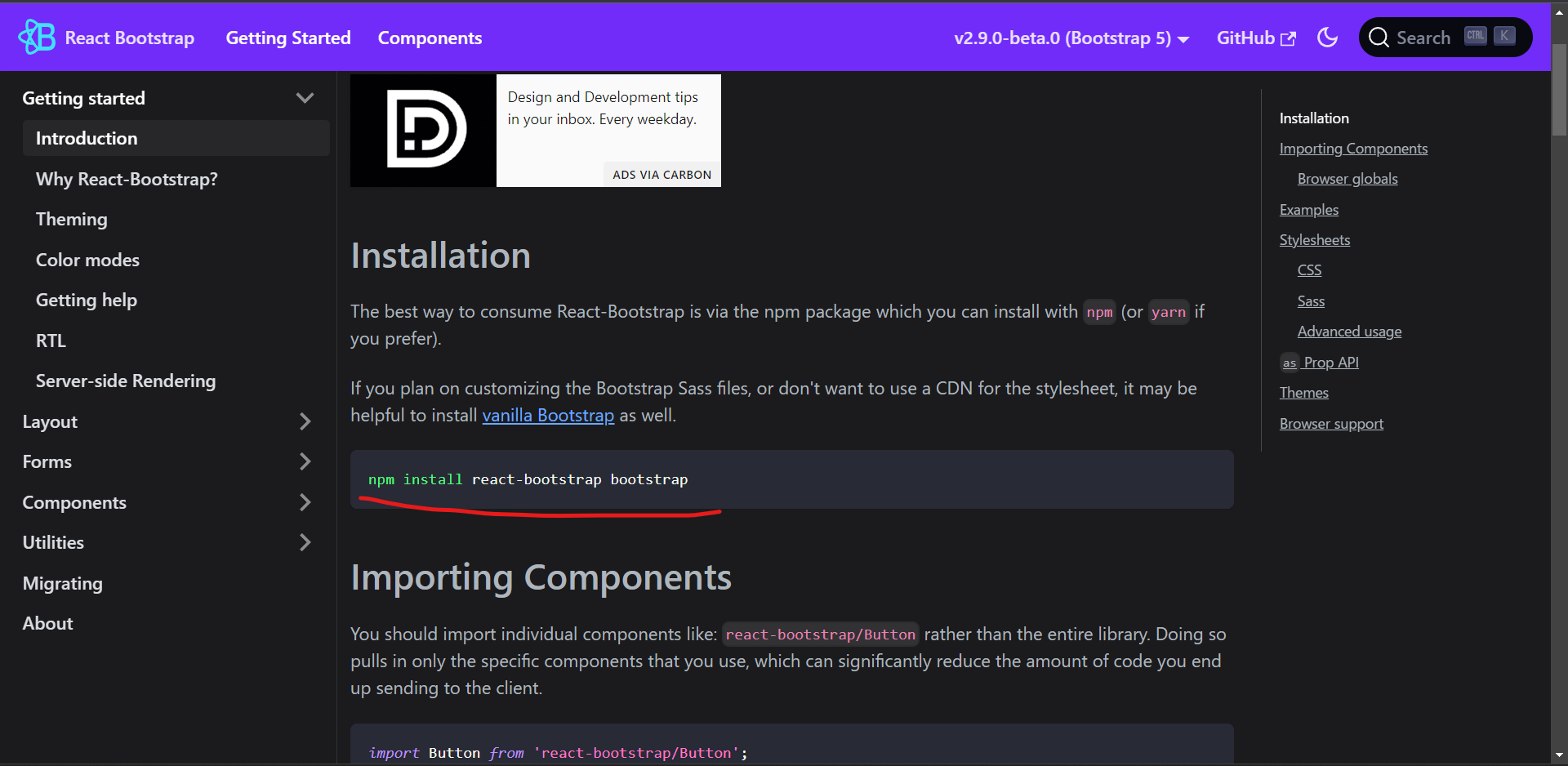
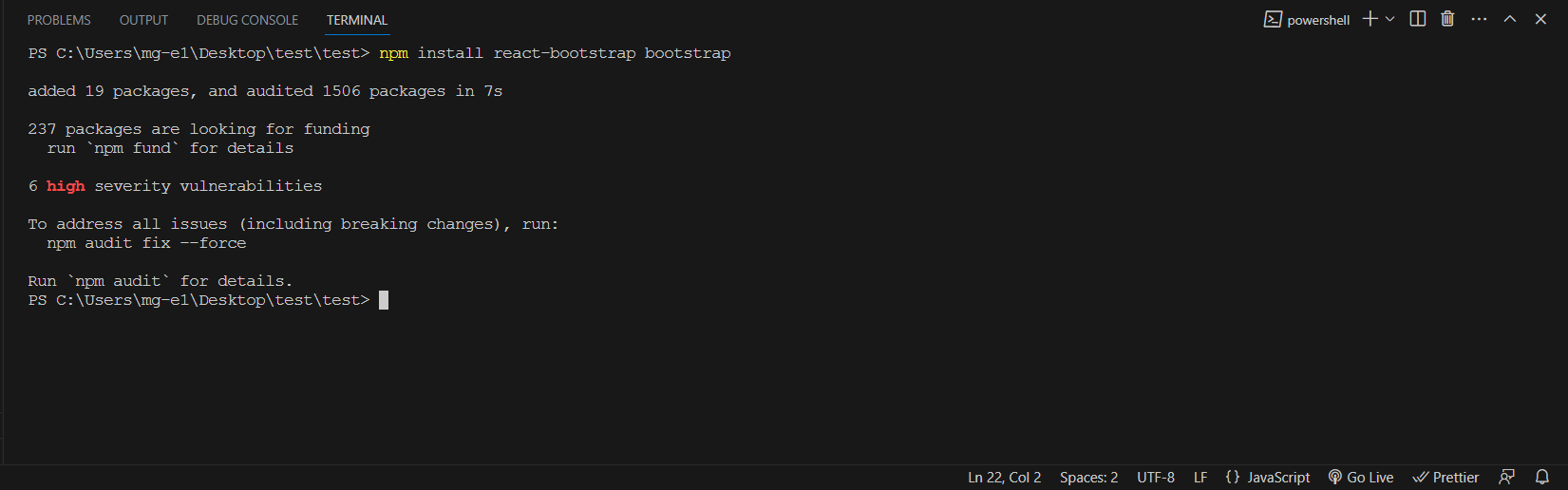
1. react bootstrap インストール
なんか赤い字が出ましたけどオッケーです。
あれ何かしている方は教えて下さい。

cssをbootstrapを使うところにimportします。
わたしはこんどapp.jsにします。

こんな感じですね。
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css'; // ここ
function App() {
return (
<div className="App">
</div>
);
}
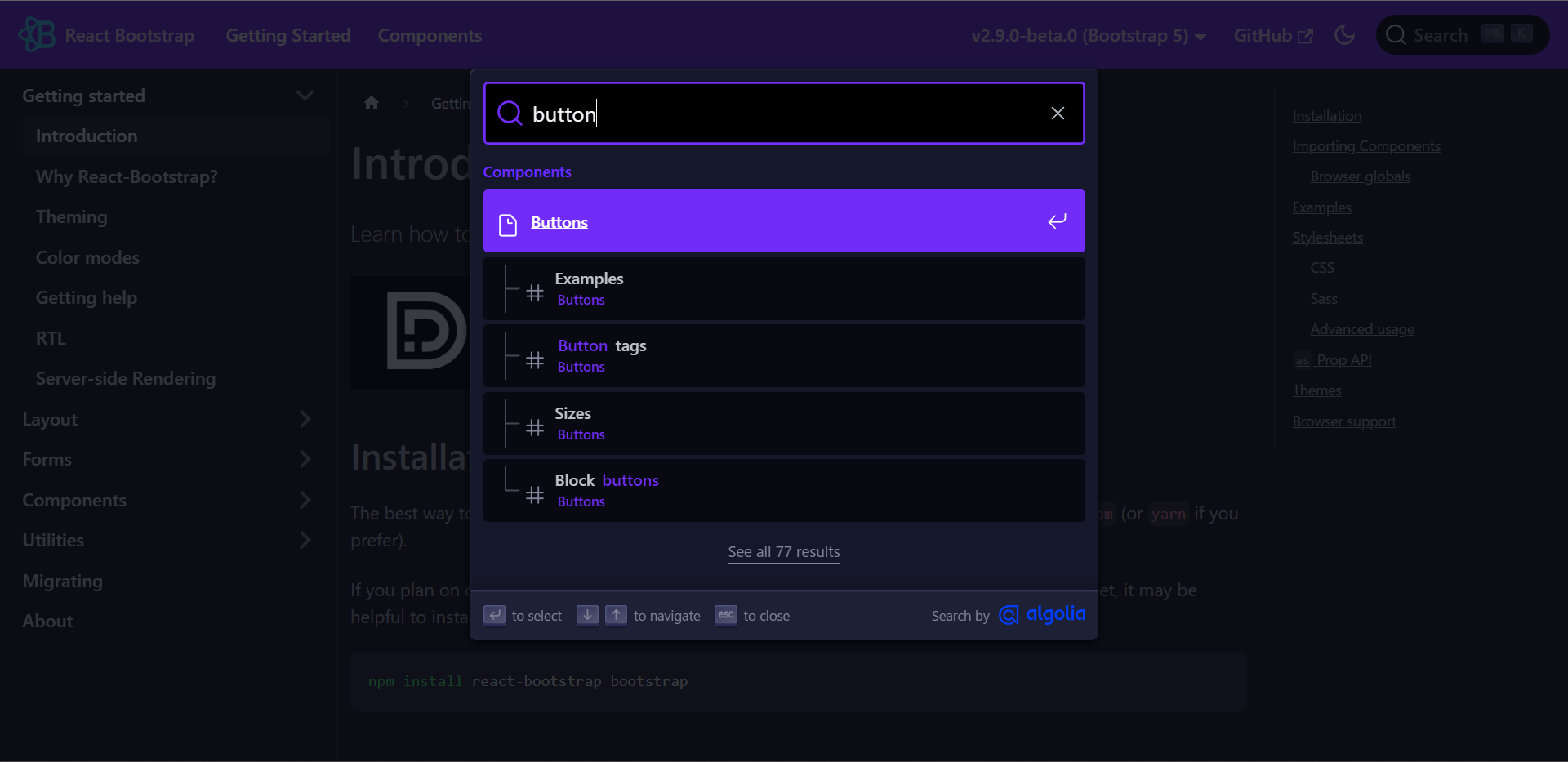
2. ボタンを使いましょう。
探したボタンをapp.jsに貼り付けます。
function App() {
return (
<div className="App">
<Button variant="primary">Primary</Button>
</div>
);
}
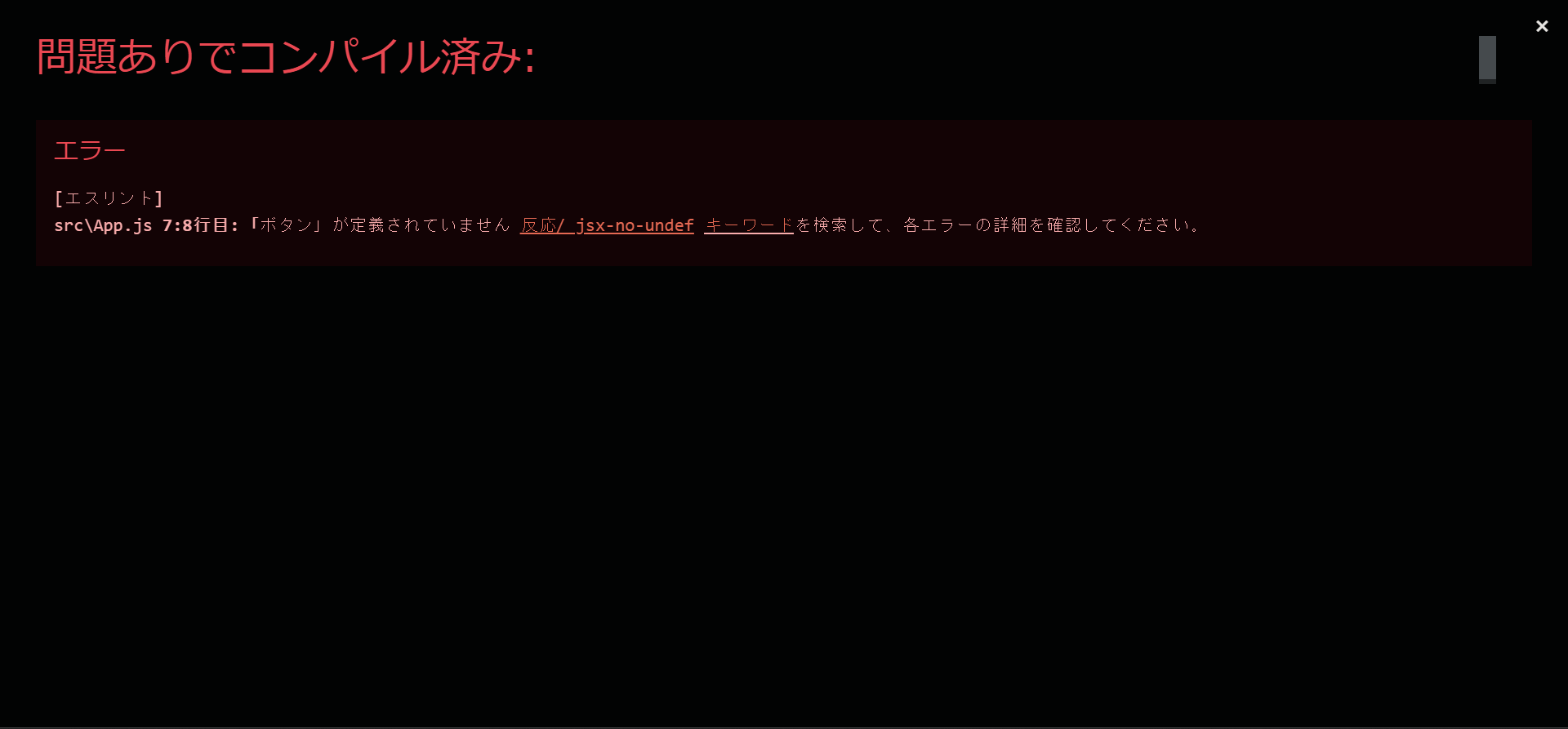
でもこんなエラーが出ます。
先のページをよく見るとbuttonをimportすることを見られます。

import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import Button from 'react-bootstrap/Button';
function App() {
return (
<div className="App">
<Button variant="primary">Primary</Button>
</div>
);
}
文書をよく読んでみると、どれをインポートすべきか分かります。
通常は大文字のタグです。
2. navbar
これがbootstrapのnavbarコードです。
import Container from 'react-bootstrap/Container';
import Nav from 'react-bootstrap/Nav';
import Navbar from 'react-bootstrap/Navbar';
<Navbar bg="dark" data-bs-theme="dark">
<Container>
<Navbar.Brand href="#home">Navbar</Navbar.Brand>
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#features">Features</Nav.Link>
<Nav.Link href="#pricing">Pricing</Nav.Link>
</Nav>
</Container>
</Navbar>
こんなにimpotが多いときは一緒に書くことができます。
import {Container, Nav, Navbar} from 'react-bootstrap';
以上です。