PPRとは
PPR(Partial Pre Rendering)とは、静的コンポーネントと動的コンポーネントを同一のルート内で組み合わせることを可能にする機能です。従来のレンダリングモデルのメリットを組み合わせており、既存のモデルを簡素化しつつも高いパフォーマンスを実現します。
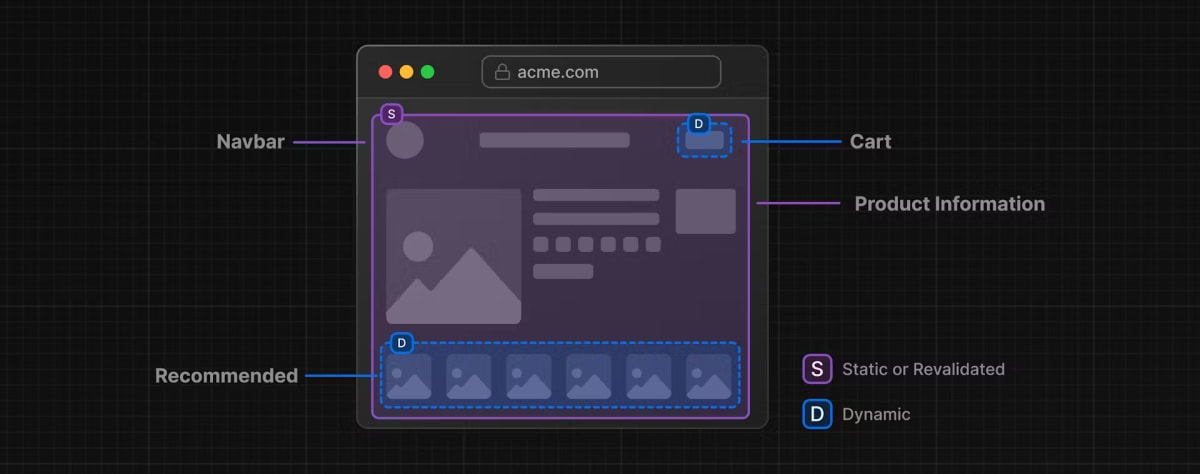
簡単に言うと、画面の一部分だけ動的にして、それ以外の箇所は静的にすることができる機能になります。
これまでのレンダリングモデルについて
Next.jsには、レンダリングモデルとして、SSR、SSG、ISRがありました。
それぞれ、動的にレンダリングするか、静的にレンダリングするかを設定することができますが、ページ単位(page.tsx, layout.tsxなど)でしか、設定することができませんでした。
例えば、画面の大半が静的化できるようなページでも、一部動的にデータを取得する必要がある要素があることによって、画面全体を動的化しなければいけませんでした。
しかし、PPRが出てきたことによって、この問題が解決し、デフォルトではStatic Renderingとし、境界内をDynamic Renderingとすることを可能としました。これにより、必ずしもレンダリングをRoute単位で考える必要はなくなり、1つのページ・1つのHTTPレスポンスにStaticとDynamicを混在させることができるようになりました。
PPRを使うメリット
PPRには、次のようなメリットがあります。
- ページの一部を静的にレンダリングすることで、初回ロード時間を短縮できる
- ユーザーエクスペリエンスが向上する
- 既存のレンダリングモデルのメリットを組み合わせて、シンプルに整理した新しいアプローチである
- 既存のモデルを簡素化しつつも高いパフォーマンスを実現する
例えば、ヘッダーやサイドバーなどの更新がほとんどされることのない要素については、静的にレンダリングし、データを取得して、表示している箇所については、動的にレンダリングすることで、画面速度の向上などのパフォーマンス改善が期待できます。
機能内容、使い方
PPRを有効にするには、以下のように、next.config.jsのppr オプションをincremental に設定し、ファイルの先頭で experimental_pprルート設定オプションをエクスポートします。
import type { NextConfig } from 'next'
const nextConfig: NextConfig = {
experimental: {
ppr: 'incremental',
},
}
export default nextConfig
import { Suspense } from "react"
import { StaticComponent, DynamicComponent, Fallback } from "@/app/ui"
// experimental_pprをエクスポート
export const experimental_ppr = true
export default function Page() {
return {
<>
<StaticComponent />
<Suspense fallback={<Fallback />}>
<DynamicComponent />
</Suspense>
</>
};
}
まとめ
PPRは、Suspenseを用いて境界を作ることで、素直な構成でパフォーマンスをアップさせることができるようになります。
最後に
他にも色々な記事を書いているので、よければ読んでいってください!