はじめに
GitHubについて勉強したので、メモとして残していきたいと思います。
GitHub APIとは?
GitHubが提供しているAPIで、GitHubに登録しているユーザーの情報や、そのユーザーのリポジトリの情報など、様々なデータをJSONで取得できるAPIになります。
今回は、取得したリポジトリの一覧を、JavaScriptで画面に表示をしていこうと思います。
リポジトリの情報を取得する
今回は自分が公開をしているGitHubを使用していきます。
以下のURLでAPIを用いて、自分のユーザーデータから、リポジトリ一覧情報を取得することができます。
https://api.github.com/users/GitHubの登録ユーザー名/repos
今回使用するURLはこちらです。hukuryoというユーザーのリポジトリ一覧を取得します。
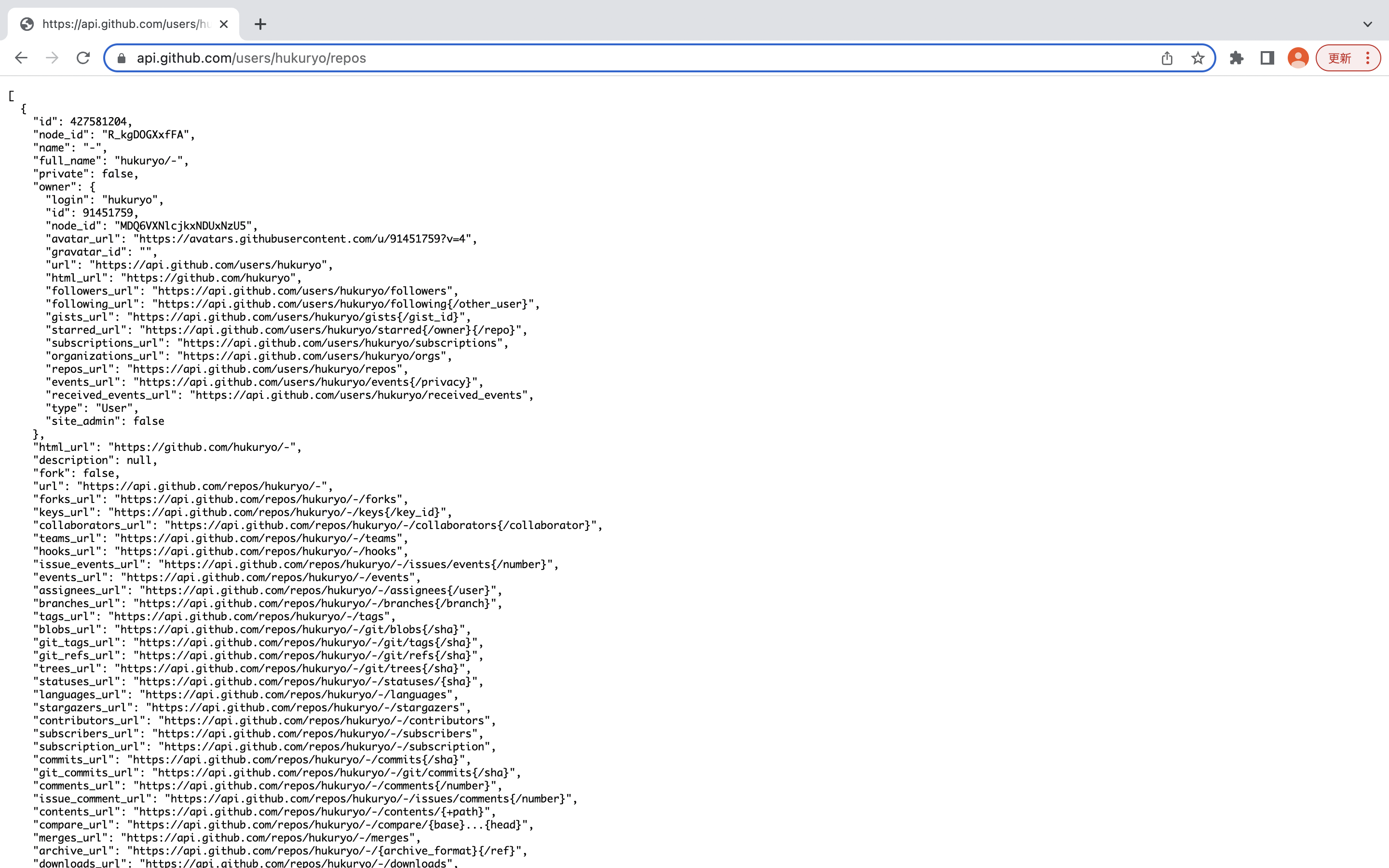
https://api.github.com/users/hukuryo/repos
このように、リポジトリの一覧が取得できました。
色々な情報を取得できていますが、nameというカラムがリポジトリの名前になります。
取得したJSONをHTMLに反映する。
次は、取得したJSONをJavaScriptでHTMLに表示していきたいと思います。コードはこちらです。
const button = document.getElementById('click');
const type = document.getElementById('type');
button.addEventListener('click', () => {
let url = 'https://api.github.com/users/hukuryo/repos';
fetch(url)
.then(response => response.json())
.then(data => {
for(let i = 0; i < data.length; i++){
newElement = document.createElement("div");
newElement.innerHTML = data[i].name;
type.appendChild(newElement);
console.log(data[i].name);
}
});
});
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample</title>
</head>
<body>
<button id='click'>sample</button>
<div><span id='type'></div>
<script src="script.js"></script>
</body>
</html>
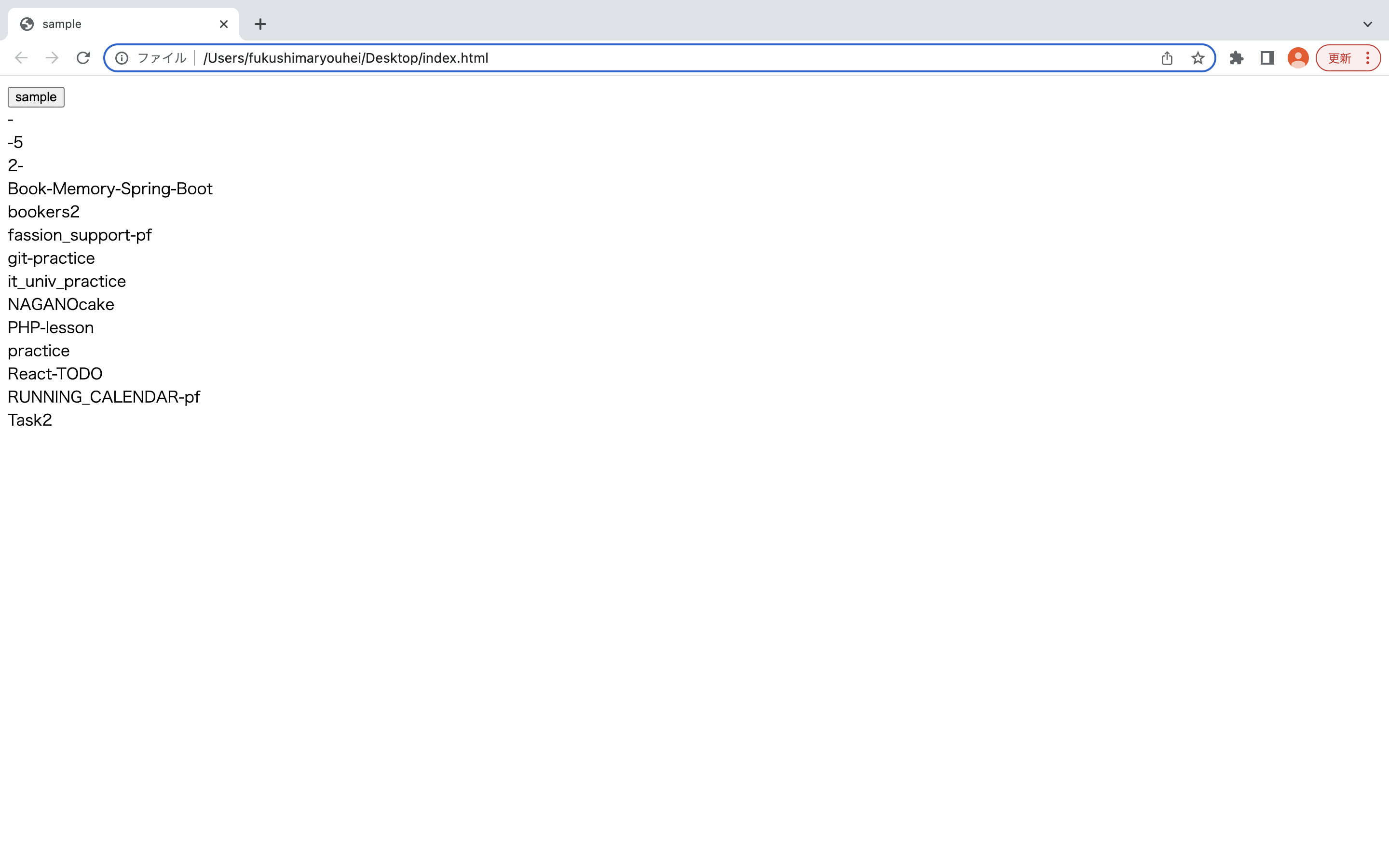
ボタンを押すと...
JSONで取得したデータをHTMLに反映することができました!
GitHub APIには、他にも様々な機能があるので下記のURLから調べてみてください!
https://docs.github.com/ja/rest?apiVersion=2022-11-28
以上になります。