はじめに
CodeSandboxというオンラインエディターサービスで、参考になりそうなVue.jsのサンプルコードがたくさん公開されていました。CodeSandboxにはプレビュー機能も付いているので、コードを見ながらの動作確認も可能です。気になったものをまとめておきます。
サンプルまとめ
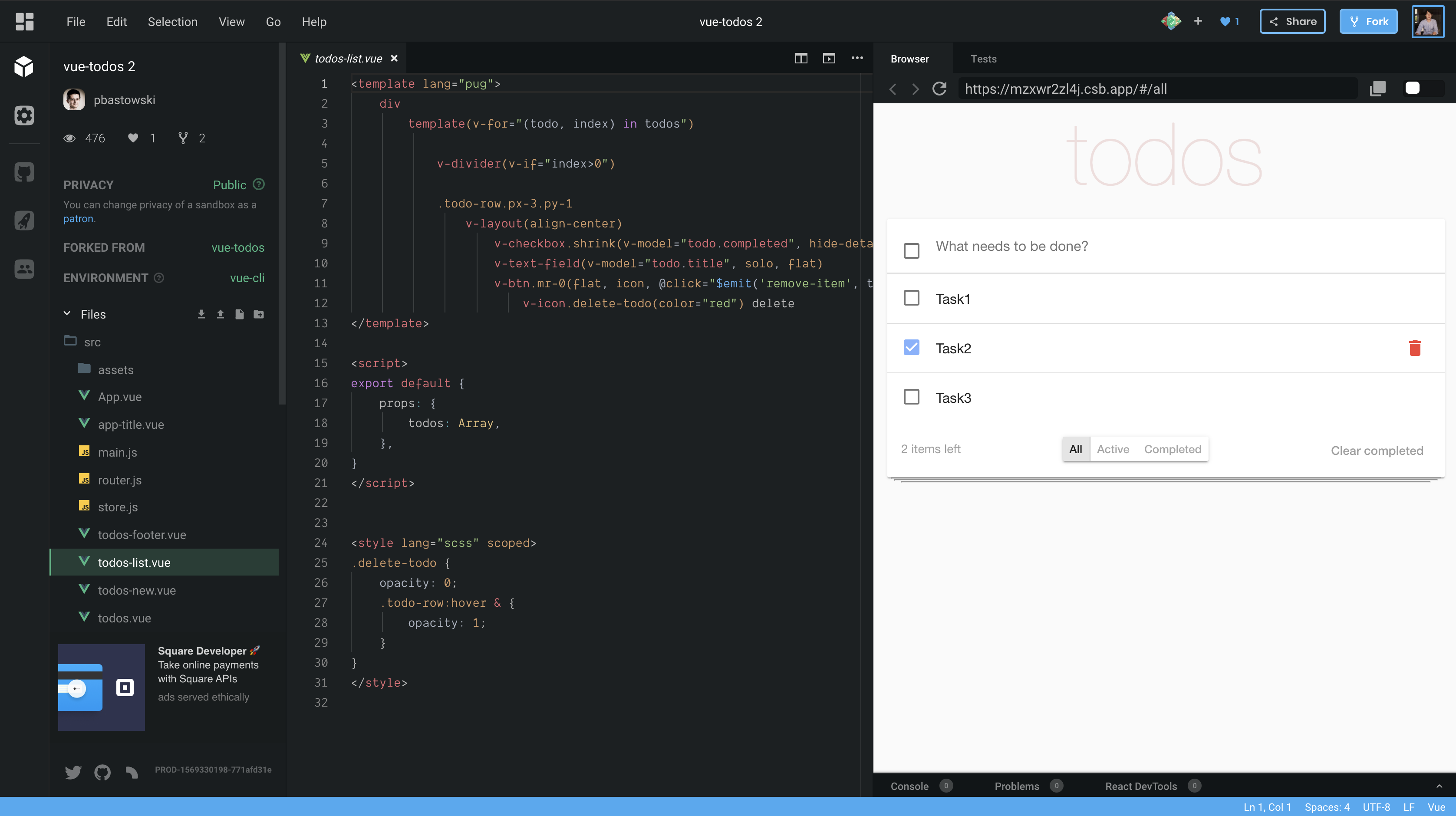
vue-todos 2
ToDoリストのサンプル。
https://codesandbox.io/s/mzxwr2zl4j

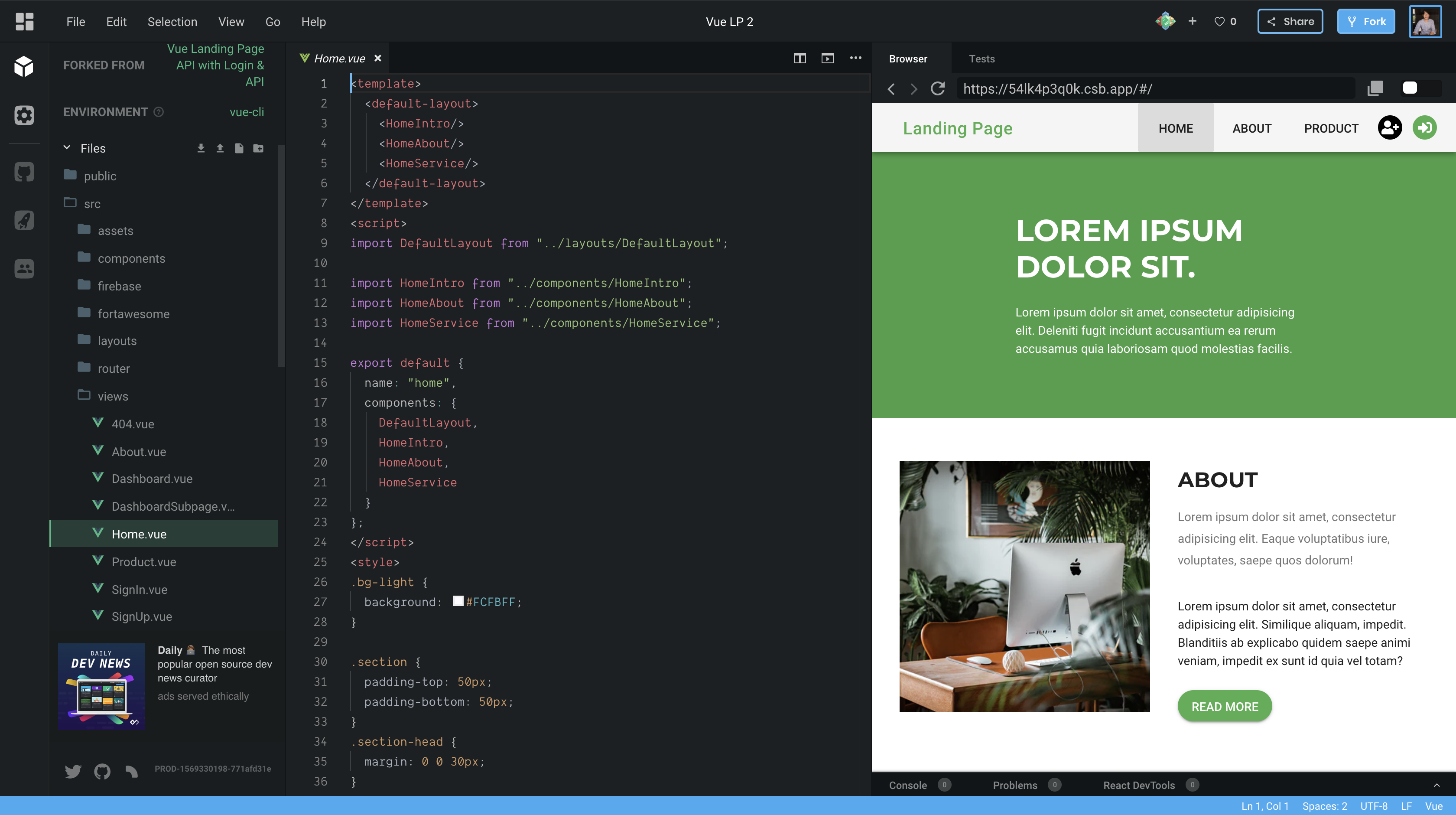
Vue LP 2
色々盛り込まれたランディングページのサンプル。
LP Vue Vuetify (fontawesome) Vuex axios Firebase Login (Email+Pass | Google) Recipes API New York Times APi
https://codesandbox.io/s/54lk4p3q0k

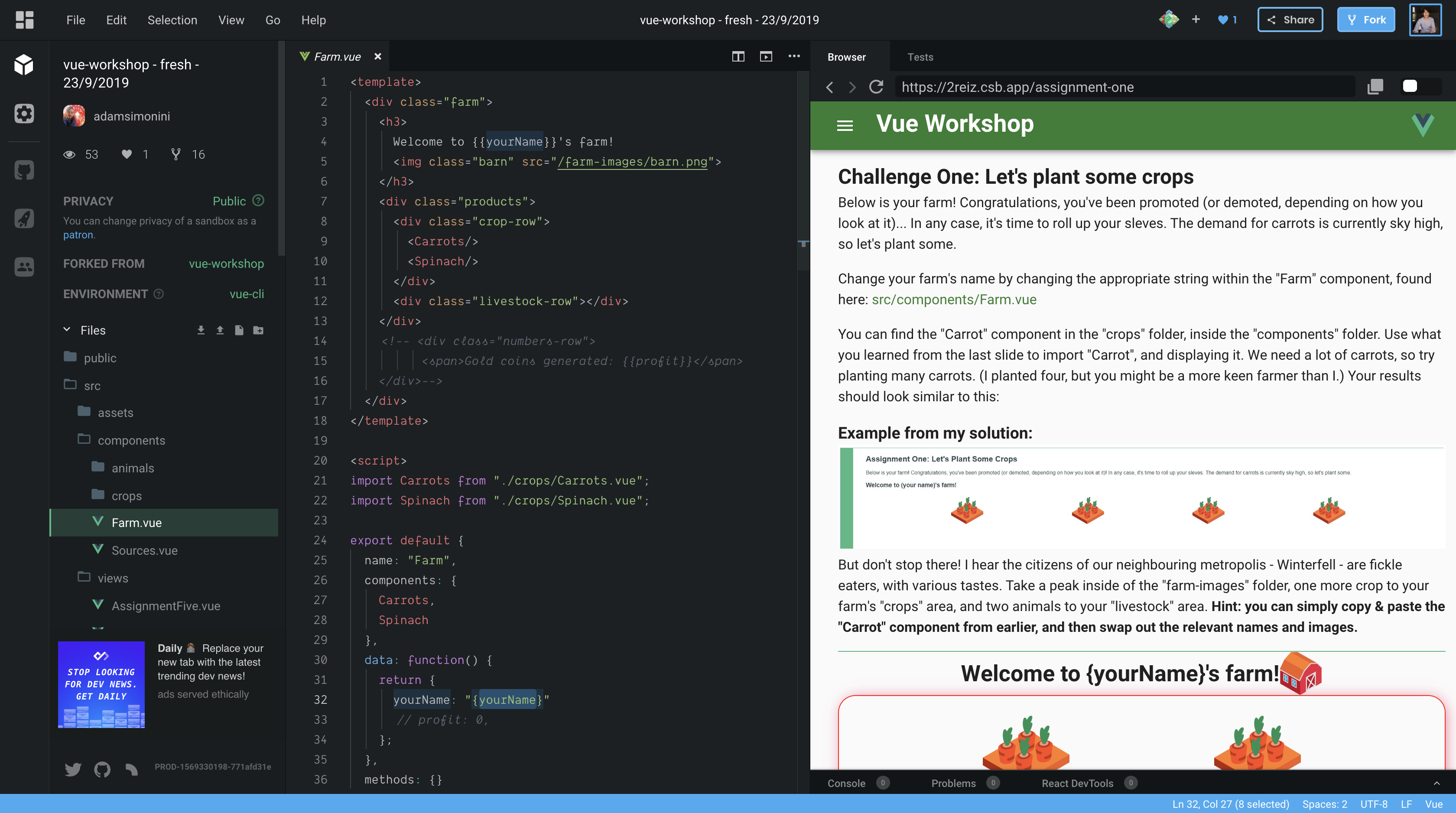
vue-workshop - fresh - 23/9/2019
Vue.jsで書かれたVue.jsのワークショップ教材。この教材自体をCodeSandbox上で編集しながら進めていくらしい。斬新。
https://codesandbox.io/s/vue-workshop-fresh-2392019-2reiz

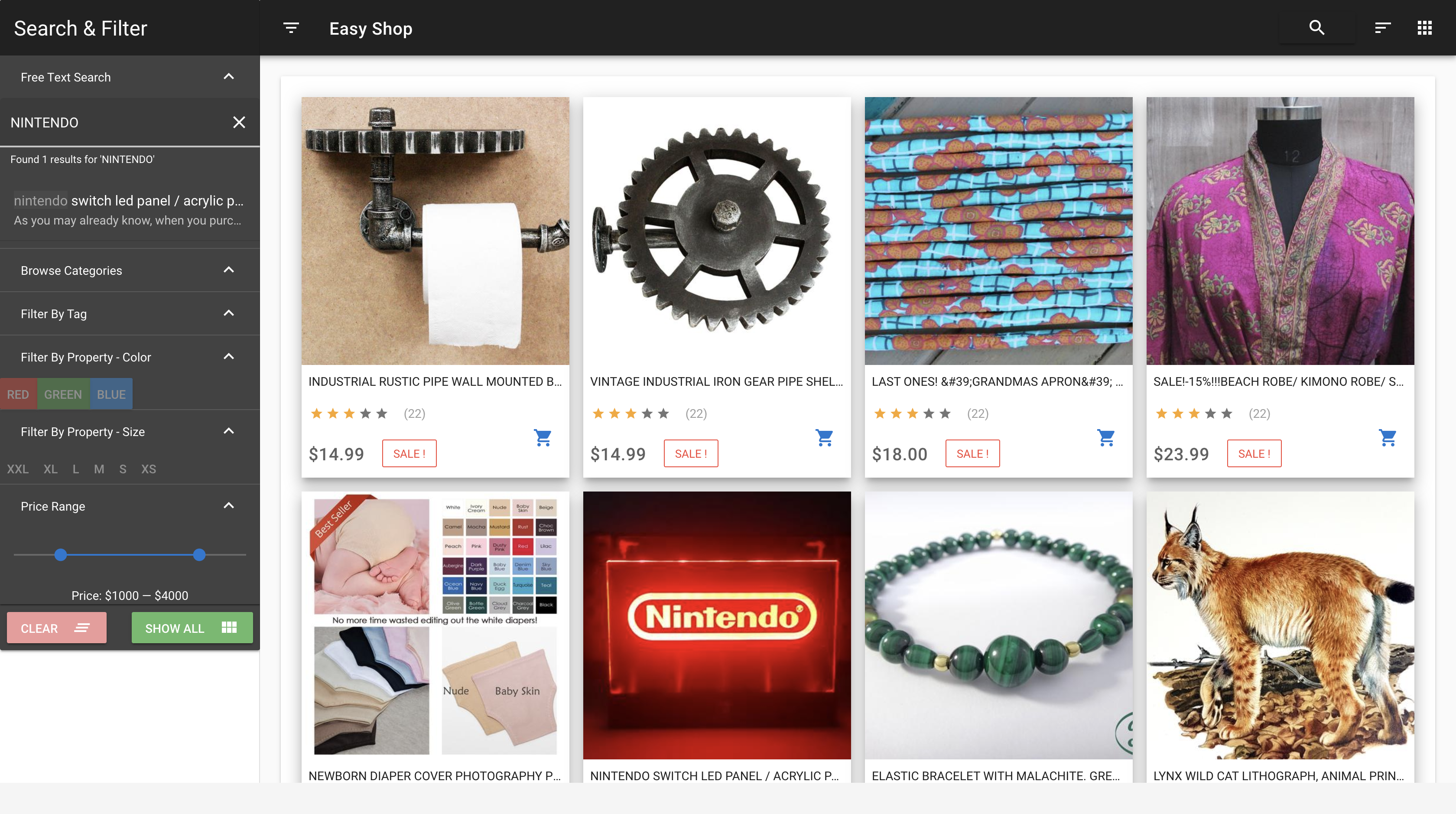
Easy Shop
ECサイトのサンプル。
https://codesandbox.io/s/1rz05wry73
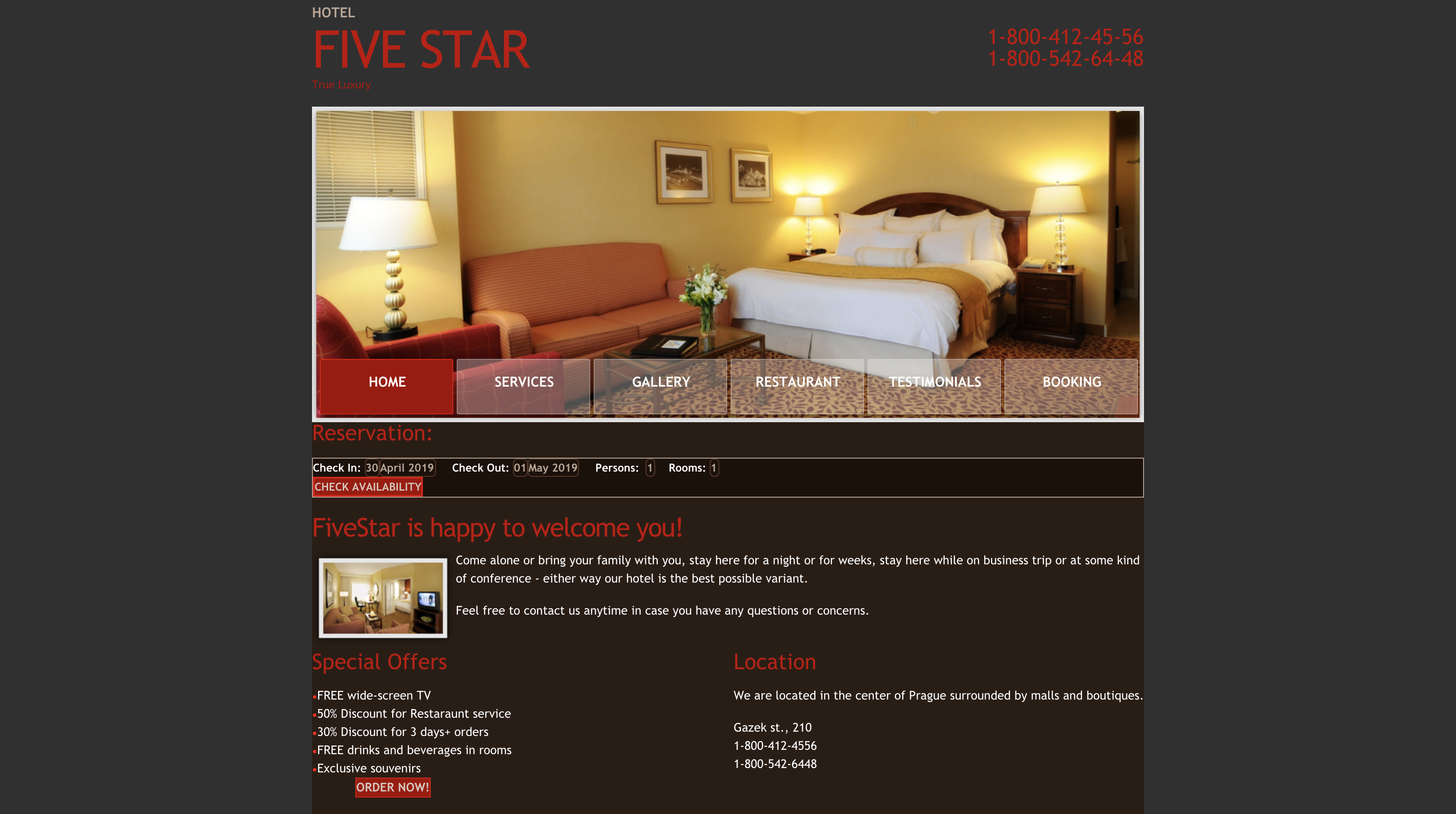
Vue Hoteltest
Hotelのホームページのサンプル。
https://codesandbox.io/s/n3106lv0l0

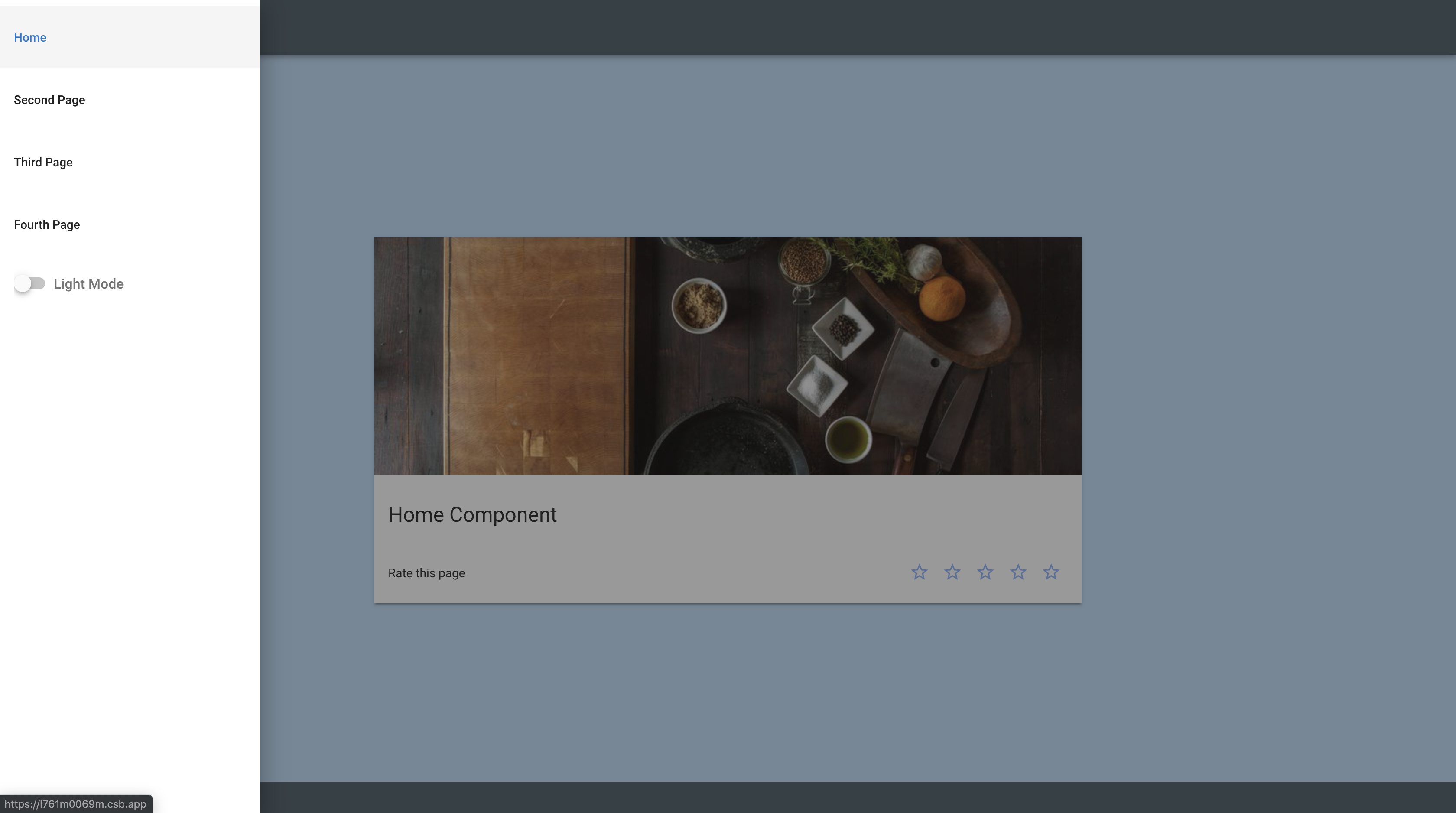
Vuetify + VueRouter Basic Layout
汎用的に使えそうなサンプル。
https://codesandbox.io/s/l761m0069m

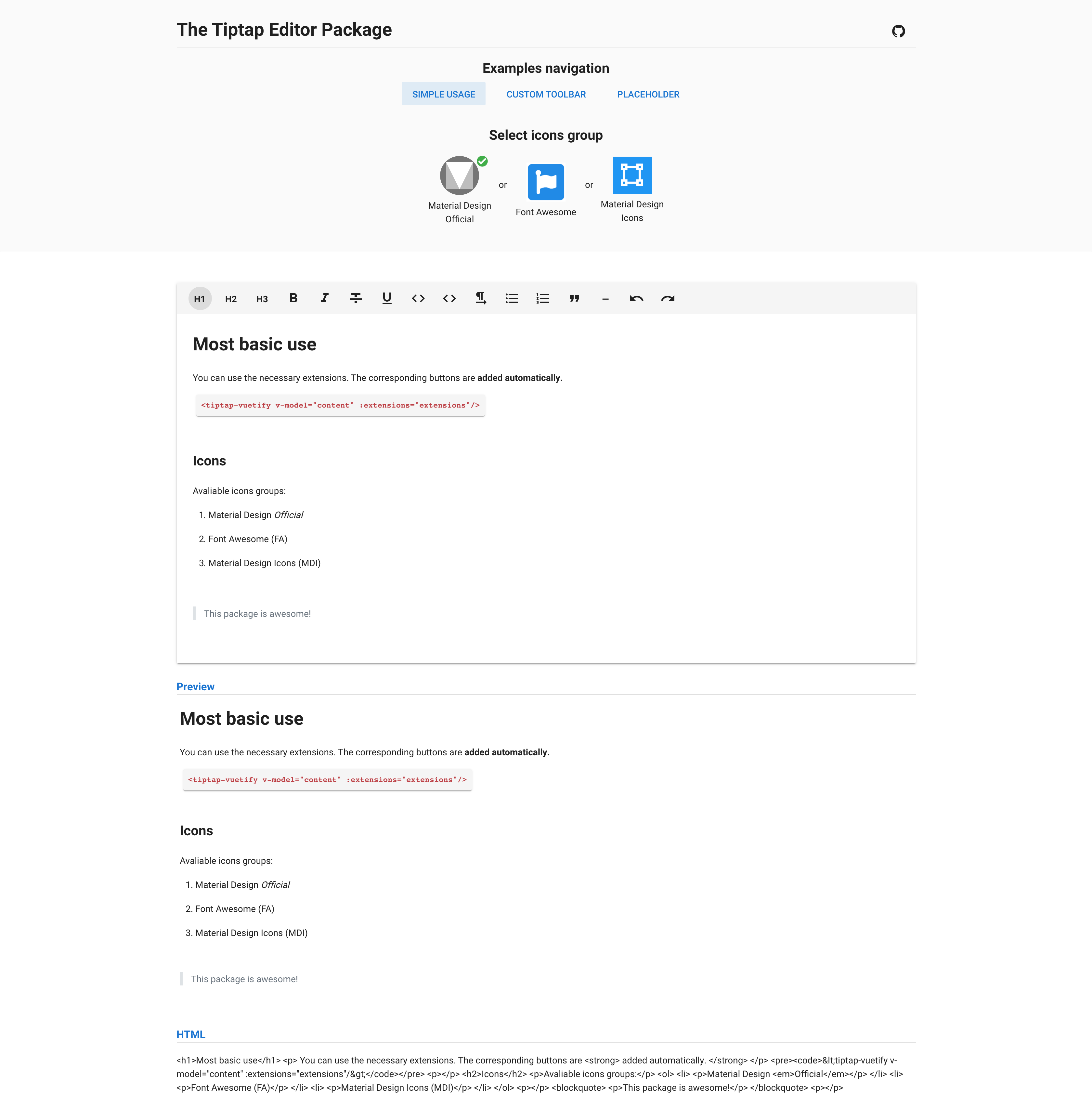
Tiptap vuetify editor
tiptapというVue.js向けのエディタを使ったサンプル。tiptapが多機能で感動した。
https://codesandbox.io/s/p2wnzxyo90

tiptap自体の紹介記事はこちら。
https://www.moongift.jp/2018/12/tiptap-vue-js%e5%90%91%e3%81%91%e3%81%ae%e3%83%aa%e3%83%83%e3%83%81%e3%81%aawysiwyg%e3%82%a8%e3%83%87%e3%82%a3%e3%82%bf/
おわりに
これからForkして修正しながら遊んでみたいと思います。わくわく。