概要
こんにちは、すぱりだです。
Chromeのバージョンが87にアップデートされました。
このアップデートである機能のが使えるようになりました。
それがWebAuthnでの認証器(Authenticator)がChrome デベロッパーツールで擬似的に設定できる機能です。
今回はこちらの機能を使って擬似的に作成した認証器を実際に動かすところまでをご紹介したいと思います。
また、今回の説明に関して、FIDO並びにWebAuthnに関してある一定の知識があることを前提に説明させていただくことになります。
FIDOやWebAuthnに関して詳しく知りたい場合は以下のサイトが有効だと思いますのでご参考にされると良いと思います。
- FIDO Alliancce FIDOの仕組み
- パスワードの不要な世界はいかにして実現されるのか - FIDO2 と WebAuthn の基本を知る
- パスワードレス認証WebAuthnの勘所と対応状況
- Sorting FIDO/CTAP/WebAuthn terminologies
- WebAuthn Overview
- Yahoo! JAPANでの生体認証の取り組み(FIDO2サーバーの仕組みについて)
環境
- macOS Big Sur バージョン11.0.1
- Chrome 87.0.4280.67
デベロッパーツールのWebAuthn機能を使ってみよう!
Chrome上で擬似的に動作する認証器を実際に設定してみましょう。
擬似的な認証器の作成方法
まずはChromeの右上にある設定から「その他のツール」 → 「デベロッパーツール」を選択しください。

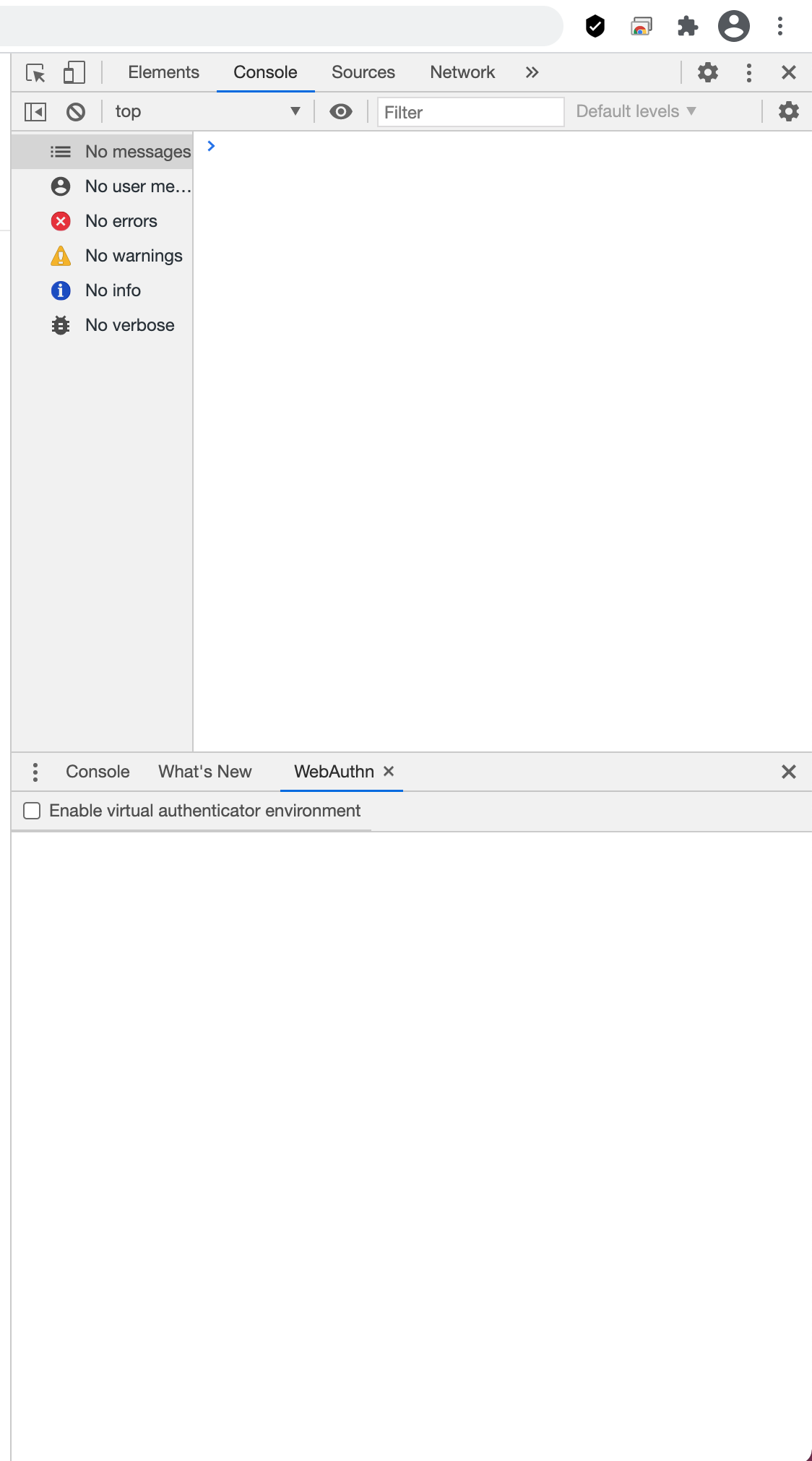
デベロッパーツールの中にも別の設定アイコンがありますので、そこから「More tools」 → 「WebAuthn」を選択してください。(こちらがChromeのバージョン87から選択できるようになりました!)

WebAuthnを選択しますとデベロッパーツールの中に「Enable virtual authenticator environment」のチェックボックスが出てきますのでこれをチェックします。

チェックをしますとChrome上で仮想的に使える新しい認証器を作成することができるようになります。

ここでは認証器を作成するにあたって以下の点を設定することができます。
以下に今回の設定に必要なパラメータに関して軽く説明させていただきます。
- Protocol
- こちらは「ctap2」と「u2f」の2つを選ぶことができます。ものすごく簡単に説明してしまうと「ctap2」はFIDO2のプロトコルに対応したもので、「u2f」はFIDO2が作られる以前から使われていた「Universal Second Factor」というプロトコルに対応したものになります。WebAuthn自体はFIDO2のプロトコル準拠ですので、WebAuthnの設定をしたい場合は「ctap2」を選ぶのが良いでしょう。
- Transport
- こちらはどのような接続方法で認証器が接続されているのかを擬似的に設定できる項目で、「usb」、「ble」(Bluetooth Low Energy)、「nfc」、「internal」が用意されています。
「usb」、「ble」、「nfc」に関してはパソコンに接続する方法としていろいろなところで目にする機会があると思いますが、「internal」とは何なんでしょうか?
こちらはデバイス内蔵型の認証器(Platform Authenticator)になります。「internal」を設定することでスマホやパソコンに付属している生体認証を行う認証器から返却される値を擬似的に再現することができます。
- こちらはどのような接続方法で認証器が接続されているのかを擬似的に設定できる項目で、「usb」、「ble」(Bluetooth Low Energy)、「nfc」、「internal」が用意されています。
- Supports resident keys
- こちらは認証器内に保存されたアカウント情報と作成したCredentialを紐付けるRegident Keyという機能を有効にするかを設定できます。
- Supports user verification
- こちらは作成された認証器を使ってログインする際にユーザーの本人確認(生体認証やPINコード入力などのUser Verification)を必要とするかどうかを設定できます。
実際に以下のような設定で鍵を作ってみましょう。パラメータを設定したら「Add」を押してみてください。

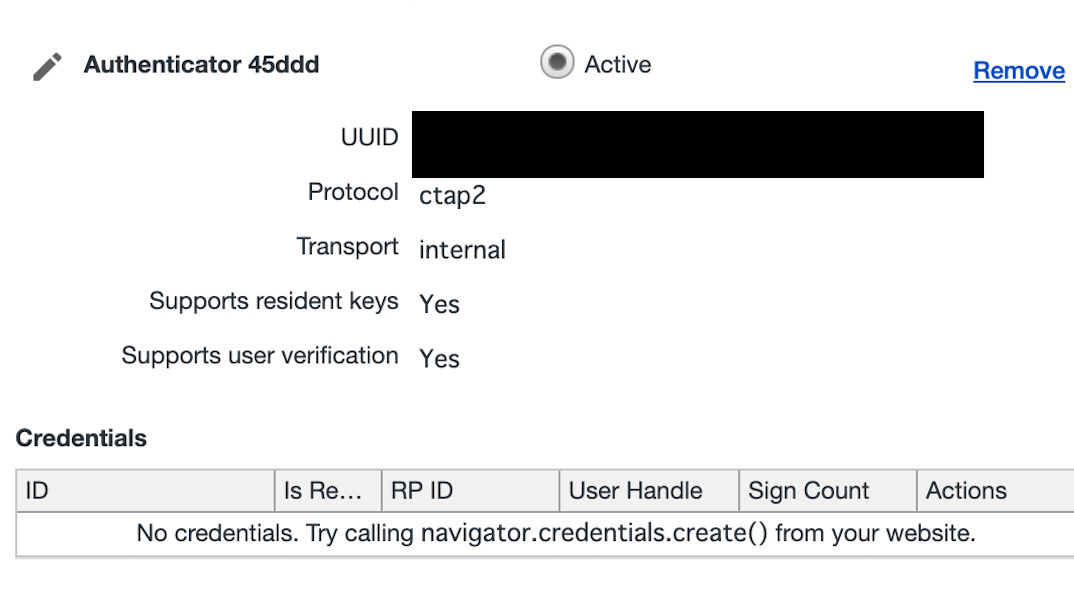
「Add」を押すと以下のように設定が反映された認証器を擬似的に生成することができました。

動作確認
上記でChrome上に擬似的な認証器を作成できたので、CTAP2に対応した認証器を使った認証を実際に試してみましょう!
検証にはWebauthn Codelabというデバイス内蔵型の認証器を使った再認証のテストができる環境を使ってみたいと思います。
(注:こちらのWebauthn Codelabですが、デバイス内蔵型の認証器(Platform Authenticator)専用のテスト環境なので認証器作成時に「Transport」を「internal」に設定しないと動作テストができない点に気をつけてください)
まずは「username」という欄にテスト用アカウントを入力してユーザー作成を行います。

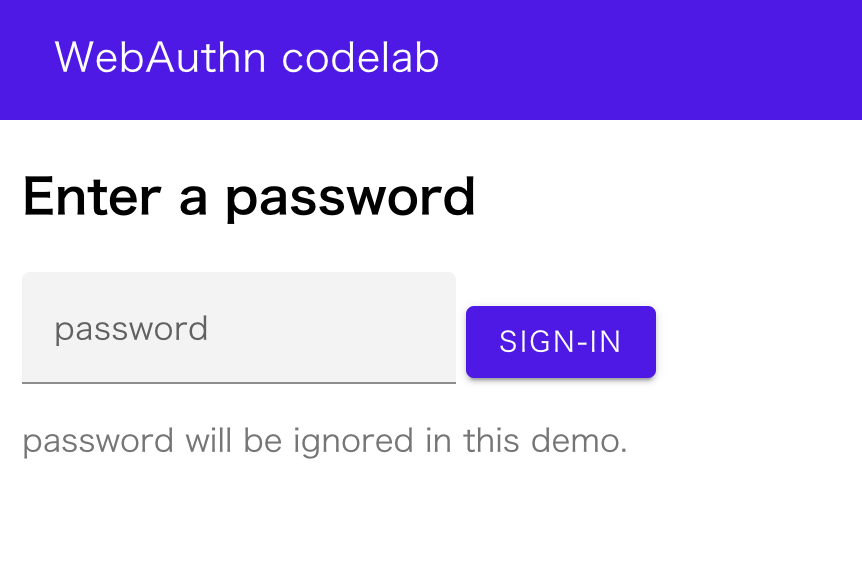
「NEXT」ボタンを押すとパスワード入力画面が出ますので、今回テスト用に使用するパスワードを入力して「SIGN-IN」ボタンを押してみましょう。

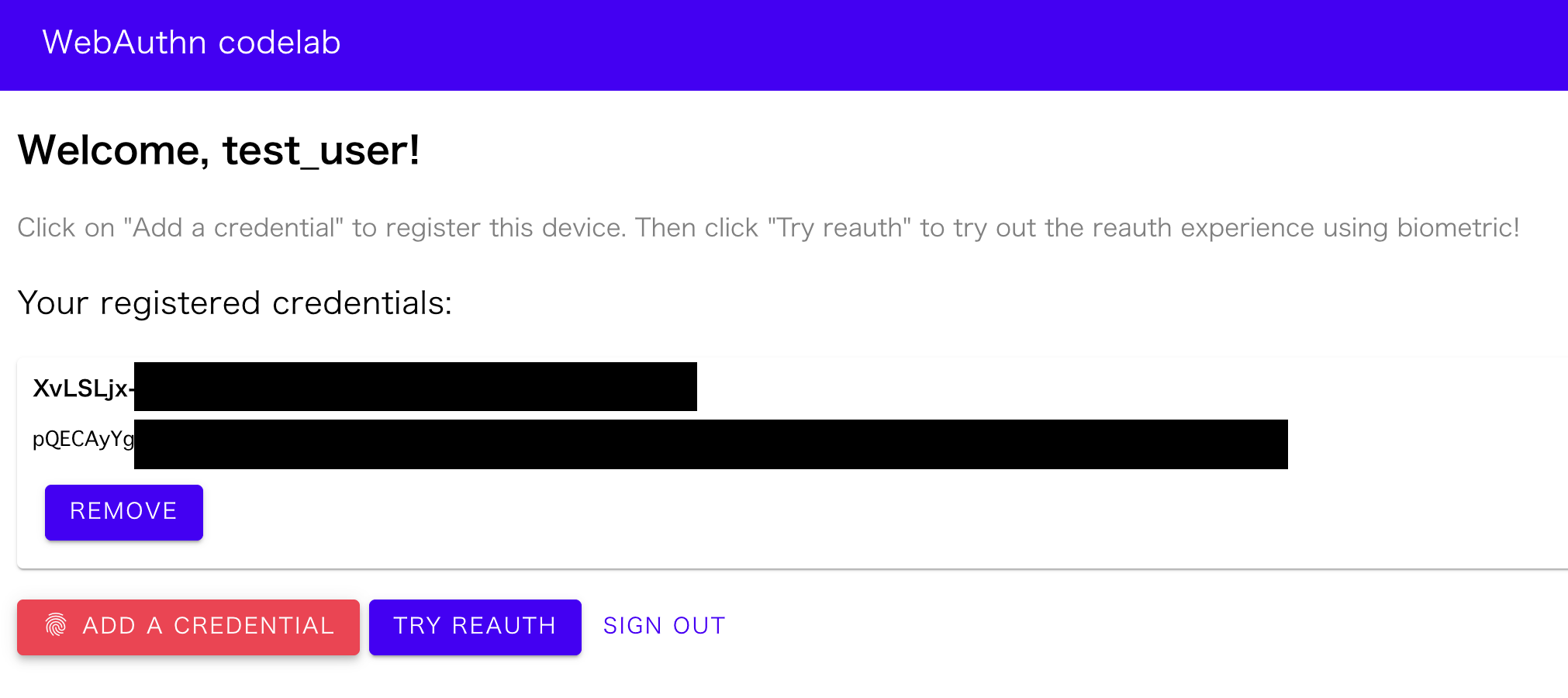
これによりユーザー作成ができたのでWelcomeページ飛ばされました。

ここでは「No credentials found.」と出ている通り、まだ擬似的に作成した認証器を登録していないのでCredentialがありません。
赤いボタン「ADD A CREDENTIAL」を押して先程作成した認証器を登録し、Credentialを作成してみましょう。
この時、初めてデベロッパーツールのWebAuthnを使う際にChromeから端末に設定しているパスワードを求める場合があります。
(注:ここで求められるパスワードは先程ユーザー作成したときに設定したパスワードではないです)
これでCredentialが作成され、擬似的に作成した認証器に紐付けられます。

Credentialが作成できたのでもう一度デベロッパーツールを見てみましょう。
先程作成した擬似的な認証器に今作成したCredentialが紐付いていることがCredentialsのIDを見ることで確認できます。

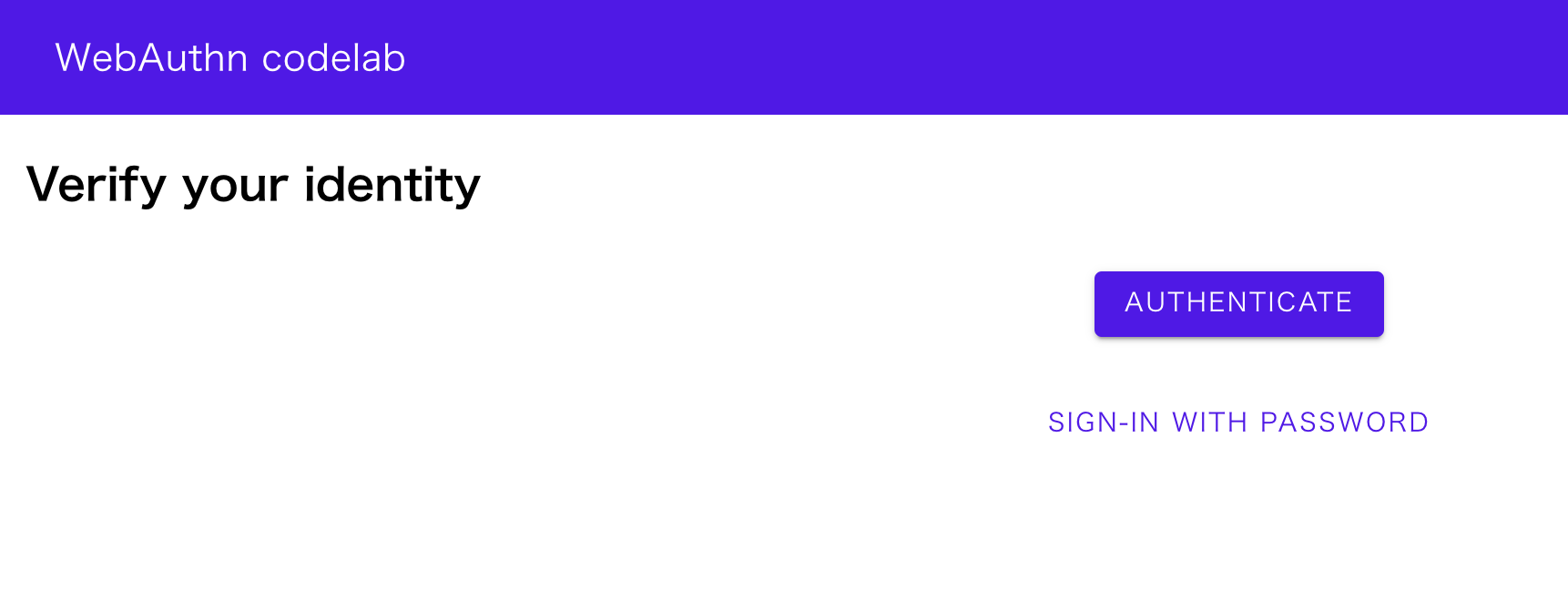
Credentialも作成できたので、登録した認証器を使って再認証をしてみましょう。「TRY REAUTH」ボタンを押してみてください。
以下のような再認証画面がでますので、今回は「AUTHENTICATE」ボタンを押してみましょう。

「AUTHENTICATE」ボタンが押されたあとにエラーが出ずにCredentialなどが表示されているWelcomeページに遷移できたら再認証に成功したことになります。(注:今回は擬似的に作成した認証器を使っているので認証時のダイアログなどは出ません)
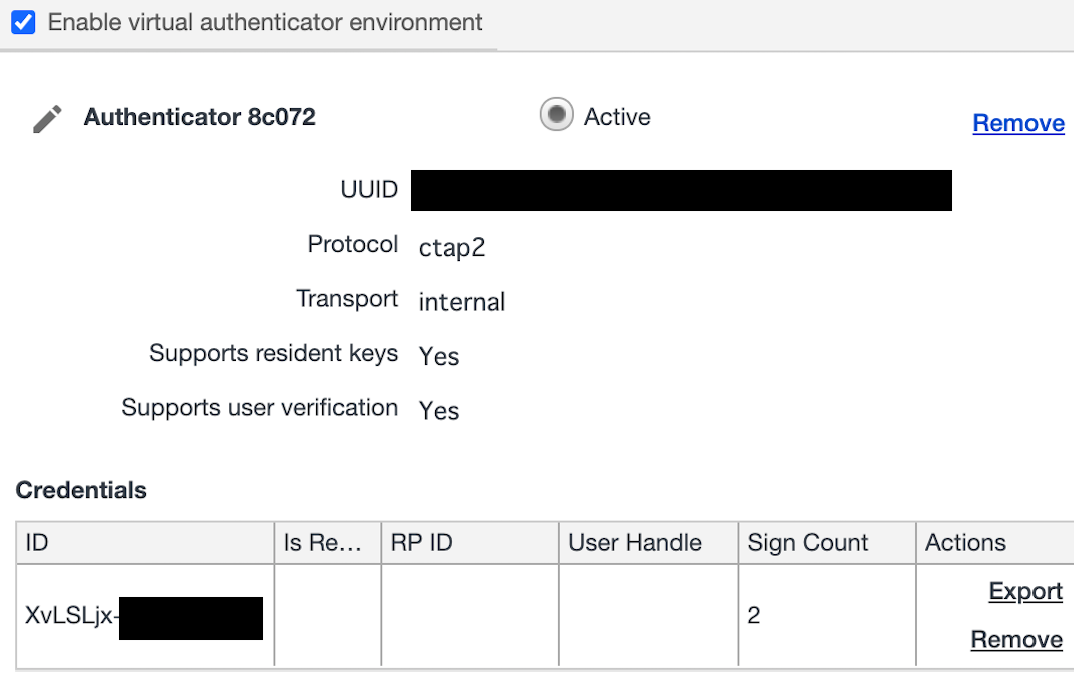
今回はあくまで擬似的に認証器を作成しているので生体認証などを求めるようなものはなく、本当に認証されているのか体感的にはわかりにくくなっていますが、もう一度デベロッパーツールを見てみましょう。

先程作成したCredentialの「Sign Count」の値が1から2に増えています。「Sign Count」はこのCredentialを使って認証を行った数だけ数字が増えていきます。この数字が増えていくことを確認することで実際に認証が成功していたのかを視覚的にも確認することができます。
まとめ
ChromeデベロッパーツールにWebAuthnの設定が追加されたので使ってみました。
私もFIDOサーバーなどを作ったことがありますが、サーバーサイドやフロントサイドの動作検証を行うのにセキュリティーキーや生体認証がついたスマホなどの実端末を使わないといけないことが多々ありました。
しかし、このデベロッパーツールを使うことで、擬似的にWebページやサーバーサイドでのWebAuthnの動作確認を簡単にできるようになりました。
今回紹介した機能を使うことでWebAuthnの検証などを行う開発者のデバッグが少しでも改善されると幸いです。
参考資料
- Web Authentication:
An API for accessing Public Key Credentials
Level 1
Chrome 87 Beta: WebAuthn in DevTools, Pan/Tilt/Zoom, Flow Relative Shorthands and More- FIDO Alliancce FIDOの仕組み
- パスワードの不要な世界はいかにして実現されるのか - FIDO2 と WebAuthn の基本を知る
- パスワードレス認証WebAuthnの勘所と対応状況
- Sorting FIDO/CTAP/WebAuthn terminologies
- WebAuthn Overview
- Yahoo! JAPANでの生体認証の取り組み(FIDO2サーバーの仕組みについて)
- Webauthn Codelab