JS初心者が実際にコードを書いていく上でつまづいてしまい、無為に数時間を過ごしてしまった悲しい過去を無駄にしないためにいろいろ書いていこうと思います。
設定した色が反映されない(全く関係ないところに色がついてしまう)
例えば
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
function ballView(){
ctx.beginPath();
ctx.fillStyle = 'rgba(255,255,0,1)';
ctx.arc(bx,by,10,0,2*Math.PI,true);
ctx.fill();
}
こういうコード
皆さんはどういう意味だかわかるでしょうか?
少し調べれば円を描画するだけの関数を定義しているコードだとわかるのですが、
こうなるとどうでしょうか?
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
function ballView(){
ctx.beginPath();
ctx.arc(bx,by,10,0,2*Math.PI,true);
ctx.fillStyle = 'rgba(255,255,0,1)';
ctx.fill();
}
どこが変わったかお気づきでしょうか?
記述されている内容に大きな変化はありません。変わったのは記述の順番です。
こう書いても円は表示されます。
なので、一見記述は正しいように思えます。しかし、一行一行意味を紐解いていくと間違いに気づきます。
ctx.arc(bx,by,10,0,2*Math.PI,true);
この記述で円を書いた後に
ctx.fillStyle = 'rgba(255,255,0,1)';
この記述で色を指定しても基本適用されません。
もうすでに書いてしまった後だからです。
canvasはアニメーションなどでよく使われるため、様々な色を定義している事も多いと思います。そのような時、思った通りの色が適用されない時は記述の順番にも注意してみてください。
clearRectが反映されない
canvasでアニメーションを動かしたい時に以下のように書く事があるかと思います。
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
ctx.fillStyle="#329AE0";
var y = 10;
function loop() {
ctx.clearRect(0,0,canvas.width,canvas.height);
y++;
ctx.arc(200,y,20,0,Math.PI*2,true);
ctx.fill();
setTimeout(loop,10);
}
loop();
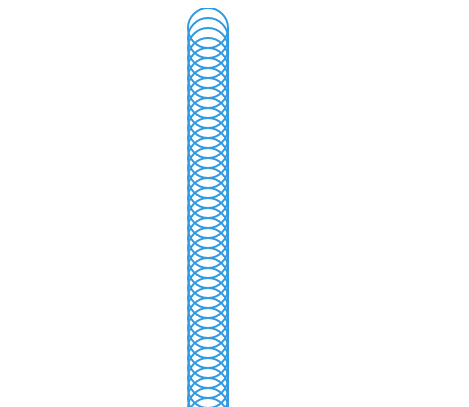
丸い円の描画を上から下に移動させるコードですが、これを実際に動かしてみると・・・
縦に図太い線が引かれる
これはわかりやすいようにctx.stroke();で書かれたものですが、ctx.fill();で書くと図太い線が引かれます。
ちなみにどうすれば解決するかというと
function loop() {
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.beginPath();//これが必要!!!!!!
y++;
ctx.arc(200,y,20,0,Math.PI*2,true);
ctx.stroke();
setTimeout(loop,10);
}
loop();
超初歩的な事かもしれませんが、これで数時間悩みました・・・
・・・が、私が現在プログラミングを勉強中の某アカデミーでの次回の課題がお絵かきアプリでした。なので、思わぬバグで次回の課題の勉強になってしまった(@0@)
バグもなかなか侮れません
プログラムは正直者です。記述した通りに必ず動く。しかし、人間のように察して動作してくれることはありません。
だからこそ厄介だったりもするのですが、だからこそ面白くもある、と最近思えるようになってきたかなぁ、と思います。
皆様も良きプログラミングライフを!!