iOS8ようやく動的blur効果API提供してくれたので、使ってみました~
API
UIVisualEffect
UIVisualEffectViewを生成するためのクラス,subclassがUIBlurEffectとUIVibrancyEffect
UIBlurEffect
blur効果のクラス、三つのblur効果が指定できる
enum UIBlurEffectStyle : Int {
case ExtraLight
case Light
case Dark
}
UIVibrancyEffect
blurの上で目立ちたい表示をしたい時に使う.blurEffectを引数として生成する.
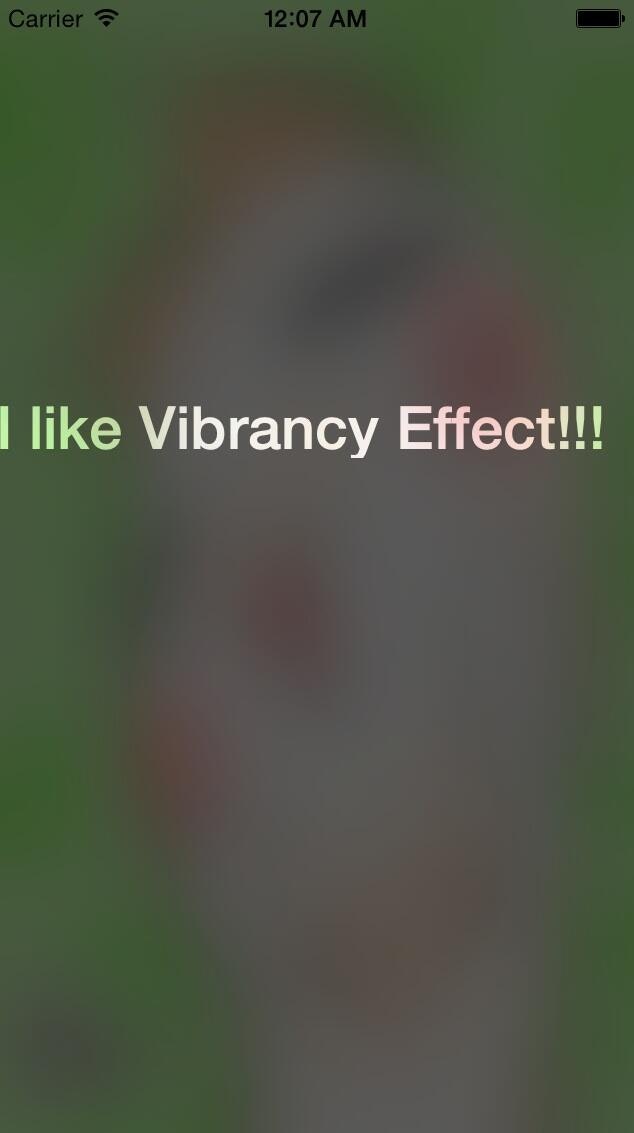
説明下手なので、具体的なイメージは下のキャプチャの"I like Vibrancy Effect"を見てください
init(forBlurEffect blurEffect: UIBlurEffect!) -> UIVibrancyEffect
UIVisualEffectView
UIVisualEffectを受け取って、blurなどの効果を実現するUIVisualEffectViewを生成する
init(effect effect: UIVisualEffect!)
実装
blur effect
// blur effect view作る styleはdark
let blurEffect = UIBlurEffect(style:.Dark)
let visualEffectView = UIVisualEffectView(effect:blurEffect)
visualEffectView.frame = self.view.frame;
// blur効果をかけたいviewを作成
let view = UIView(frame:self.view.frame);
// blur効果viewのcontentViewにblur効果かけたいviewを追加
visualEffectView.contentView.addSubview(view)
// 表示〜
self.view.addSubview(visualEffectView);
vibrancy effect
vibrancy effectはblur effect viewをあわせないと使えない(そうでしょう。。)
// vibrancy効果をかけたいviewを作成
let label = UILabel(frame:CGRectMake(0,0,320,30));
label.text = "I like Vibrancy Effect!!!";
label.textColor = UIColor.whiteColor();
// vibrancy effect viewを作成
let vibrancyEffect = UIVibrancyEffect(forBlurEffect:visualEffectView.effect as UIBlurEffect)
let vibrancyEffectView = UIVisualEffectView(effect:vibrancyEffect)
vibrancyEffectView.frame = label.frame
vibrancyEffectView.frame.origin.y = 200;
// vibrancyEffectViewのcontentViewにeffectかけたいviewを追加
vibrancyEffectView.contentView.addSubview(label)
//最後はblur効果viewのcontentViewにvibrancyEffectViewを追加
visualEffectView.contentView.addSubview(vibrancyEffectView)
widget(Today Extension) vibrancyEffect
iOS8 widget作って、vibrancyEffect使う時はUIVibrancyEffect.notificationCenterVibrancyEffect()を使う
//ここはnotificationCenterVibrancyEffectを使う
let vibrancyEffectView = UIVisualEffectView(effect:UIVibrancyEffect.notificationCenterVibrancyEffect())
//以下は同じ
vibrancyEffectView.frame = CGRectMake(0, 0, 40, 40);
let label = UILabel(frame:CGRectMake(0,0,40,40));
label.text = "whatever";
label.textColor = UIColor.whiteColor();
vibrancyEffectView.contentView.addSubview(label)
self.view.addSubview(vibrancyEffectView)
注意
- visualEffectView自身ではなくて,visualEffectViewのcontentViewにviewを追加する.
- alpha設定しないこと.設定した場合はblur効果がなくなる
- 静的blurが使える場合は静的blurを使う。(view hierarchy描写が速い)