Hamlって結構インデントの判定に厳しいですよね。
半角スペース1個分ずれていたら途端にエラーになりますし。
それで、VSCodeを使っている中で見つけたのがこの「Indent-Rainbow」。
ただ、デフォルトだと「ん?」と思うようなことがあったので簡単なカスタマイズ方法も載せておきます。
Indent-Rainbowについて
名前通り、インデントごとに色を付け加えるものです。
※自分のVSCodeは背景を白にしているので見辛かったらスミマセン・・・

VSCodeのEXTENSIONSでindent-rainbowを検索してもらうとこれが出てくると思います。
ただ、見て欲しいのが

デフォルトだと、インデントについている色が薄ーーーいですよね。
というわけで
カスタマイズ
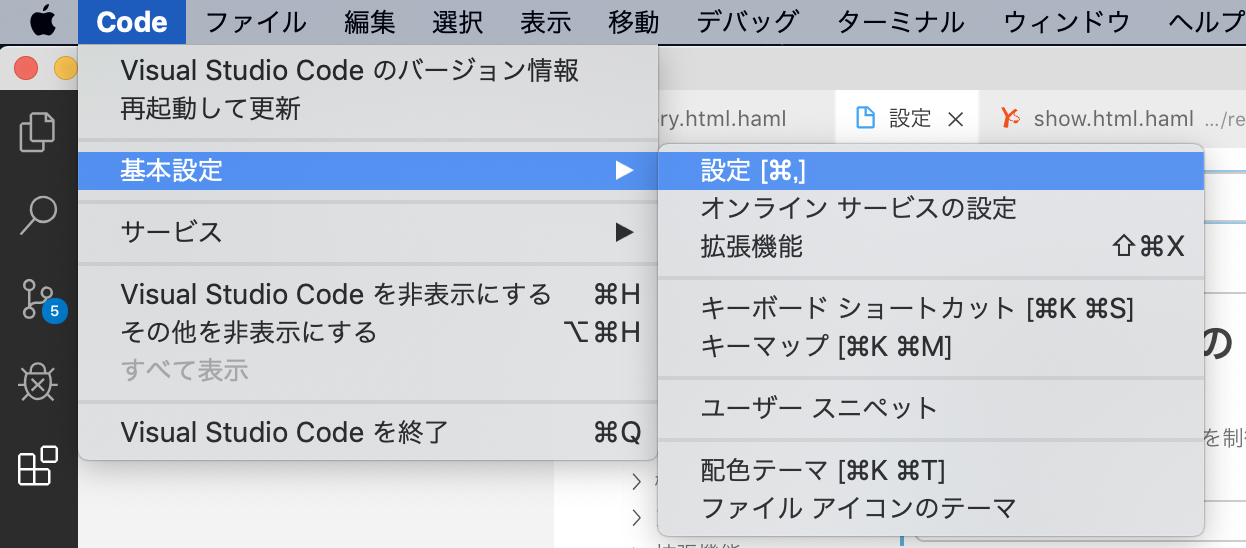
 Code / 基本設定 / 設定
を選択してもらい、

どれでもいいので「settings.json で編集」を選択してください。
Code / 基本設定 / 設定
を選択してもらい、

どれでもいいので「settings.json で編集」を選択してください。
settings.json
{
"indentRainbow.colors": [
"rgba(178,255,255,0.4)",
"rgba(142,198,255,0.3)",
"rgba(173,255,173,0.4)",
"rgba(255,204,153,0.4)",
"rgba(214,173,255,0.4)",
"rgba(255,173,214,0.4)",
"rgba(255,255,137,0.8)"
],
"indentRainbow.errorColor": "#FFFFFF",
}
実際に自分が記述したものです。
一番外側の{ }の中に記述します。
rgba()の中の4番目の数字は色の透明度になります。
- 0(完全に透明)
- 1(完全に不透明)
7つの色を設定しており、8段目からは1色目からまた繰り返されます。
実物

こちらのサイトを参考にさせていただき、パステルカラーを採用しました。
ビビッドカラーだと作業中に目が痛くなって仕方なかったです・・・