概要
Google Tag Manager経由でAnalyticsを設定する方法についてまとめました。
ターゲットとしては、Google Analyticsは使ったことがあるけれど、
GTMはまだ使ったことがないと言う人向けです。
Google Analyticsに登録する
以下から登録が可能です。
登録が完了したらトラッキング ID を取得しておいてください。
管理 -> プロパティ設定 と遷移するとトラッキングIDを表示することができます。
Google Tag Managerに登録する
続いてGTMを登録します。
https://tagmanager.google.com/
アカウントを持っていない方はまずは登録します。
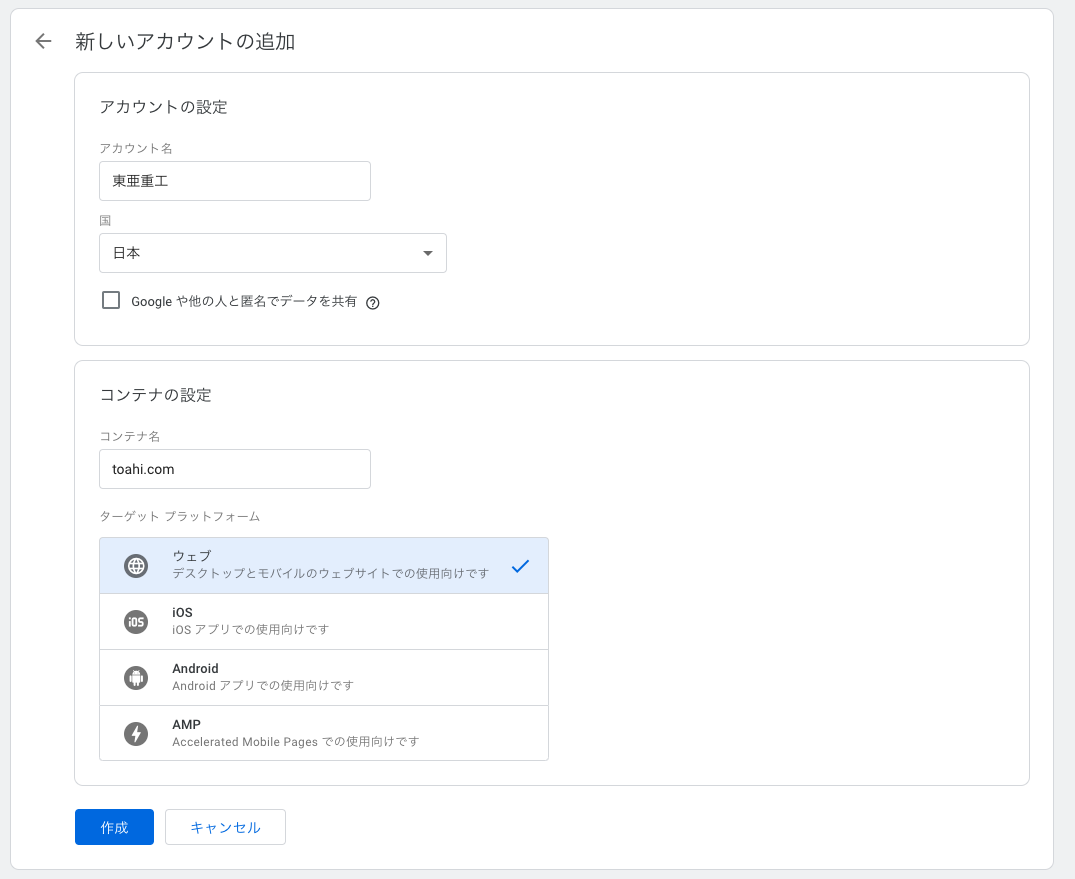
アカウント名はどんな名前でも大丈夫です。
どのサイトに設置するタグマネージャーなのか分かるような名前に設定します。
次に国を日本に変更します。
次にコンテナの設定に移ります。
まずはコンテナ名を設定しますので、タグマネージャーを設置するドメイン名を入力してください。
ドメインは下記の例のように、TOPページから「https://」を抜いたURLとなります。
例)
https://test.com/
の場合
test.com
がドメインとなります。
ターゲットプラットフォームは該当するものを選んでください。
本記事では「ウェブ」を選びます。
選択が完了すれば「作成」をクリックします。
ユーザーの追加
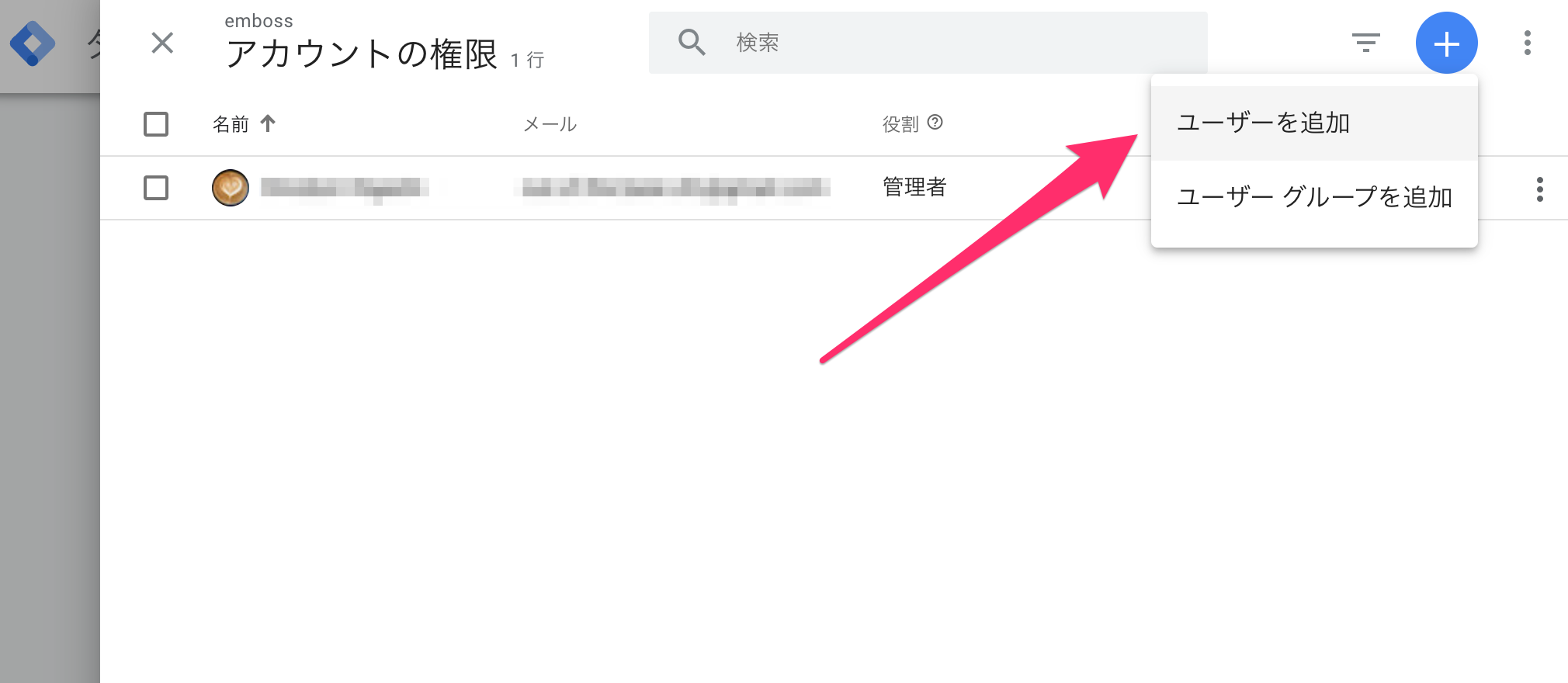
アカウント一覧から先ほど登録したアカウントの右上の3連点をクリックして、ユーザー管理を押すと、ユーザー管理画面が表示されます。
ユーザー管理画面右上の「+」から追加したいユーザーの招待がおこなえます。
変数の設定
作成が完了したら、変数の設定にいきます。

まず、 ユーザー定義変数 に新規変数を追加します。
右上の新規ボタンをクリックします。
すると以下のような画面が開きます。

続いて変数のタイプを選択します。
今回はGoogleAnalyticsを繋げるので、 Googleアナリティクス設定 を選択します。

選択すると以下のような画面になります。

Analyticsで指定されたトラッキングIDを入力します。
変数名もトラッキングIDにしておくと、設定時に分かりやすいです。
CookieドメインはautoのままでOKです。

タグの設定
次にタグの設定をおこないます。

新規ボタンを押して、設定画面を開きます。

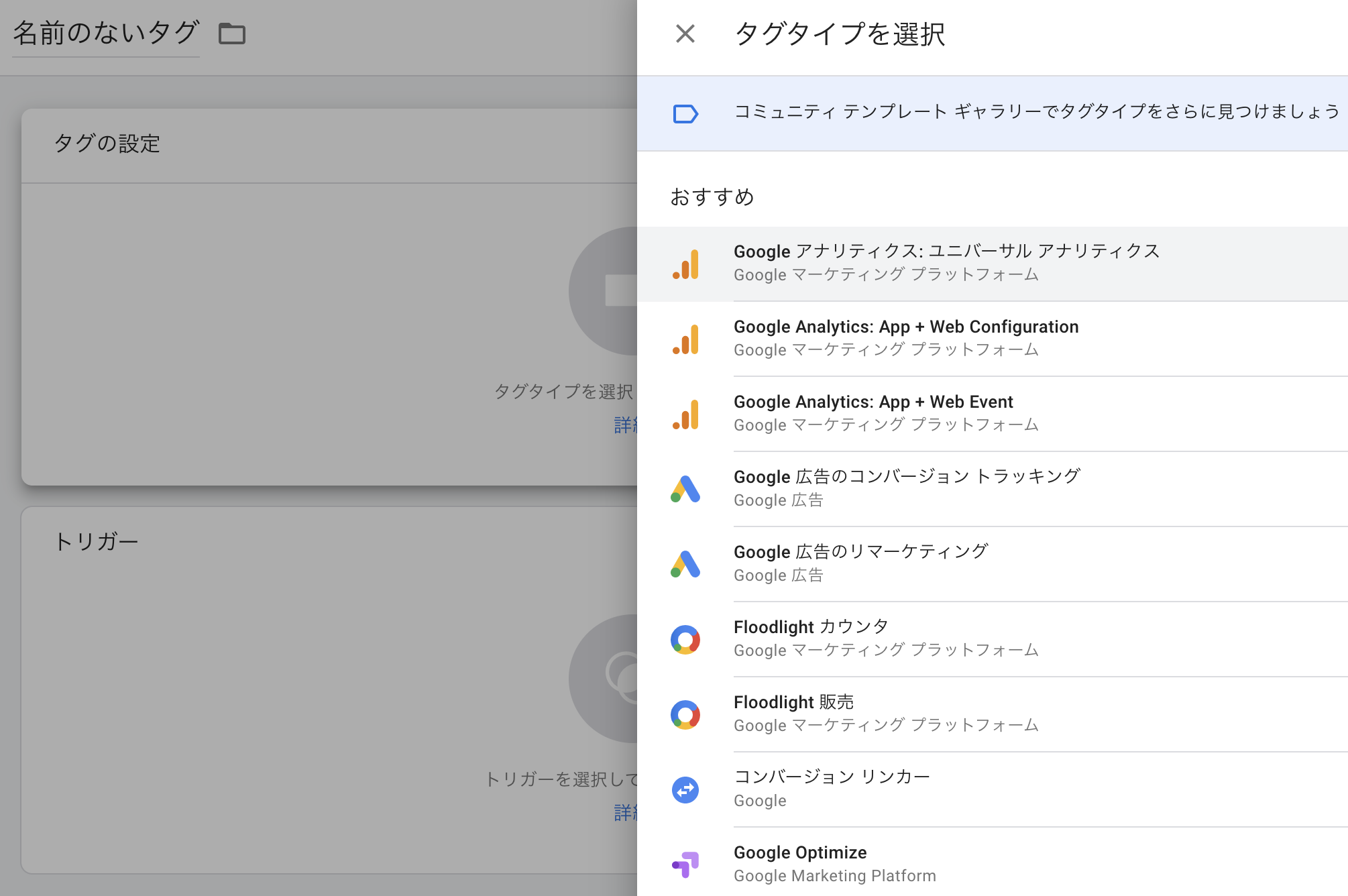
次にタグタイプを選択します。
Analyticsと書いているのが複数ありますが、
今回は、 Google アナリティクス:ユニバーサル アナリティクス を選択します。

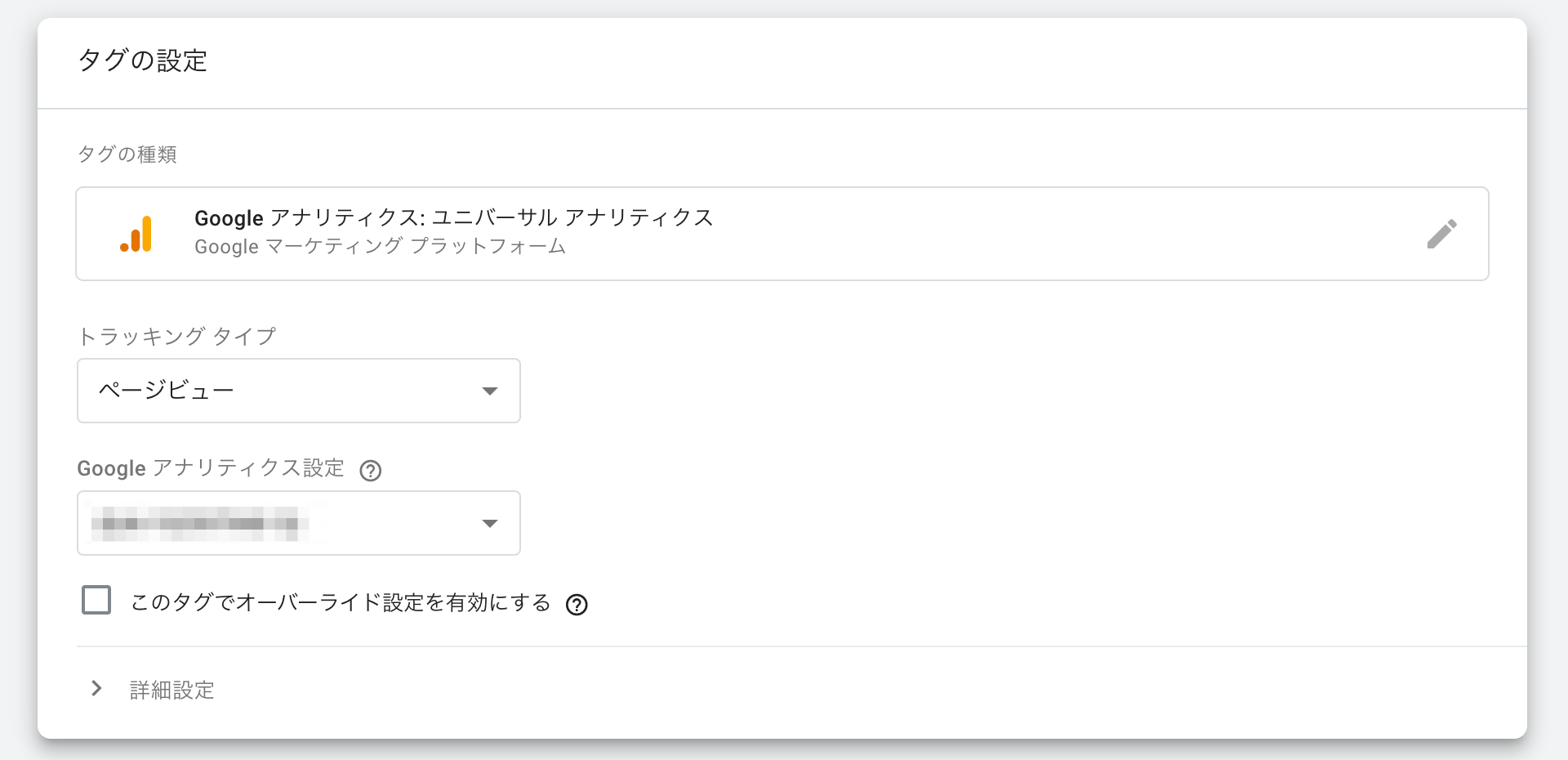
トラッキングタイプはページビューのままでOK。
Googleアナリティクス設定は、先ほど設定した変数をプルダウンから選択します。

次はトリガーの設定です。
All Pages を選択します。
以下のような設定になっていれば、完了です。
タグの名前はお任せです。

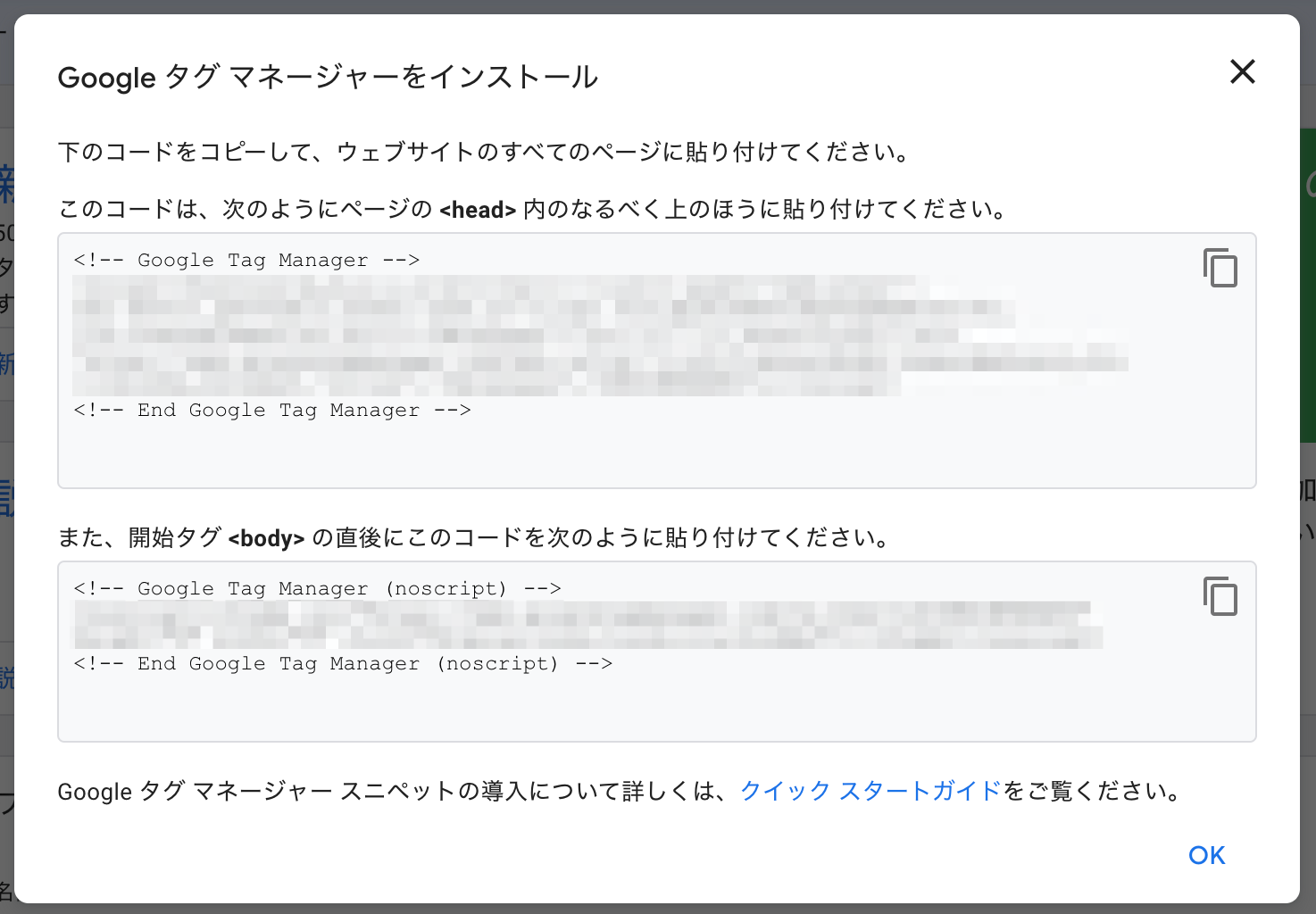
Google タグ マネージャー スニペットをサイト内に入れる
コードを埋め込んだら、プレビュー
タグマネージャのコンソールにある右上の「プレビュー」ボタンを押します。
プレビューが起動したら、該当のサイトにアクセスします。
アクセス後、Googleアナリティクスにログインし、リアルタイムデータにアクセスデータ表示されていたら成功です!!
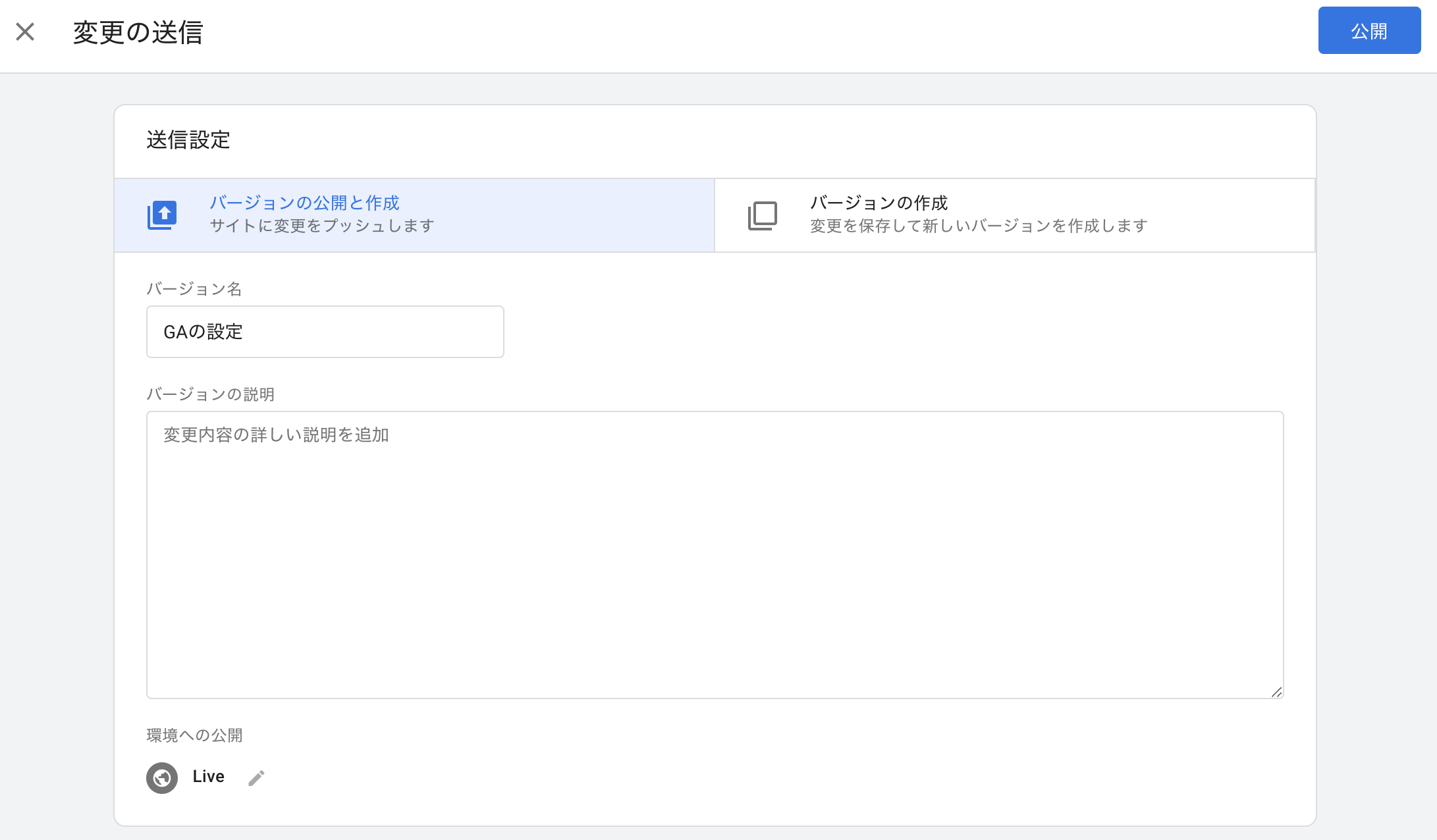
プレビューで問題無いことが確認できたら、「公開」をクリックしましょう!
Githubのように更新時に、コミットメッセージみたいなのを入れることになるので、
今回の更新内容を書いておきましょう。

これで完了です!
お疲れ様でした!