初心者のための静的サイト・ジェネレーター・ガイド③の続きです。
③を読んでいない方はそちらから読むことをおすすめします![]()
著者:Thom Krupa@thomkrupa 2020年11月18日
原文:https://bejamas.io/blog/static-site-generators/
9. Jekyll
最終更新日:2020年11月1日
Jekyllは、Rubyで書かれた静的サイトジェネレータです。基本的な機能(HTML、Markdowns、Liquid templating)を使用して、高速なウェブサイトを素早く作成します。そのため、現在のJavaScriptを必要とするWebの世界では少し不利になりますが、それにもかかわらず、最も人気があり有名なSSGのひとつとなっています。人気の理由としては、スピードやシンプルさだけでなく、Github Pagesの機能に関与している点も評価されているためです。
Jekyllの最初のバージョンは、2008年12月19日に公開されました。多くの人にとっては、静的なWebへの流れが始まった日でもあります。Jekyllのコミュニティは急速に成長し、現在では約1,000人のコントリビューターがいます。2017年、Jekyllは人気、スピード、素晴らしいサポートが評価され、NetlifyによるSSGのトップテンで1位を獲得しました。
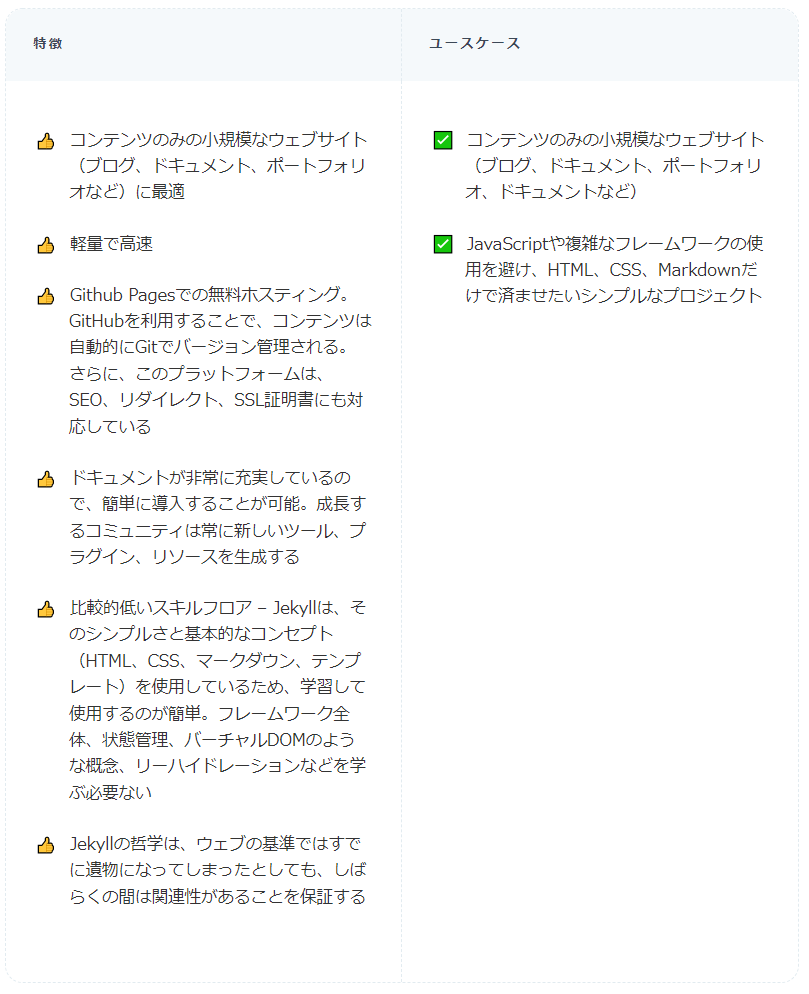
9-1 最大の特徴
Jekyllは、あなたのコンテンツ(マークダウンファイル)を受け取り、定義されたテンプレート(LiquidタグとCSSを含むHTML)に基づいて、すぐに提供できる静的なウェブサイトを生成します。その素直さは、ブログや小さな個人的なプロジェクトの作成に最適です。
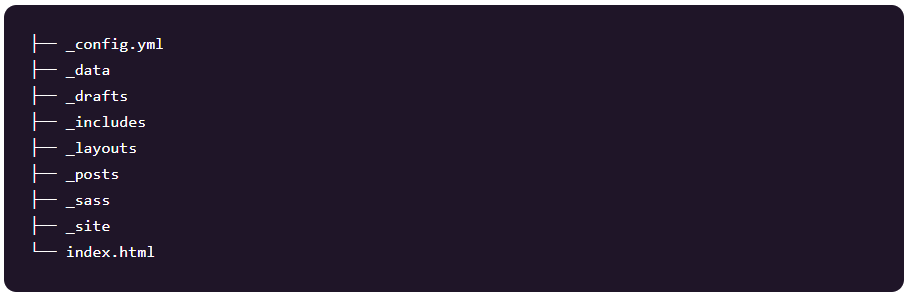
9-2 ファイル構成

ほとんどのフォルダ名がそれを物語っています。つまり、動的コンテンツは_postsフォルダに格納され、_dataからの情報、_includesと_layoutsからのテンプレートに基づいて、Jekyllは静的ファイルを生成し、_siteフォルダに格納します。
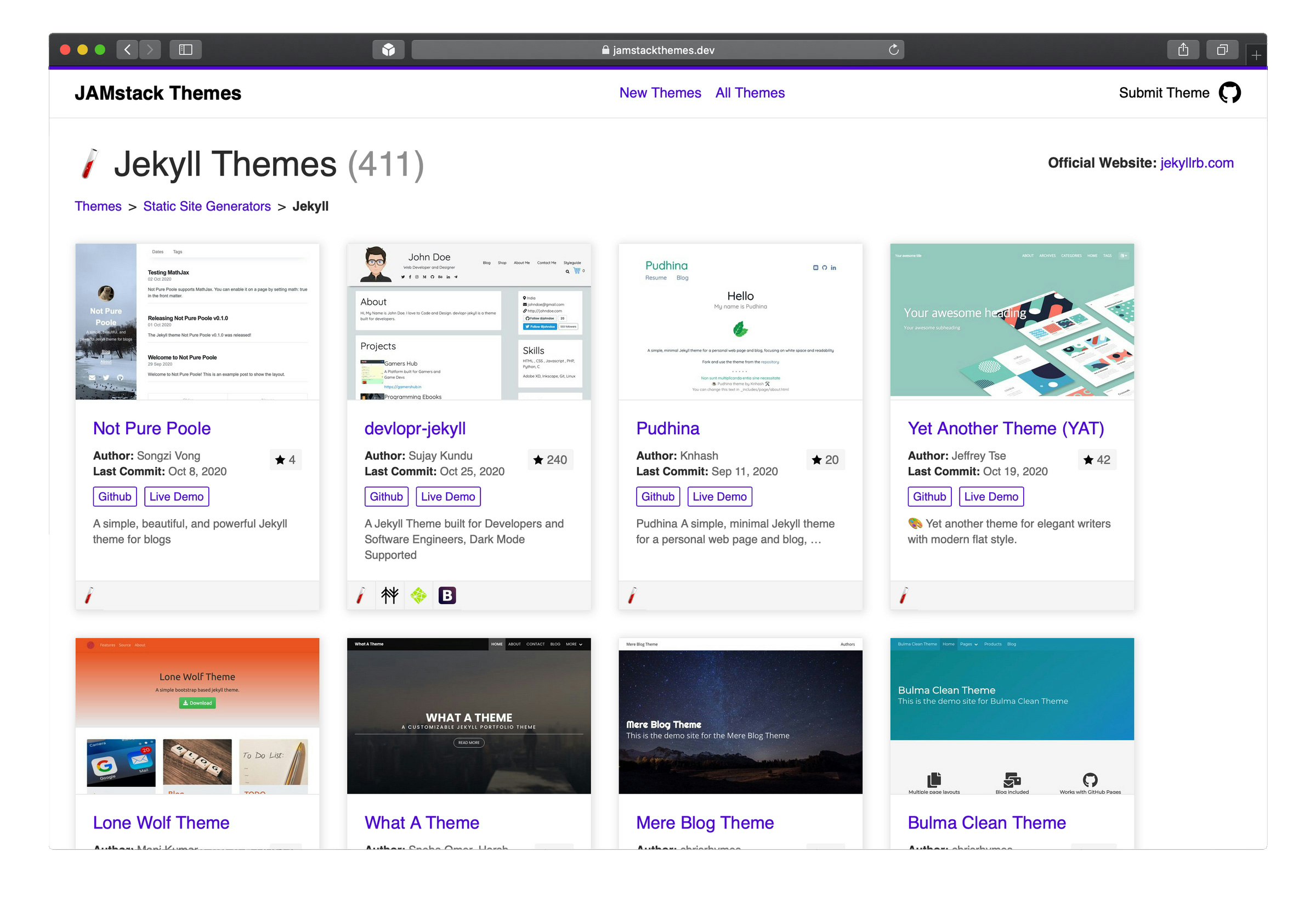
9-3 エコシステム

Jekyllのコミュニティが作成した便利なプラグインやテーマ、リソースがたくさんあります。他のSSGに比べて広大ではありませんが、ほとんどのユースケースには問題なく使用できるレベルになっています。
9-4 はじめに
特にRubyを使ったことがない場合は、少しセットアップが必要です。また、お使いのOSによっても異なります。幸いなことに、必要なすべての設定を行うためのステップバイステップのガイドがあります。https://jekyllrb.com/docs/。
Windowsの場合は、公式にサポートされていないプラットフォームであっても、非常に簡単です。
- RubyInstaller DownloadsからRuby+Devkitバージョンをダウンロードしてインストールします
- ridk installコマンドを実行すると、必要な拡張機能を含めたgemsがインストールされます
- 新しいコマンドプロンプトで gem install jekyll bundler を実行します
- すべての準備が整ったら、サンプルプロジェクトを作成します
新しいプロジェクトを作成するには
- jekyll new my_projectの実行
- 新しく作成したディレクトリに入ります: cd my_project
- bundle exec jekyll serveを実行してウェブサイトを構築し、http://localhost:4000。
デフォルトのテンプレートサイトが表示されます。
9-5 結論
Jekyllは、最もシンプルな静的サイトジェネレータの一つです。特に静的なコンテンツが多いWebサイトでは、従来のCMSに代わる優れた選択肢となります。また、経験豊富なプログラマーではない場合や、高レベルの概念を扱いたくない場合にも最適なSSGです。巨大なJekyllコミュニティは多くのリソースを提供し、多くのユースケースの実装を容易にしています。
10. Bridgetown
最終更新日:2020年10月30日
Bridgetownは、2020年3月にJekyllの分岐点として誕生しました。今回のプロジェクトで、ウェブスタジオはJamstackの新しいアプローチにふさわしいものを作ることに専念しました。
Bridgetownは、非推奨のJekyllの設定をすべて取り除きます。また、JavascriptやTypescript、CSS/SCSSなどのフロントエンドアセットや、Webpackを通じてインポートされる関連ファイル(フォント、画像など)の構築やエクスポートを処理するために、Webpackがデフォルトで設定されています。
10-1 データソース
データの調達は、ローカルファイルという点で非常にわかりやすくなっています。デフォルトの設定では、_postsフォルダ内の投稿に対応しています。ブログに対応したウェブサイトを非常に高速に作ることができます。
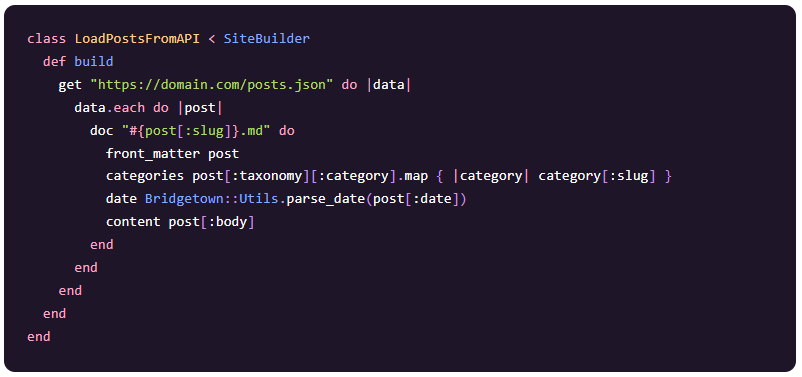
外部ソースからデータを取得するためには、Rubyの基本を知っておく必要があります。というのも、ビルドプロセス中に実行される関数(実際にはプラグイン)を書く必要があるからです。

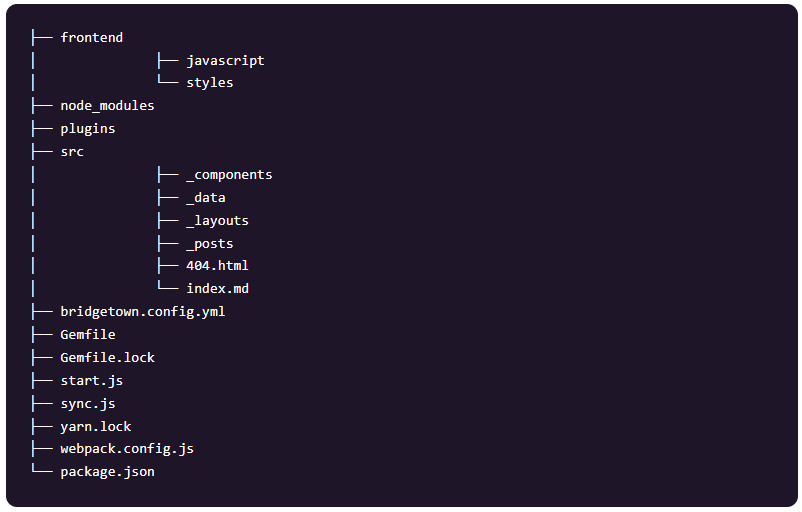
10-2 ファイル構成
10-3 エコシステム
Bridgetownの特徴の一つは、カスタムプラグインで拡張できることです。外部APIからのデータ取得、新しいマークアップやテンプレート言語のサポートの追加から、ビルドプロセスの完全な制御まで、様々なことが可能です。

Bridgetownはとても新しい街ですが、Discordコミュニティはとても活発です。質問したり、おしゃべりしたりするのは誰でも歓迎です。
10-4 はじめに
まず、Rubyをインストールする必要がありますが、これはインストールしていないと難しいステップです。
次に、Bridgetownをインストールします。

新しいBridgetownのウェブサイトを作成するには、次のように実行します。

ビルドは非常にシンプルなプロセスで、たった1つのコマンドを実行するだけで、「output」フォルダに本番用のバンドルが作成され、後にNetlifyやVercelなどの静的ファイルホスティングプロバイダーにプッシュすることができます。
10-5 結論
Bridgetownはまだ他に比べて遅れていますが、注目しておく価値があります。特に、Rubyが好きな方にはお勧めです。まだまだ初期の段階ですが、将来的には新鮮な果実をもたらしてくれるでしょう。

11. 一言で言えば
静的サイトジェネレータは、従来のCMSの利点と、静的HTMLのシンプルさとパフォーマンスを兼ね備えています。信頼性が高く、拡張性があり、時間とコストを節約できる可能性があり、大量のトラフィックにも対応できます。
私たちの経験からすると、シンプルさと学習曲線の短さを求めるのであれば、Eleventyをお勧めします。大きなサイトを構築していて、多くの新しい記事を変更・追加できるようにしたい場合は、Hugoを選択してください。それ以外の場合は、GatsbyやNext.js、VueにハマっているならGridsomeやNuxtをお勧めします。
初心者のための静的サイト・ジェネレーター・ガイドはこれで終わりです!
最後まで読んで下さり、ありがとうございました![]()
Jamstackに関心がある方はこちらまでお問合せください!
株式会社ヒューマンサイエンス
https://www.science.co.jp/