WordPressを5.3にしたのですが、
記事エディタが大きく変わりました。
とっつきツラい上に、なぜかHTML記述しか受付けてくれいない状況になって、
困っていたのですが、ビジュアルエディタへの変更ボタンの出し方が分かりました。
CloudFront の設定を修正する必要がある
WordPressは、ビジュアルエディタが使用可能な環境かの判定を
HTTP ヘッダの User-Agent を元に行っています。
しかし、CloudFront は設定をしておかないと User-Agent を削除してしまうらしいです。
それでは、CloudFrontを使っていても、User-Agentが削除されないように設定をしていきましょう!
CloudFrontを開き、今回修正したいサイトに設定されているDistributionsを選択します。
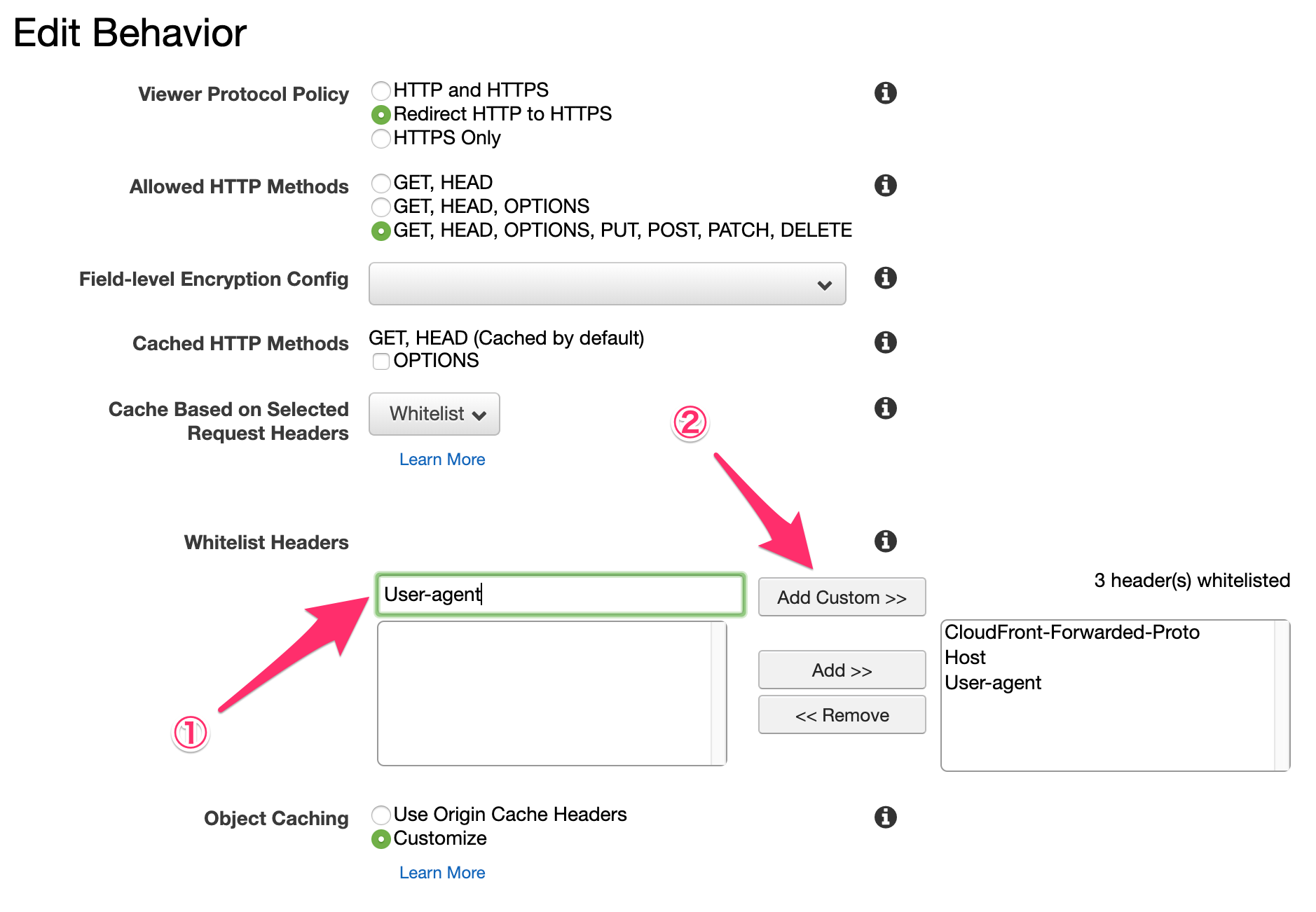
タブを Behaviors に切り替えたら、
path-Pattern : /wp-admin/* の設定で、
「Forward Headers:whitelist」にして、
「Whitelist Headers」に「User-agent」を登録します。
Whitelist Headersの候補欄には、User-agentは元からは入っていないため、
テキストボックスに、User-agent と入れて、「Add Custom >>」ボタンをクリックして、追加します。

登録が出来たら、保存をします。
保存をしたら、しばらく更新中の状態になりますので、待ちます…
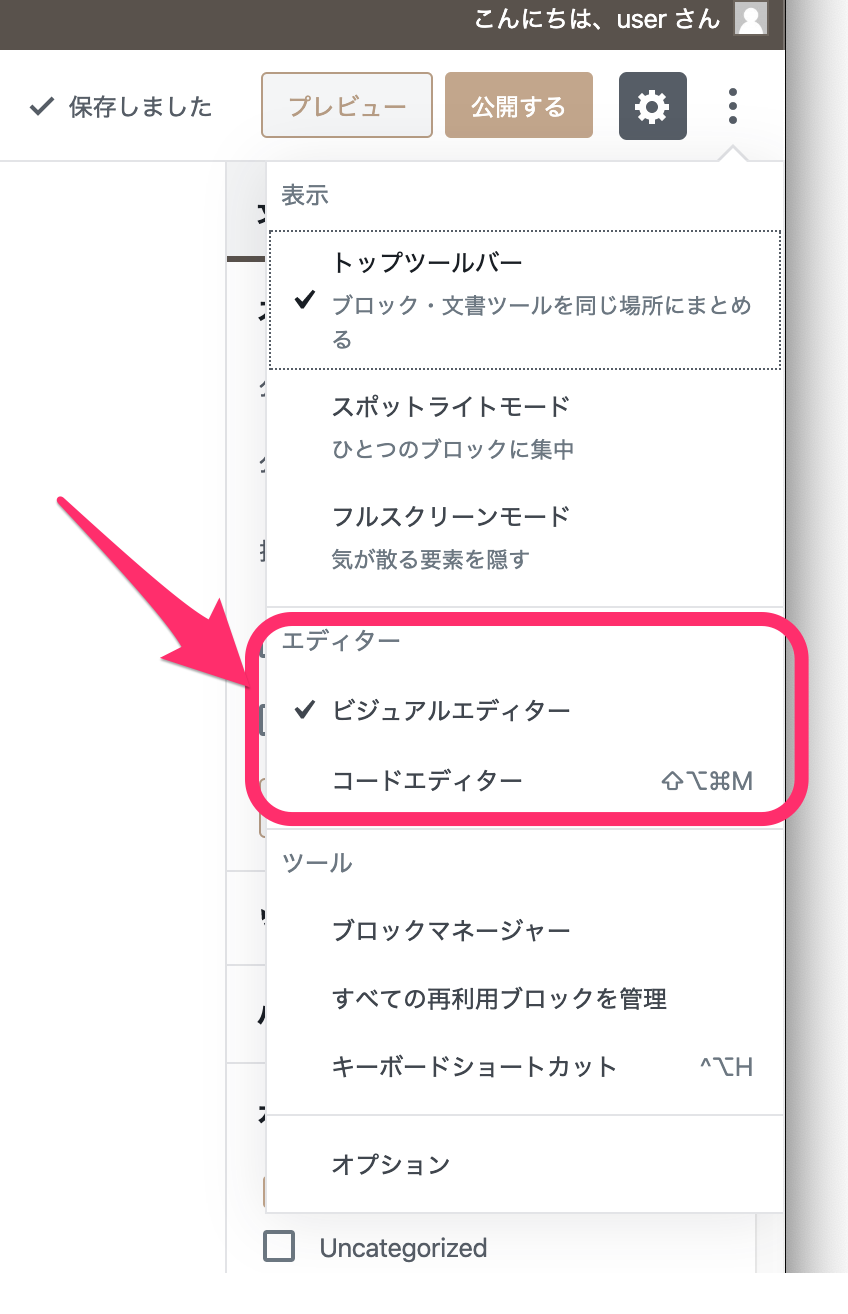
更新が終わったら、編集ページを再読み込みして、縦の点々ボタンをタップしてメニューを表示すると、ビジュアルエディタが出ていました!