皆様初めまして。
これからJamstackについてご紹介する記事を載せていければと思っております。
JamstackとはクライアントサイドJavaScript、再利用可能API、構築済みマークアップに基づく最新のWeb開発アーキテクチャのことです。
日本ではまだあまり浸透していないため
ポーランドの開発会社Bejamas社のブログ記事を通じてJamstackをご紹介していきたいと思います![]()
原文: https://bejamas.io/blog/jamstack/
Jamstackとは
Jamstackは特定の技術のことではありません。CDNの利用やデカップリングサービスを利用した最新のWeb開発アーキテクチャです。
著者:Denis Kostrzewa
目次
- Jamstackとは?
- なぜJamstackを使う必要があるのか?
Jamstackはもはや開発者の中だけでのバズワードではありません。Jamstackは、開発者がパフォーマンスの高いウェブサイトやプログレッシブなウェブアプリ、その他のプロジェクトの開発を支援するツールのエコシステムに成長し、無視できないメリットがあります。
有名企業もJamstackの領域にも飛び込んできています。例えば、Microsoftは今年初めにAzure Static Web Appsを発表したのにつづき、Cloudflareは先日Cloudflare Pagesという似たようなサービスを発表したばかりです。またPayPal、Nike、Braun、Shopify、FreeCodeCampなどの商業的に人気のあるブランドもJamstackに注目しています。
こういった状況の中で、多くの開発者は、これまで活用されてきたWordPressと比較して、Jamstackとどちらがより優れているか?という議論に終始しがちで、エンドユーザーやビジネスユーザー視点でのメリットを忘れてしまいがちです。
私たちBejamasにとって、JamstackはクライアントのためのWebサイトやWebアプリを構築する上で、大きなメリットをもたらしてきました。しかし、扱える技術スタックはこれまでのプロジェクトに依存するので、必ずしも自由にJamsatckを選択できるわけではありません。
この記事では、Jamstackの基本的な考え方、従来のスタックとの違い、Web開発者やクライアントにとってJamstackが優れたソリューションである理由を説明します。
1. Jamstackとは?
JAMstackとは、NetlifyのCEOであるMathias Biilmann氏が作った略語で、JavaScript、API、Markupの略です。しかし、Jamstackはその頭文字が指すものより、はるかに多くのことを意味しています。
Jamstackは Web開発のアーキテクチャを指しています。優れたパフォーマンスやセキュリティを実現する静的なWebサイトの利点を受けながらも、データベースに基づいたCMSを使うことで動的にコンテンツを更新することができます。
Jamstackの手法はCDN上に事前に配置されている静的ファイルをデプロイすることも、完全に動的なサイトを作成することも可能です。動的なコンテンツはクライアントサイドのJavaScriptで処理され、通常はサーバーレス関数を介して実行されます。
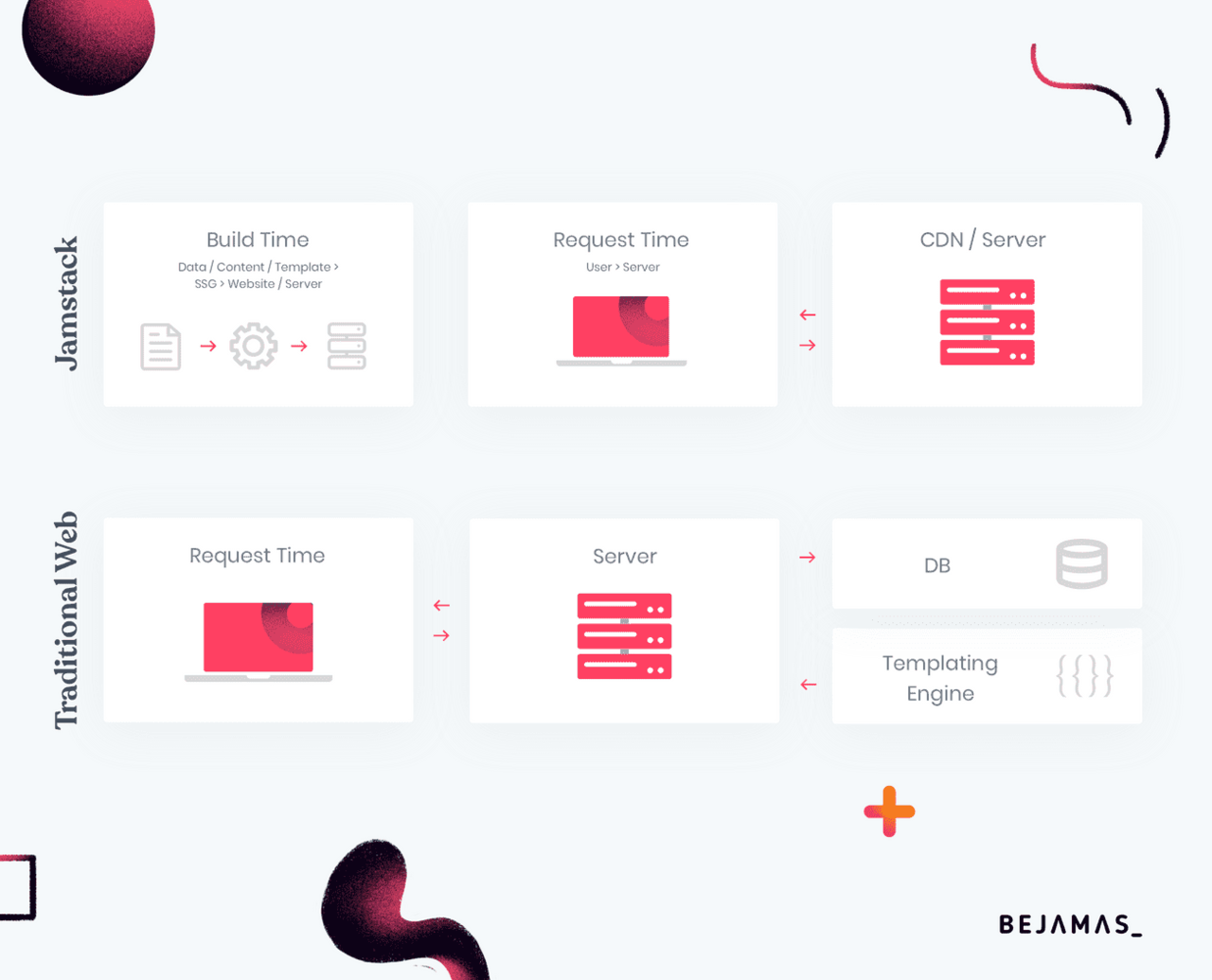
Jamstackを正確に理解するために、ウェブ開発の王者であるLAMPスタックプロセスと、挑戦者であるJamstackを比較してみましょう。
1-1 静的な開発プロセス vs. 動的開発プロセス
LAMPスタックウェブ開発アーキテクチャは、2000年代初頭に開発者がウェブサイトを構築するために使用した4つのオープンソースコンポーネントである「Linux」 「Apache HTTPサーバ」「MySQLデータベース」「PHP言語」に由来しています。
LAMPスタックではユーザーがページをリクエストすると、Webサイトへのページがブラウザ上に表示される前に、サーバーがデータベースに問い合わせを行い、その内容をページのマークアップやプラグインデータと組み合わせます。その結果、ブラウザ上でHTMLドキュメントを生成して表示してくれます。
一方Jamstackを使用したウェブサイトは最適化されたHTMLファイルを使用して表示することが可能です。LAMPの様にページがリクエストされるたびにデータベースに問い合わせする必要がありません。その理由はCDNから直接ブラウザにファイルが配置され、ページ配信をするたびに最適化が行われるためです。
つまりJamstackを使用すると、開発効率が劇的にあがり、余分なメンテナンスが大幅に減少します。
1-2 Jamstackは静的なのか?
静的でもありますが、動的な側面もあります。Jamstackで構築されたウェブサイトにはもちろん静的なファイルが作られますが、それらのファイルには動的な要素が無いわけではありません。フォーム、コメント、支払いゲートウェイなどの機能性は、通常サードパーティのAPI(アプリケーション・プログラミング・インターフェース)によって処理されます。
動的な部分を処理するためにサーバーを介す必要が無いため、Jamstackの場合静的とは”固定”という意味ではなく”サーバーフリー”と言う意味を指します。ビジネス上のメリットもたくさんあるため、以下で詳細を説明します。
1-3 Jamstackの歴史
私がJAMstackとJamstackと書いていたことにお気づきでしょうか?
まずJAMstackという用語は静的なウェブサイトを構築するための異なるアプローチ方法に何か名前を付けたいと考えていた開発者たちによって2016年に作られた造語です。バックエンドとフロントエンドのデカップリング、ビルドステージとホスティングステージの分離など、最新のCDNが提供するメリットを多く含むアプローチ方法を指しております。
当初、JamstackのJ A MはJavaScript、API、Markupの略でした。クライアント側のJavaScriptは、リクエスト/レスポンスサイクルの間に動的なプログラミングを挟みます。再利用可能なAPIには、JavaScriptを使ってHTTPS経由でアクセスし、すべてのサーバーサイドプロセスやデータベースのアクションを抽象化します。APIの役割は、追加機能を使用することです。テンプレート化されたマークアップは、サイトジェネレーターやウェブアプリ用のビルドツールを利用して、デプロイ時にあらかじめビルドしておく必要があります。
冒頭で述べたようにJamstackの用語は成長し、J A Mだけでなく、その背後にあるもっと大きなアイデアやベストプラクティスも指すようになりました。
1-4 Jamstackの効率的な学び方
Jamstack・アーキテクチャのメリットを最大限に引き出すためには、下記に記載した手順に則って学習することをお勧めします。
・CDNからのページ配信
・コードはすべてGITで管理
・自動ビルドとアトミックデプロイ
・キャッシュをすぐに無効化
・モダンなビルドツールを使用する
上記に記載のある内容をすべて対応できるようにします。
1-5 Jamstackの採用
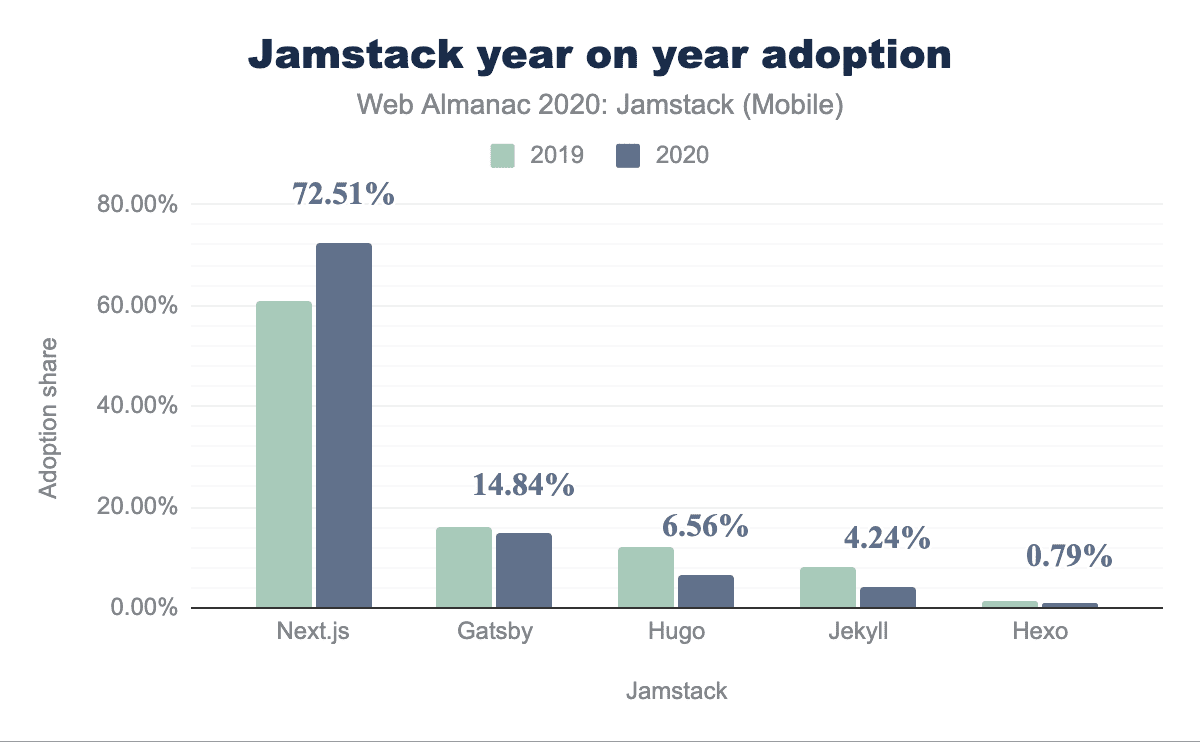
Jamstackのアーキテクチャが持つ利点や他に類を見ない開発手法、そしてツールに後押しされて、Jamstackは近年注目され、採用するサイトが驚くほど増加しています。
最新の2020年Web Almanac Jamstackの前年度比較採用データを見てみましょう。
1-6 Jamstackのエコシステム
Jamstack手法が広く採用されたことにより、多方面に影響が出ました。ブラウザ機能の拡大(Chrome、Firefoxなど)、APIエコノミーの拡大、SSG(静的サイト生成ツール)、ヘッドレスCMSソリューションの増加、コンテンツ配信のための先進的なCDN(コンテンツ配信ネットワーク)の活用などが挙げられます。
また、これらの成長によってさらにJamstackのエコシステムが急速に成長することにもなりました。例えば、現在、Jamstackのプロジェクトで使用されている静的サイトジェネレーターは300以上あります。他にも検索フォームやビデオなどの追加機能を処理するのに使用するAPIインテグレーションを提供する新しいサービスが日々作成されていっています。
2. なぜJamstackを使う必要があるのか?
ビジネス上の意思決定にはユースケース毎に最適な解決策を選択することと、コスト削減を考えることが重要です。今日、ウェブサイトを開設することはもちろん必要ですが、どのような手法でウェブサイトを開設するかをそれぞれのメリットを比較して決める必要もあります。
技術者に対してJamstackの話をすると、すぐに利便性について理解してもらえると思います。しかし、多くの場合WordPressに代表される伝統的なWeb開発と比べ、Jamstackがもたらすビジネスへのメリットについての関心が高い経営者と話す機会の方が多くなるでしょう。
では、Jamstackにはどのようなメリットがあるのでしょうか?
2-1 パフォーマンス
構築済みの静的ファイルを CDN から直接配置できるため、サーバーサイドや高負荷のクライアントサイドのレンダリングソリューションとは比較にならないほどの高速なロードタイムで処理することが可能です。さらに、静的なファイルが配置されているので、予期しないトラフィックの急増にも瞬時に対応することができます。
ウェブサイトのパフォーマンスは、ユーザー体験やその後のウェブサイトのトラフィック、SEO対策に大きく影響します。ユーザーエクスペリエンスは、常に追跡、測定、最適化することが難しいものでしたが、コアウェブバイタルのメトリクス導入により可能となりました。
これらのパフォーマンス指標は、ユーザーが実際に体験するUXで測定できるように設定されていたため、ほぼすべてのウェブページに対してどう感じられるかの有効な測定値になると推察しています。(Simon Hearnes氏のブログ記事 How to Improve Core Web Vitals より)。
肝心なのは、最適化されているウェブサイトは遅いウェブサイトよりも優遇される点です。より良いUXで見やすくなる点ももちろんありますが、なによりGoogleで検索した際に上位に表示され、アクセス数が増加し、収益アップに繋がります。
2-2 セキュリティ
データベースやサーバーのセキュリティはサードパーティのサービスが処理してくれます。Jamstackアーキテクチャでは、フロントエンドとバックエンドが分離されており、サーバーサイドのプロセスを実行するためにAPIに依存しています。
Jamstackには、他の手法にはないセキュリティ上のメリットがあります。サービスが明確に分離されているため、個々の脆弱性を見つけにくくしています。
2-3 スケーリングとホスティング
スケーリングは厄介なものですが、CDNからファイルを提供しているので、それを感じることはないでしょう。CDNはほぼ無限に拡張可能なので、Jamstackのアプローチではデフォルトでそれを得ることができます。また、ホスティングに関してもコスト削減が可能です。静的ファイルのためのCDNホスティングは、従来のホスティングよりもはるかに安価です。
2-4 メンテナンス
Jamstackは、インフラストラクチャを直接管理するのではなく、フロントエンドをエッジまで押し上げることを目的としています。データベース、プラグイン、ホスティングサーバーのメンテナンスを省略することで、運用・開発コストの削減に繋がります。
2-5 開発者の経験
デベロッパーの立場からすると、何か嬉しくないことがあるのでしょうか? NetlifyとVercelにはすでにGithub→CI/CD→CDNフローが入っています。自動プレビュー、簡単なロールバック(バックアップの必要なし、前バージョンを即座に公開)、ローカルでのクラウド機能の実行とデバッグが可能なローカル開発環境、リダイレクト、HTTPヘッダ、単一の設定ファイルによる書き換えなどの管理。
上記のすべてに加えて、柔軟性、つまりフロントエンドとバックエンド間の縛りがなく、サードパーティのAPIソリューションを使用して機能を追加することで、より集中的な開発が可能になります。バックエンドの制約の中で解決策を見つけるのではなく、まずビジネスロジックを使ってプロジェクトに取り組むことができるようになります。
Jamstackについて紹介します【後半】に続きます!
読んで下さり、ありがとうございました![]()
Jamstackに関心がある方はこちらまでお問合せください!
株式会社ヒューマンサイエンス
https://www.science.co.jp/