Railsで折れ線グラフを実装したいと思い、Chartkickを使用しました。
他の方の記事も参考にさせていただきましたが、うまくできないところもあったので参考までに載せておきます。
Chartkick 公式
環境
Rails 5.2.3
構築手順
1. gemのインストール
gem "chartkick"
ターミナル
$ bundle install
2. JavaScriptのライブラリを読み込む
app/assets/javascripts/application.js に下記を追記する
//= require chartkick
//= require Chart.bundle
この時点でアプリケーションが立ち上がっている状態だとSprockets::FileNotFound のエラーが出るかもなので(私は出ました)、一度サーバーを落として、rails sをやり直した方が良いかもしれません。
3. グラフ用のデータを用意
簡単だと思っていましたがここが曲者でした。
- できれば判断の基準となる基準線を設けたグラフを作りたかったが、公式ドキュメントにそんなの無くね?と悩んだ
- teratailで質問して、いただいたアドバイスが「公式ドキュメントのMultiple seriesを使って無理やり作っちゃえば?」
- その手があったか・・・
コントローラー
def index
@graph = Record.where(user_id: current_user.id).limit(3).order(donation_day: "ASC")
# グラフの基準線作成用の配列
@donation_days = []
@graph.each do |rec|
@donation_days << rec.donation_day
end
end
@graphがグラフ用の配列、@donation_daysが@graphからdonation_dayカラムの値のみを抽出した基準線用の配列になります。
あとはビュー側でグラフ表示のために加工します。
4. ビューに表示
= line_chart [ { name: "記録", data: @graph.map { |record| record.slice(:donation_day, :ALT).values }}, { name: "基準値下", data: @donation_days.map{|day| [day, 8]} }, { name: "基準値上", data: @donation_days.map{|day| [day, 49]} } ], min: 0, max: 60
-
line_chart[]- 線グラフ(今回は複数の線グラフを表示する書き方)
- 円グラフ等他のグラフはChartkick 公式参照
-
{ name: "記録", data: @graph.map { |record| record.slice(:donation_day, :ALT).values }}- レコードのグラフ用
-
nameが凡例の名前、dataが実際にグラフとして表示するデータ -
@graphを元に、横軸を日付、縦軸をALTカラムの値とした配列を作成
-
{ name: "基準値下", data: @donation_days.map{|day| [day, 8]} }-
@donation_daysを元に、横軸を日付、縦軸を基準値の8とした配列を作成
-
-
{ name: "基準値上", data: @donation_days.map{|day| [day, 49]} }-
@donation_daysを元に、横軸を日付、縦軸を基準値の49とした配列を作成
-
-
min: 0, max: 60, legend: false- オプション(最大値、最小値の設定や凡例の表示・非表示など)
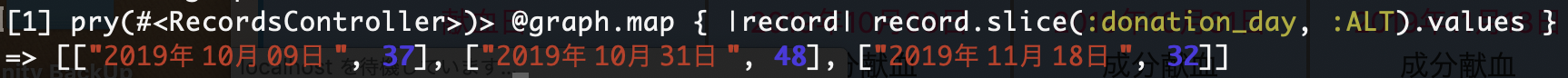
@graph.map { |record| record.slice(:donation_day, :ALT).values }の中身

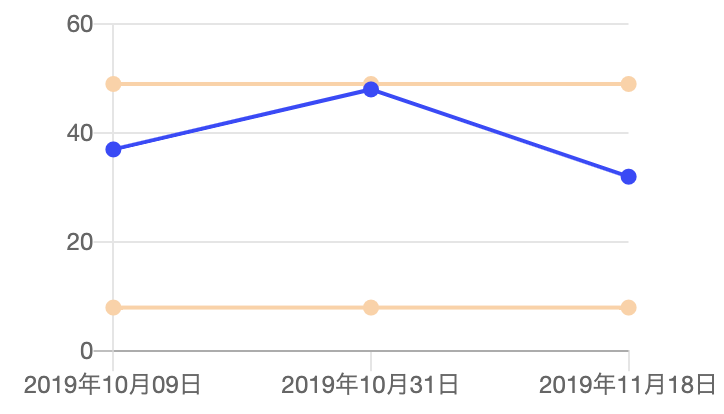
実行結果

ただし、欠点として、この基準線は、レコード数が2件以上無いとただの点(点と点を結んで線にできないため)になってしまいます。
全てのグラフに共通のオプションを設定したいとき
config/intializers 下に chartkick.rbを作成
Chartkick.options = {
height: "200px",
legend: false,
curve: false,
colors: ["#4242ff", "#ffd1a3", "#ffd1a3"]
}
今回の共通設定は
-
height: "200px": 高さを200px -
legend: false: 凡例を非表示 -
curve: false: 線のつなぎ方を曲線ではなく直線に変更 -
colors: ["#4242ff", "#ffd1a3", "#ffd1a3"]: 1つ目、2つ目、3つ目のグラフの色をそれぞれ設定
変更後にサーバーを立ち上げたままで更新をしても反映されないので、rails sし直してください。