.NETCore2.1で任意DBを対象にしたCRUDを実装
今回は情報の少ない.NETCoreの導入として、まずは動かしてみたということでMVCモデルを用いてCRUDを実装する話です。
実装環境は以下の通りとなっています。
・Windows 10 1809
・VisualStudioCommunity2019 16.2.0
・.NETCore2.1
最終的に、Webブラウザ上からデータベースの制御ができるようになることを目指します。
VisualStudioで.NETCore2.1のプロジェクト作成
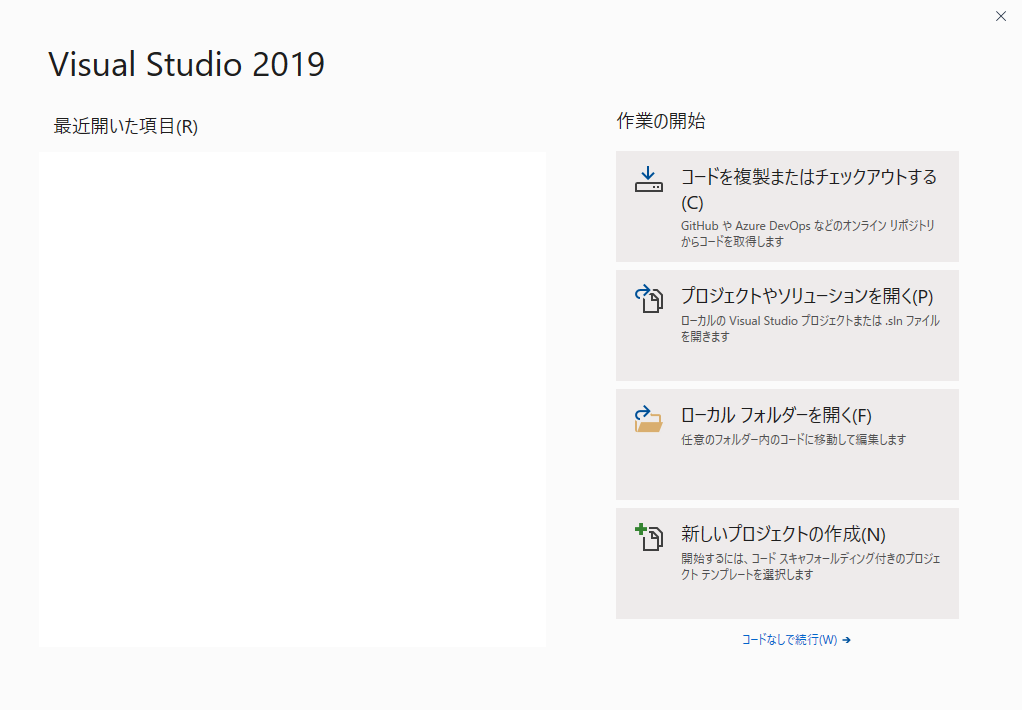
まずはVisualStudioでプロジェクトを作成していきます。起動後に「新しいプロジェクトの作成」を選択してください。
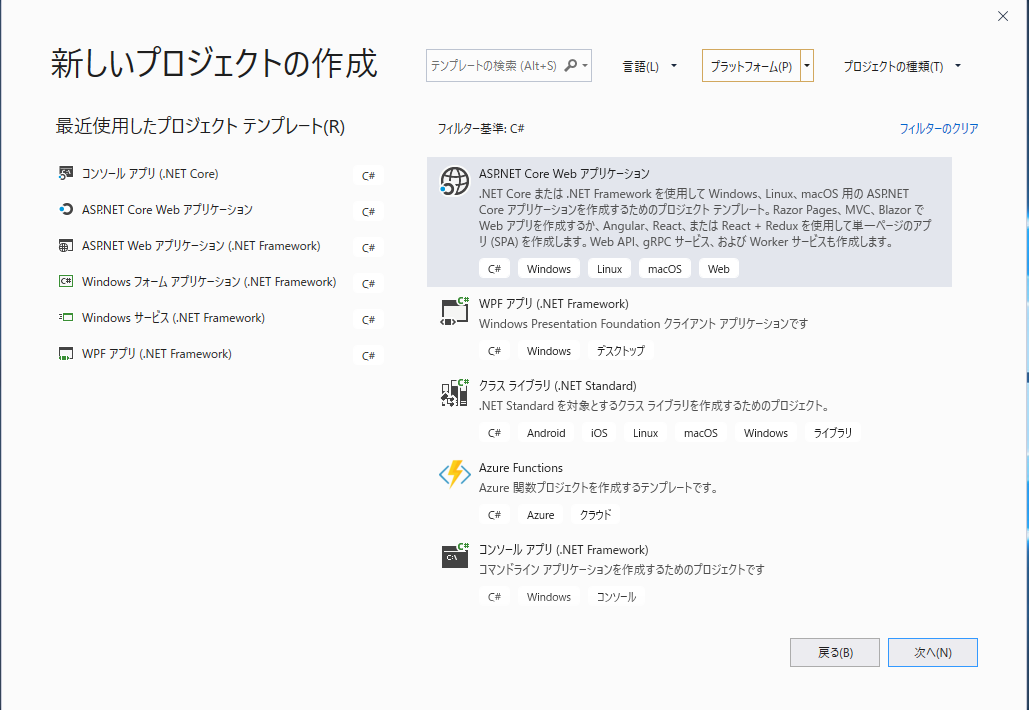
ASPNET Core Webアプリケーション(開発言語C♯)を選択します。
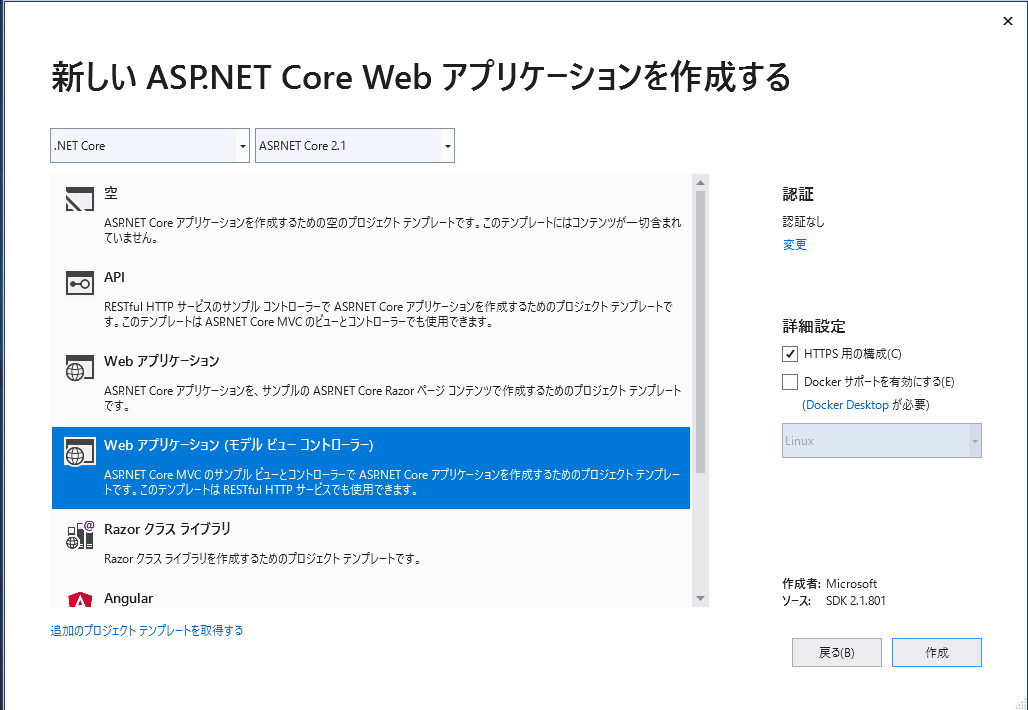
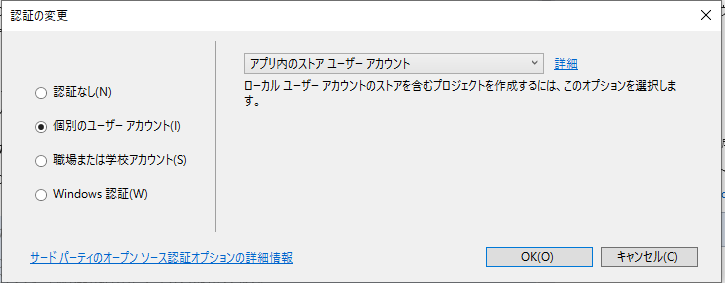
作成を選択すると次のような画面に遷移するので、「Webアプリケーション(モデルビューコントローラー)」を選択し、認証を「個別のユーザーアカウント」に変更します。
ここで変更を忘れて、デフォルトの「認証なし」のままにしてしまうと、認証を自分で作る必要が出てきますので注意してください。
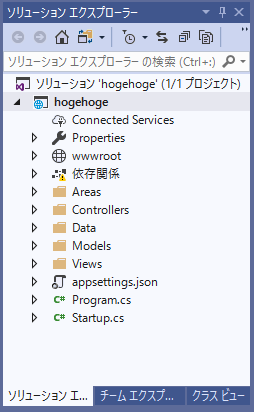
プロジェクトが作成されたらソリューションエクスプローラーを確認して、5つのフォルダが作成できていれば問題ないかと思います。
プロジェクトとデータベースとの連携
作成したテストDBとプロジェクトとの連携準備
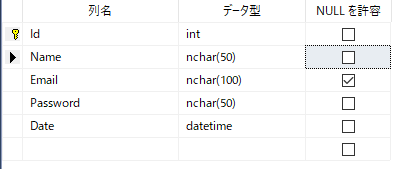
CRUDで制御するための、テスト用データベースの作成を行っていきます。今回は以下のような簡易データベース「TestDb」を作成しました。
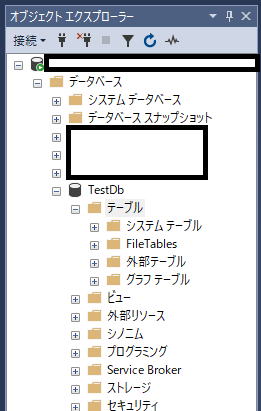
VisualTsudio側のソリューションエクスプローラー側でも、作成したデータベースの中身が確認できます。
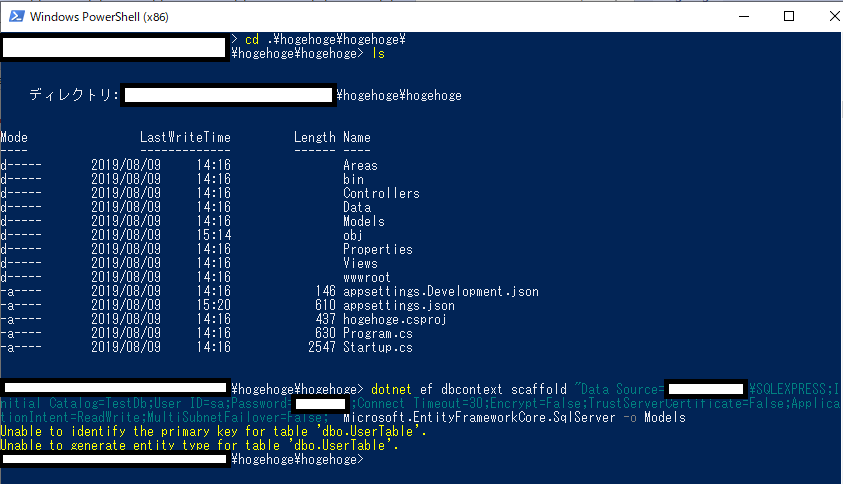
PowerShellを起動して、カレントディレクトリをプロジェクトファイルの「Models」フォルダのあるフォルダまで合わせておきます。
そこで以下のコマンドを入力します。
$ dotnet ef dbcontext scaffold "Data Source=[SourceLink];Initial Catalog=TestDb;User ID=[ID];Password=[Password];Connect Timeout=30;Encrypt=False;TrustServerCertificate=False;ApplicationIntent=ReadWrite;MultiSubnetFailover=False;" Microsoft.EntityFrameworkCore.SqlServer -o Models -f
実行後、Modelsフォルダに「TestDbContext.cs」が作成されていればOKです。
プロジェクトで作成したテストデータを読み出す
appsetting.jsonに、TestDbConnectionの行を追加してください。左側は任意の変数名、右側は先ほどPowerShellで入力したのと同じ値が入ります。
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=aspnet-hogehoge-[autoinput];Trusted_Connection=True;MultipleActiveResultSets=true",
"TestDbConnection": "Data Source=[MySoursePass];Initial Catalog=TestDb;User ID=[Id];Password=[Pass];Connect Timeout=30;Encrypt=False;TrustServerCertificate=False;ApplicationIntent=ReadWrite;MultiSubnetFailover=False;"
},
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"AllowedHosts": "*"
Jsonファイルに追記したあとは、設定した変数名を使ってStartup.csを編集します。今回の場合は「TestDbConnection」という任意の名前を設定しました。
ConfigureServicesメソッドに、以下の行を追加してください。ビルドが無事に完了すれば、プログラムがSqlServerで作成したデータベースを読みにいくための用意が整います。
services.AddDbContext<TestDbContext>(options => options.UseSqlServer(Configuration.GetConnectionString("TestDbConnection")));
CRUDページの作成
Controllersフォルダの上で右クリックし、「追加」→「新規スキャフォールディングアイテム」を選択します。
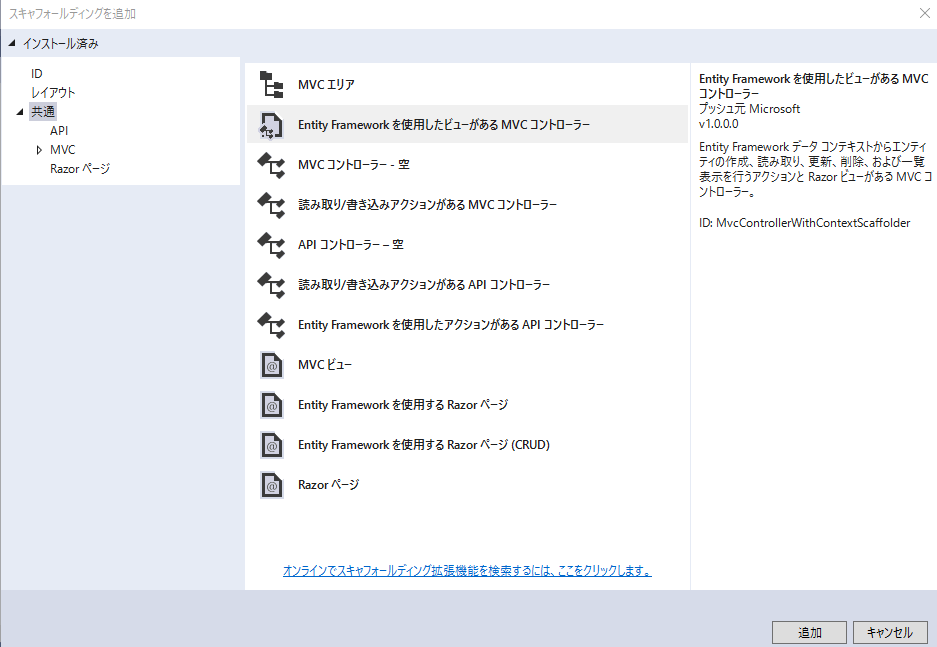
次に「Entity frameworkを使用したビューがあるMVCコントローラー」を選択します。
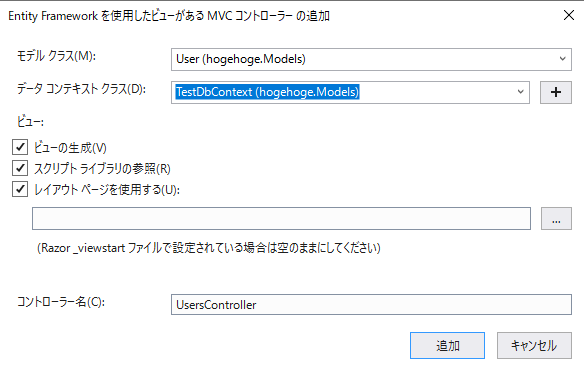
モデルクラスは、先ほど作成されたModelsフォルダ内の「User」、データコンテキストクラスは「TestDbContext」を選択します。コントローラー名は自動で入力されるかと思いますが、今回は以下のように設定しました。
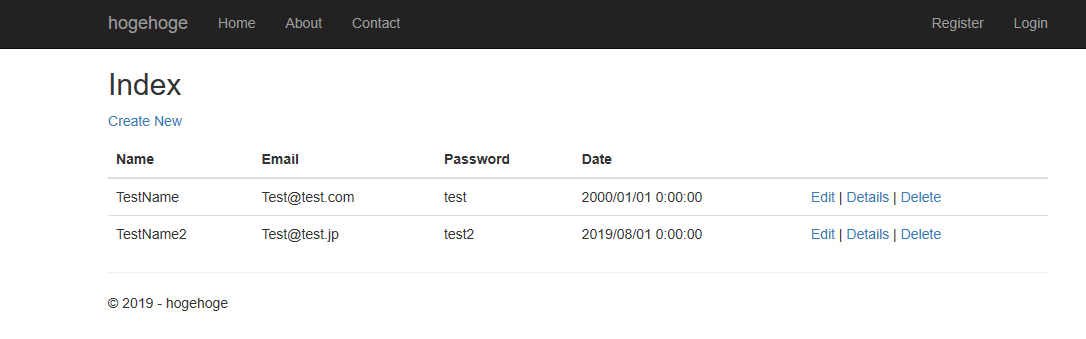
プロジェクトを開き、URLの最後に/Usersを付与してやると次のようなページが開きます。
あらかじめデータベースに追加しておいたテストデータが表示されるとともに、Create、Details(Read)、Edit(Update)、DeleteのCRUDモデルに従って、データベースの制御ができるようになっているかと思います。
おわりに
ASP.NET Coreはまだまだ情報が少なく、入門書の通りに操作しても苦労する部分も多いですが、とりあえず動くところまではたどり着くことができました。
今後開発を行う方の参考になれば幸いです。