2回目はJamstackのウェブサイトを運営している人も、そうでない人も、
SEOで成功するために必要なことをお伝えしていこうと思います![]()
原文:https://bejamas.io/blog/jamstack-seo-guide/
著者:Nebojsa Radakovic 2021年3月9日
Jamstack SEOガイド
2年前、私たちはいくつかの目標を掲げてこのガイドを発表しました。
まずは、Jamstack SEOというキーワードで上位表示させたいと考えていました(昨年は常に1位と2位を獲得していたので、キーワードは成功しました。ちなみに、記事の最後に掲載している例では、その方法を説明しています)。そしてSEOガイドについては予想通りで、完全に失敗しました。その理由はガイド全体を読めば明らかになります。
次に、Jamstackersが、見落とされがちなSEOの重要性や、自分やクライアントのために活用できるベストプラクティスを理解できるように、SEOに光を当てたいと考えました。記事のPDFが千回以上ダウンロードされましたので、これも成功したと言えます。
2年というのはとても長い時間で、SEOやJamstackの世界でも多くのことが変わりました。つまり、2021年5月になると、さらに変化するということです(この点については後ほど説明します)。ですから、皆さんが時間通りに行動できるように、このガイドを書き直して更新するには、今が絶好のタイミングなのです。
早速始めてみましょう。
最初の段落、最初の100語以内にメインキーワードを入れています。さらに、ページのソースコードを見ると、TITLEの長さが55~70文字または570pixelsの長さ(スペースを含む)で、meta DESCRIPTIONの長さが120~160文字で、説明的なCTAが優れていることがわかります。
上記のヒント↑とこの投稿全体を通しての事だけをやれば、現在のSEOに対応できているという分けではありません。
今でも重要ですが、SEOは単純なキーワードの配置やTITLEやMETA記述タグの最適化から発展してきました。Googleがページのランク付けに使用するランキング要素は、少なくとも数百種類(それ以上ではないにしても)あります。しかし、ランキングアルゴリズムにおけるそれらの重要性・価値は正確にはわかっていません。
それだけではありません。
激しい競争、検索するユーザーの経験値、頻繁なアルゴリズムの更新、検索結果の異常な数の新機能(Googleの全検索結果のうち、少なくとも1つのSERP機能を含まないものは2.4%しかない)などにより、SEOはかつてないほど複雑になっています。ユーザーからの期待が大きいことは言うまでもありません。
今では、SEOをきちんとやろうと思えば、目的のキーワードやタイトルなどのタグを超えて考えなければなりません。また、ブランディング、オーディエンスの行動、検索意図、ユーザーエクスペリエンス、バックリンク、アナリティクス、競合なども考慮に入れなければなりません。そして、2021年5月からは、Core Web Vitalsに従ったページ体験が求められます。
一度だけ対応すればいいものではなくなりました。
そして、SEOによるトラフィック獲得も変わってきました。例えば、フィーチャー・スニペットのあるキーワードを見てみましょう。Ahrefsの調査データによると、12.29%の検索クエリで検索結果にフィーチャードスニペットが表示されています。
そのような検索クエリでは、オーガニック検索で1位を獲得しても、数年前の同じ場所のクエリに比べて、トラフィックは少なく、クリック率も低くなります。フィーチャードスニペットを獲得しても、きちんとしたトラフィックが得られるとは限りません。
Googleからウェブサイトへのトラフィックが以前よりも減少しているにもかかわらず、ほとんどのウェブサイトにとってGoogleはナンバーワンのトラフィック源となっています。そうなると、開発者やマーケティング担当者にとって、SEOをより深く掘り下げることがこれまで以上に重要になってくるかもしれません。
また、信じられないかもしれませんが、Jamstackのウェブサイトを持っていることは大いに役立ちます。
1. SEO(検索エンジン最適化)とは何ですか?
H2タグは、少し異なるキーワードを入れた字幕用のタグです(記事中によく出てきます)なぜなら、もしかしたら大きなGがそれを拾って「People Also Ask(関連する質問)」のボックスに表示するかもしれません。
Web Almanacによると、検索エンジン最適化(SEO)とは、ウェブサイトの技術的な構成、コンテンツの関連性、リンクの人気度などを最適化して、情報を見つけやすくし、ユーザーの検索ニーズを満たすための関連性を高める方法のことです。
平たく言えば、SEOの目的は、検索エンジンで目的のキーワードでコンテンツを上位表示させ、潜在的な顧客の注目を集めることです。実際には、その検索結果ページから来るクリック数の67.6%を占めるため、1ページ目の上位5位にコンテンツを入れようとしています。
Google検索は、91.86%の市場シェアを持ち、世界の検索エンジン市場において紛れもないリーダーです。ほとんどの記事では、Googleでの順位を上げるためのヒント/コツ/戦術を紹介しています。それはこの記事でも同じです。
すでに述べたように、現在のSEOはページの最適化にとどまらず、テクニカルSEOとコンテンツSEOの2つの部分に分けることができます。
ベストプラクティスに飛び込んで、Jamstackのどこにフィットするかを見てみましょう。
1-1 テクニカルSEO
ソースコードを確認してみてください。上の画像のHTMLコードは次のように表示されます。
<img
src="technical-seo.png"
alt="Technical SEO is what helps your content play a central role in SEO."
/>画像名やaltタグにキーワード。ここでの目的は、適切に使用されたキーワードと、ページ/セクションの内容の文脈を考慮して、有益で情報豊富なコンテンツを提供することです。そして、あなたの画像がGoogleの画像検索のターゲットキーワードで、表示されるようにします。
それ自体が大きなテーマである技術的なSEOは、中心的な役割を果たすためのものです。ウェブサイトの視認性を高め、ユーザーや検索エンジンにとってより良いウェブ体験を提供することに重点を置いています。
基本的に、テクニカルSEOでは、ウェブのパフォーマンス、インデックス作成、クローラビリティに取り組んでいます。
1-2 ウェブパフォーマンス
このサブタイトルのH3やGoogle、その他の検索エンジンは、Hタグを使ってページ内の文章構造を把握しています。このトピックがより大きなトピックの一部であるため、クローラーに説明するのに別のHタグが必要でした。
Wikipediaの定義によると、Webパフォーマンスとは、Webページがダウンロードされ、ユーザーのWebブラウザに表示されるまでの速度のこと。
パフォーマンスは、ウェブ開発者とSEO担当者が一体となって取り組む部分です。2016年に世界のモバイルインターネット利用がデスクトップを上回って以来、スピードはますます重要なランキング要素となっています。現在では、ユーザーの検索体験を向上させるために、読み込みの速いウェブサイトを持つことが不可欠な時代になっています。そして、Googleはユーザーの行動をとても大切にしているので、UXとパフォーマンスを混ぜて測定する方法を見つけました。ページ・エクスペリエンス・シグナルやCore Web Vitalsのことです。
1-3 ページエクスペリエンス
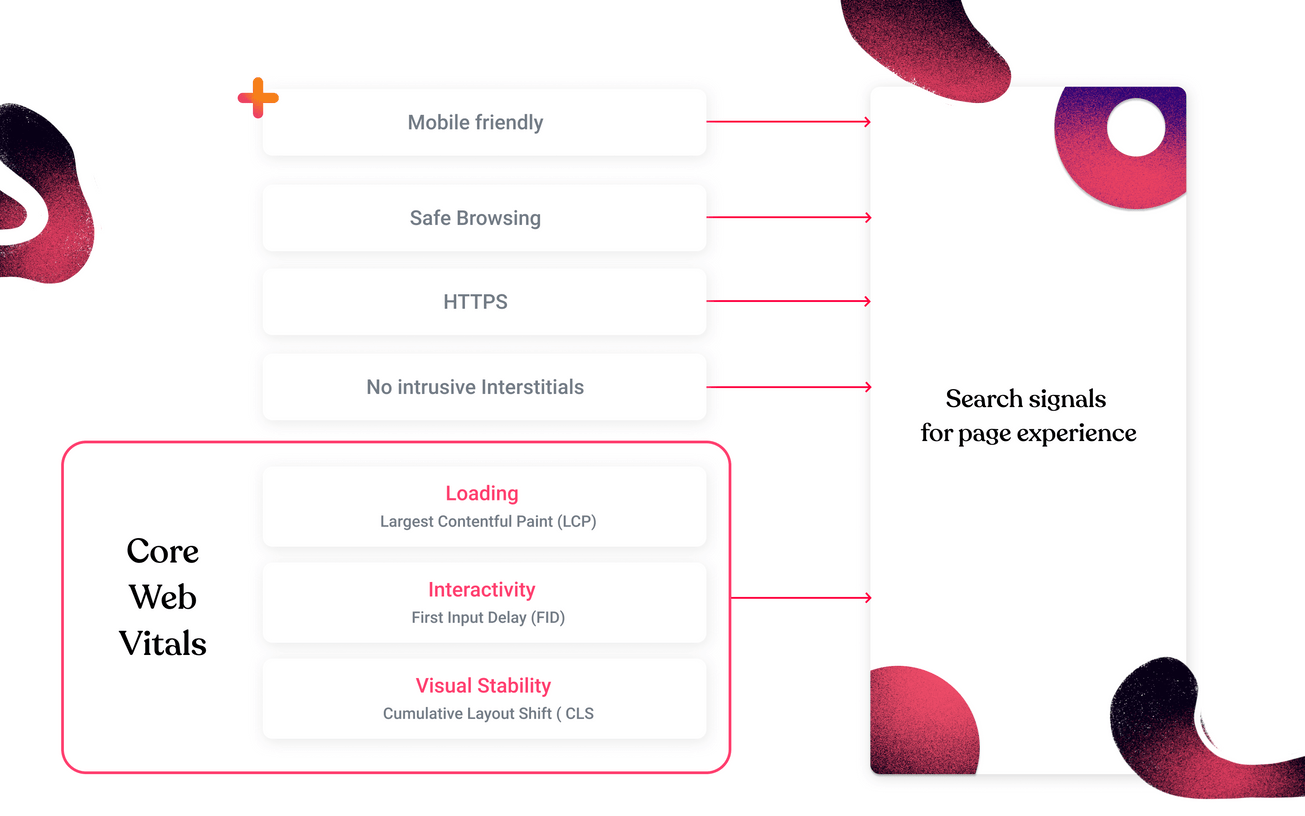
ページエクスペリエンスとは、ウェブページのコンテンツ以外のインタラクションについて、ユーザーがどのように感じているかを測定する一連のシグナルです。Googleによると、良いページ体験を提供するためには、以下のシグナルが不可欠です。
モバイルフレンドリ:ー画面に合わせて調整可能なレスポンシブデザインを採用することは、ウェブサイトにできる派手なオプションではありません。これは、ユーザーと検索エンジンの両方の視点から必要なことです。Google’s Mobile-Friendly Testを使用するか、Google Search ConsoleのEnhancements > Mobile Usabilityで問題がないか確認してください。
2021年3月からGoogleがすべてのウェブサイトにモバイルファーストインデックスを導入することに伴い、自社のウェブサイトが複数のスクリーンで完璧に表示されるだけでなく、Googlebotにクロールされ、インデックスされるような簡単にアクセスできるモバイルバージョンがあるかどうかを確認する必要がでてきました。
セーフブラウジング:ウェブサイトを安全に閲覧できるようにすることは非常に重要です。その意味で、すべてのウェブサイトのファイルをスキャンして悪意のあるソフトウェアを見つけて削除し、ウェブサイトのすべてのパーツを監視して定期的に更新するようにしてください。
WordPressユーザーにとっては、WPコアのインストール、プラグイン、テーマが定期的に更新され、既知の潜在的なサーバーのセキュリティ問題にできるだけ早く対処していることが重要です。
セーフブラウジングの問題があるかどうかを確認するには、Google Search Consoleの「セキュリティと手動操作」で確認するのが一番です。
さて、Jamstackで作られたウェブサイトを持つということは、サービスが明確に分かれているということです。フロントエンドとバックエンドは切り離されており、サーバーサイドの処理はAPIに依存しています。これにより、悪意のある攻撃を受ける可能性が格段に低くなります。
HTTPS:ユーザーのプライバシーとセキュリティを第一に考えており、ウェブサイトとユーザーのブラウザとの間の通信が誰かに改ざんされるのを防ぐのに役立ちます。HTTPSは2014年からすでにランキングシグナルとなっています。しかし、ページ体験の一部として新たな役割を与えることで、その重要性をより強調しています。
ここで考えなければならない2つのことがあります。あなたのウェブサイトはHTTPSで提供されていますか?また、あなたのウェブサイトは正しくHTTPSにリダイレクトされていますか?まず、まだやっていないのであれば、早急にサーバーでHTTPSを有効にしましょう。SEMRushやAhrefs、Screaming Frog SEO Spiderのようなツールを使って、HTTPからHTTPSへのリダイレクトが正しく実装されているかどうかを確認してみましょう。
侵入型インタースティシャル:ポップアップが好きな人はいないでしょうが、それを使わないということではありません。責任を持って使うということです。つまり、ポップアップやインタースティシャル(年齢認証、Cookieの使用、GDPR対応などで使用するようなもの)が、ウェブサイトのコンテンツを完全にブロックしたり(特にモバイル画面では)、レイアウトのずれを引き起こしたり、各ページやユーザーの行動ごとに現れる迷惑な動作をしていないことを確認しなければなりません。
1-4 Core Web Vitals
Core Web Vitalsの目的/考え方は、Real User Experience/Metrics(RUM)の健全で測定可能な指標を提供することです。ウェブサイトのパフォーマンスとUXを向上させるための足がかりとなります。
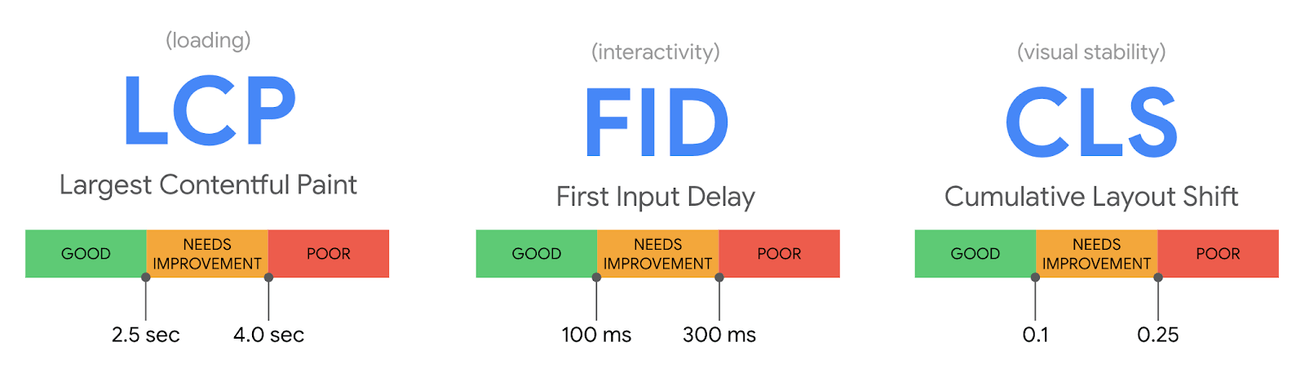
CWVは、ロードパフォーマンス、インタラクティブ性、ページの視覚的安定性の3つの要素で定義され、3つの指標LCP、FID、CLSで測定されます。
LCP(Largest Contentful Paint)は、ロードスピード、すなわち、最大のアベレージ要素が画面に表示されるまでの時間を計測するものです。多くの場合、これはヒーローの画像や動画、またはページの主要なテキストブロックです。
FID(First Input Delay)は、ページの応答性を測定します。つまり、訪問者が要素を操作しようとしたときに、その要素が応答するまでの時間を測定します(リンクをクリックしたり、フォームに記入したりする機能を考えてみてください)。
CLS(Cumulative Layout Shift)は、読み込み中のページレイアウトの安定性を測定します。ページに入ると、それまで真ん中にあった文字が突然下に移動することがありますよね?CLSスコアは、シフトがビューポートに与える影響を測定します。
CWVの改善は、ウェブサイトがWordPressで構築されているのか、Shopifyで構築されているのか、あるいはカスタムウェブ開発ソリューションであるのかなど、スタックによって異なります。しかし、CWVを向上させるためにできることについては、いくつかの有用な詳細記事があり、考慮すべき一般的なヒントを提供しています。
ここではその説明を詳しくはしません。しかし、当社のお客様であるBACKLINKO社では、CWBのスコアを向上させるためにコードを一新しましたので、ご覧ください。他の人の例から学ぶことは、常に最良の学習方法の一つです。
2. ページ・エクスペリエンス・シグナルの検索結果への影響は?
Googleはすでに、これらのUXランキングシグナルがコンテンツ関連のシグナルよりも強くなることはないと明言していますが、実際にどのような重み付けがされるのかはわかりません。それはもうすぐわかると思います。
しかし、言われているのは、関連するランキングシグナルの恩恵を受けるためには、すべてのCore Web Vitalsの最低基準値を満たす必要があるということです。これは、直帰率、ページ滞在時間、セッション数などに影響を与える、ユーザーが感じるウェブサイトの向上に加えて行う必要があります。
なお、CWVの改善に加えた変更は、Googleのデータに完全に反映されるまでに少なくとも28日かかります。つまり、行動を起こすのは今なのです。
つまり、Core Web Vitalsを改善すると、検索エンジンのランキングにプラスの影響を与える可能性があり、なおかつユーザーエクスペリエンスにも間違いなくプラスの影響を与えてくれます。
そして、今日ではユーザーエクスペリエンス(UX)がすべてです。ページ・エクスペリエンス・アップデートとは、検索アルゴリズムにおいてUXに声の大きさを与えることです。この事実だけでも、Core Web Vitalsの改善に時間を費やすことは有益なことです。
3. パフォーマンス、Core Web Vitals、Jamstackについては?
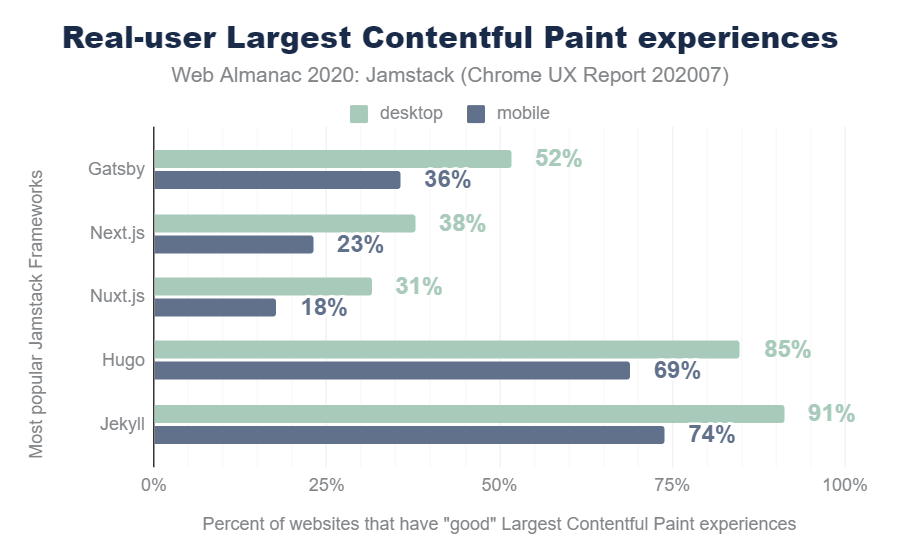
Jamstackのウェブサイトが他と比べて最も優れている点の一つは、パフォーマンスの向上です。ご存知ないかもしれませんが、Jamstackでは、HTMLファイルがあらかじめ生成されており、サーバー上でレンダリングされる代わりに、CDN経由で提供されます。これにより、DOMレディやフルページのロードタイムが短縮されます。
Jamstackの静的サイトジェネレーター上位5社のCore Web Vitalsの統計データを実際に見てみましょう。
ケーススタディでは、Jamstackを使ってお客様のために行った改善を紹介しています。手元にJamstackに最適なプロジェクトがあったり、ウェブサイトをよりパフォーマンスの高いスタックに移行したりしたいとお考えの方は、ぜひご相談ください。
SEOで成功するためのJamstack【後半】に続きます!
読んで下さり、ありがとうございました![]()
Jamstackに関心がある方はこちらまでお問合せください!
株式会社ヒューマンサイエンス
https://www.science.co.jp/