この記事はDiverse Advent Calendar 2020の25日目の記事です。
この記事は、グラデーションデザインでFlutterアプリケーションを改善する方法についてです。
同じようなデザインのプログレスを作る際はぜひご活用ください.
TL;DR
Flutter でのグラデーションの設定方法をまとめました。
グラデーションは、デザインの世界で復活を遂げている美しいデザイン要素です。 Hulu、Spotify、Instagramなどの多くのアプリケーションは、製品にそのようなデザインを使用しています。
サンプルコード、表示イメージを用意していますので、利用用途にマッチするものがあればコピペして使ってください。
グラデーションの種類
Flutter内でグラデーションを使用するには、Containerウィジェット内のdecorationプロパティにアクセスしてから、BoxDecorationを割り当てる必要があります。
Flutterには、3つのグラデーションがあります。
LinearRadial-
Sweep
この記事では、3つについて説明します
Linearグラデーションの作成
まず、Linearグラデーションを実装しましょう
body: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.purple, Colors.red],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
),
child: Center(
child: Text(
'Linearグラデーション',
style: TextStyle(
fontSize: 35,
color: Colors.white,
),
),
),
)
ご覧のとおり、色は左から右に直線的に変化します。この色の変化が異なる方向に発生するように、Linearグラデーションを変更できます. デフォルトの方向はcenterLeftからcenterRightになります
Stops
複数の色があり、それらがグラデーションをどの程度占めるかを制御したい場合はどうしたらいいでしょうか?Stopでそれを行うことができます.
- 各色に1つの
stopを追加します - Valueは0.0から1.0に増加する必要があります
body: Center(
child: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.bottomLeft,
end: Alignment.topRight,
stops: [
0.1,
0.4,
0.6,
0.9,
],
colors: [
Colors.deepPurple,
Colors.red,
Colors.orange,
Colors.amberAccent
],
),
),
),
),
Radial Gradient
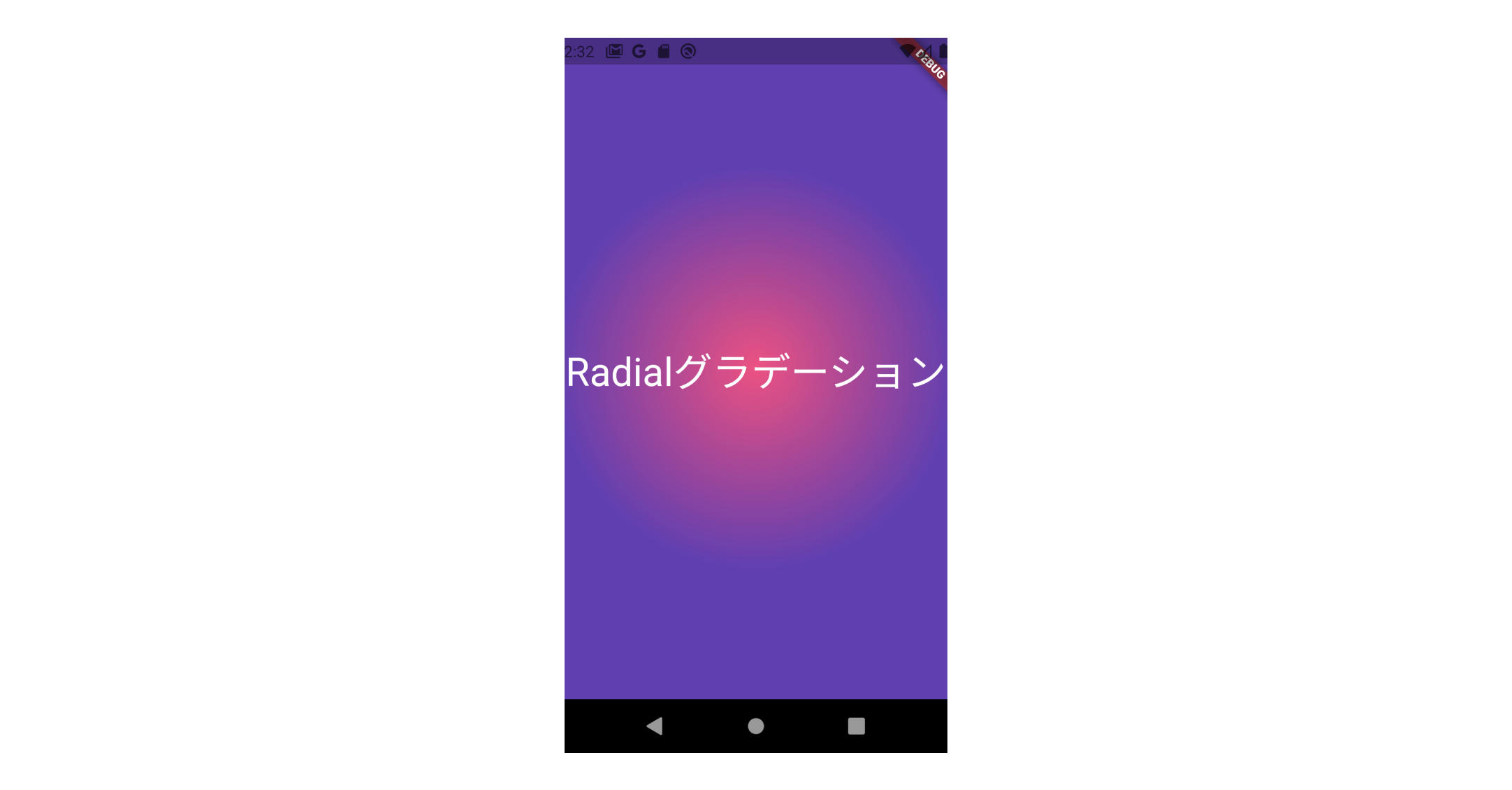
Radialグラデーションは、中心点からのピクセルの位置に基づいて色を変更します
Radialグラデーションは、colorやstopなどのプロパティを含んでいるという点でLinearグラデーションと非常に似ていますが、radius、focal、tileModeなどの他のプロパティも取り込みます。Radialグラデーションを実装しましょう
Container(
decoration: BoxDecoration(
gradient: RadialGradient(
colors: [Colors.pinkAccent, Colors.deepPurple],
),
),
child: Center(
child: Text(
'Radialグラデーション',
style: TextStyle(
fontSize: 35,
color: Colors.white,
),
),
),
),
Center
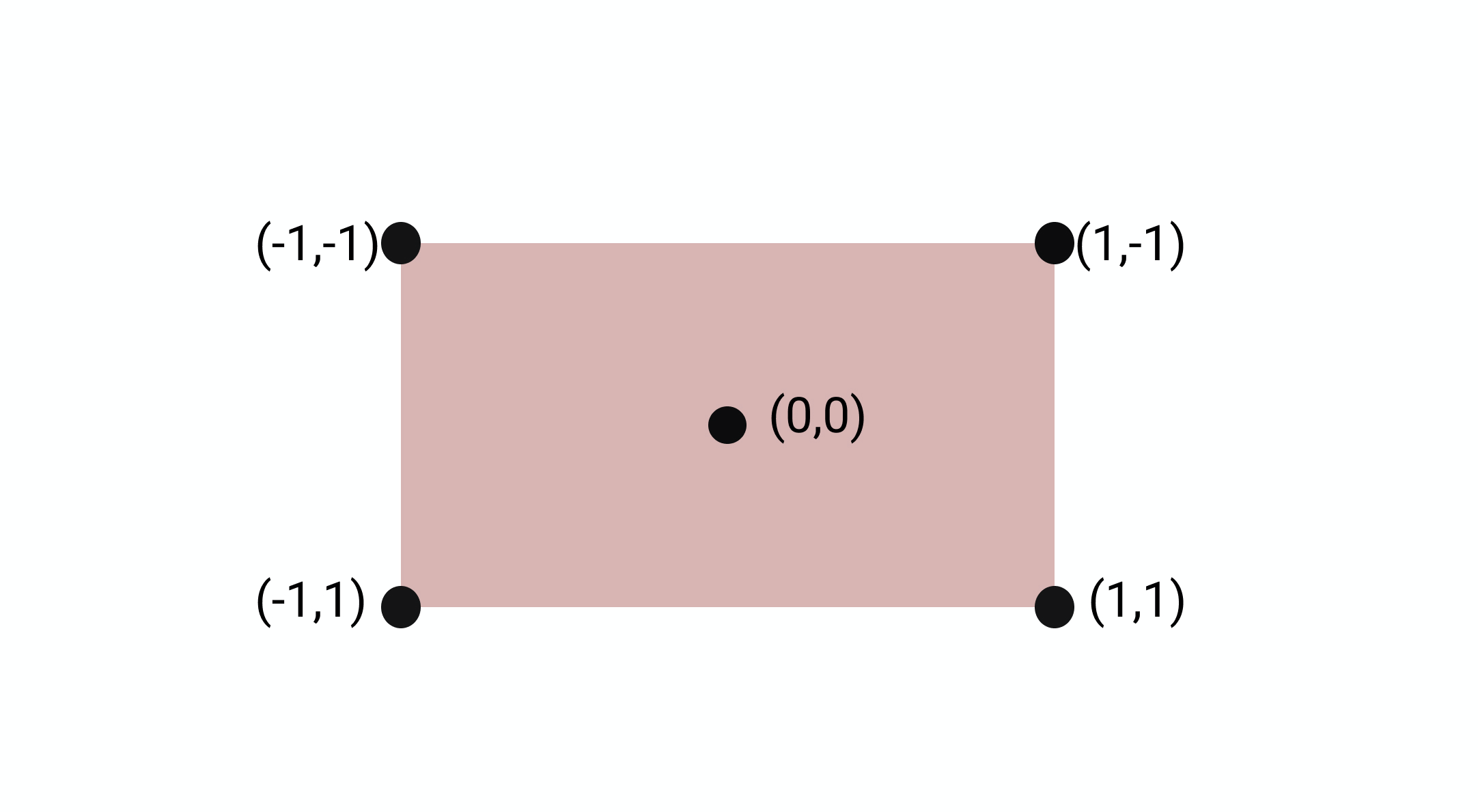
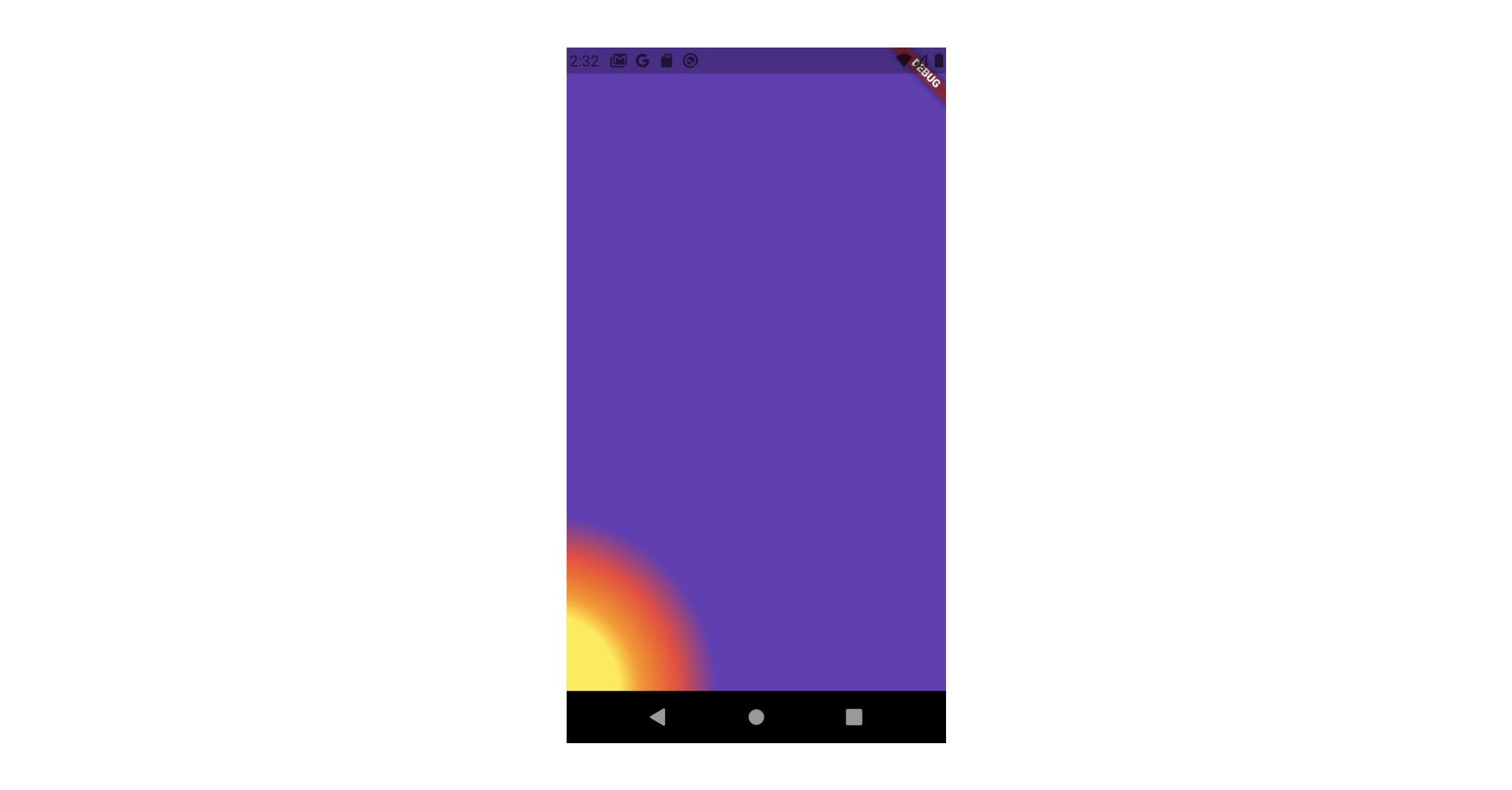
上の画像では、Radialグラデーションの中心点は画面の中央にありました。グラデーションの中心を変更する場合は,RadialGradientコンストラクタでcenterプロパティを指定する必要があります。デフォルトは画面の中央です
center: Alignment(0.x, 0.y)
Center(
child: Container(
decoration: BoxDecoration(
gradient: RadialGradient(
colors: [
Colors.yellow,
Colors.orange,
Colors.red,
Colors.deepPurple
],
stops: [0.4, 0.5, 0.7, 0.9],
center: Alignment(-1.1, 1.0),
),
),
),
),
Sweep gradients
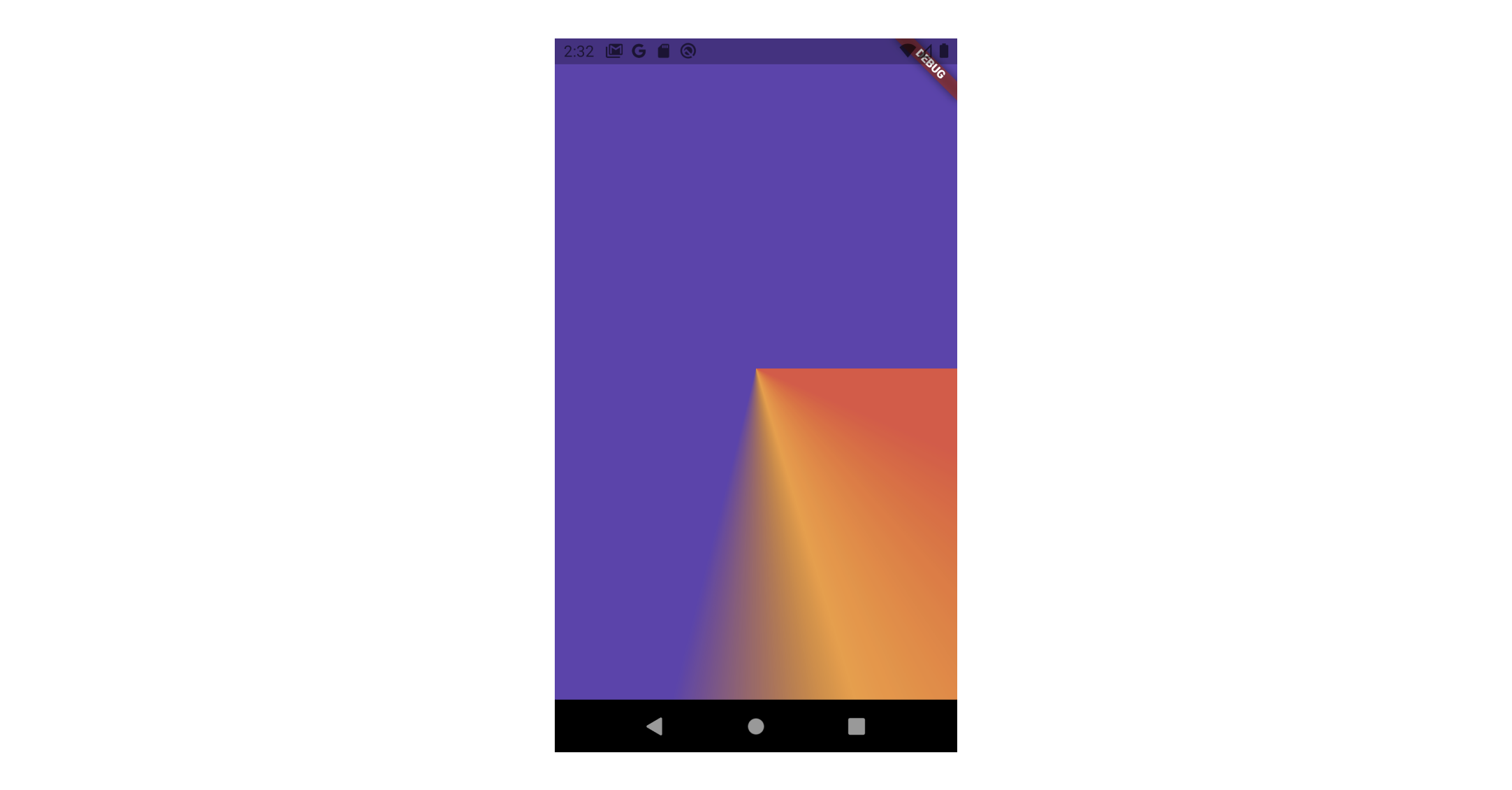
Sweepグラデーションは他の2つのグラデーションと似ていますが、startAngleやendAngleなどのプロパティを取り入れます。いくつかのcolorとstopを使用して、Sweepグラデーションを実装しましょう
body: Center(
child: Container(
decoration: BoxDecoration(
gradient: SweepGradient(
colors: [
Colors.red,
Colors.orange,
Colors.deepPurple,
],
stops: [
0.1,
0.6,
0.9,
],
startAngle: 0.2,
endAngle: 2.0,
),
),
),
)
まとめ
グラデーションを使用すると、アプリケーションを美しく見せることができ、Flutterでの使用が簡単になります。
この記事がお役に立てば幸いです.フラッターアプリにグラデーションを追加する方法とともに各タイプのグラデーションをカスタマイズする方法も学んでもらったら嬉しいです。
そしてみんなにメリークリスマス。![]()
![]()
![]()